张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第181页
利用Vite或者webpack创建Vue项目,并启动Vue项目
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 572次

文章目录背景环境准备准备Node.js和npm即可Vite打包webpack打包总结背景大家好,我是杜晓帅~,一名Java开发程序员;最近想总结一下前端开发的一些东西,包括项目的打包和如何将后端处理的数据在前端进行一个展示,相信大家学习了这个之后就能自己写一套前后端分离的系统了。而后端我们一般会使用SpringBoot进行开发,直接在IDEA新建SpringBoot项目即可,但是前端的话就需要用到一些工具了,本文我们用Vite和webpack进行前端Vue项目的一个打包,因为目前为止博主也只使用过这两个打包工具,话不多说,让我们开始吧!!!环境准备准备Node.js和npm即可首先这两个东西是打包需要用到的东西,node.js下载官网是:点击跳转,因为现在下载
C++ 移动构造函数详解
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 695次

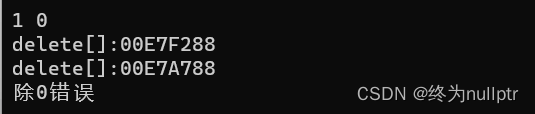
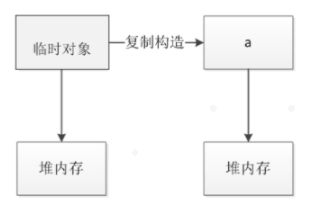
引言移动构造函数是什么?移动构造是C++11标准中提供的一种新的构造方法。先举个生活例子,你有一本书,你不想看,但我很想看,那么我有哪些方法可以让我能看这本书?有两种做法,一种是你直接把书交给我,另一种是我去买一些稿纸来,然后照着你这本书一字一句抄到稿纸上。显然,第二种方法很浪费时间,但这正是有些深拷贝构造函数的做法,而移动构造函数便能像第一种做法一样省时,第一种做法在C++中叫做完美转发。在C++11之前,如果要将源对象的状态转移到目标对象只能通过复制。而现在在某些情况下,我们没有必要复制对象,只需要移动它们。C++11引入移动语义:源对象资源的控制权全部交给目标对象。复制构造和移动构造对比复制构造是这样的:在对象被复制后临时对象和复制构造的对象各自占有不同的同样大
UnitTest单元测试框架详解
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 845次

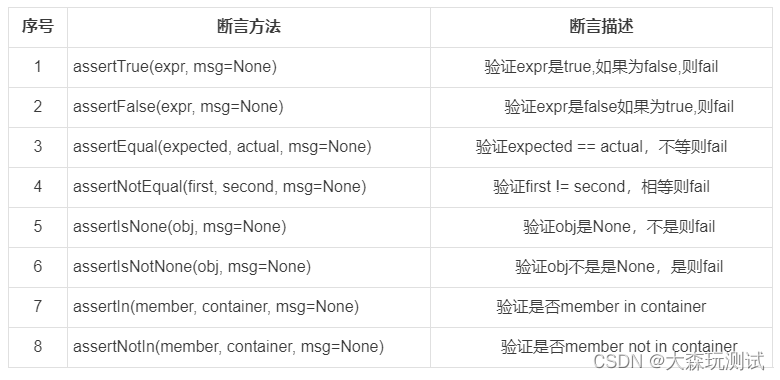
一、什么是Unittest框架unittest是python自带的一个单元测试框架,不仅适用于单元测试,还可用于Web、Appium、接口自动化测试用例的开发与执行;此框架可以组织执行测试用例,并且提供了丰富的断言方法,判断测试用例是否执行通过,并生成测试结果。二、Unittest框架原理Unittest框架最核心的四个概念:testcase:测试用例testsuite:测试套件testrunner:用来执行测试用例和测试套件,并返回测试用例的执行结果TestLoader:批量执行测试用例testfixure:测试夹具三、Unittest的使用3.1TestCase测试用例当我们在写接口用例的时候,会继承unittest当中的TestCase的类和方法,可
Vue3----props和emit的使用
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 322次

