张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第184页
基于Python-sqlparse的SQL表血缘追踪解析实现
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 363次

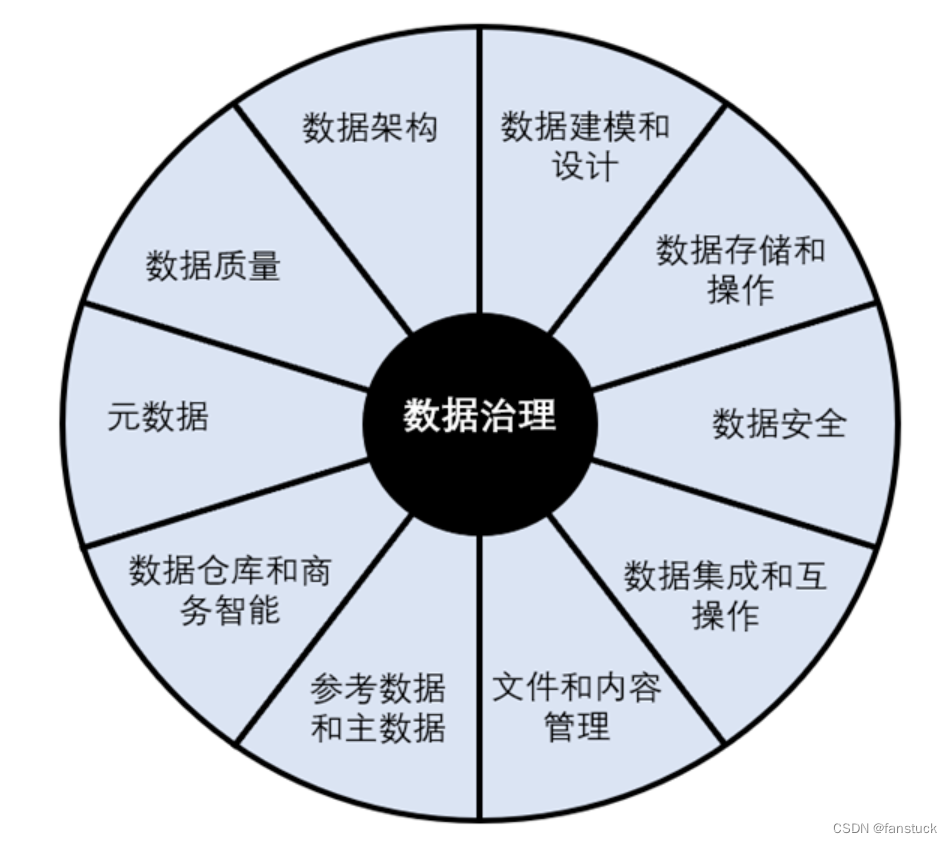
目录前言一、主线任务1.数据治理2.血缘追踪3.SQL表血缘二、实现过程1.目标效果2.代码实现1.功能函数识别2.SQL标准格式 3.解析AST树4.最终效果:点关注,防走丢,如有纰漏之处,请留言指教,非常感谢前言之前我在两篇SQLparse的开源库解析中就说过自己在寻找在python编程内可行的SQL血缘解析,JAVA去解析Hive的源码实践的话我还是打算放到后期来做,先把Python能够实现的先实现完。主要是HiveSQL的底层就是JAVA代码,怎么改写还是绕不开JAVA的。不过上篇系列我有提到过sqlparse,其实这个库用来解析血缘的话也不是不可以,但是能够实现的功能是有限的,目前我实验还行,一些较为复杂的SQL也能解析得出,算是成功达到可部署服务的
基于 Minikube 搭建第一个k8s集群
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 303次

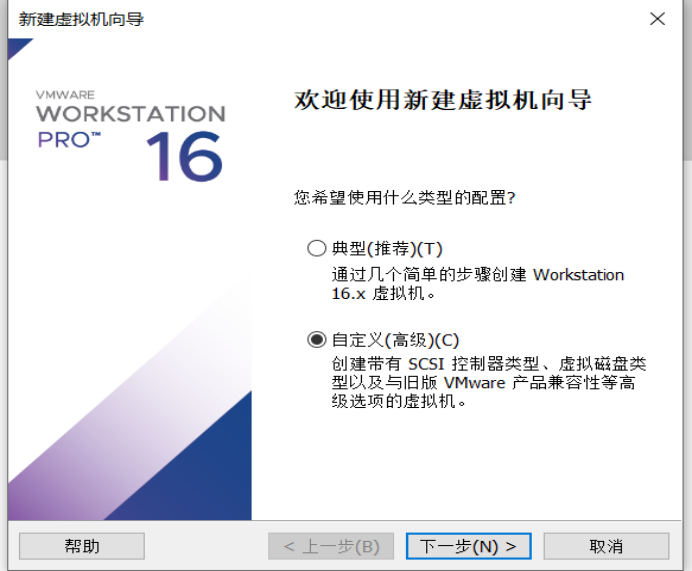
一、前言对于k8s来说,搭建方式有多种,如果是生产环境,一般来说,至少需要3台节点确保服务的高可用性,常用的搭建方式列举如下(提供参考):kubeadm搭建(推荐)一个K8s部署工具,提供kubeadminit和kubeadmjoin ;用于快速搭建k8s集群,比较推荐(也是官方推荐的方式); 二进制包搭建github下载发行版二进制包,手动部署每个组件,组成Kubernetes集群;步骤繁琐,可能会踩很多坑;Minikube搭建是一种轻量化的Kubernetes集群;k8s社区为了帮助开发者和学习者能够更好学习和体验k8s功能而推出的;使用个人PC虚拟化环境,或者低配的云服务器就可以快速构建启动单节点k8s集群;其他方式
Markdown常用数学公式
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1070次

