
? 作者: 阿伟
? 个人主页: Flyme awei
? 希望大家多多支持?一起进步呀!
? 文章对你有帮助?关注✨点赞?收藏?
前端技术之HTML

文章目录
前端技术之HTML一、HTML1.1网络传输的三大基石1.2什么是HTML1.3HTML标准结构1.4集成开发环境 二、HTML中标签的使用2.1head中的标签2.2body中的标签2.2.1文本标签2.2.2多媒体标签2.2.3超链接标签2.2.4设置锚点 2.3列表标签2.3.1无序列表2.3.2有序列表 2.4表格标签 三、框架3.1内嵌框架3.1.1练习:邮箱登录首页邮箱首页邮箱上侧邮箱左侧 3.2框架集合 四、form表单4.1form表单作用4.2forme表单细节name属性action属性method 属性 4.3form表单练习:模拟百度搜索4.4表单元素4.4.1文本框4.4.2密码框4.4.3单选按钮4.4.4多选按钮4.4.5文件4.4.6影藏域4.4.7普通按钮4.4.8重置按钮4.4.9提交按钮4.4.10下拉按钮4.4.11多行文本框4.4.12lable标签 五、HTML5新增5.1新增type类型5.2新增属性 总结
一、HTML
1.1网络传输的三大基石
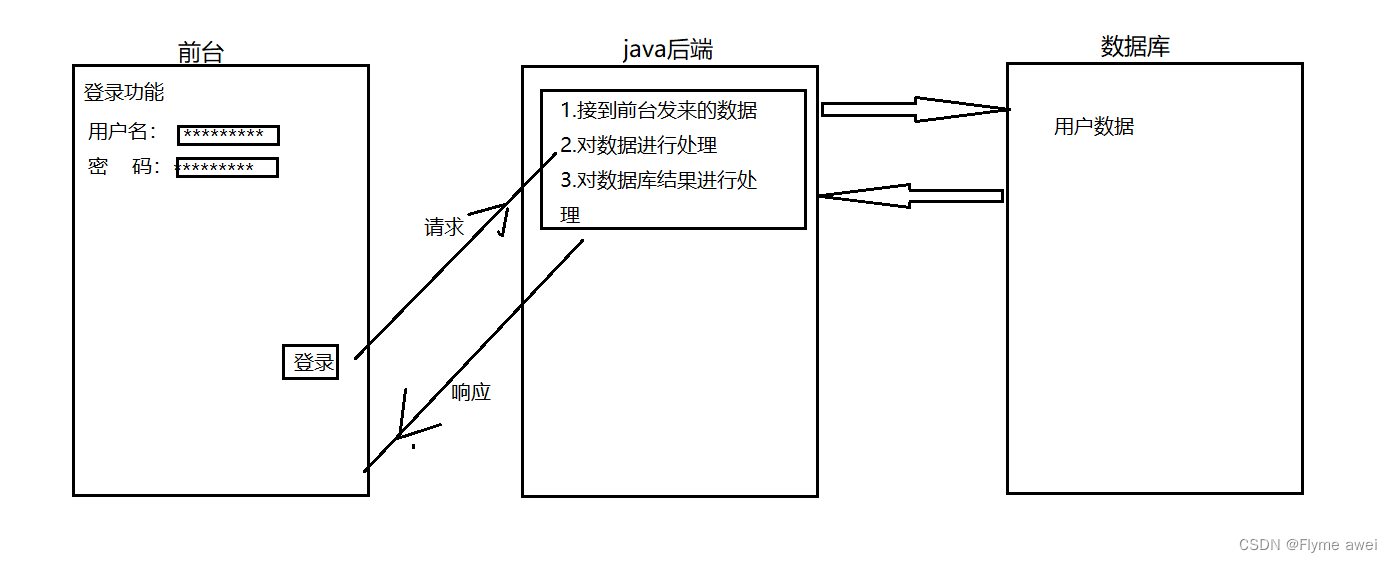
URL:在WWW上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位符),它是WWW的统一资源定位标志,就是指网络地址。
HTTP协议:http是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。
HTML:HTML称为超文本标记语言。
1.2什么是HTML
1.HTML 指的是超文本标记语言: HyperText Markup
超文本:比普通的文本厉害
标记:标记=标签
标签:<html> <body> <head> 由尖括号包围起来的关键词
分类:双标记标签/封闭类型标签 <p></p>
单标记标签/非封闭类型标签 <br/>
语言:HTML是一个描述网页的语言
2.HTML的作用:
学习HTML就是学习各种各样的标签,然后组成一个页面,这个页面可以被浏览器解析,解析完以后可以在浏览器中将页面进行展示。
1.3HTML标准结构
标准结构:

运行界面: 让浏览器解析:直接用浏览器将文件打开即可:
1.4集成开发环境
集成开发环境(IDE,Integrated Development Environment ):是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。如微软的Visual Studio系列,Borland的C++ Builder、Delphi系列等。该程序可以独立运行,也可以和其它程序并用。IDE多被用于开发HTML应用软件。
例如,许多人在设计网站时使用IDE(如webstorm、DreamWeaver等),因为很多项任务会自动生成。
二、HTML中标签的使用
2.1head中的标签
head标签—》里面放的是页面的配置信息
head标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:<title>、<meta>、<link>、<style>、 <script>、 <base>。
应该把 标签放在文档的开始处,紧跟在 后面,并处于 标签之前。
文档的头部经常会包含一些 标签,用来告诉浏览器关于文档的附加信息。
<!DOCTYPE html><!--作者:1071505897@qq.com时间:2022-07-07描述:html head标签--><html><head><meta charset="UTF-8"><!--css--><style></style><!--javascript--><script></script><meta name="author" content="awei"/><meta name="keywords" content="关键字"/><meta name="keywords" content="head标签" /><!--<meta http-equiv="refresh" content="3;https:\www.baidu.com"/>--><link rel="icon" sizes="any" mask href="//www.baidu.com/img/baidu_85beaf5496f291521eb75ba38eacbd87.svg"/><!--标题标签--><title>head标签</title></head><body>This is awei a html ...</body></html>2.2body中的标签
