张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 组件 - 第3页
03月27日
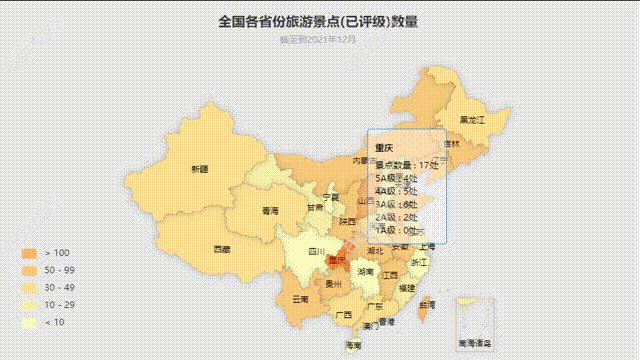
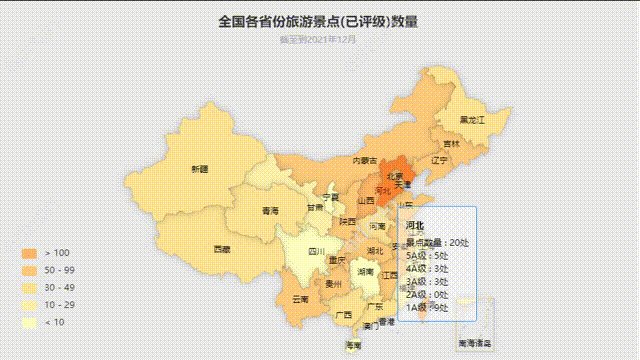
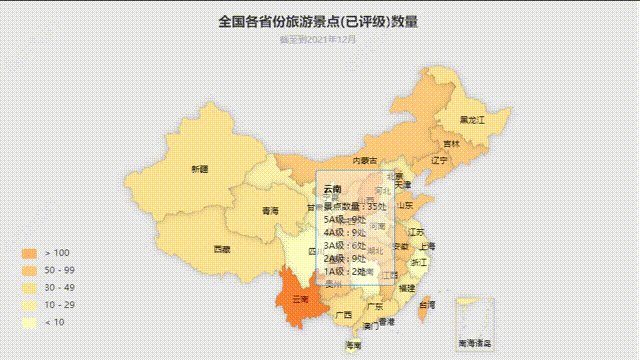
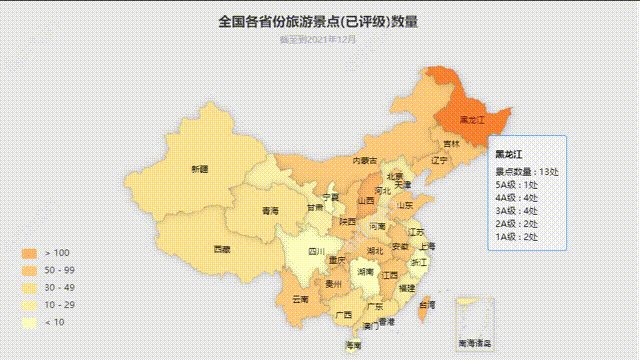
Vue环境下用ECharts绘制中国地图,并实现拖动、缩放与各省份自动轮播高亮显示_前端小马,带你一起探讨前端开发知识~
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 606次
03月17日
【React 系列 01】❤️ 在工作中对于 Custom React Hooks 一些思考_超逸の学习技术博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 438次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1