文章目录
背景环境准备准备Node.js和npm即可 Vite打包webpack打包总结
背景
大家好,我是杜晓帅~,一名Java开发程序员;最近想总结一下前端开发的一些东西,包括项目的打包和如何将后端处理的数据在前端进行一个展示,相信大家学习了这个之后就能自己写一套前后端分离的系统了。而后端我们一般会使用SpringBoot进行开发,直接在IDEA新建SpringBoot项目即可,但是前端的话就需要用到一些工具了,本文我们用Vite和webpack进行前端Vue项目的一个打包,因为目前为止博主也只使用过这两个打包工具,话不多说,让我们开始吧!!!

环境准备
准备Node.js和npm即可
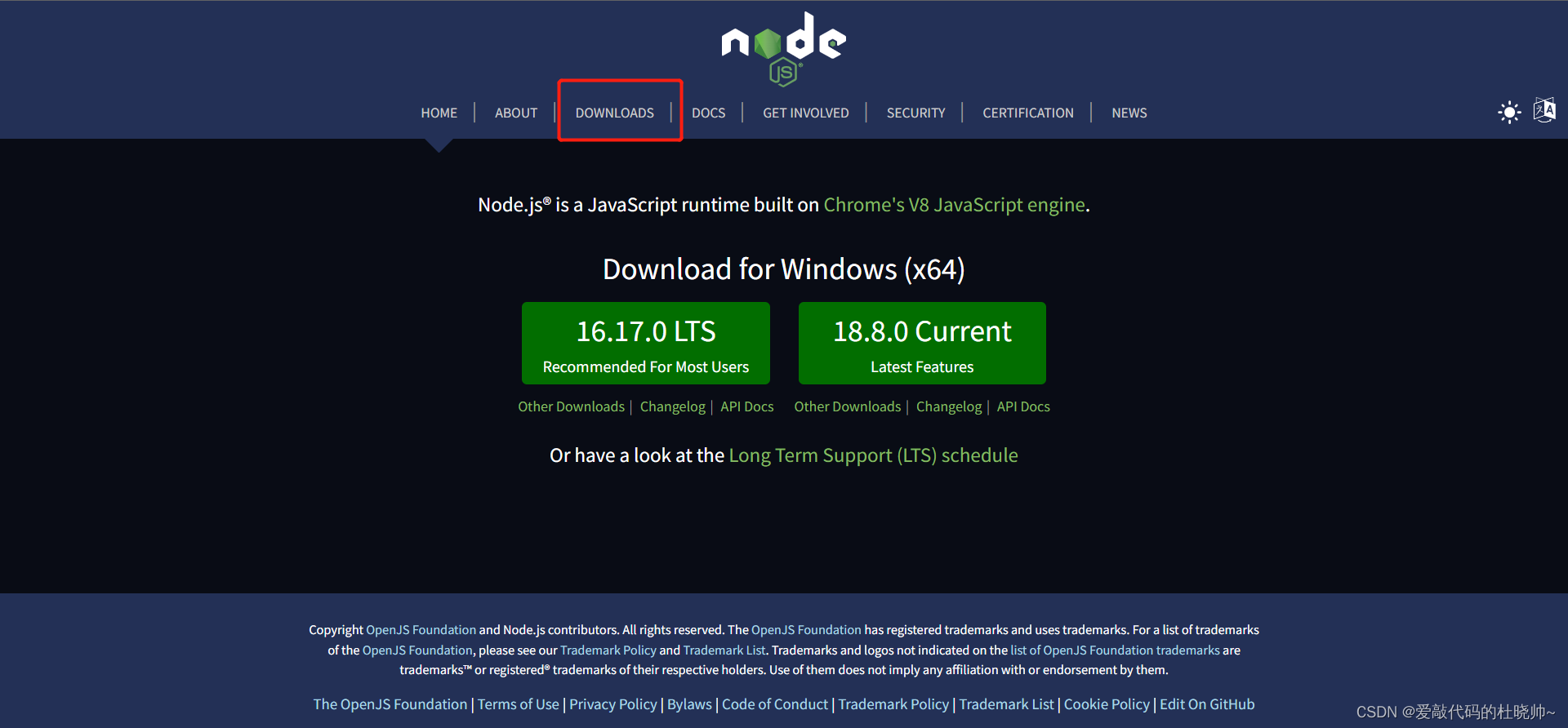
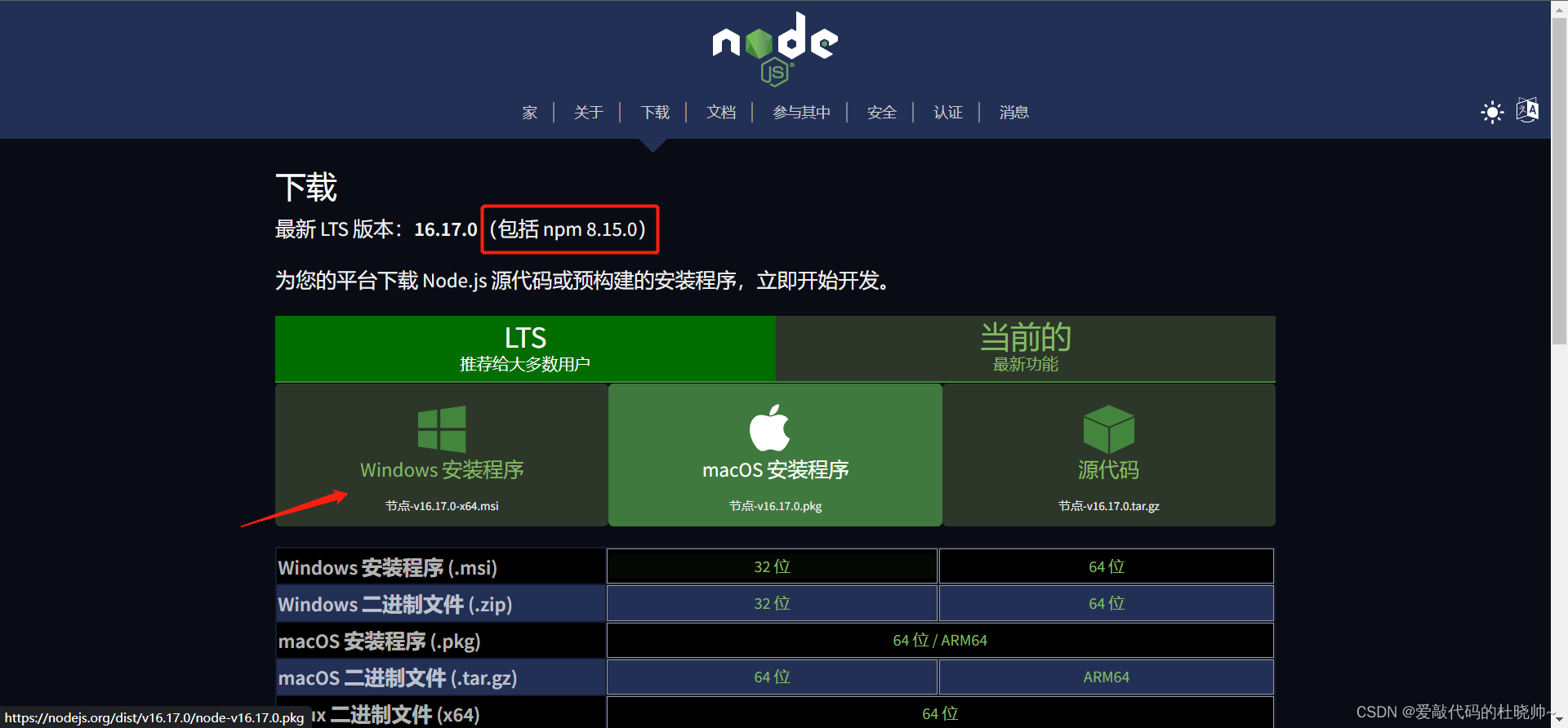
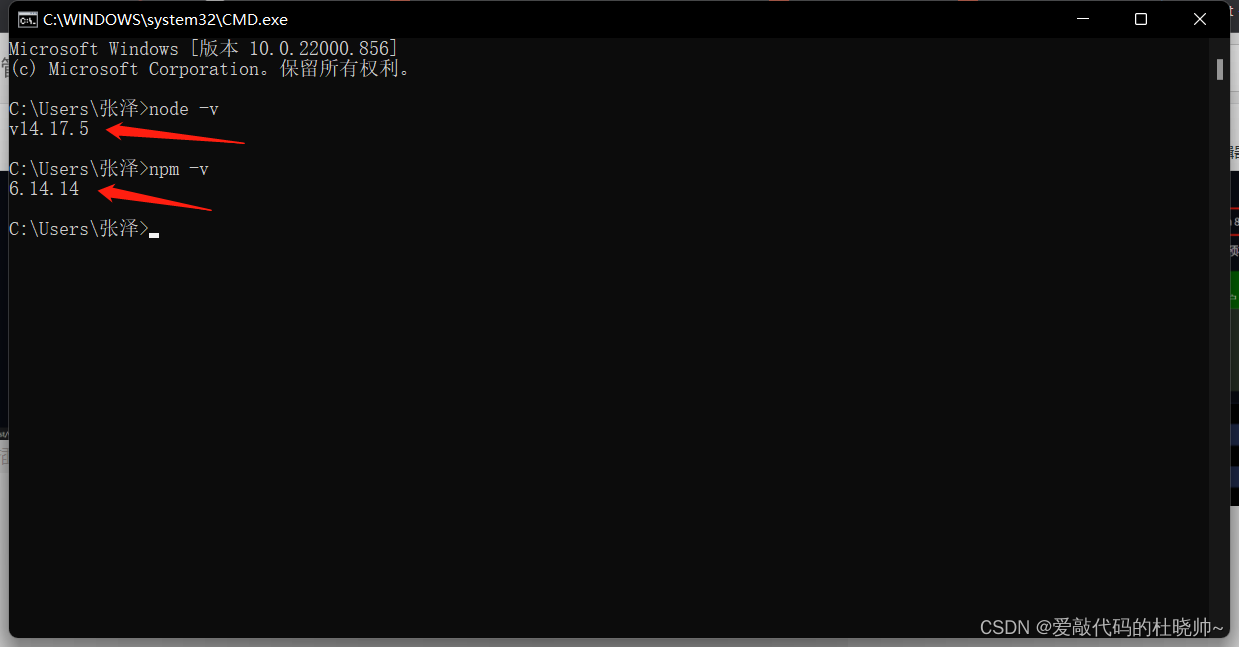
首先这两个东西是打包需要用到的东西,node.js下载官网是:点击跳转 ,因为现在下载的node.js包括了npm,所以算一举两得,一次性就把两个东西全部下载完成了。