张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第185页
算法开发:Anaconda环境配置(windows python3.8版本)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 705次

0.引言做算法开发,除了需要知道理论的建模流程之外,还需要将流程用程序来实现,而程序开发需要安装所必备需要的程序运行依赖的环境和开发程序所需要的编辑器。(1)开发语言:采用python作为开发的语言,python灵活且使用方便,是科学计算和数据分析的重要工具。对入门选手安装环境和管理包也是开发过程中的一个问题,所以我们采用Anaconda帮助我们的管理python环境,管理包。(2)开发环境:采用pycharm来编写程序。1.下载Anaconda1.1如果只是用于学习,可以直接下载最新版本:进入官网:Anaconda|AnacondaDistribution然后点击绿色的download,即可下载安装包。1.2如果需要安装指定版本,打开anaconda所发布的历史
基于SpringBoot的毕业论文管理系统的设计与实现(开题报告)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 604次

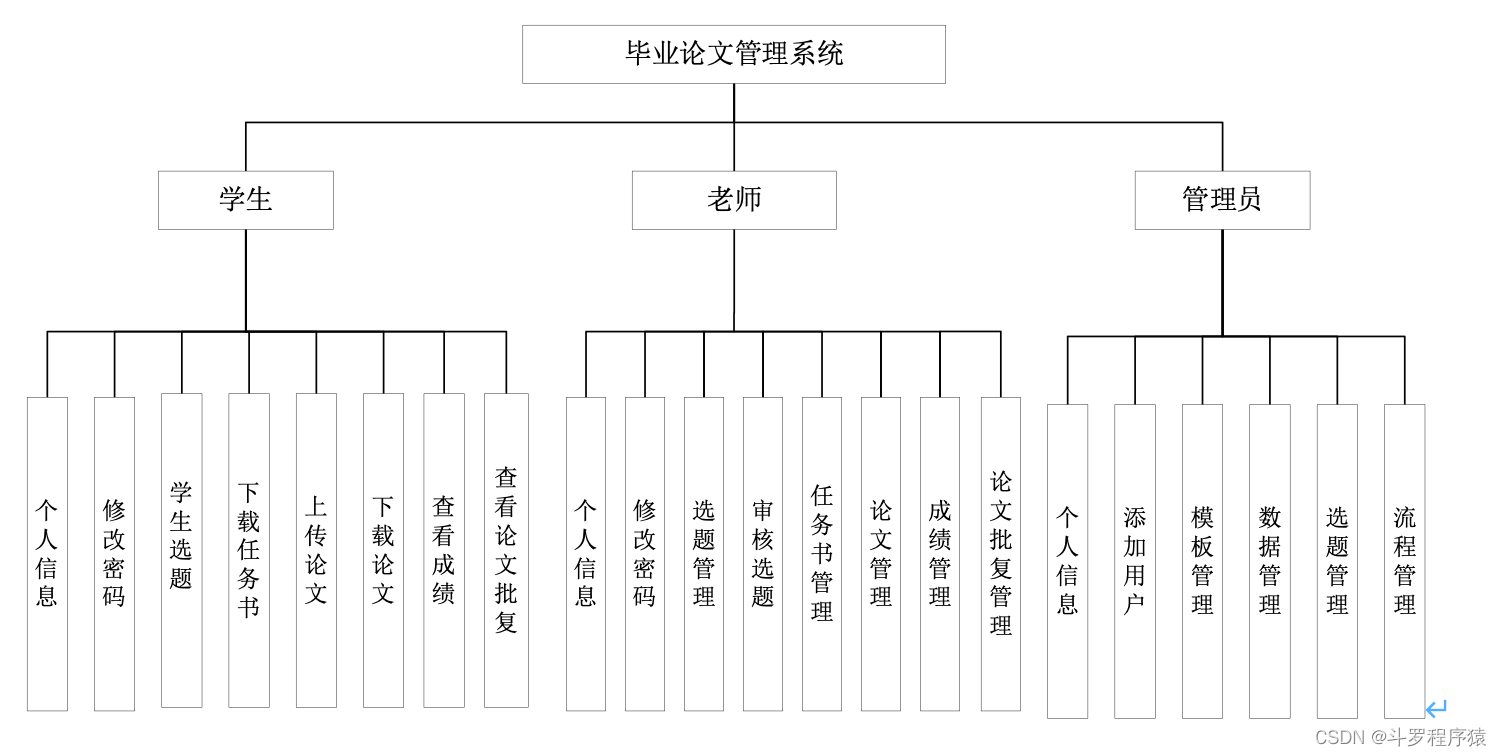
基于SpringBoot的毕业论文管理系统研究的背景与意义随着信息化时代的到来,高校的管理工作也面临着信息化改革。目前,各大高校纷纷引入教务管理信息系统来加强和改善对学生、教师以及各种教务信息的管理[1]。在这些信息管理中,对于大学生毕业论文的管理也是较为重要的一部分,但目前很多的教务系统对此涉及不多,功能设计不够完善[2]。毕业论文管理系统的出现主要是因为传统论文管理流程存在弊端,例如传统的流程倾向于导师和学生面对面交流,需要打印纸质稿,提交审核,中途还会有需要修改的部分,这样每次面对面交流就很费时费力[3],最后收集所有论文的时候也不方便且易丢失。综合以上情况,非常有必要设计一套功能相对完善的毕业论文教学管理信息系统[4]。就是既要考虑到论文的选题、开题、中期检查、论文初稿、论文终
SpringBoot技术快速入门
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 428次

