一.Vue3 路由配置
(1). yarn add vue-router
(2) 创建 router/index.js 文件
(3) improt 引入 createRouter
improt { createRouter } from 'vue-router
(4) 调用 createRouter 并定义变量名
cosnt router = createRouter()
(5) export default 导出 router
export default router
(6) createRouter() 内添加对象 并定义 history
history: createMemoryHistory(), //URL不显示路径
history: createWebHistory(), //域名后面不带 # 号
history: createWebHashHistory(), // 域名后面带 # 号
cosnt router = createRouter({
history: createWebHashHistory()
})
(7) routes内 path 配置URL显示路径 , component 导入文件
cosnt router = createRouter({
history: createWebHashHistory(),
routes:[
{path: '/自定义路径名',component: () => import('../Vue文件') },
{path: '/自定义路径名',component: () => import('../Vue文件') },
]
})
(8) main.js 导入 use注册
import router from './router/index.js'
creatApp(APP).use(router).mount('#app')
(9) Vue主文件内 router-vivw 显示视图 并 router-link 内 to属性指定跳转
router-vivw 介绍: router-vivw是用来承载当前级别下的子级路由的视图标签,作用是显示当前路由内的文件
<template>
<div>
<router-link to="/path路径名"> 点我跳转 </router-link>
<router-vivw> <router-vivw>
</div>
</template>
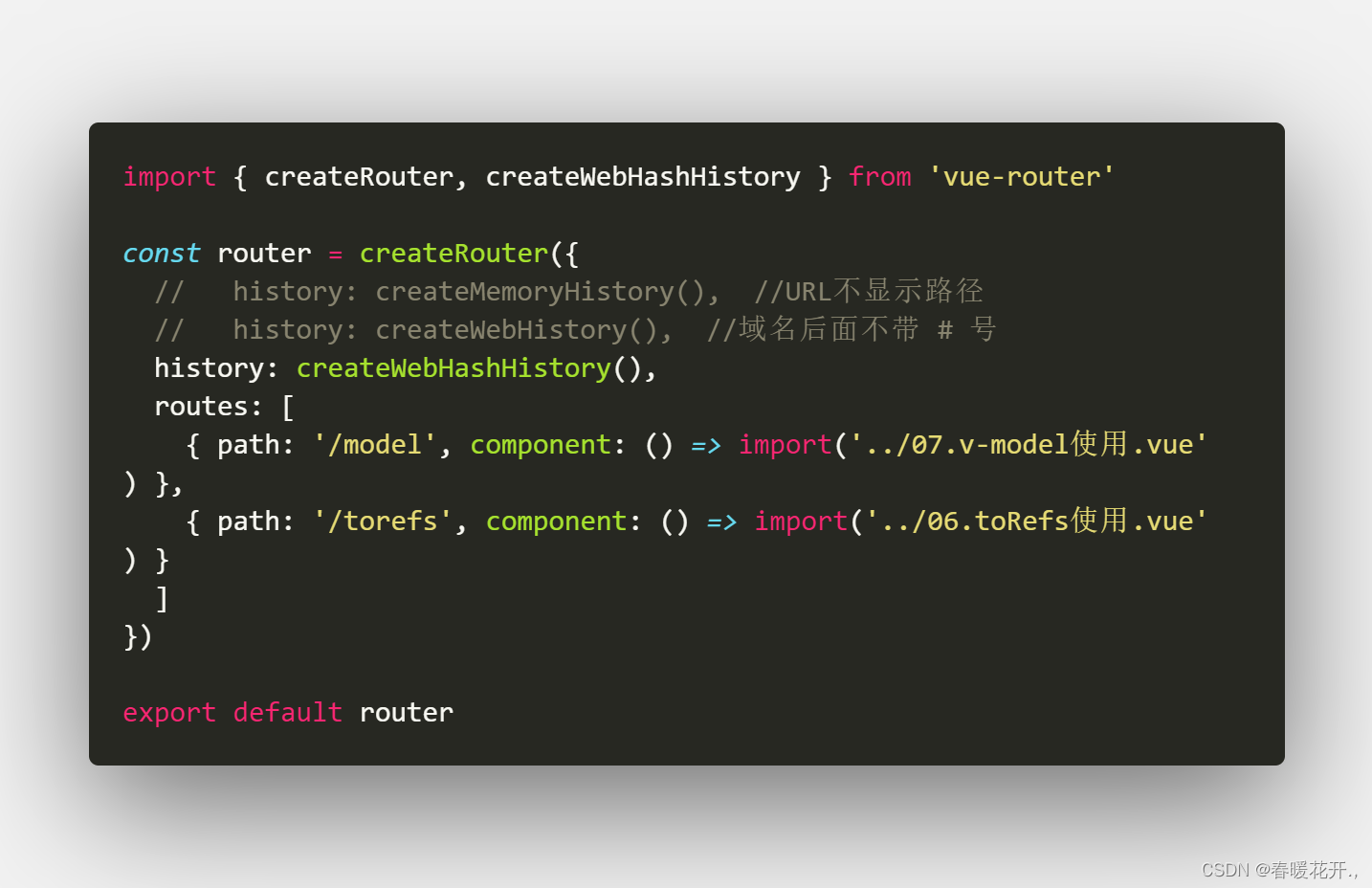
二. router/index.js文件 完整代码