body标签—》里面放的就是页面上展示出来的内容
body 元素是定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)body是用在网页中的一种HTML标签,标签是用在网页中的一种HTML标签,表示网页的主体部分,也就是用户可以看到的内容,可以包含文本、图片、音频、视频等各种内容!
2.2.1文本标签
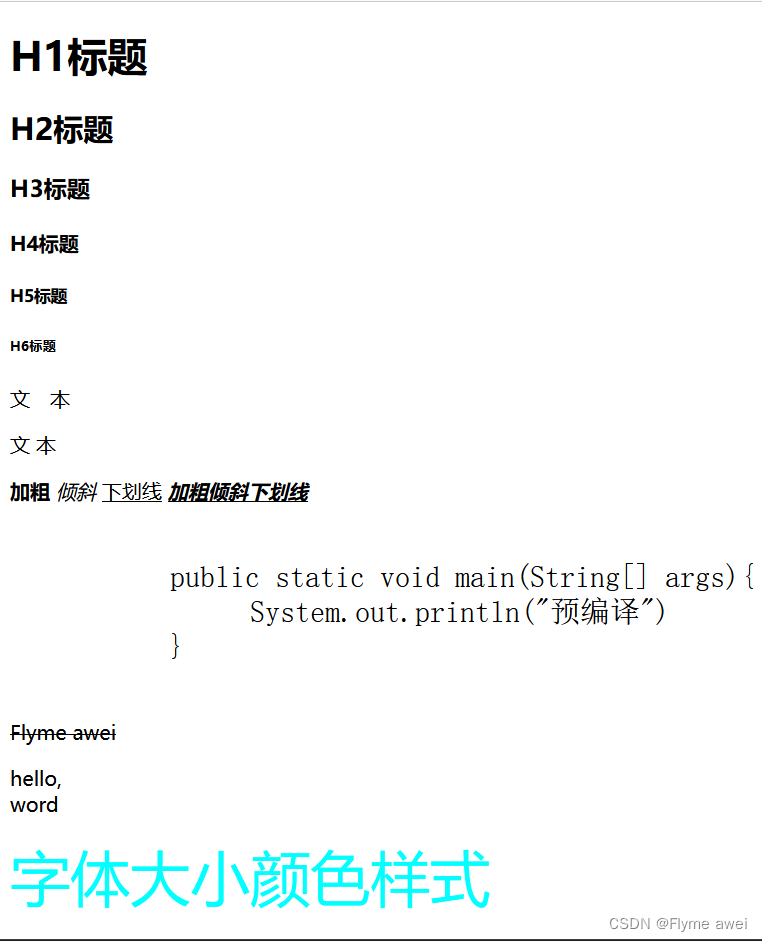
<!DOCTYPE html><!--作者:1071505897@qq.com时间:2022-07-07描述:Html 文本标签--><html><head><meta charset="UTF-8"><title>文本标签</title></head><body><!--标题标签--><h1>H1标题</h1><h2>H2标题</h2><h3>H3标题</h3><h4>H4标题</h4><h5>H5标题</h5><h6>H6标题</h6><!--文本标签--><p>文 本</p> <!--四个空格--><p>文 本</p> <!--一个空格--><b>加粗</b><i>倾斜</i><u>下划线</u><i><u><b>加粗倾斜下划线</b></u></i><!--预编译标签,在页面显示原样效果--><pre><font size="5">public static void main(String[] args){System.out.println("预编译")}</font></pre><!--一箭穿心--><del>Flyme awei</del><!--换行效果<br /> shift + Enter--><p>hello,<br />word</p><!--字体标签--><font size="7" color="aqua" face="微软雅黑">字体大小颜色样式</font></body></html>页面展示:
2.2.2多媒体标签
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>多媒体标签</title></head><body><!--img图片src:引入本地资源,外部资源width:设置图片高度length:设置图片宽度注意:一般宽度和高度只设置一个即可title:鼠标悬浮在图片上的提示语alt:图片加载失败提示语--><img src="img/76cc7e7c572c4bd7b368add704a02383.png" width="300px"title="这是一张图片" alt="图片加载失败提示语"/><br /><!--视频--><embed src="vido/日落.mp4"></embed><embed src="music/我要你.mp3"></embed></body></html>页面展示:
2.2.3超链接标签
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>超链接标签</title></head><body><!--超链接标签href:控制跳转的目标位置target:_self 在自身页面打开(默认效果) _blank 在空白页变打开--><a href="01head标签.html">超链接</a><br /><a href="02文本标签.html" target="_self">这是一个超链接</a><br /><a href="03多媒体标签.html" target="_blank">这是一个超链接</a><br /><a href="https://blog.csdn.net/m0_68744965?spm=1000.2115.3001.5343" target="_blank"><img src="img/76cc7e7c572c4bd7b368add704a02383.png"/></a></body></html>页面展示:
2.2.4设置锚点
<!DOCTYPE html><!--作者:1071505897@qq.com时间:2022-07-07描述:--><html><head><meta charset="UTF-8"><title>设置锚点</title></head><body><!--设置锚点:引用场合,当一个页面太长的时候,就需要设置锚点,可以在同一个页面的不同位置进行跳转。--><a name="1F">java语言</a><h1>java</h1><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><p>java</p><a name="2F">python语言</a><h1>python</h1><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><p>python</p><a name="3F">javascript语言</a><h1>javascript</h1><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><p>javascript</p><a href="#1F">java</a><a href="#2F">python</a><a href="#3F">javascript</a></body></html>
2.3列表标签
2.3.1无序列表
2.3.2有序列表
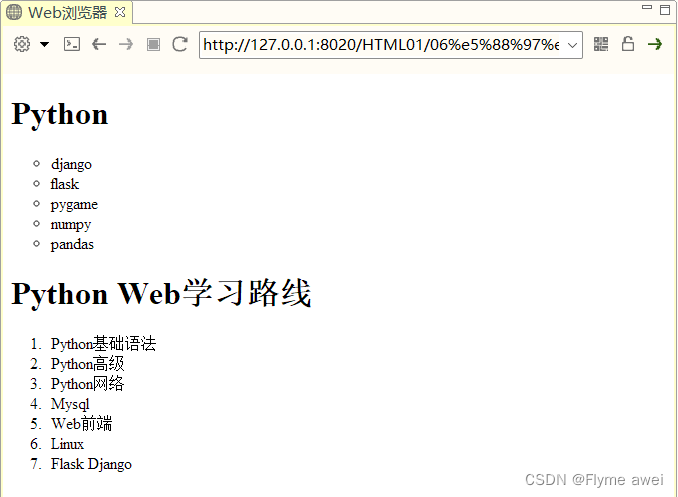
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><!--无序列表--><h1>Python</h1><ul type="circle"><li>django</li><li>flask</li><li>pygame</li><li>numpy</li><li>pandas</li></ul><!--有序列表--><h1>Python Web学习路线</h1><ol><li>Python基础语法</li><li>Python高级</li><li>Python网络</li><li>Mysql</li><li>Web前端</li><li>Linux</li><li>Flask Django</li></ol><h1></h1></body></html>页面展示:

2.4表格标签
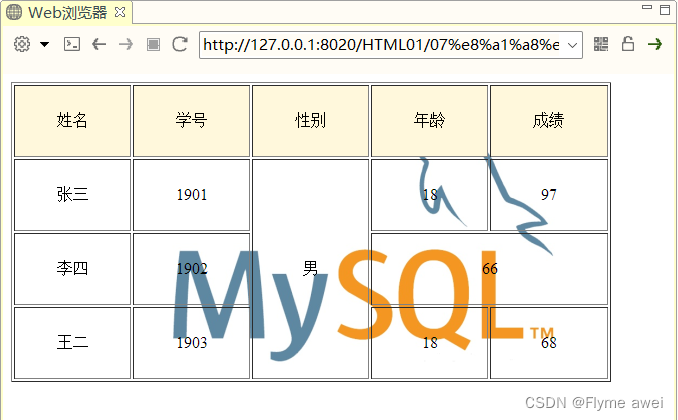
<!DOCTYPE html><!--作者:1071505897@qq.com时间:2022-07-07描述:表格--><html><head><meta charset="UTF-8"><title></title></head><body><!--表格tabletr : 行td : 列默认情况下,表格无边框border:设置边框大小cellpadding:设置单元格边距align="center" 对齐方式:设置居中background:设置背景图片bgcolor:背景颜色rowspan:行合并 colspan:列合并合并原理:横着的是列合并,竖着的是行合并--><table border="1px" cellpadding="0px" width="600px" height="300px" background="img/1d08d8edcc7c432cb36ec517d5d859b0.png"><tr bgcolor="cornsilk" align="center"><td>姓名</td><td>学号</td><td>性别</td><td>年龄</td><td>成绩</td></tr><tr align="center"><td>张三</td><td>1901</td><td rowspan="3" align="center">男</td><td>18</td><td>97</td></tr><tr align="center"><td >李四</td><td >1902</td><td colspan="2">66</td></tr><tr align="center"><td>王二</td><td>1903</td><td>18</td><td>68</td></tr></table></body></html>页面展示:

三、框架
3.1内嵌框架
内嵌框架是用于在网页中嵌入一个网页并让它在网页中显示.
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><h1>java图书展示</h1><ol><li><a href="imgbook/java核心技术.jpg" target="my_iframe">java核心技术</a></li><li><a href="imgbook/think in java.jpg" target="my_iframe">think in java</a></li><li><a href="imgbook/大话设计模式.jpg" target="my_iframe">大话设计模式</a></li><li><a href="imgbook/深入理解java虚拟机.jpg" target="my_iframe">深入理解java虚拟机</a></li><li><a href="imgbook/算法图解.jpg" target="my_iframe">算法图解</a></li></ol><body></body></html>
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>内嵌框架</title></head><body><!--内嵌框架--><iframe src="书籍导航.html" height="700px" width="30%"></iframe><iframe name="my_iframe" width="69%" height="700px" src="imgbook/算法图解.jpg"></iframe></body></html>
3.1.1练习:邮箱
登录首页
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>登录首页</title></head><body><button>用户名</button>:<input type="text" /><br /><button>密 码</button>:<input type="password" /><br /><a href="邮箱首页.html" target="_blank">登 录</a></body></html>
邮箱首页
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>邮箱首页</title></head><body><iframe width="100%" height="100px" src="邮箱上侧页面.html"></iframe><iframe width="20%" height="600px" src="邮箱左侧页面.html"></iframe><iframe name="right_iframe" width="79%" height="600px"></iframe></body></html>
邮箱上侧
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><h1>欢迎<font color="aqua">Flyme awei</font>来到邮箱</h1></body></html>
邮箱左侧
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><ul><li><a target="right_iframe">写信</a></li><li><a target="right_iframe">收信</a></li><li><a target="right_iframe">通讯录</a></li></ul></body></html>3.2框架集合
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。
里面如果只有一个框架用frame标签,如果多个框架用frameset标签,用cols 或 rows进行行,列的切割