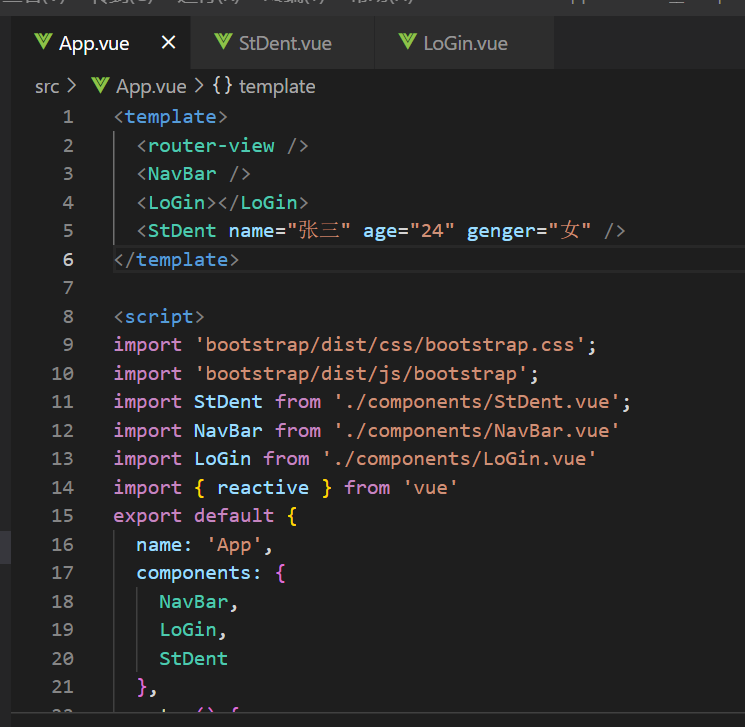
作用:父组件通过props向下传递数据给子组件;用途:当有一种类型的组件需要被使用多次,每一次的调用都只是特定的地方不同,就好像一张个人简介表,每次填的人的信息都不同,但是结构都是一样的。用法1(不指定类型的简单接受):在父组件里面引入子组件,通过子组件的标签属性传递参数,在子组件里面定义一个props选项进行接收使用,要注意在子组件里面不需要在props以外的地方事先定义在上面可以看见传进来的age是一个字符串类型,如果想要让传进来的值自动加1不能在子组件使用时里面+1,如下图所示会变成字符串加法241 正确的解决方案是在父组件进行传参时就要进行使用v-bind进行动态绑定,又或者可以使用一个冒号:(简写形式),作用都是运行引号里面的表达式返回运行结果,如下图所示
JavaScript基础知识总结 14:学习JavaScript中的File API、Streams API、Web Cryptography API
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 276次

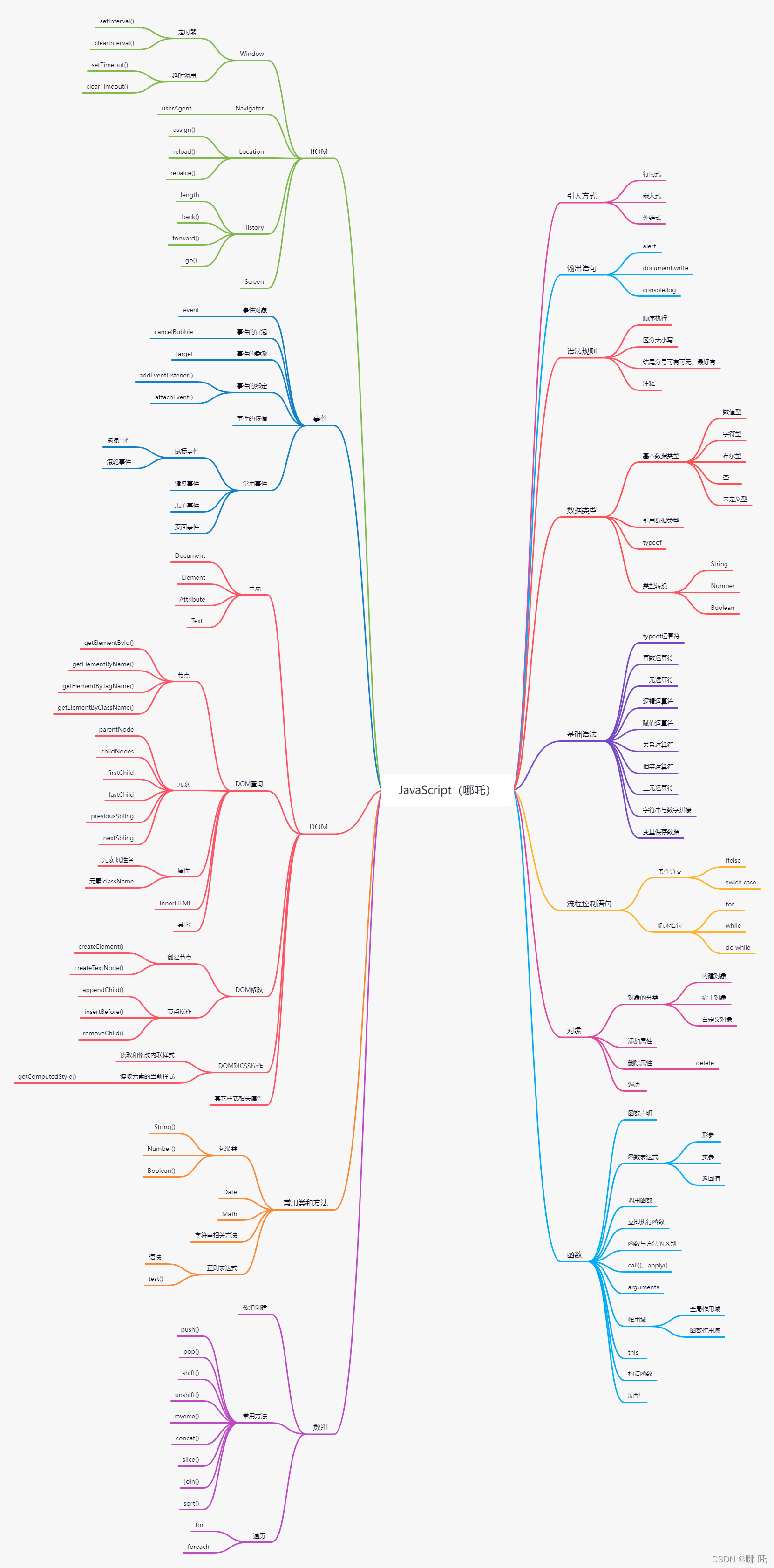
目录一、Atomics和SharedArrayBuffer二、原子操作基础1、算术及位操作方法2、原子读和写3、原子交换4、原子Futex操作与加锁三、跨上下文消息四、EncodingAPI五、FileAPI和BlobAPI1、File类型2、FileReader类型3、FileReaderSync类型4、Blob与部分读取六、StreamsAPI1、应用场景2、理解流七、WebCryptographyAPI八、JavaScript知识体系合集九、JavaScript思维导图十、关注公众号哪吒编程,回复1024,获取Java学习资料,还有不定期的送书活动一、Atomics和SharedArrayBuffer多个上下文访问SharedArrayBuffe
OpenCV图像处理基础(C++版)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 631次