下载完成之后我们按Win+R打开cmd窗口,输入node -v和npm -v,就能看到我们安装的node.js和npm的版本号了,如果没有版本号,可能是没安装成功,看看有什么文件冲突的地方,要解决一下



因为博主是很久之前就安装了,所以版本可能和大家不一样,不过这并不影响后续的打包,按自己的版本来就好了???
Vite打包
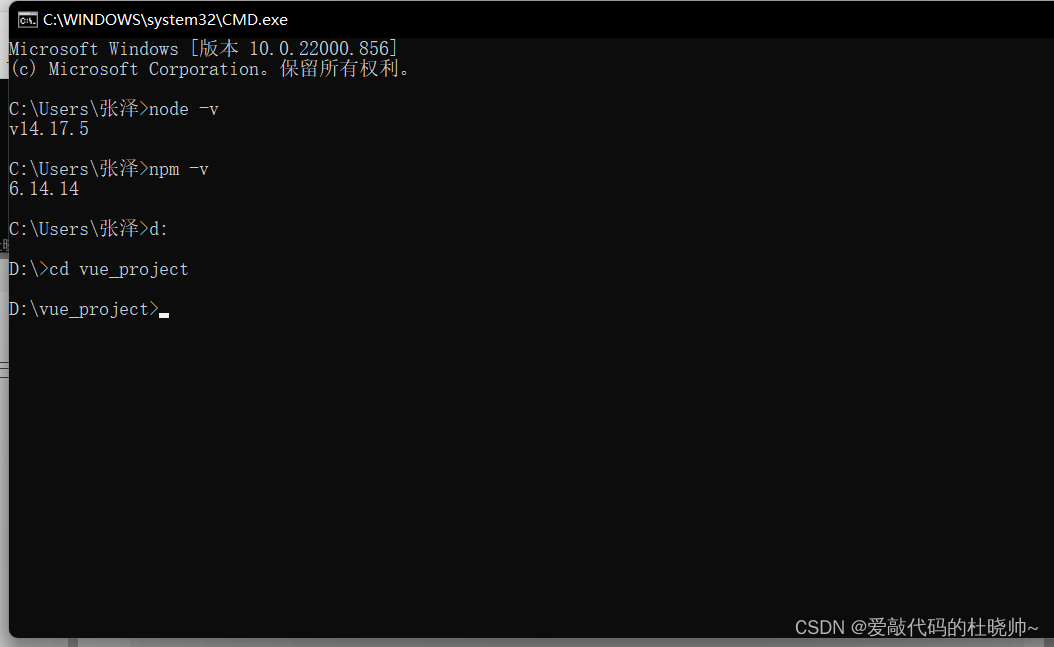
首先我们打开cmd窗口,在d盘新建一个文件夹用于存放打包的Vue项目,然后:
d:
cd vue_project
因为我是在d盘创建的vue_project文件夹,所以我先切换为d盘在cd到指定文件夹就好了

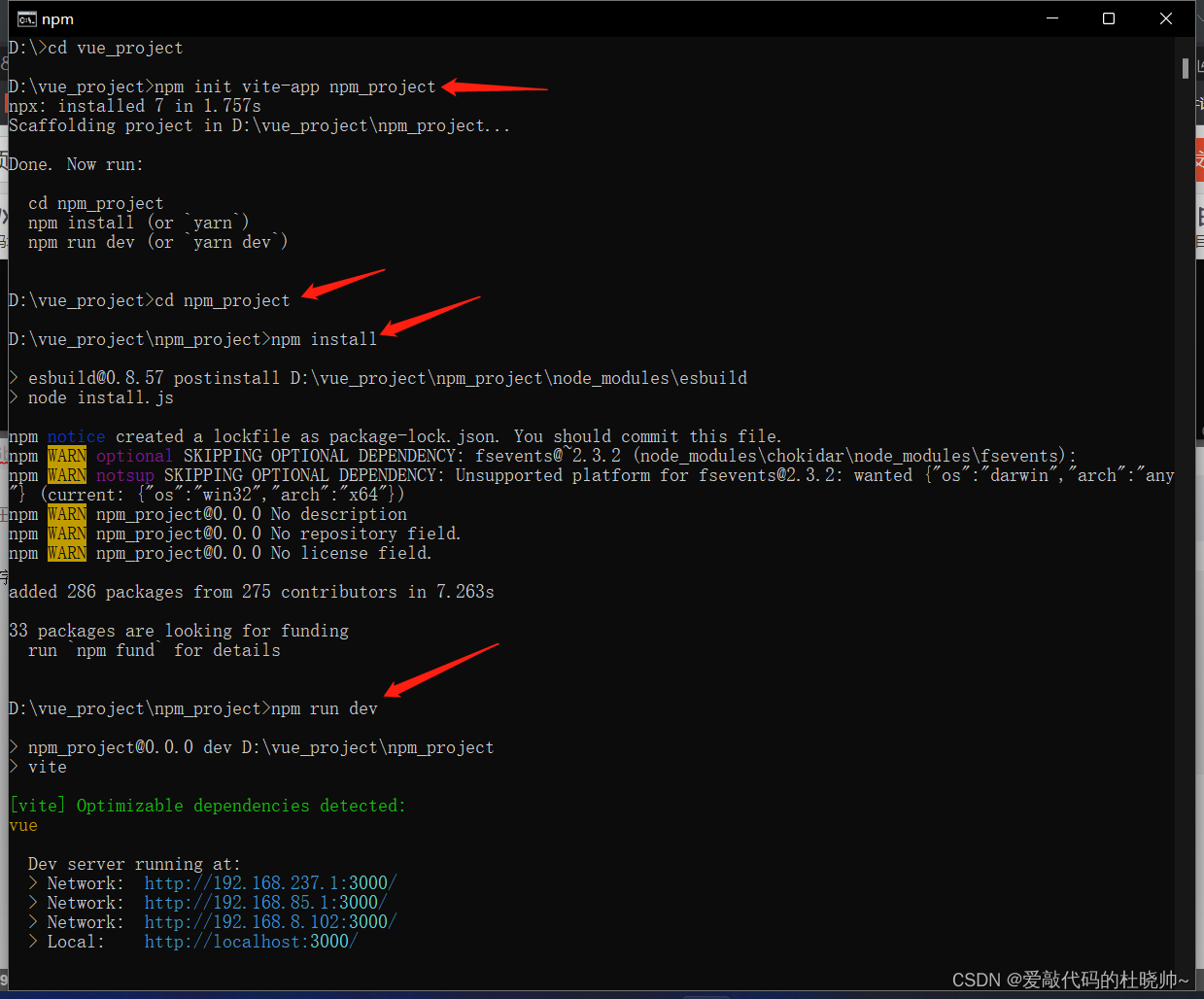
现在就可以利用Vite进行打包工作了,代码已经贴在下面了,大家可以一步一步运行,最后启动项目之后根据给出的地址进行访问即可
npm init vite-app npm_project(这个是你项目的名字,可以自己命名)cd npm_project (cd到你刚刚创建的项目文件夹下)npm installnpm run dev (启动项目)
补充一下如果用yarn打包的话也是差不多的命令,如下:
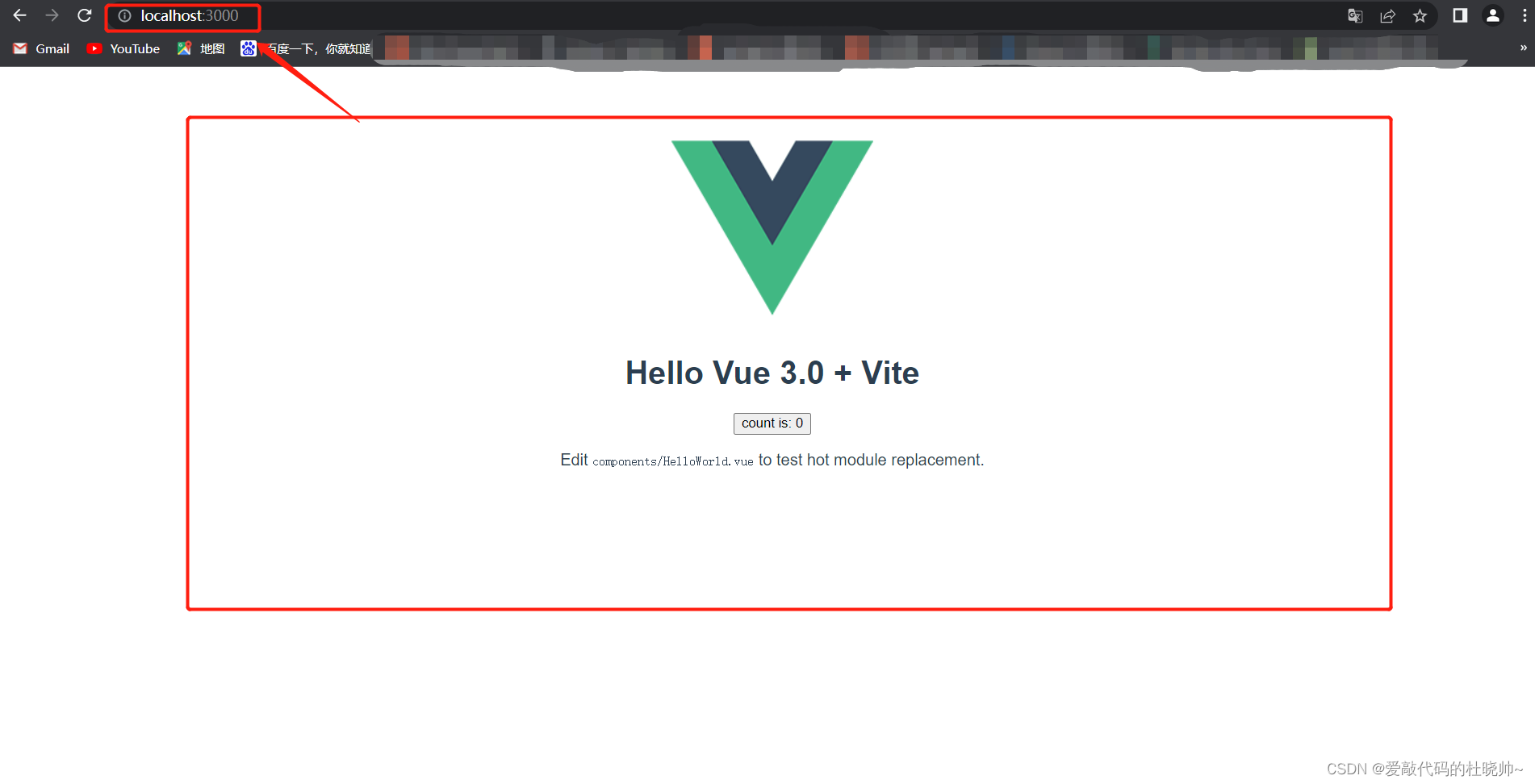
yarn create vite-app yarn_project (你定义的项目名)cd yarn_project (刚刚创建的项目名)yarnyarn dev执行完成之后,启动项目,复制访问地址在浏览器地址页面即可访问成功了,如下图:

webpack打包
