张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第193页
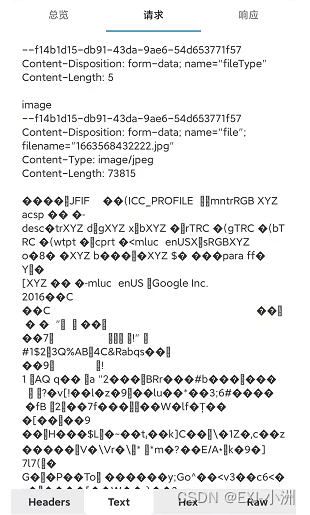
Python Request POST 上传文件 Multipart/form-data
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 670次

项目场景:我的第一个博客:使用pythonrequest模块向服务器接口上传图片问题描述某app上传图片接口的包原因分析:问题的关键词:请求头Content-Type:multipart/form-data1、常用的情况下提交数据,都是通过request.post以表单的形式向服务器提交数据的,但是根据抓包携带的请求头信息这个格式不是键值对的形式2、根据关键词搜索了解到该请求格式为RFC1867协议,不是以表单方式提交3、这里提一下,上传文件常用的都是将需要上传的文件以二进制形式读入内存,有些时候根据不同的场景会将文件二进制内容进行加密,再把内容跟随一些参数一起提交至服务器中,解决方案:1、关于RFC1867协议的概念介绍链接:RFC1867协议说明2、关
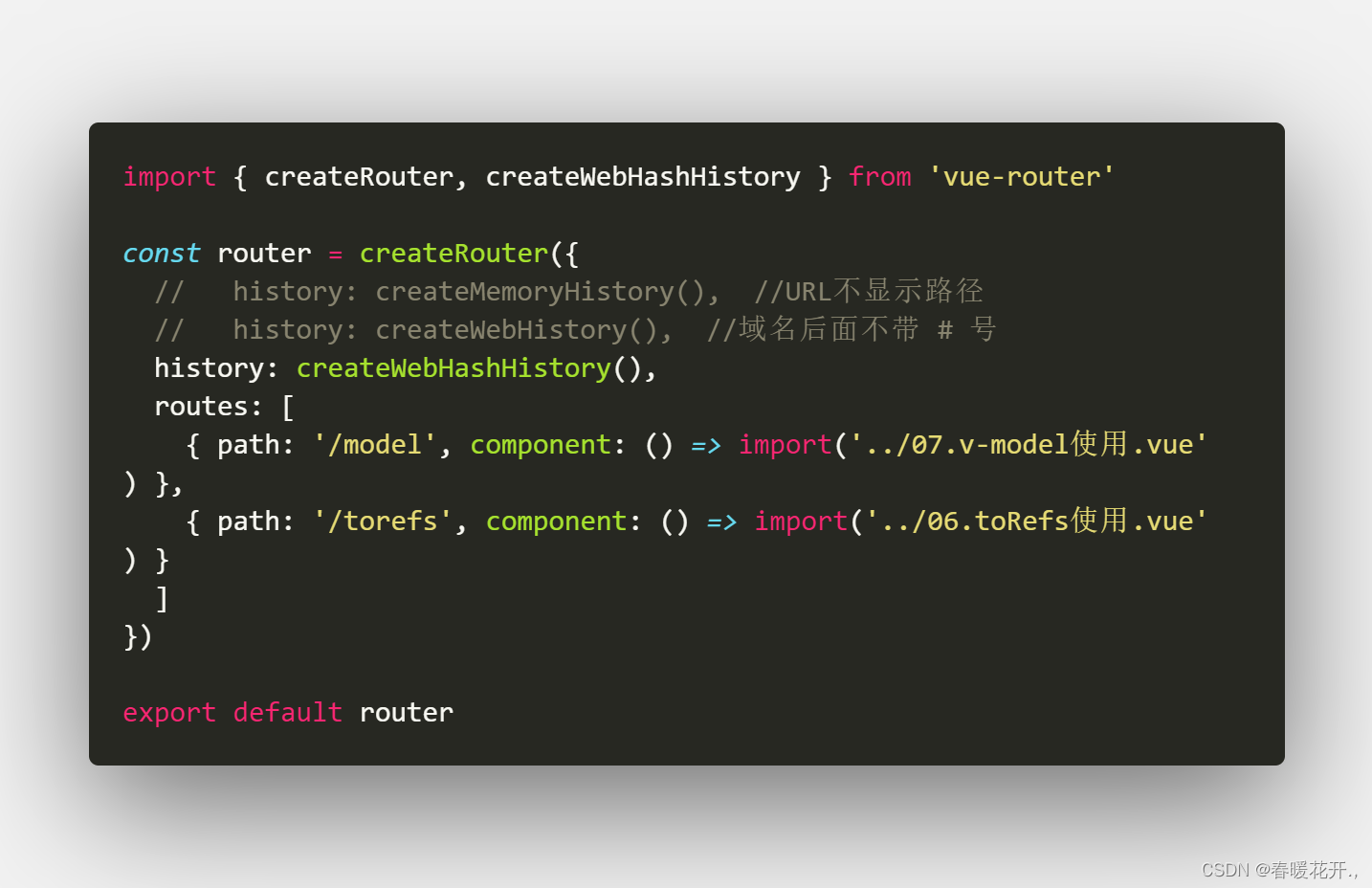
vue3 一个基于pinia简单易懂的系统权限管理实现方案,vue-router动态路由异步问题解决
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 301次

