张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第197页
vue中的get方法\post方法如何实现传递数组参数
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 498次

1vue中get方法如何传递数组参数直接放在对象中传递数组exportfunctiongetCrApplicationList(data){vartest=[‘111‘,‘222‘]returnrequest({url:‘/applicant/CrApplication/List‘,method:‘get‘,params:{test}})}但是这样的话后台是取不到值的,我们需要把数组变成如下这种格式:test:111test:222首先找到axios.js,加如下代码:if(config.method===‘get‘){//如果是get请求,且params是数组类型如arr=[1,2],则转换成ar
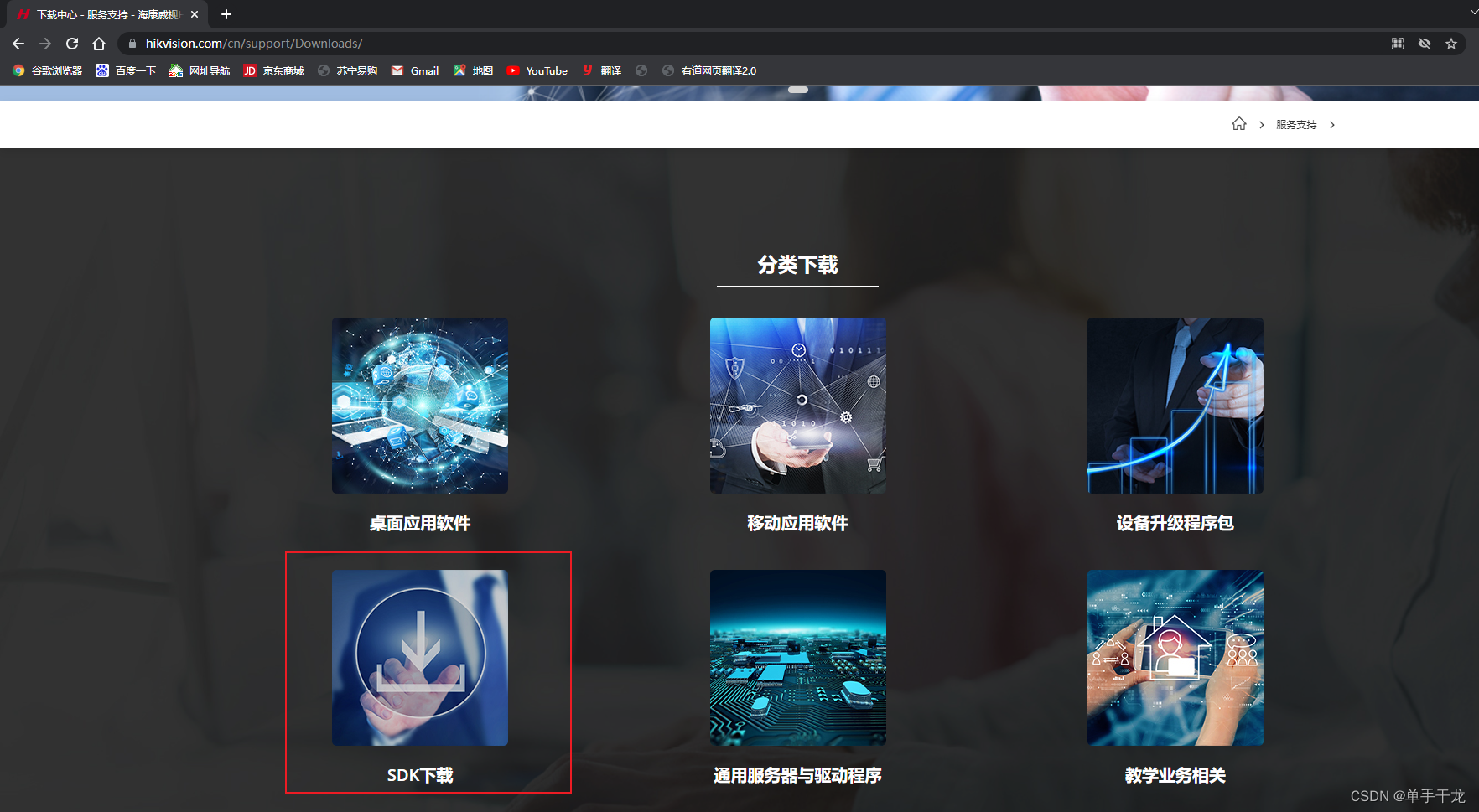
基于海康威视的SDK实现二次开发
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1394次