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>框架集合</title></head><!--框架集合:和body是并列的,不要将框架集合放到body中rows:按行分cols:按列分--><frameset rows="20%,*,30%"><frame /><frameset cols="33%,*,33%"><frame /><frame /><frame /></frameset><frameset cols="50%,*"><frame /><frame /></frameset></frameset></html>
四、form表单
4.1form表单作用
表单在 Web 网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能。一般是将表单设计在一个Html 文档中,当用户填写完信息后做提交(submit)操作,于是表单的内容就从客户端的浏览器传送到服务器上,经过服务器上程序处理后,再将用户所需信息传送回客户端的浏览器上,这样网页就具有了交互性。这里我们只讲怎样使用Html 标志来设计表单。
所有的用户输入内容的地方都用表单来写,如登录注册、搜索框。
一个表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单很像容器,它能够容纳各种各样的控件。

表单在 Web 网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能。一般是将表单设计在一个Html 文档中,当用户填写完信息后做提交(submit)操作,于是表单的内容就从客户端的浏览器传送到服务器上,经过服务器上程序处理后,再将用户所需信息传送回客户端的浏览器上,这样网页就具有了交互性。这里我们只讲怎样使用Html 标志来设计表单。
所有的用户输入内容的地方都用表单来写,如登录注册、搜索框。
一个表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单很像容器,它能够容纳各种各样的控件。
4.2forme表单细节
name属性
表单提交时的名称
action属性
提交到的地址
method 属性
默认情况下不写method属性的时候就相当于method=“get”
get:提交的数据可见,不安全
post:提交的数据不可见,安全.
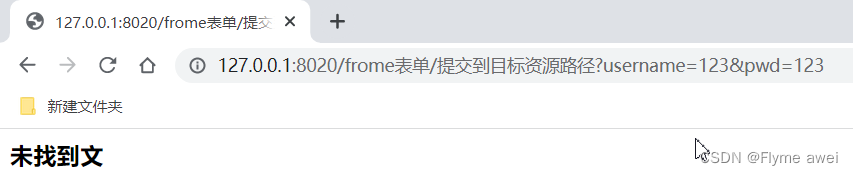
<!DOCTYPE html><html><head><meta charset="UTF-8" method="get"><title>frome表单</title></head><body><form action="提交到目标资源路径"><button>用户名</button>:<input type="text" name="username"/><br /><button>密 码</button>:<input type="password" name="pwd"/><!--提交按钮--><input type="submit" /></form></body></html><!--定义frome表单:frome表单会采集包含的所有数据,提交到后端,进行交互--><!--地址栏信息:http://127.0.0.1:8020/frome表单/提交到目标资源路径?username=123&pwd=123?之前是提交的资源的目标地址http:信息交互遵照http协议127.0.0.1:代表本机ip地址8020:HBuilder内置服务器端口号frome表单:指你的项目名字提交到目标资源路径:目标资源?之后是提交的具体数据username=123&pwd=123我们写的文本框,密码框必须加入一个属性name--> 因为action="提交到目标资源路径’’ ,这个路径没有,所以未找到文件。
因为action="提交到目标资源路径’’ ,这个路径没有,所以未找到文件。
4.3form表单练习:模拟百度搜索
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>百度一下,你就知道</title><link rel="icon" sizes="any" mask href="//www.baidu.com/img/baidu_85beaf5496f291521eb75ba38eacbd87.svg"></head><body><form action="https://www.baidu.com/s" method="get"><!--文本框--><input type="text" name="wd"/><!--提交按钮--><input type="submit" value="百度一下"/></form></body></html>