文章目录前情提要应用场景实战解析1、控制添加路由2、实践观察3、控制功能4、解决异步路由问题最后前情提要作为项目经验稀少的vue开发者来说,在关键技术点上的经验不多,我希望通过我的思想和实践,把好的东西分享在这里,目的是进一步促进技术交流。项目即将完成,权限是最后的收尾工作,好的权限实现方案,可以让我们没有后顾之忧,也可以提升项目的运行速度。应用场景在开发之前,我粗略的浏览了一些权限实现方法,可以说智者见智吧,例如一种实现方案是在router的守卫里判断,我认为虽然实现了功能,但是增加了路由的功能压力。我们的需求是登录后即获知权限,根据权限提供功能;根据以上俩点需求我做出了如下计划:找一个合适的入口,判断要提供的菜单以及用户拥有什么权限,不能影响页面加载在对应的页面中拿到
[Chrome插件开发]监听网页请求和响应
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1283次
![[Chrome插件开发]监听网页请求和响应](http://zhangshiyu.com//zb_users/theme/xxmy/include/noimg.png)
Chrome插件开发更新了使用油猴插件配合油猴脚本拦截请求数据的方式,比插件方式开发简单很多,推荐。https://blog.csdn.net/Backspace110/article/details/128807263监听网页请求和响应Chrome插件开发前言一、方案思路二、准备注入文件1.监听XMLHttpRequest2.监听fetch三、注入1.权限设置2.注入文件注入到页面中总结前言截至文章发布,chrome插件规范有v3和v2版本。我这里主要讲v2版本,他们改动不大,主要是manifest.json调整。完整代码https://github.com/IOL0ol1/GetResponse我们都能够在网上查到不少资料了。不了解的可以先看看前置资料,个人
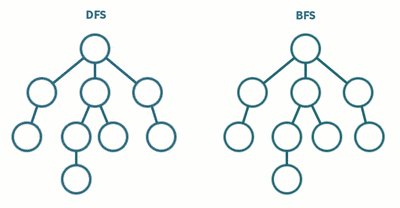
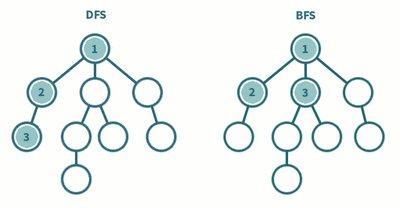
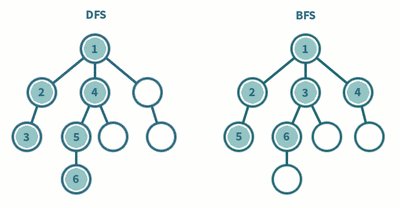
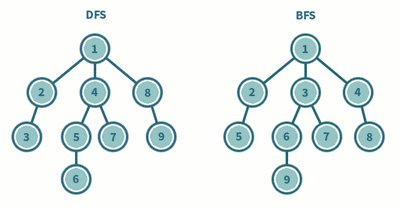
【Java算法之dfs 与bfs详解】
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 349次

下次再也不鸽了(つಥ㉨ಥ)つ我发誓,真的!!!Java算法之dfs与bfs1.dfs1.1dfs递归2.bfs1.bfs常见两类问题1.1==是否==有路径问题1.2最短路径问题2.1迷宫问题:2.2==还原==路径1.dfs深度优先遍历(DepthFirstSearch,简称DFS)深度优先遍历各个节点,需要使用到栈(Stack)这种数据结构。Stack的特点是是先进后出,首先将右节点压入栈中,在将左节点压入栈中,这样出栈顺序就是先左节点再右节点。DFS是图论里面的一种搜索算法,他可以由一个根节点出发,遍历所有的子节点,进而把图中所有的可以构成树的集合都搜索一遍,达到全局搜索的目的。所以很多问题都可以用dfs来遍历每一种情况,从而得出最优解
【2023年第十一届泰迪杯数据挖掘挑战赛】B题:产品订单的数据分析与需求预测 建模及python代码详解 问题二
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 573次