文章目录前言1.对接海康威视的SDK进入海康威视官网下载你所需要的SDK开发包(这里我就用windows来作为案列)下载完SDK解压运行Demo示例开发接口之前的环境配置开始基于海康威视SDK的开发2.总结海康威视的开发第一次对接SDK的常见问题3.后续完善摄像头在前端的预览摄像头的截图功能摄像头的手动录像功能摄像头的回放下载功能前言因为网上关于海康威视SDK这块的开发资源比较少,自己也是一步一步摸索过来,知道那种痛苦,所以把自己的一些过来人的经验写出来供大家学习参考1.对接海康威视的SDK进入海康威视官网下载你所需要的SDK开发包(这里我就用windows来作为案列)下载完SDK解压里面有开发文档和SDK的动态库文件,有各种开发语言的Demo案列。
你知道Scala编程语言吗?Scala基础教程【建议收藏】
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 283次

系列文章目录作者:i阿极作者简介:Python领域新星作者、多项比赛获奖者:博主个人首页???如果觉得文章不错或能帮助到你学习,可以点赞?收藏?评论?+关注哦!??????如果有小伙伴需要数据集和学习交流,文章下方有交流学习区!一起学习进步!?文章目录系列文章目录1、Scala简介2、Scala变量和常量声明3、Scala数据类型3.1、整数类型3.2、浮点数类型3.3、字符类型3.4、布尔类型3.5、字符串类型3.6、数组类型3.7、元组类型4、控制流语句5、Scala函数5.1、定义函数5.1、调用函数5.3、参数5.4、函数返回值6、类与对象总结1、Scala简介Scala是一种高级编程语言,旨在将函数式和面向对象的编程范式结合起来。它于2004
华为OD机试(Python)真题目录汇总(2022&2023)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 286次

1、其它语言华为OD机试真题目录华为OD机试(JAVA)真题目录汇总华为OD机试(C++)真题目录汇总华为OD机试(JavaScript)真题目录汇总2、Python语言实现华为OD机试目录1.华为OD机试真题Python实现【火星文计算】真题+解题思路+代码(2022&2023)2.华为OD机试真题Python实现【简易内存池】真题+解题思路+代码(2022&2023)3.华为OD机试真题Python实现【压缩报文还原】真题+解题思路+代码(2022&2023)4.华为OD机试真题Python实现【数组合并】真题+解题思路+代码(2022&2023)5.华为OD机试真题Python实现【特异性双端队列】真题+解题思路+代码(2022&am
【Pytorch】Tensor的分块、变形、排序、极值与in-place操作
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 375次

本文参加新星计划人工智能(Pytorch)赛道:https://bbs.csdn.net/topics/613989052这是目录Tensor的分块Tensor的变形Tensor的排序Tensor的极值Tensor的in-place操作Tensor是PyTorch中用于存储和处理多维数据的基本数据结构,它类似于NumPy中的ndarray,但是可以在GPU上进行加速计算。在使用Tensor进行深度学习模型的构建和训练时,我们经常需要对Tensor进行一些操作,例如分块、变形、排序、极值等。本文将介绍这些操作的方法和用途,并介绍一种特殊的操作方式:in-place操作。Tensor的分块Tensor的分块(chunking)是指将一个大的Tensor沿着某个维度切分成若干个小的
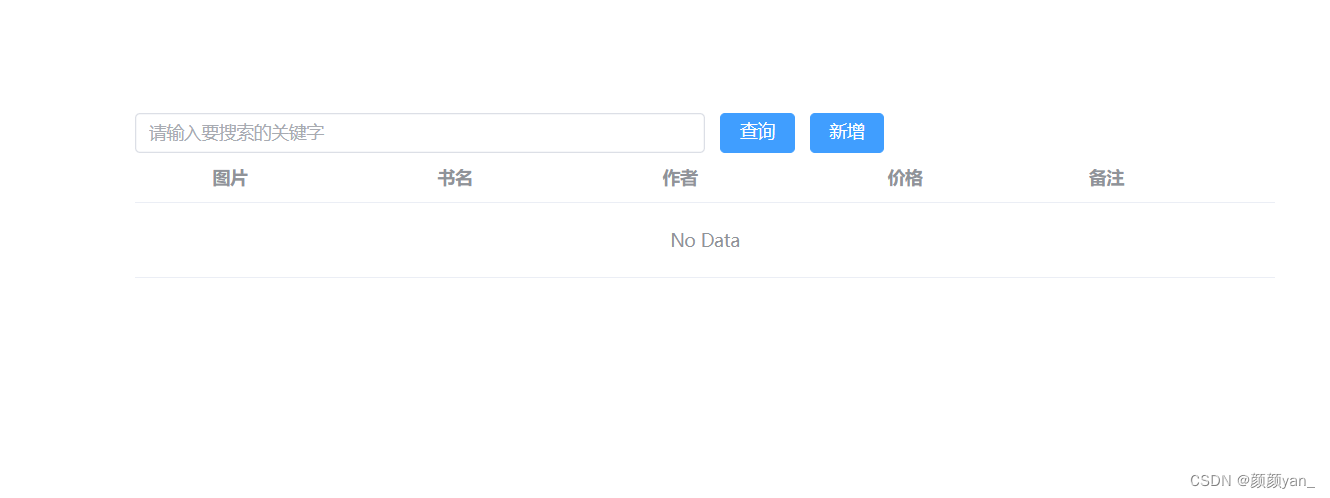
【Vue3】用Element Plus实现列表界面
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 343次

