张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第528页
人工智能项目实战-使用OMR完成答题卡识别判卷
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 574次

???欢迎来到本博客???本次博客内容将继续讲解关于OpenCV的相关知识?作者简介:⭐️⭐️⭐️目前计算机研究生在读。主要研究方向是人工智能和群智能算法方向。目前熟悉python网页爬虫、机器学习、计算机视觉(OpenCV)、群智能算法。然后正在学习深度学习的相关内容。以后可能会涉及到网络安全相关领域,毕竟这是每一个学习计算机的梦想嘛!?目前更新:???目前已经更新了关于网络爬虫的相关知识、机器学习的相关知识、目前正在更新计算机视觉-OpenCV的相关内容。???本文摘要???本文我们将继续讲解人工智能经典项目-答题卡试卷识别判卷的相关操作。文章目录?写在前面?项目目标?项目讲解⭐️一、数据预处理⭐️二、透视变换⭐️三、阈值处理⭐️四、过滤干扰项⭐️五、展示操作⭐️后续
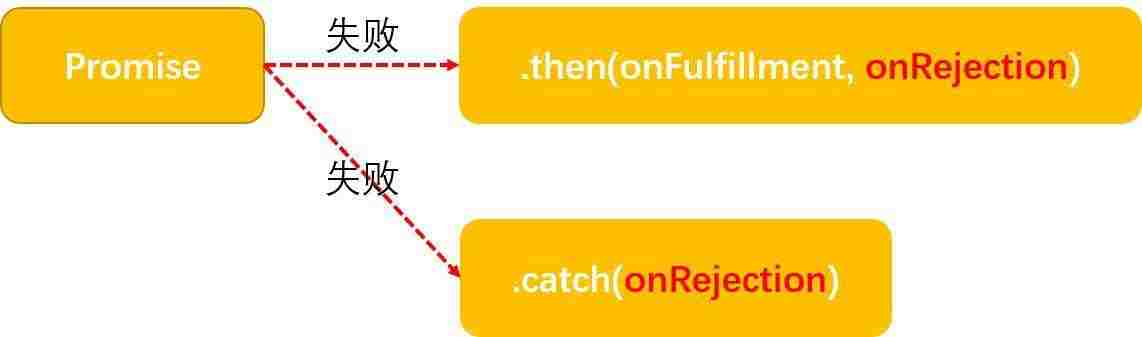
详解Promise使用
发布 : 郑州电脑哥 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 496次

Promise引入PromiseExecutorresolve不同值的区别then方法catch方法finally方法resolve类方法reject类方法all类方法allSettled方法race方法引入Promise我们调用一个函数,这个函数中发送网络请求(我们可以用定时器来模拟);如果发送网络请求成功了,那么告知调用者发送成功,并且将相关数据返回过去;如果发送网络请求失败了,那么告知调用者发送失败,并且告知错误信息;functionrequestData(url,successCallback,failtureCallback){//模拟网络请求setTimeout(()=>{if(url==='code
【HTML】筑基篇
发布 : yang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 881次

?作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生?个人主页:亦世凡华、的csdn博客?系列专栏:HTML专栏?推荐一款模拟面试刷题神器?:点击跳转进入网站文章目录一、HTML入门HTML的基本骨架HTML标签分类单标签双标签总结HTML标签关系HTML开发者工具二、HTML标签HTML标签的语义化为什么要有语义化标签排版标签标题标签段落标签水平线标签换行标签div和span标签pre标签引言如果你准备开始接触前端,开始前端学习之路,一般先学习html+css,这里我们先给自己定下一个小目标,先学HTML再学CSS。加油~一、HTML入门HTML(英文HyperText-MarkupLanguage
前端的那些基本标签【a table tr caption image等等......】
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 443次

??作者:不良使????潜力创作新星华为云享专家博主?????Python+Android??????博客记录学习的思路,项目和错误,寻找志同道合的朋友???????如果觉得有帮助记得一键三连┗|`O′|┛嗷~~前端的那些基本标签??表单类型??表格结构??图像标签属性html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。css,相当于把骨架修饰起来,相当于人的皮肉。js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。牛客是可以伴随一生
【Web前端】——HTML基础知识总结
发布 : jia | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 621次

