?? 作者 : 不良使
???? 潜力创作新星 华为云享专家博主
????? Python+Android
?????? 博客记录学习的思路,项目和错误,寻找志同道合的朋友
??????? 如果觉得有帮助记得一键三连 ┗|`O′|┛ 嗷~~

前端的那些基本标签
??表单类型??表格结构?? 图像标签属性
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
css,相当于把骨架修饰起来,相当于人的皮肉。
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。 牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
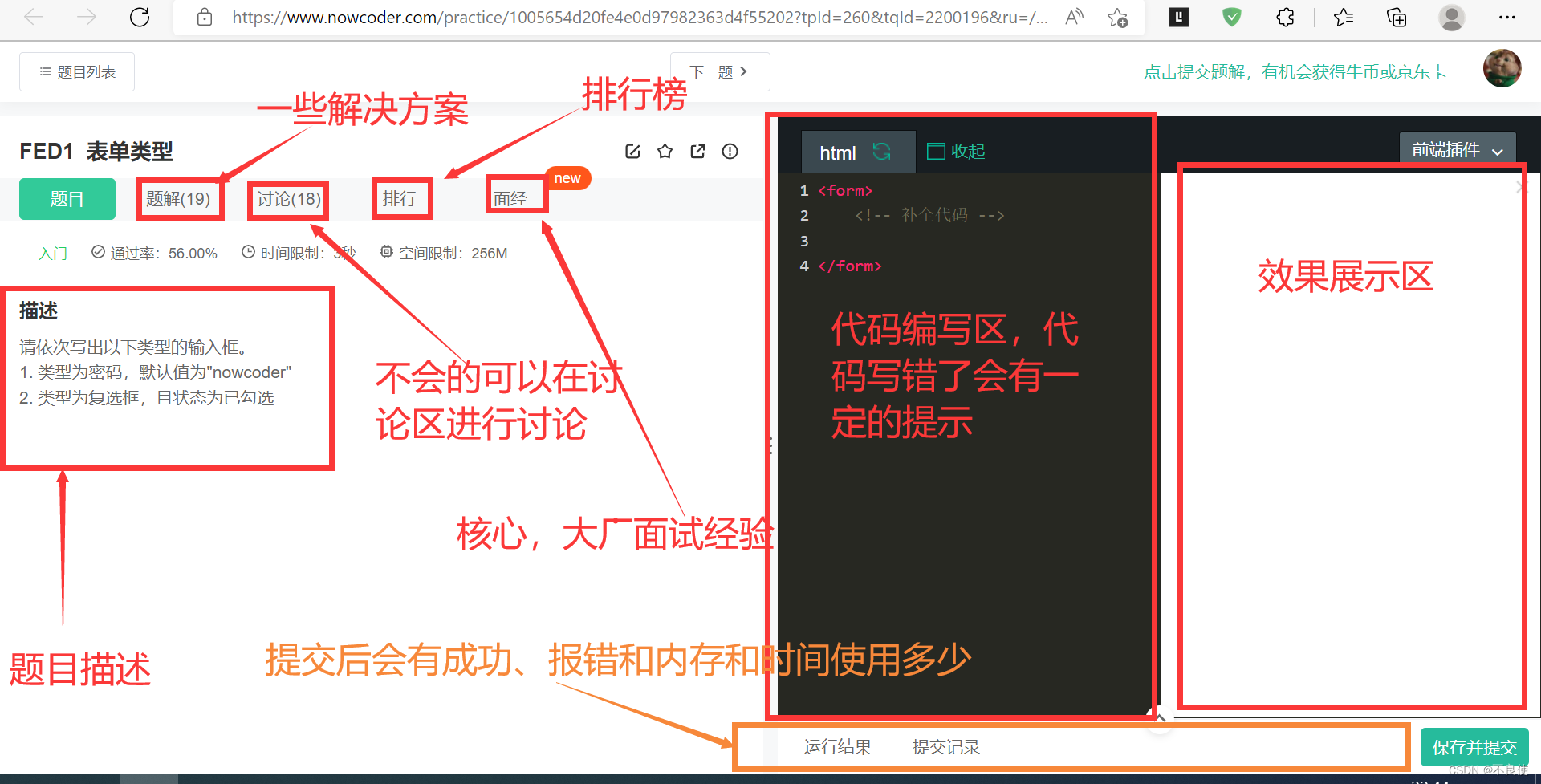
刷题页面,功能完善,短时间坚持可看效果。
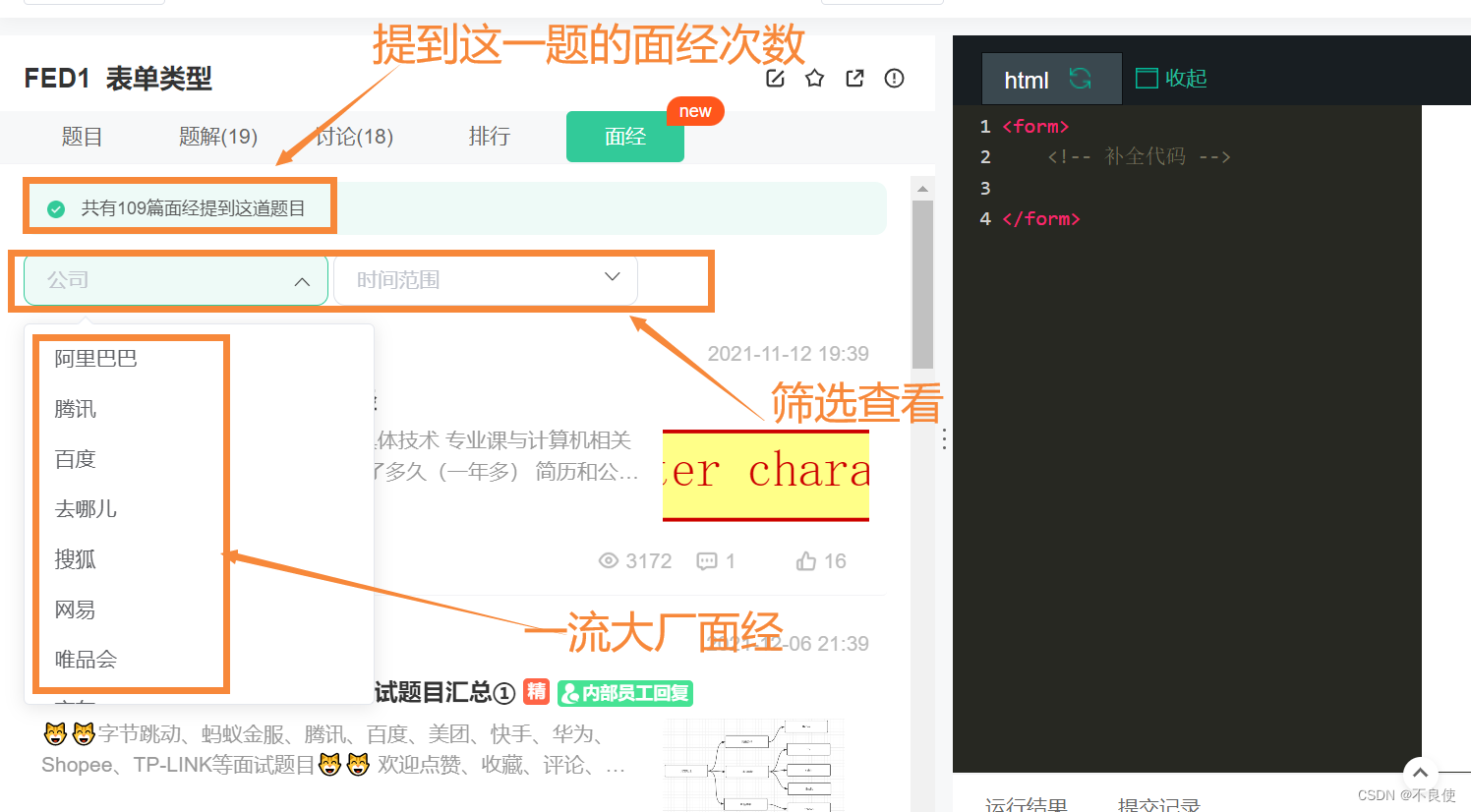
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
??表单类型
问题 1:
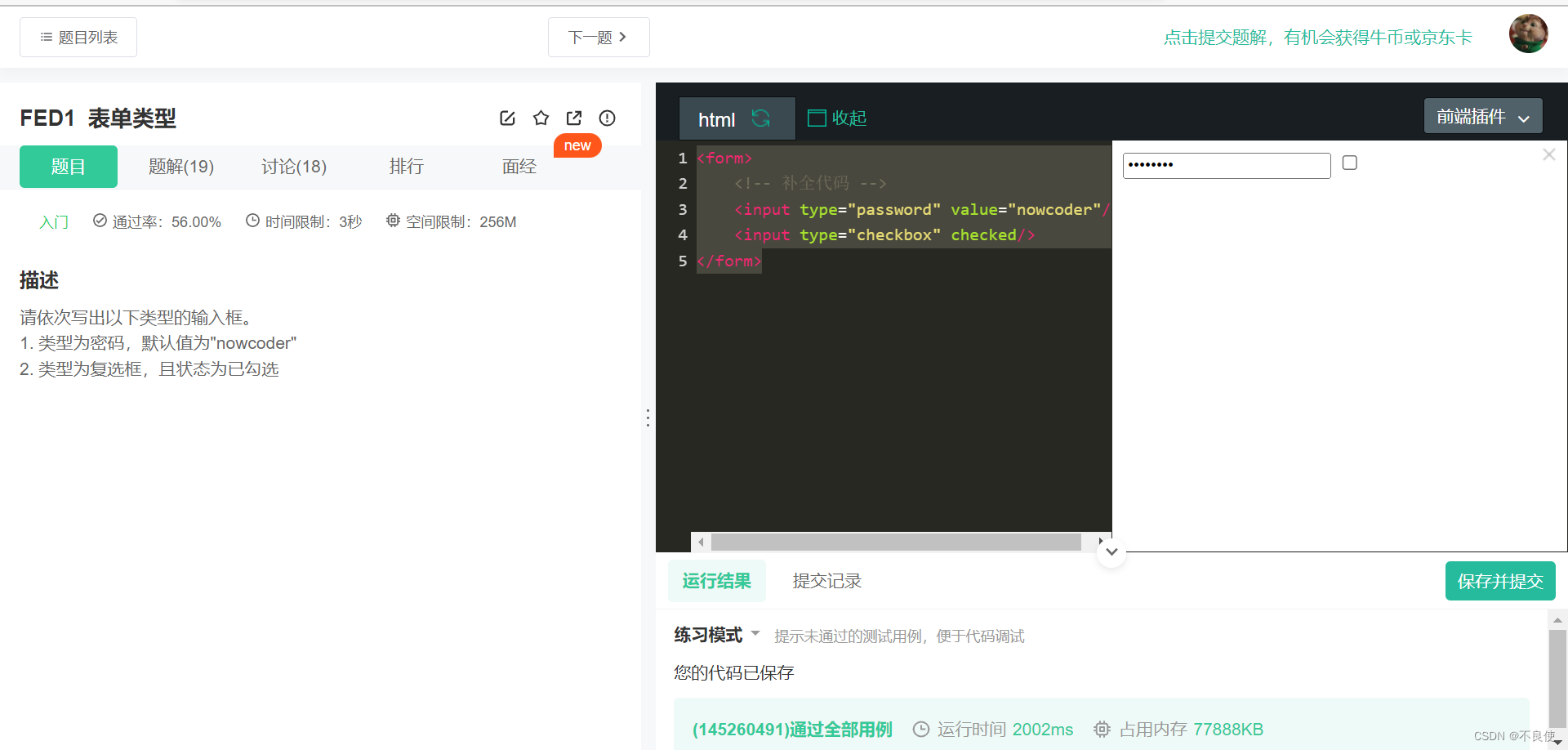
请依次写出以下类型的输入框。