4.4表单元素
form表单中可以放入的标签 就是表单元素
4.4.1文本框
input标签用途很广泛,通过type属性值的不同,来表现不同的形态。
type="test" 文本框,里面的文字可见
表单元素必须有一个属性:name 有了name才可以采集提交数据
提交的时候会以键值对的形式拼接在一起
value属性:文本框中的具体内容。
键值对:name=value的形式
如果value提前写好,那么默认效果就是value中的内容。
一般默认提示语:用placeholder,不会用value,value只是文本框中的值
readonly只读:只是不能修改,可以正常提交disable:禁用,不能提交
4.4.2密码框
type="password"
4.4.3单选按钮
–单选按钮
注意:一组单选按钮,必须通过name属性来控制,让他们在同一个分组中
正常情况下,提交数据为:gender为on,通过不同的value值来控制
默认选中:checked="checked"
4.4.4多选按钮
type="checkbox"
4.4.5文件
type="file"
4.4.6影藏域
type="hidden"
4.4.7普通按钮
type="button"
4.4.8重置按钮
type="reset"
4.4.9提交按钮
type="submit"
4.4.10下拉按钮
下拉列表:<select><select/>标签
默认选中:selected="selected"
多选:multiple="multiple"
4.4.11多行文本框
<textarea style="resize: none;" rows="10" cols="30">请在这里填写信息</textarea>
4.4.12lable标签
一般会在想要获得焦点的标签上加一个id属性,然后lable中的for属性与id配合使用
全部代码:
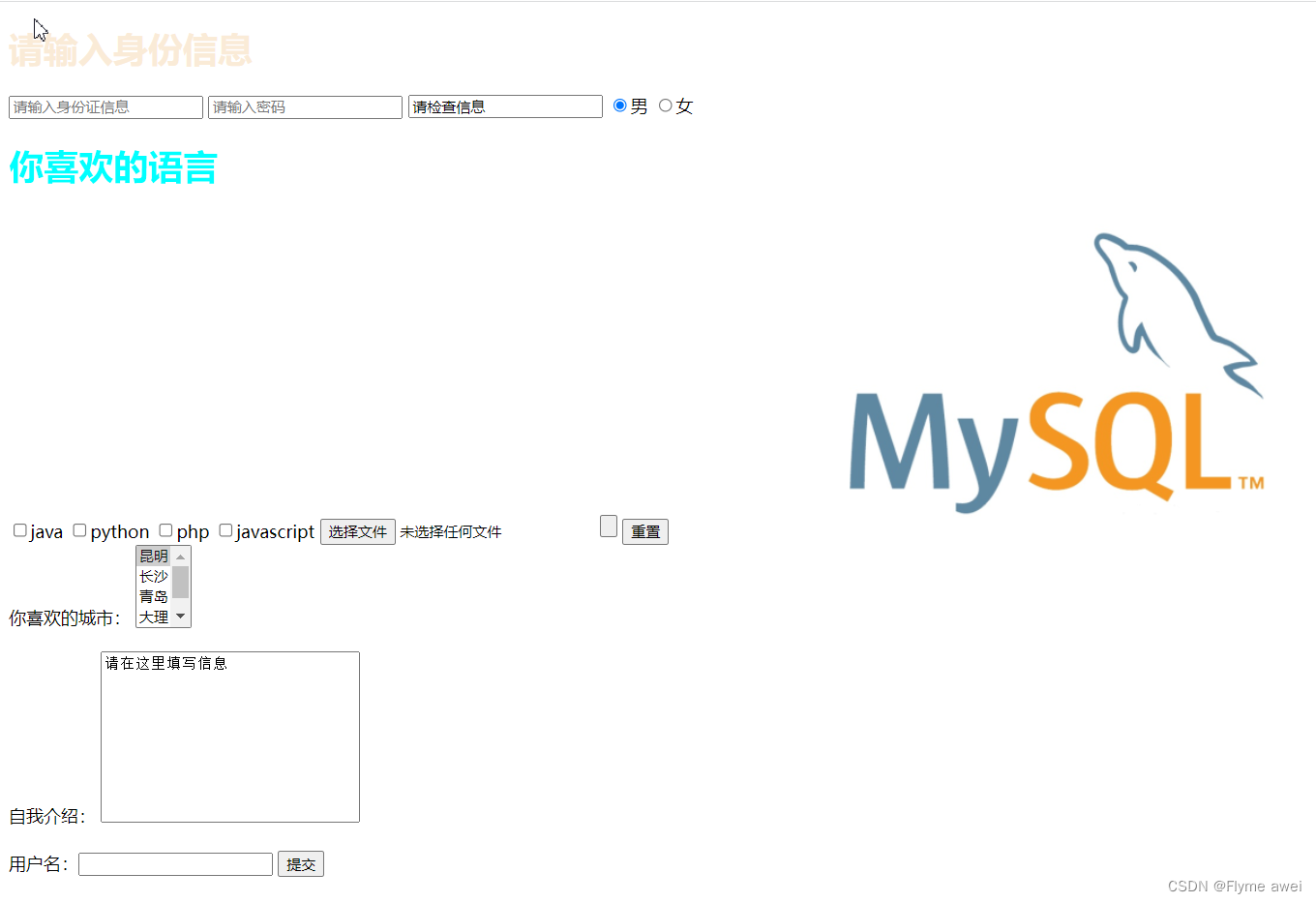
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>表单元素</title></head><body><form action="" method="get"><h1><font color="antiquewhite">请输入身份信息</font></h1><!--文本框--><input type="text" name="uname" placeholder="请输入身份证信息"/><!--密码框:录入的信息不可见--><input type="password" name="pwd" id="" value="" placeholder="请输入密码"/><input type="text" value="请检查信息" readonly="readonly"/><!--单选按钮注意:一组单选按钮,必须通过name属性来控制,让他们在同一个分组中正常情况下,提交数据为:gender为on,通过不同的value值来控制默认选中:checked="checked"--><!--性别--><input type="radio" name="gender" value="0" checked="checked"/>男<input type="radio" name="gender" value="1"/>女<br /><!--多选按钮--><h1><font color="aqua">你喜欢的语言</font></h1><input type="checkbox" name="favlan" value="0"/>java<input type="checkbox" name="favlan" value="1"/>python<input type="checkbox" name="favlan" value="2"/>php<input type="checkbox" name="favlan" value="3"/>javascript<!--文件--><input type="file" /><!