文章目录先介绍一下markdown常用语法进入正题——数学公式行内公式&行内公式角标(上下标等)数学符号(帽子,无穷,极限)数学运算(加减乘除根式分式)大型运算符(微分积分极限求和)集合运算(子集、并集,交集)逻辑运算(大于小于等于)希腊字母很多情况下,markdown编辑器都自带latex的公式解析功能先介绍一下markdown常用语法标题#一级标题,##二级标题,###三级标题插入图片插入链接[链接名称](链接地址)区块(引用)>markdown(在段落的开头使用)插入流程图,UML,甘特图,流程图等更多具体基本语法可参见:https://www.runoob.com/markdown/md-advance.
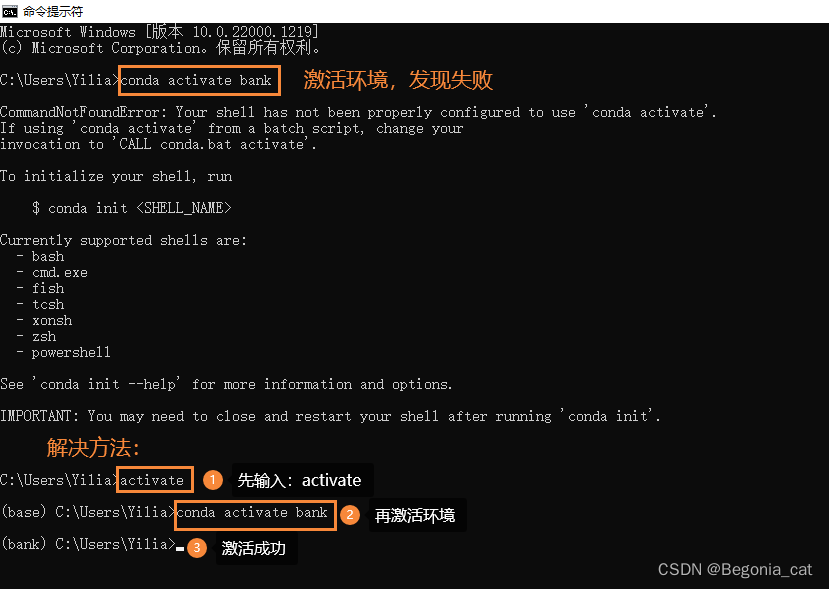
conda | 创建环境、安装包、删除环境步骤
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 2609次