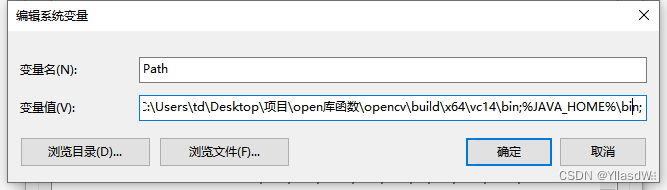
目录OpenCV环境搭建加载修改保存图像矩阵的掩膜操作Mat对象图像操作图像混合调整图像亮度与对比度绘制形状与文字模糊图像一模糊图像二膨胀与腐蚀形态学操作形态学操作应用-提取水平线和垂直线图像金字塔-上采集与降采集基本阈值操作自定义线性滤波处理边缘Sobel算子Laplance算子Canny边缘检测霍夫变换-直线霍夫圆变换像素重映射直方图均衡化直方图计算直方图比较直方图反向透射模板匹配轮廓发现凸包轮廓周围绘制矩形框和圆形框圆形矩点多边形测试基于距离变换与分水岭的图像分割OpenCV环境搭建配置环境变量 新建项目视图-其他窗口-属性管理器 添加附加依赖项 测试代码(这里应当注意,在进行测试的时候,注意相应
基于vscode开发vue3项目的详细步骤教程 3 前端路由vue-router
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 290次