目录SpringBoot是什么SpringBoot的特点配置开发环境创建SpringBoot项目Maven创建SpringBoot项目SpringInitializr创建SpringBoot项目启动SpringBootSpringBootstarter入门SpringBoot基本设置6.1SpringBoot设置端口号6.2SpringBoot设置项目名6.3SpringBoot配置文件的拆分6.4SpringBoot开启日志6.5SpringBoot实现热部署6.6SpringBoot开启分页查询springBoot对象管理SpringBoot是什么众所周知Spring应用需要进行大量的配置,各种XML配置
pycharm如何查看之前的运行结果
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 378次

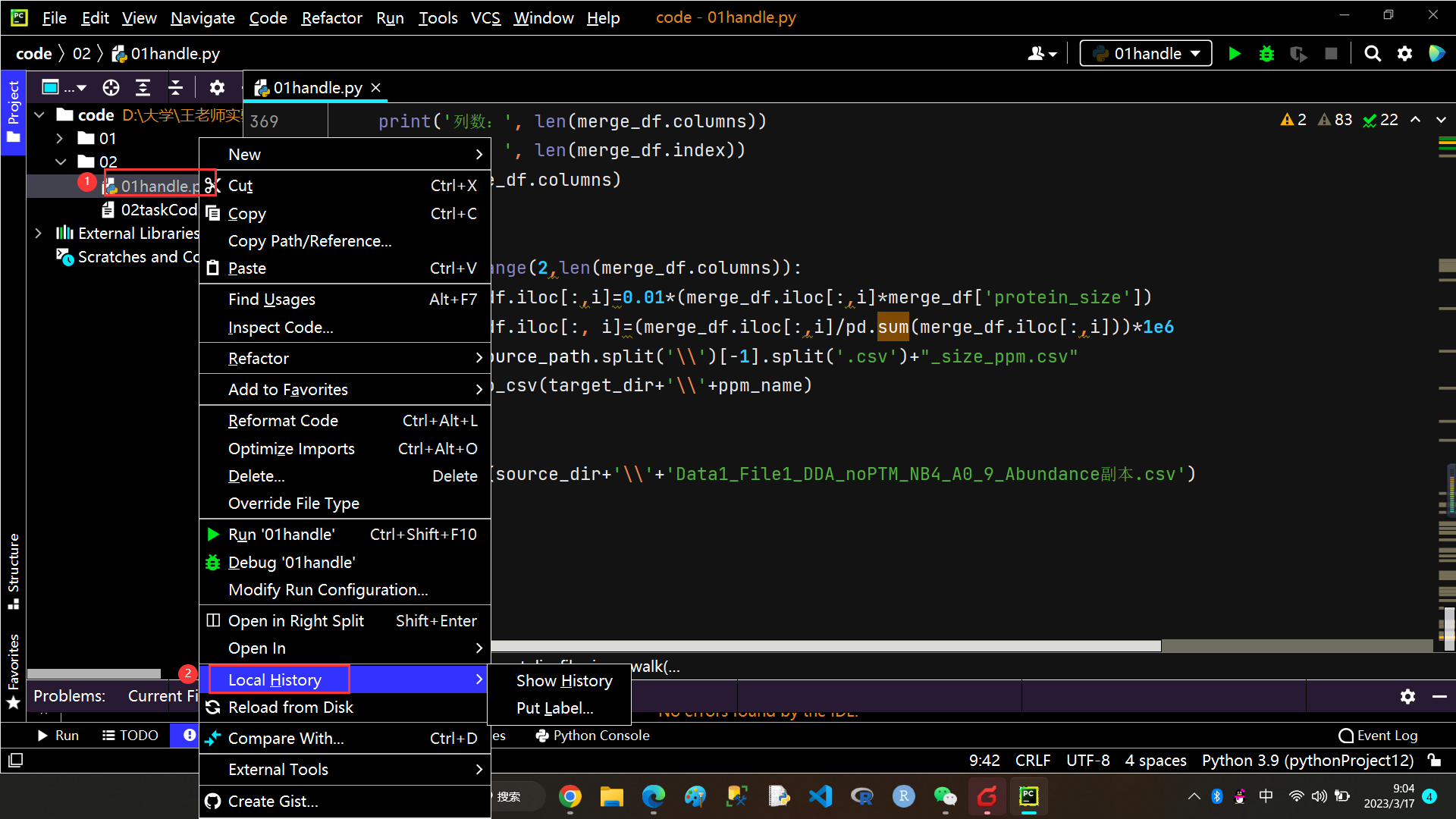
谁能懂用pycharm跑了一夜的代码,早上起来,电脑突然关机了!!!!!!!!!!气死我了!!!!不过正是因为遇到的一个又一个的问题,才能探索未知的东西,就比如昨天某位小李同学,让我做PPT的放大镜效果,嘿,这学习机会不就来了吗,贵宾们是否也想知道放大镜效果怎么设置吗,来吧,让我来告诉您,步骤是这样的,首先那样那样,再这样这样,然后再那样那样,看吧,是不是效果就出来了呢!嘿嘿~~~懂了么,eng,就是这样。。。。废话不多说,开始上车:pycharm代码历史记录,变化,之前代码步骤如下:您可以通过打开PyCharm的“Run”窗口,然后选择“Run”菜单中的“EditConfigurations”选项来查看一天前的运行结果。在“EditConfiguration
vue项目中引入Luckysheet
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 722次