?今日学习目标:用ElementPlus实现列表界面?创作者:颜颜yan_✨个人格言:生如芥子,心藏须弥⏰本期期数:第四期?专栏系列:Vue3文章目录前言效果图目录简介修改vite配置文件ElementPlus简介ElementPlus安装和引用table完成列表界面运行vue项目总结前言哈喽大家好,本期我们用ElementPlus实现列表界面,我们先用vue+vite创建一个vue项目,创建项目可以参考:利用vite创建vue3项目噢~效果图目录简介创建项目成功后,目录如下?.vscode:vscode的配置文件node_modules:执行npm时初始化的包文件public:存放公共资源src:存放静态资源,重要文件components:组件文件夹A
华为OD机试 - 整理扑克牌(Java & JS & Python)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 297次

题目描述给定一组数字,表示扑克牌的牌面数字,忽略扑克牌的花色,请按如下规则对这一组扑克牌进行整理:步骤1. 对扑克牌进行分组,形成组合牌,规则如下:当牌面数字相同张数大于等于4时,组合牌为“炸弹”;3张相同牌面数字+2张相同牌面数字,且3张牌与2张牌不相同时,组合牌为“葫芦”;3张相同牌面数字,组合牌为“三张”;2张相同牌面数字,组合牌为“对子”;剩余没有相同的牌,则为“单张”;步骤2. 对上述组合牌进行由大到小排列,规则如下:不同类型组合牌之间由大到小排列规则:“炸弹”>“葫芦”>“三张”>“对子”>“单张”;相同类型组合牌之间,除“葫芦”外,按组合牌全部牌面数字加总由大到小排列;“葫芦”则先按3张相同牌面数字加总由大到
Pycharm使用指南【完整版】
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 290次

✅作者简介:CSDN内容合伙人、阿里云专家博主、51CTO专家博主、新星计划第三季python赛道Top1??个人主页:hacker707的csdn博客?系列专栏:零基础入门篇?个人格言:不断的翻越一座又一座的高山,那样的人生才是我想要的。这一马平川,一眼见底的活,我不想要,我的人生,我自己书写,余生很长,请多关照,我的人生,敬请期待???Pycharm使用指南Pycharm设置字体更换主题Pycharm的汉化Pycharm常用快捷键重命名项目`Shift+F6`运行代码`Shift+F10`单行注释`Ctrl+/`格式化代码`Ctrl+Alt+L`复制一行`Ctrl+D`删除一行`Ctrl+Y`代码大小写转换`Ctrl+Shift+U`打开终端`Alt+F12`搜索文件`Ct
使用videjs+vue2+elementui自定义播放器控件
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 317次