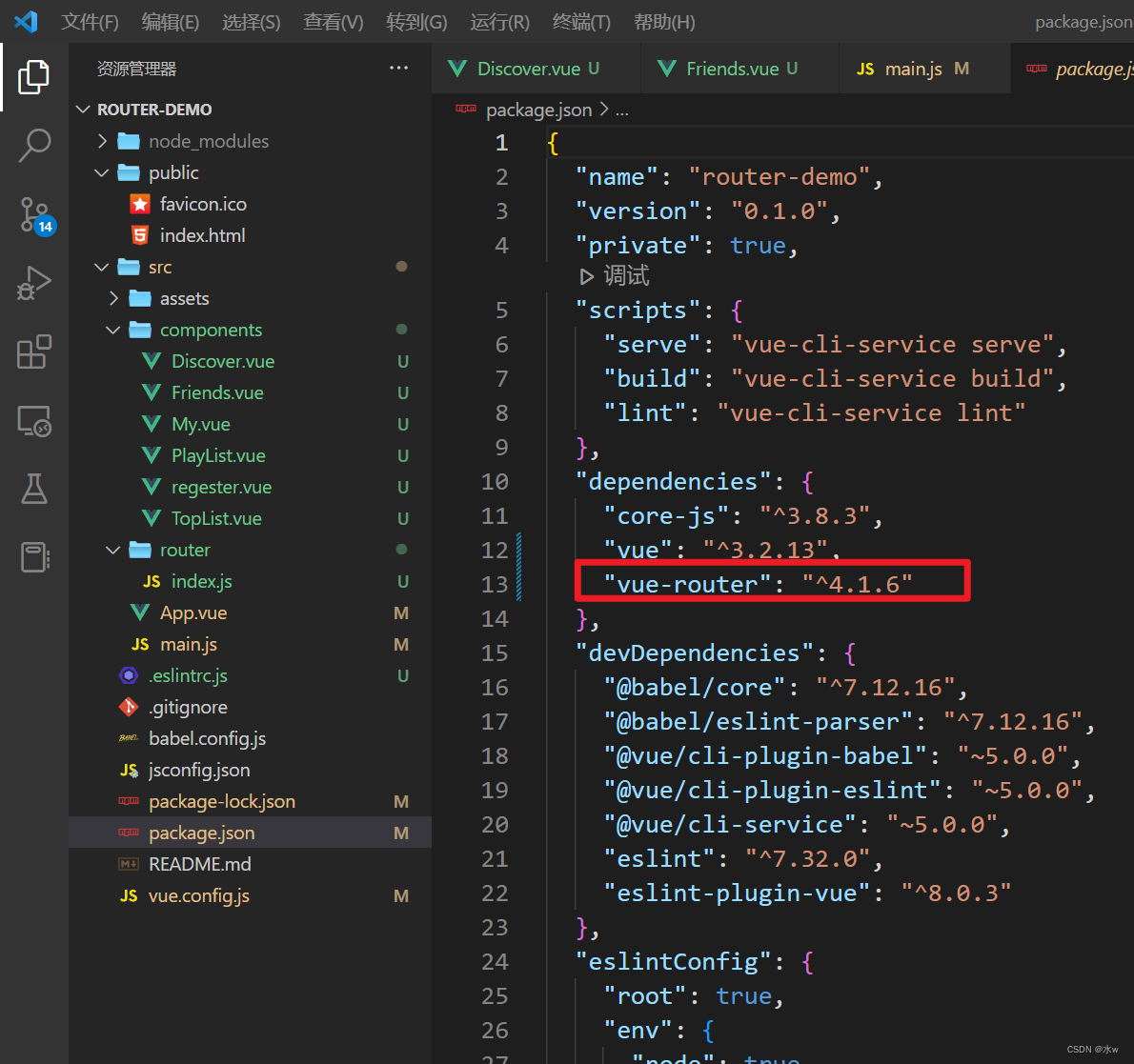
1、Vue下载安装步骤的详细教程(亲测有效)1_水w的博客-CSDN博客2、Vue下载安装步骤的详细教程(亲测有效)2安装与创建默认项目_水w的博客-CSDN博客3、基于vscode开发vue项目的详细步骤教程_水w的博客-CSDN博客4、基于vscode开发vue项目的详细步骤教程2第三方图标库FontAwesome_水w的博客-CSDN博客5、基于vscode创建SpringBoot项目,连接postgresql数据库_水w的博客-CSDN博客6、基于vscode开发vue项目,连接postgresql数据库3_水w的博客-CSDN博客目录一、VueRouter1、VueRouter安装与使用2、简单上手(1)新建vue3项目(2)单页面演示
search zhannei
最新文章
-
- 「忘川之畔,与君长诀」完结版免费阅读_「慕容柳月柳依依」最新章节目录番外+全文
- 全文回家三年,真千金成了道宗掌门(苏云意谢祁琛)列表_全文回家三年,真千金成了道宗掌门
- 谢尽长安花全书沈照霜宁砚在线
- 「弟弟整容成首富之子后,他悔疯了」最新后续章节在线阅读_「弟弟沈天霖」全文+后续
- [疯人院十年,我乖了他却疯了]小说精彩节选免费试读_[周烨乐希麻木]节选角色羁绊特辑
- 你的错误我都原谅小说节选推荐_「顾砚原谅贺沉」情感冲突精选段落
- 谢尽长安花+后续+结局沈照霜宁砚完本_谢尽长安花+后续+结局(沈照霜宁砚)
- 不见青山存完结(霍青秦兮霍宴)_不见青山存完结霍青秦兮霍宴
- 他的干妹妹怀孕后,我闪婚了文集(林诺陆深)全书免费_(林诺陆深)他的干妹妹怀孕后,我闪婚了文集后续(林诺陆深)
- 江先生,你要听话列表列表_江先生,你要听话列表(许清欢江砚舟)
- 一抹斜阳相思泪后续+必读夏知微陆远川完本_一抹斜阳相思泪后续+必读(夏知微陆远川)
- 「不当假少爷后,我娶了首富当老婆」免费试读_萧寒沈凌薇章节多结局预体验
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1