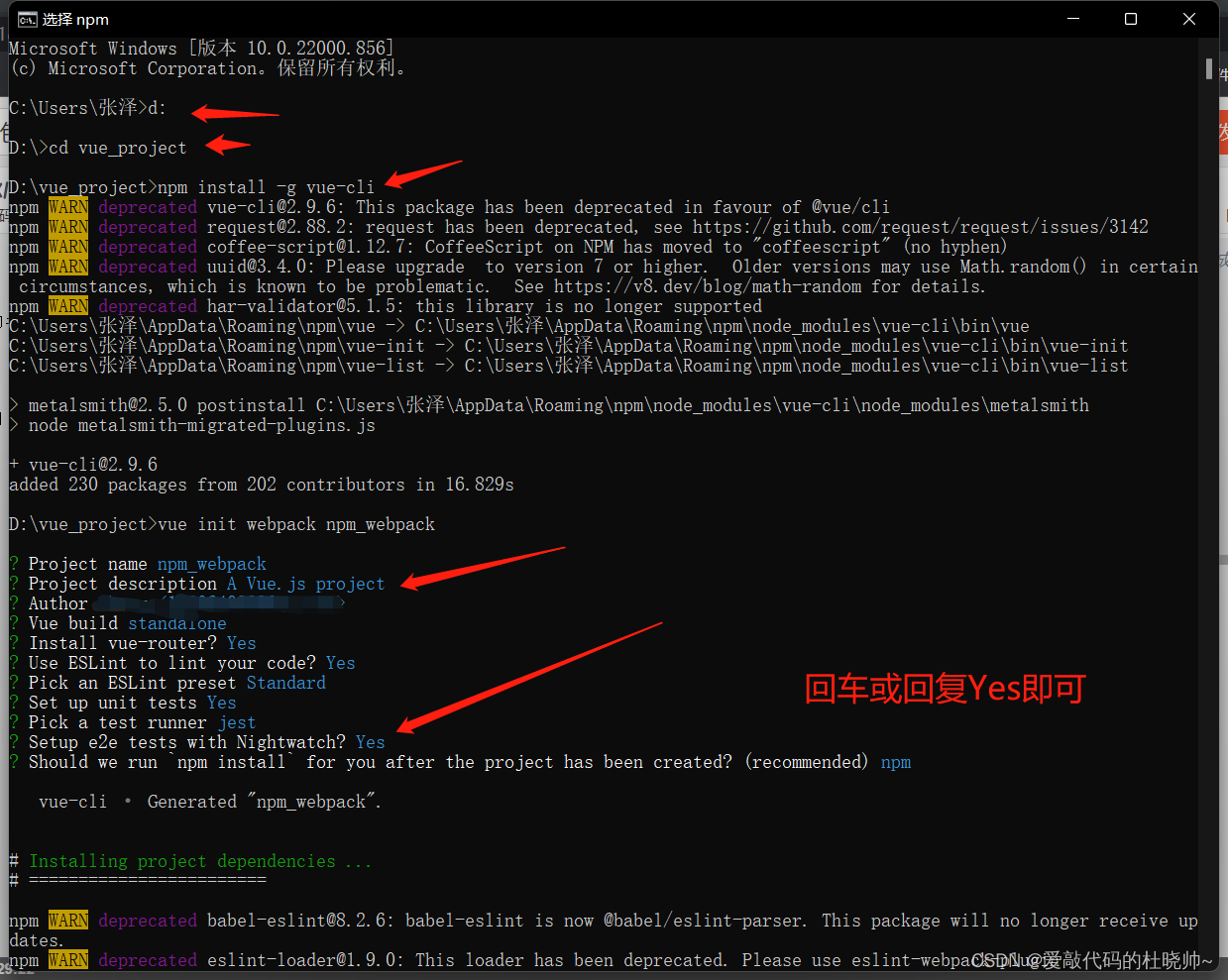
利用webpack进行打包就会比Vite更慢,因为他需要的东西更多;下面是打包的一些命令,包括切换镜像源使打包速度更快,当我们执行完第三行的时候,会有很多选项,我们直接回车,然后回复的地方直接Yes就好,如下图所示:
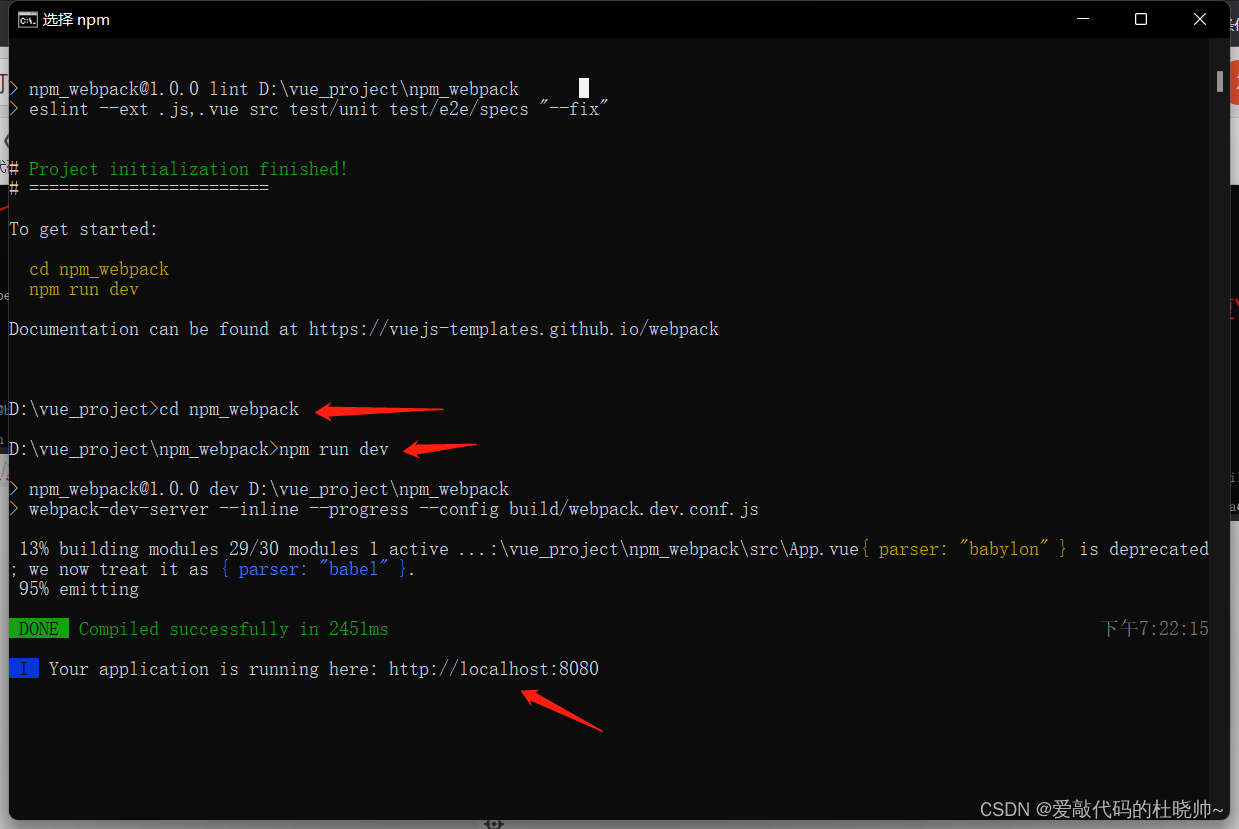
npm install -g cnpm --registry=http://registry.npm.taobao.org (换成国内的淘宝镜像源,打包速度更快)cnpm install -g vue-cli vue init webpack npm_webpack (自定义自己项目的名称)cd npm_webpacknpm install (这个时候这个选项没有,可以直接cd到自己创建的项目启动即可)npm run dev (启动项目)

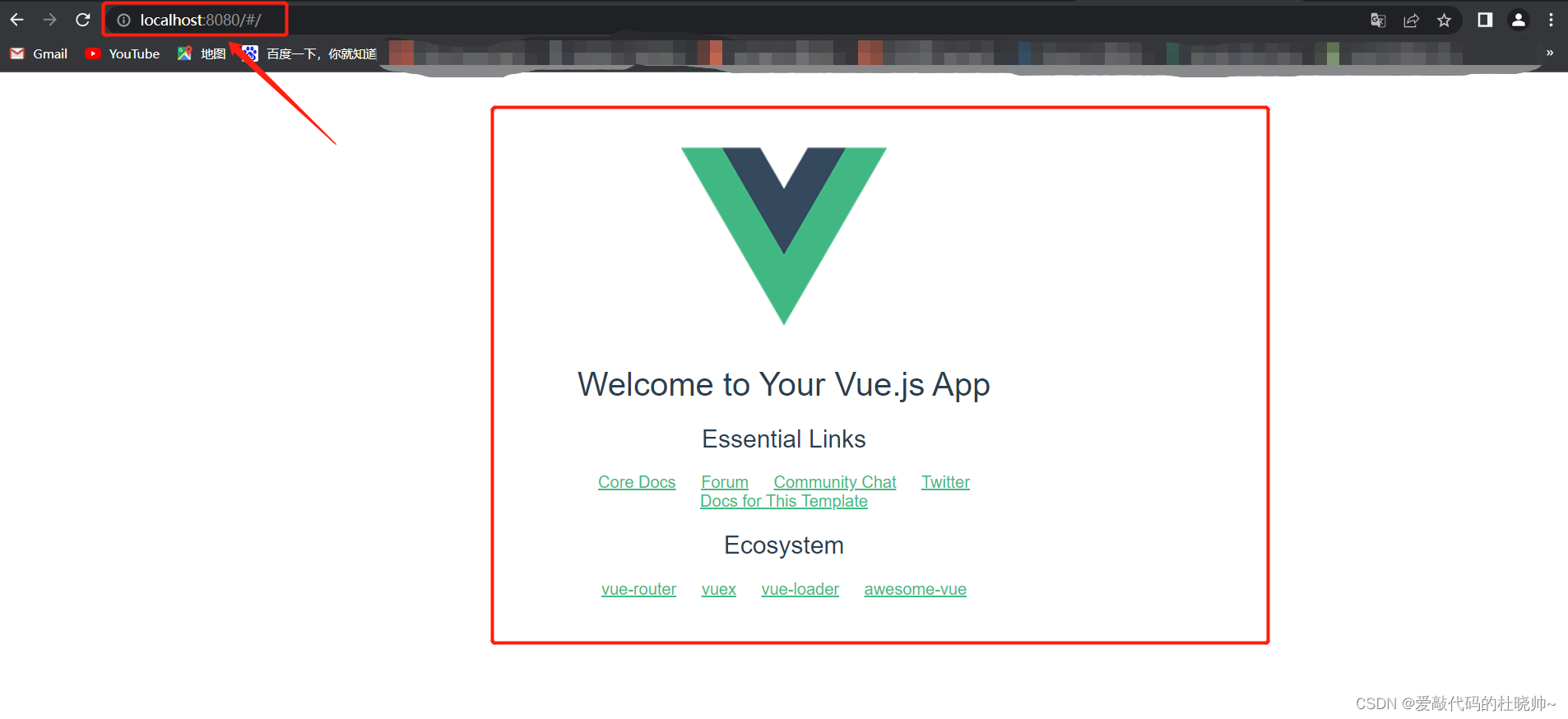
完成之后启动就会给出访问的地址,复制地址粘贴到浏览器即可访问,如下图:

总结
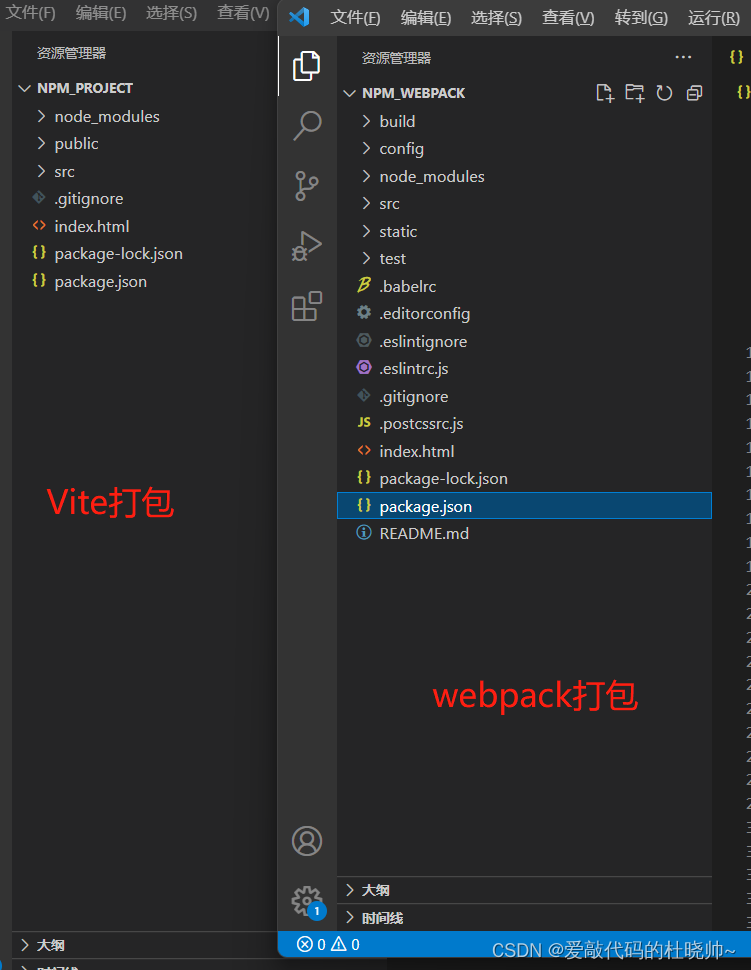
对于这两者我们看他们的目录结构就知道,Vite更简洁,启动的当然也就更快了;而且Vite是Vue的创始人尤雨溪创建并目前在维护的,所以更适合于Vue一些,目前博主也是会采用Vite去进行打包,这两者具体的差别,大家可以自己去了解了解。
本文主要是帮博主记录并回顾一下是如何创建(打包)Vue项目的,后续就会更新前端的内容了,毕竟已经打包好了,就可以开始写前端了,如果这篇文章帮助到了你,可以给个支持哦???