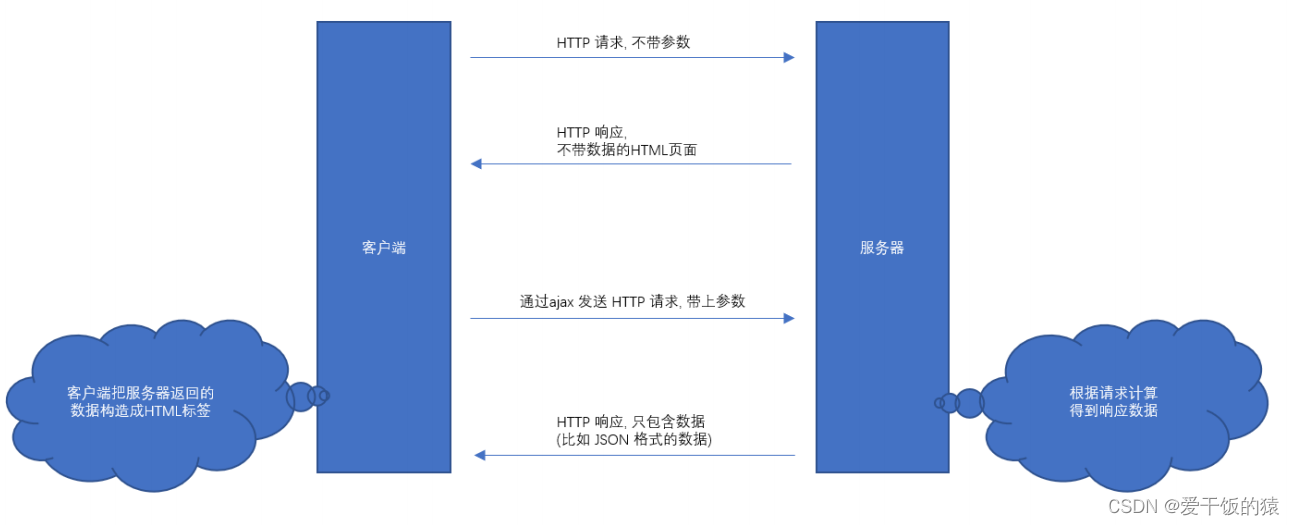
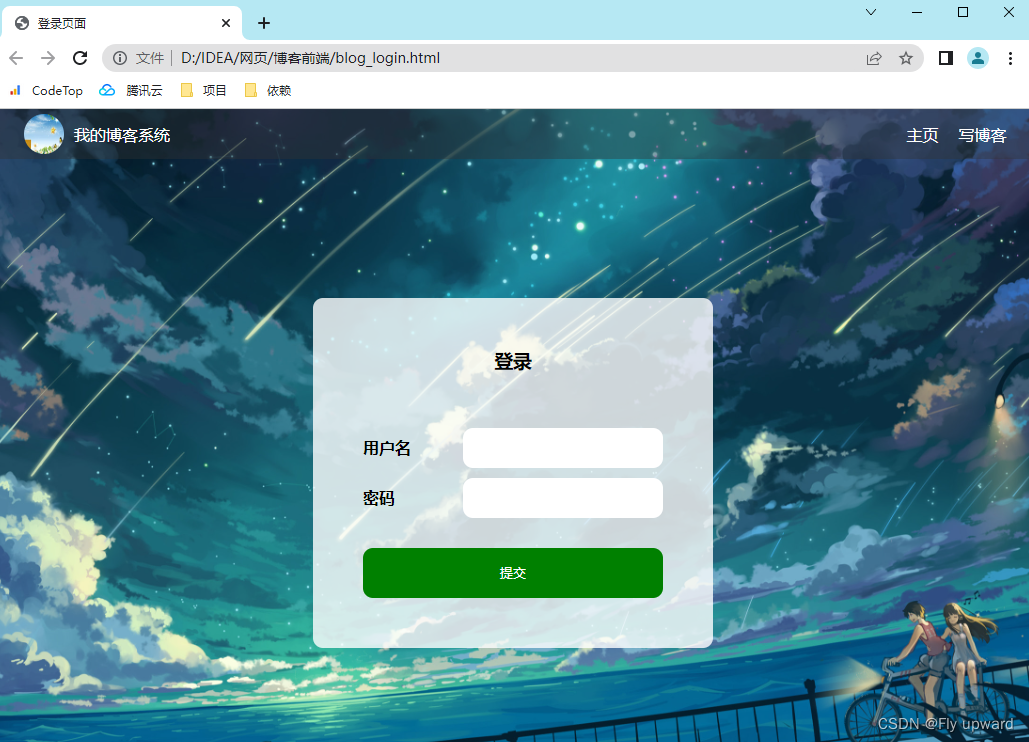
?作者:阿伟?个人主页:Flymeawei?希望大家多多支持?一起进步呀!?文章对你有帮助?关注✨点赞?收藏?前端技术之HTML文章目录前端技术之HTML一、HTML1.1网络传输的三大基石1.2什么是HTML1.3HTML标准结构1.4集成开发环境二、HTML中标签的使用2.1head中的标签2.2body中的标签2.2.1文本标签2.2.2多媒体标签2.2.3超链接标签2.2.4设置锚点2.3列表标签2.3.1无序列表2.3.2有序列表2.4表格标签三、框架3.1内嵌框架3.1.1练习:邮箱登录首页邮箱首页邮箱上侧邮箱左侧3.2框架集合四、form表单4.1form表单作用4.2forme表单细节name属性a
牛客网前端刷题(一)
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 528次