1、 类型为密码,默认值为"nowcoder"
2、类型为复选框,且状态为已勾选
解答:
<form> <!-- 补全代码 --> <input type="password" value="nowcoder"/> <input type="checkbox" checked/></form>

总结:
??1、表单 input是单标签 ,但凡和输入相关的都用它。
??2、password是密码,checked是选中checkbox, value默认值,这些都是固定的类型,记下来或者多敲敲就记住了。
??表格结构
问题 2:
请写出具有表格标题为"nowcoder"的2行3列表格结构。
解答:
<table border=1px> <!-- 补全代码 --> <caption>nowcoder</caption> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>2</td> <td>2</td> <td>2</td> </tr></table>
总结:
??<table></table>定义一个表格
??<tr></tr>被包含的都是一列
??<th></th>粗体的标题,是被包含的内容加粗
??<td></td>就是内容
??table里面的border属性就是边界,可以看见小框框和小框框,小框框和大框框之间的距离都是1px,是不是看着太丑了,这个没关系,后面有css函数可以优化。
?? 图像标签属性
问题 3:
请写出具有标题属性和代替文本属性的图片标签。
<!-- 补全代码 --><img title="" alt="">
总结:
??1、<img src=" 图片地址 " title=" 标题属性 " alt=" 代替文本属性 " >
??2、title:鼠标移入图片显示的值 alt:图片无法加载时显示的图片
??3、一般alt很常用,在工程项目中,一般项目很大由数十个人完成前端页面工作。假如项目在你的电脑上图片可以显示,别人的电脑运行同一个项目无法显示图片,这时候可以根据alt快速的找到是拿一张图片显示不出来,提高了问题解决的效率。
??
问题 4:
请写出可以在新窗口打开文档的a标签。
<!-- 补全代码 --><a href="www.baidu.com" target="_blank">百度</a>
总结:
??a 标签的href属性是跳转链接,项目中常用于项目内各功能页面跳转
??默认target的值为_self,就是以当前页面加载跳转链接
??target="_blank" ,重新新建一个页面执行加载跳转链
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端