Luckysheet介绍Luckysheet,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。实现功能格式设置样式(修改字体样式,字号,颜色或者其他通用的样式)条件格式(突出显示所关注的单元格或单元格区域;强调异常值;使用数据栏、色阶和图标集(与数据中的特定变体对应)直观地显示数据)文本对齐及旋转支持文本的截断、溢出、自动换行数据类型货币,百分比,数字,日期Custom(和excel保持一致,例如:##,###0.00,$1,234.56$##,###0.00_);[Red]($##,###0.00),_($*##,###0.00_);_(...($*"-"_);_(@_),08-05PM01:30MM-ddAM/PMhh
Openlayers 快速上手教程
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 484次

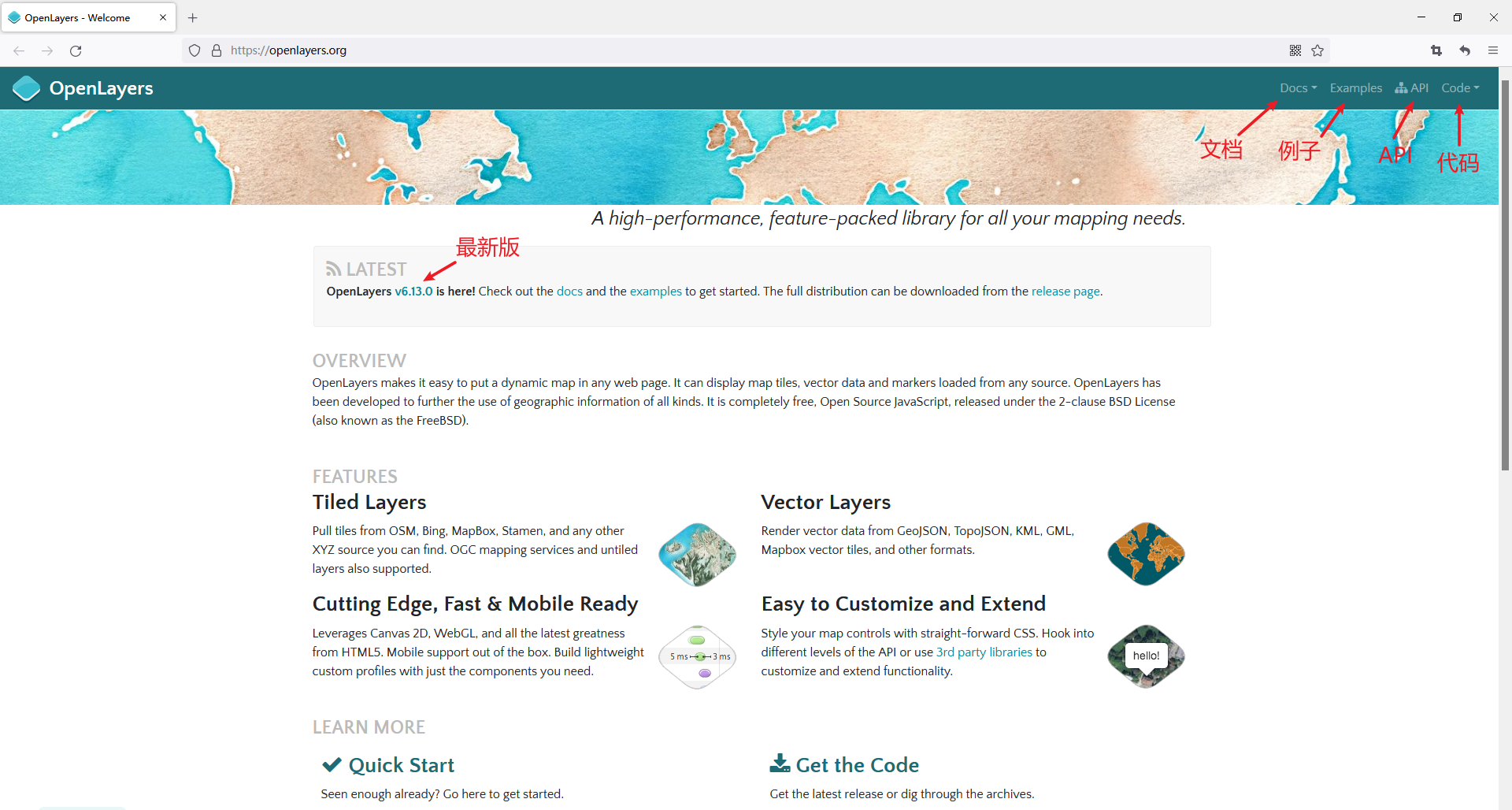
?欢迎点赞?/收藏⭐/留言?如有错误敬请指正!1.Openlayers简介Openlayers是开源的前端地图框架,官网地址:https://openlayers.org/它的作用主要是用于展现数据并且提供相应的地图操作工具。1.1官网首页1.2使用示例exampleOpenlayers6版本官网提供了228个使用案例,可以根据自己的需要筛选:如:popup、draw、style等例如搜索popup:点击进入后有详细的代码示例:1.3阅读api在学会了Openlayers的基本使用后,API的阅读使用则是工作必备。左侧列表列出了Openlayers的所有类,方便快速搜索例如搜索Map后进入:2.快速开始示例我将通过一个官网的de
【web前端开发】CSS文字和文本样式