还在担心面试不通过吗?给大家推荐一个超级好用的刷面试题神器:牛客网,里面涵盖了各个领域的面试题库,还有大厂真题哦!赶快悄悄的努力起来吧,不苒在这里衷心祝愿各位大佬都能顺利通过面试。面试专栏分享,感觉有用的小伙伴可以点个订阅,不定时更新相关面试题:面试专栏。文章目录?正文1.数组去重2.快速排序3.instanceof扩展:`isPrototypeOf()`4.说一说Vue中$nextTick作用与原理?5.说一说盒模型?6.说一说cookiesessionStoragelocalStorage区别7.说一说computed和watch的区别?8.Vue列表为什么加Key?9.说一说v-if和v-show区别?10.说一说事件循环Event
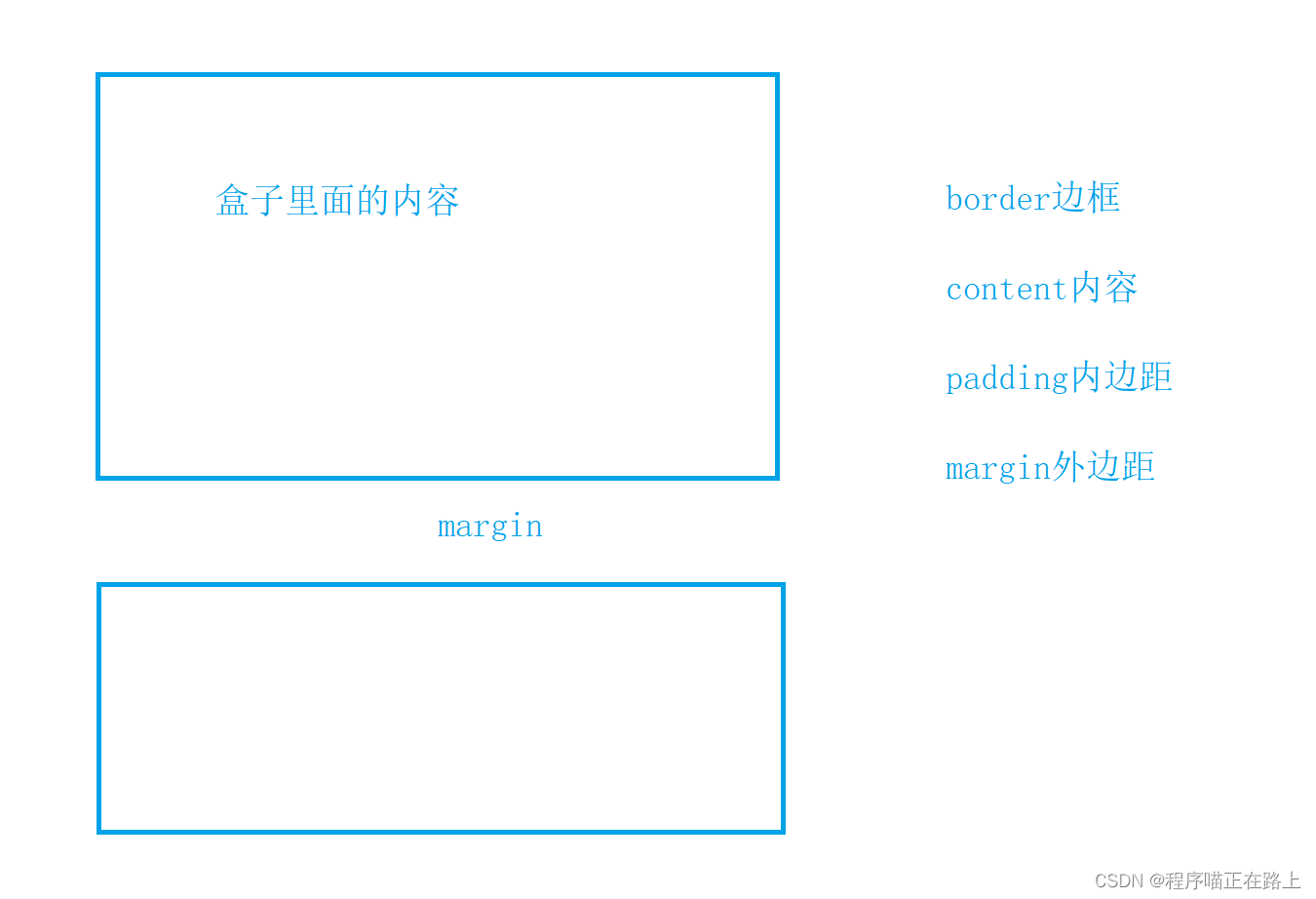
【玩转CSS】盒子模型
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 444次

?信仰:一个人走得远了,就会忘记自己为了什么而出发,希望你可以不忘初心,不要随波逐流,一直走下去?欢迎关注?点赞?收藏?留言??本文由程序喵正在路上原创,CSDN首发!?系列专栏:HTML5+CSS3+移动端前端?首发时间:2022年7月15日✅如果觉得博主的文章还不错的话,希望小伙伴们三连支持一下哦阅读指南✨学习目标?盒子模型1.看透网页布局的本质2.盒子模型(BoxModel)组成3.边框(border)4.表格的细线边框5.边框会影响盒子的实际大小6.内边距(padding)案例:新浪导航--padding影响盒子好处小米侧边栏案例修改7.外边距(margin)8.外边距合并-嵌套块元素塌陷9.清除内外边距
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1