文章目录1、创建环境2、激活环境3、安装包(1)手动一个一个安装(2)批量安装4、卸载包(1)手动一个一个卸载(2)批量卸载5、查看当前环境中所有已安装的包6、退出当前环境方法1:激活base环境即可方法2:deactivate直接退出7、查看电脑上所有已创建的环境8、删除不需要的环境在跑项目时,常常会安装很多的包,也通常会遇到需要安装指定版本的包,以及包与包不兼容的问题。比如:在项目1中安装librosa时,会自动安装相应版本的numpy。而如果你把各个项目都放在一个环境下,且项目2需要的numpy并不是这个版本,可能就会被替换,从而出现不兼容的问题。因此,建议在运行项目时,针对每一个项目单独创建环境,这样能够保证各个项目之间的环境互不影响。在运行指定项目时,只
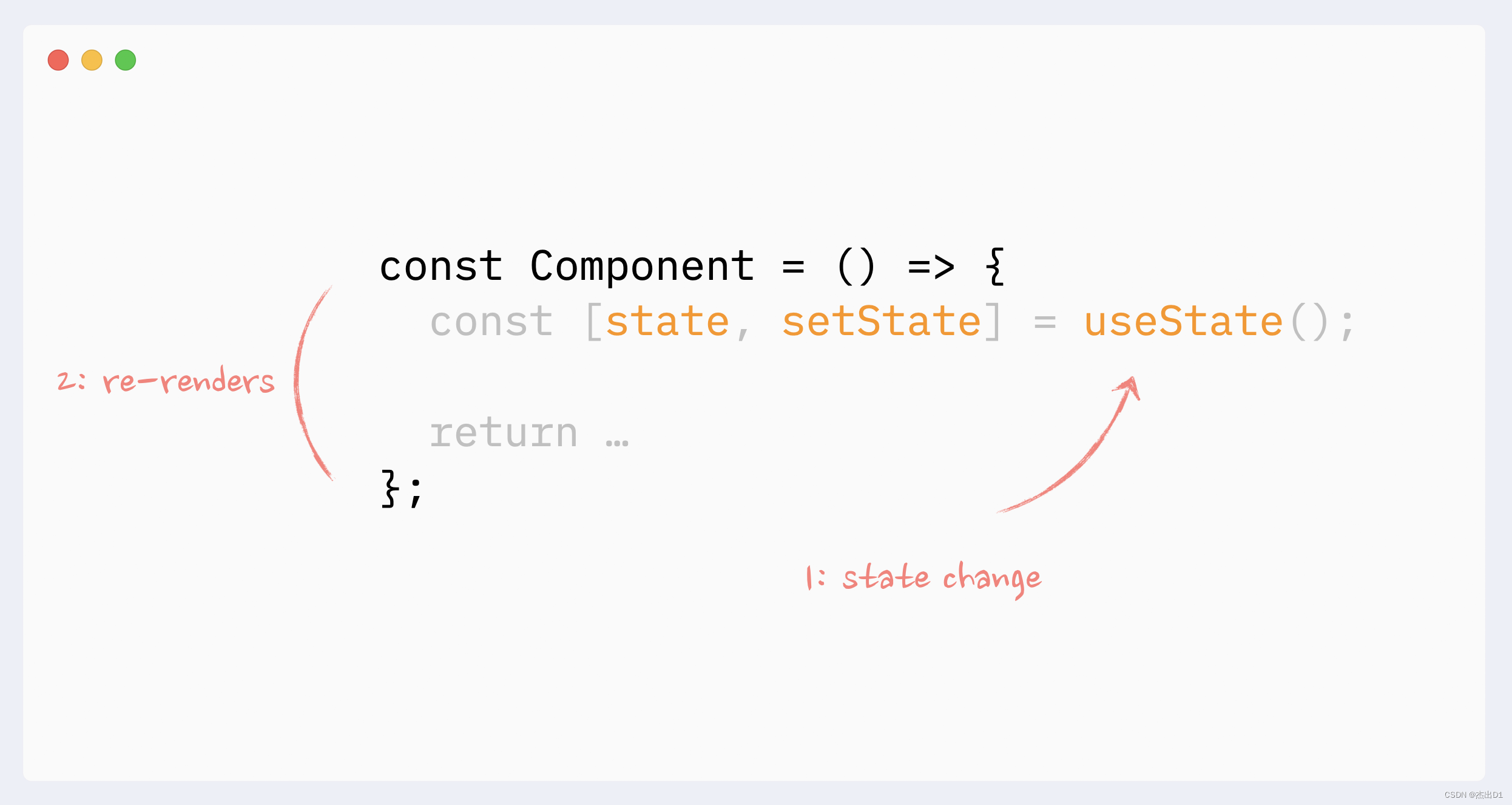
React 重新渲染指南
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 903次

前言老早就想写一篇关于React渲染的文章,这两天看到一篇比较不错英文的文章,翻译一下(主要是谷歌翻译,手动狗头),文章底部会附上原文链接。介绍React重新渲染的综合指南。该指南解释了什么是重新渲染,什么是必要的和不必要的重新渲染,什么情况下会触发React组件重新渲染。还包括可以防止重新渲染重要的模式和一些导致不必要的重新渲染和性能不佳的反模式。每个模式和反模式都附有图片指引和工作代码示例。内容React的重新渲染是什么?在谈论React性能时,我们需要关注两个主要阶段:初始渲染-当组件首次出现在屏幕上时发生重新渲染-已经在屏幕上的组件的第二次和任何连续渲染当React需要使用一些新数据更新应用程序时,会发生重新渲染。通常,这是由于用户与应用程序交互
search zhannei
最新文章
-
- (凌烬寒戚无筝)她见过他爱过的模样小说最终篇章章节在线无广告高口碑小说
- 小说宋可清(宋可清)已更新+无删减(完蛋!我把反派大佬撩红温了)
- 唐圆圆小说(七十年代养娃后成为对照组)起点章节+全篇阅读热门作品预订
- 沈棠陆凌枭小说(重生拥有死神眼,大义灭亲全家哭)(沈棠陆凌枭)在线畅读阅读连载中
- 热文推荐很快,他们都自由了:全文+番外(叶浅秋陆凌川)书荒必看列表
- (新欢闹上门,明小姐消失后司总悔疯了):+后续+番外司锦修明悦后续全本浏览阅读
- 夕景昨日无心怜冷秋语洛斯言后续(冷秋语洛斯言)全文在线下载在线+纯净版结局
- 落青梅,佛前几度相思泪:+后续***(宋佳音陆景琛)终章阅读无广告
- 很快,他们都自由了:结局+番外新上热文(叶浅秋陆凌川)最近章节列表
- 养妹被豪门认回后做成女体盛,缅北杀神的我杀疯了完结全文_妹妹苏月月宾客优质全文_小说后续在线阅读_无删减免费完结_
- 京圈太子爷扫黄被抓,我改嫁八块腹肌风流俏奶爸列表_京圈太子爷扫黄被抓,我改嫁八块腹肌风流俏奶爸(许知意顾云夕)
- (书荒必看)夏晚歌陆秋震惊!玄学大佬被读心了:+后续热血十足
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1