--影藏域 value默认提交--><input type="hidden" name="uname2" value="6666"/><!--普通按钮:普通按钮没什效果,就是可以点击,学了js后,可以加入事件--><input type="button" name="" id="" value="" /><!--特殊按钮:重置按钮,将页面恢复到初始化状态--><input type="reset" /><!--图片按钮--><img src="img/1d08d8edcc7c432cb36ec517d5d859b0.png" /><input type="image" /><br /><!--下拉列表默认选中:selected="selected"多选:multiple="multiple"-->你喜欢的城市:<select name="city" multiple="multiple"><option value="0" selected="selected">昆明</option><option value="1">长沙</option><option value="2">青岛</option><option value="3">大理</option><option value="4">丽江</option></select><br /><br /><!--多行文本框-->自我介绍:<textarea style="resize: none;" rows="10" cols="30">请在这里填写信息</textarea><br /><br /><!--lable标签 一般会在想要获得焦点的标签上加一个id属性,然后lable中的for属性与id配合使用--><label for="uname">用户名:</lable></lable></liable><input type="text" name="username" id="uname"/><!--特殊按钮:提交按钮,具备提交功能--><input type="submit" value="提交"/></form></body></html>页面汇总:
五、HTML5新增
5.1新增type类型
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="" method="get"> <!--email: html5的类型可以增加校验 --> <input type="email" name="email" /> <!--url--> <input type="url" /> <!--color--> <input type="color" /> <!--number: min:最小值 max:最大值 step:步长 value:默认值:一定在步长的范围中,否则不能提交 --> <input type="number" min="1" max="10" step="3" value="4"/> <!--range--> 1<input type="range" min="1" max="10" name="range" step="3"/>10 <!--date--> <input type="date" /> <!--month--> <input type="month" /> <!--week--> <input type="week" /> <!--提交按钮--> <input type="submit" /> </form> </body></html>5.2新增属性
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><!--html新增属性multiple:多选placehoder:默认提示autofocus:自动获取焦点required:必填项--><select multiple="multiple"></select><input type="text" autofocus="autofocus" /><input type="text" required="required" /></body></html>总结
学习HTML就是学习各种各样的标签,然后组成一个页面,这个页面可以被浏览器解析,解析完以后可以在浏览器中将页面进行展示。

注:部分素材来源于网络,如有侵权请联系博主删除。