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 335次

文章目录前言字体大小字体粗细字体样式字体font复合属性文本缩进文本水平对齐方式文本修饰线行高颜色标签水平居中⭐思维导图前言本篇文章主要讲解CSS中的文字和文本样式及一些实用技巧.文章最后有思维导图.字体大小属性名:font-size取值:数字+px注意:谷歌浏览器默认字体大小为16px单位需要设置,否则无效字体粗细属性名:font-weight取值有两种:关键字:normal(正常)bold(加粗)数字100~900:400(正常)700(加粗)加粗标签:<strong></strong>粗体标签:<b></b>虽然在HTML中,strong和b标签也有加粗的效果,不过还是建议使用CSS设置字体加粗
GPT-4报告解读
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 335次

写在前面前面我们介绍了《GPT-4报告的整体情况》,那接下来展开介绍GPT-4报告中讲的内容。前沿在模型的结构上,是基于Transformer结构的大模型。接受多模态输入,即图像和文本输入(但只能输出文本)。使用公开的的数据训练,并使用人类反馈的增强学习(RLHF)微调模型,进一步提升模型的整体效果,使其更符合人类习惯的输出。报告中明确指出,不会给出模型的架构(包括模型大小)、硬件、训练计算、数据集的构成及训练方法等详情。也就是说,我们无法想读论文一样了解GPT-4的实现细节。整个报告主要围绕GPT-4的能力,局限和安全等方面展开。GPT-4的报告的中英文摘要如下:WereportthedevelopmentofGPT-4,alarge-scale,multim
5G学习必备——3GPP协议入门
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 524次