一、安装项目所需依赖videojs依赖:npminstall--save-devvideo.jselementui依赖(这个图方便就不按需引入了):npmielement-ui-S二、main.js修改增加以下几行:importvideojsfrom'video.js'importelemenuifrom'element-ui'import'element-ui/lib/theme-chalk/index.css';Vue.prototype.$videoJs=videojs;Vue.use(elemenui)三、准备html结构1、准备两个组件在components文件夹下创建两个组件videoComponent和videoPlayer—
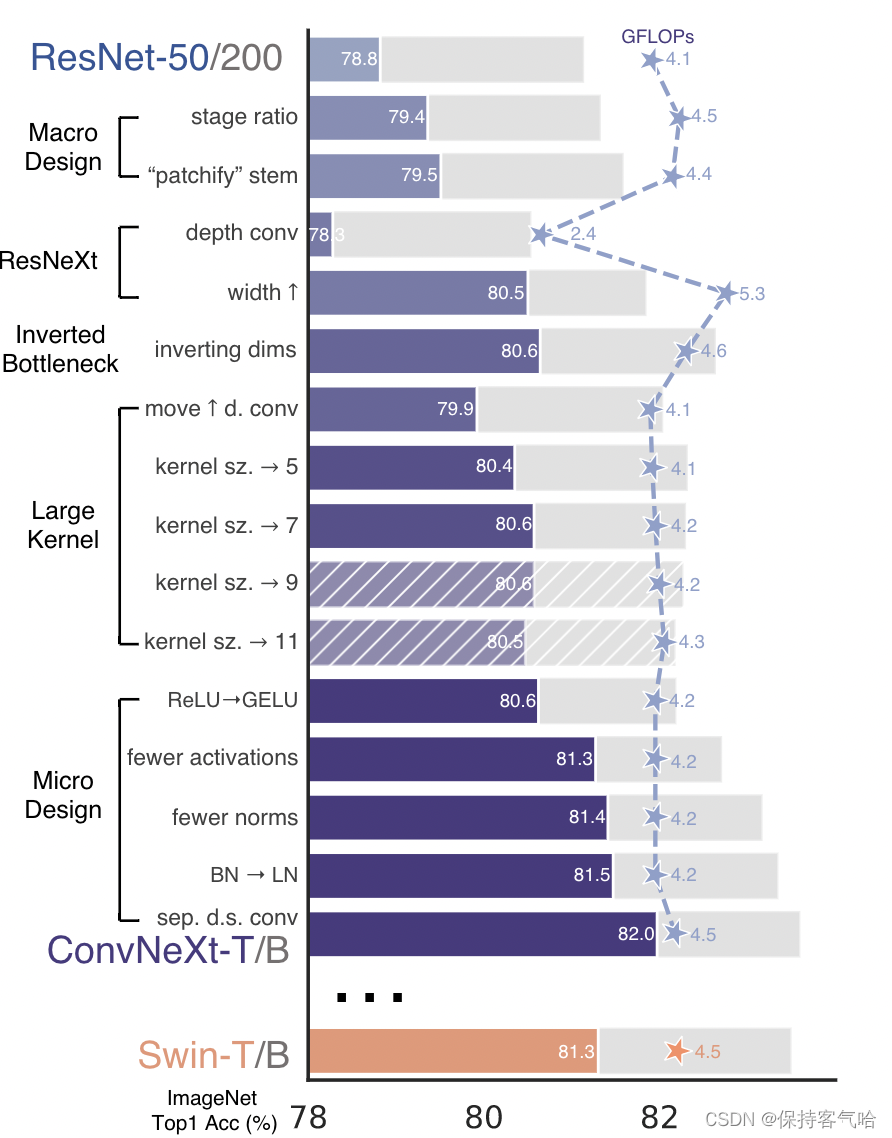
ConvNeXt-教你如何改模型
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 489次

1.摘要2020年Transformer在CV领域一炮打响,谷歌提出的VisionTransformer(ViT)(AnImageisWorth16x16Words,模仿“AnImageisWorthathousandWords”)再次横空出世,只是简单的将图片切成16X16的patch,扔到原封不动的NLP的Transformer中,结果竟然就一骑绝尘,表现超过了一众沉淀了多年的CNN,最神奇的是,它完全不考虑图像的特点,什么CNN的平移不变性(TranslationalInvariance)和局部性(Locality)统统都没有考虑,只要把图像打成patch后,丢到Transformer就成,和NLP的Sequence处理方法完全一样,这也再次诠释了"A
search zhannei
最新文章
-
- 再世医圣番外+结局(江逸,沈甜)小说在线阅读
- 风入江云:结局+番外免费品鉴:结局+番外评价五颗星
- 沈予安陆晚棠小说完本+外篇(一声百转千回)畅享阅读
- 许清梨贺南舟小说(他在回忆尽头)(许清梨贺南舟)完整章节列表_笔趣阁
- (李象)大唐之最强皇太孙无删减小说在线无广告高口碑小说
- 苏沫:+后续+全文(心声暴露,兽夫们夜夜熬红眼)全书在线下载阅读完美终章小说大结局
- (心声暴露,兽夫们夜夜熬红眼)心声暴露,兽夫们夜夜熬红眼小说(苏沫)无套路无弹窗全部章节列表
- 许清梨贺南舟后续(许清梨贺南舟)(他在回忆尽头)完整章节列表_笔趣阁
- 高分_李象小说(大唐之最强皇太孙)(李象)全本完整阅读
- 他在回忆尽头::结局+番外评价五颗星-许清梨贺南舟:结局+番外新上热文
- 叶薇,萧逸璃纹双璧,情定此生电子书+番外篇章+(璃纹双璧,情定此生)免费版在线阅读
- 林蔓枝,墨冽完结篇(身怀空间,我在兽世荒漠养兽夫)章节:结局+番外评价五颗星
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1