相关链接【2023年第十一届泰迪杯数据挖掘挑战赛】B题:产品订单的数据分析与需求预测建模及python代码详解问题一【2023年第十一届泰迪杯数据挖掘挑战赛】B题:产品订单的数据分析与需求预测建模及python代码详解问题二1题目完整题目参考问题一的文章基于问题一的分析,建立数学模型,对附件预测数据(predict_sku1.csv)中给出的产品,预测未来3月(即2019年1月、2月、3月)的月需求量,将预测结果按照表3的格式保存为文件result1.xlsx,与论文一起提交。请分别按天、周、月的时间粒度进行预测,试分析不同的预测粒度对预测精度会产生什么样的影响。2问题二解析2.1问题分析这是一个时间预测模型,常用的时间序列预测模型包括
@Bean注解详解
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 298次

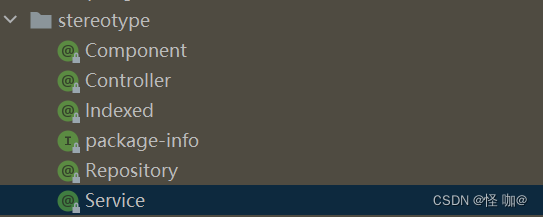
作用:用于将对象存入spring的ioc容器中,同@controller、@Service、@Component、@Configuration、@Repository等几个注解是一样的,都是负责将对象存入容器当中。只不过方式不同,他们是用在类上面的,然后将当前类通过无参构造函数创建对象然后放入容器,而@Bean是用在方法上,将当前方法的返回值对象放到容器当中!可以理解为前者是由spring自动创建对象,而@Bean创建对象是交给我们自己来控制。使用位置:@Bean一般出现在方法上面,也可用于自定义注解上。修饰的方法的位置:使用@Bean修饰的方法,可以放在@controller、@Service、@Component、@Configuration、@Repository修饰的类当中,这
Hadoop集群安装和搭建(全面超详细的过程)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 244次

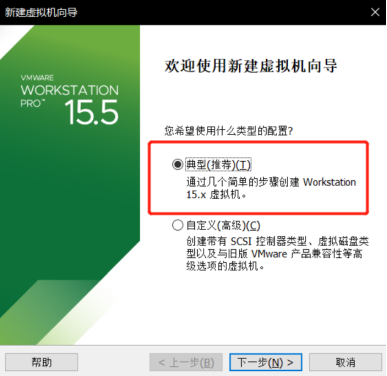
Hadoop集群安装和搭建(全面超详细的过程)文章目录Hadoop集群安装和搭建(全面超详细的过程)前言一、虚拟机的安装二、Linux系统安装1.环境准备2.虚拟机安装三、Centos系统安装四、静态网络配置五、虚拟机克隆配置六、配置hosts文件和ssh免密登录七、Hadoop集群配置八、Hadoop集群测试前言 Hadoop是一个开源的、可运行与Linux集群上的分布式计算平台,用户可借助Hadoop存有基础环境的配置(虚拟机安装、Linux安装等),Hadoop集群搭建,配置和测试。一、虚拟机的安装 VMware(VirtualMachineware)是一个“虚拟PC”软件公司,提供服务器、桌面虚拟化的解决方案。使用的虚拟软件:VMware15VMw
search zhannei
最新文章
-
- [主播擂台赛,我和老公为各自守护的主播杠上了]章节彩蛋限时释出_江延瑶瑶林雪精彩章节试读
- 好看的姐姐和未婚妻将我与私生子灵魂互换了陆寻逸林月版_姐姐和未婚妻将我与私生子灵魂互换了陆寻逸林月版
- 孟枝意的死后999年,他来履行千年成婚之约精彩节选孟枝意沈厌离全书在线
- 身为医学专家,我拔掉一百个病人氧气管限时免费完整章节_老公张静陆泽小说章节分享
- 全书免费浮灯灿烂一朝梁明昭+番茄_浮灯灿烂一朝梁明昭+番茄全书免费
- 完结文心火长眠最列表_完结文心火长眠最(蒋临川章听澜)
- 「扳倒侯爷」情感冲突名场面试读章_沈卿卿侯府妹妹全文在线阅读
- 朝云绚丽一瞬高口碑(谢青临苏倾月)全书免费_(谢青临苏倾月)朝云绚丽一瞬高口碑后续(谢青临苏倾月)
- 朝云绚丽一瞬高口碑(谢青临苏倾月)_朝云绚丽一瞬高口碑
- 「全球警告,那个男人下山了」精彩章节试读_[王尘林芷音]小说节选推荐
- 全书浏览朝云绚丽一瞬新书(谢青临苏倾月)_朝云绚丽一瞬新书(谢青临苏倾月)全书结局
- [完结]浮灯灿烂一朝,梁明昭沈砚卿全
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1