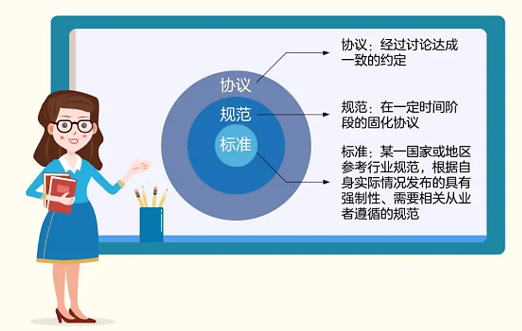
?前言:随着对5G学习的深入,仅靠一些科普书与教学视频是不能完全有所体会的,正如我们学习C++的时候要善于参考官方文档。从基本概念出发,经过协议的阅读,以及最后的实操,最终实现5G的入门。目录?1.协议是什么?2.怎么看协议?3.3GPP协议介绍?4.常用协议标准?4.1系统架构?4.2无线侧(RAN/NR)?4.3核心网(CN/5GC)?4.4整体?4.5频点相关?4.6空口协议L2L3?4.7空口协议层L1?4.8Xn口协议?4.9NRUE能力相关?4.10NG接口协议?4.11F1接口协议?1.协议是什么狭义的协议就是网络协议,是通信计算机双方必须遵从的一组约定,如怎样建立连接、怎样互相识别等。只有遵守约
【移动端VUE】使用富文本编辑器插件 vue-quill-editor 以及移动端适配踩过的坑
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 331次

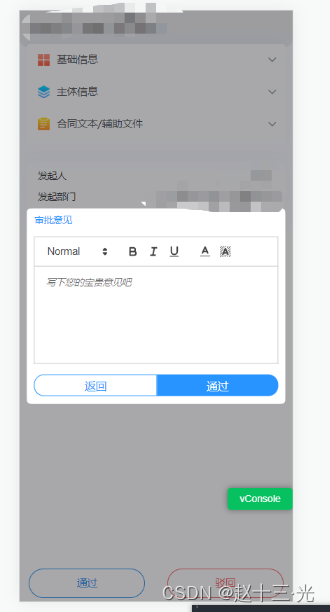
一、产品要求合同填写审批意见时使用富文本编辑器填写,支持字体较粗、修改颜色,最后审批历史可以展示出业务填写的效果,实现结果:二、代码实现1.安装vue-quill-editornpminstallvue-quill-editor–save或者yarnaddvue-quill-editor2、引入-全局引入在main.js中引入插件//全局挂载VueQuillEditorimportVueQuillEditorfrom'vue-quill-editor'import'quill/dist/quill.core.css'import'quill/dist/quill.snow.css'import'quill/dist/quill.bubbl
search zhannei
最新文章
-
- (凌烬寒戚无筝)她见过他爱过的模样小说最终篇章章节在线无广告高口碑小说
- 小说宋可清(宋可清)已更新+无删减(完蛋!我把反派大佬撩红温了)
- 唐圆圆小说(七十年代养娃后成为对照组)起点章节+全篇阅读热门作品预订
- 沈棠陆凌枭小说(重生拥有死神眼,大义灭亲全家哭)(沈棠陆凌枭)在线畅读阅读连载中
- 热文推荐很快,他们都自由了:全文+番外(叶浅秋陆凌川)书荒必看列表
- (新欢闹上门,明小姐消失后司总悔疯了):+后续+番外司锦修明悦后续全本浏览阅读
- 夕景昨日无心怜冷秋语洛斯言后续(冷秋语洛斯言)全文在线下载在线+纯净版结局
- 落青梅,佛前几度相思泪:+后续***(宋佳音陆景琛)终章阅读无广告
- 很快,他们都自由了:结局+番外新上热文(叶浅秋陆凌川)最近章节列表
- 养妹被豪门认回后做成女体盛,缅北杀神的我杀疯了完结全文_妹妹苏月月宾客优质全文_小说后续在线阅读_无删减免费完结_
- 京圈太子爷扫黄被抓,我改嫁八块腹肌风流俏奶爸列表_京圈太子爷扫黄被抓,我改嫁八块腹肌风流俏奶爸(许知意顾云夕)
- (书荒必看)夏晚歌陆秋震惊!玄学大佬被读心了:+后续热血十足
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1