张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 组件 - 第1页
05月31日
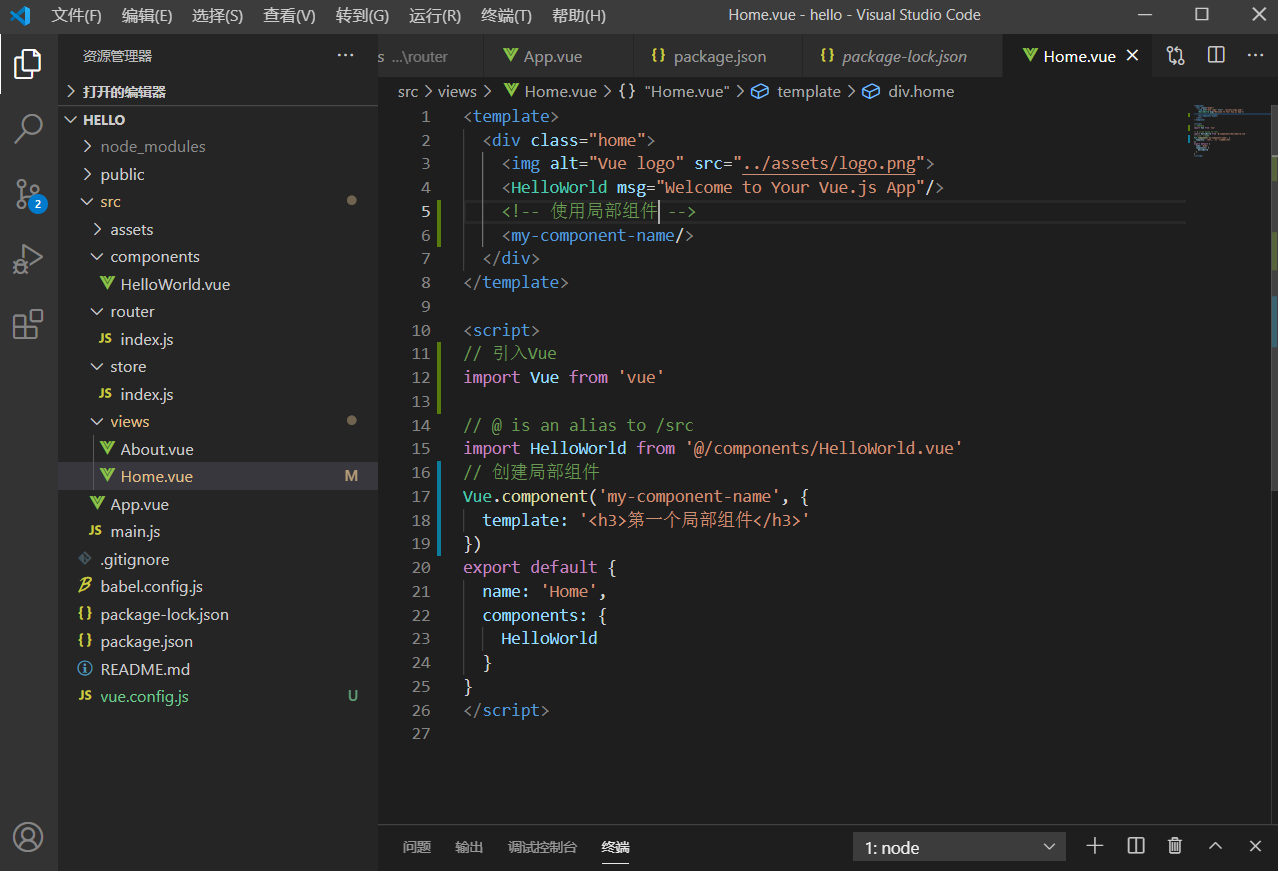
vue组件之间通信 (ref v-model 与.sync修饰符) 之三_smouns_的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 456次
05月13日
React中的render props,让组件复用(共享)变得简单,你还不赶紧掌握它?_前端不释卷leo的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 432次
05月12日
公开揭密团队成员开发鸿蒙 OpenHarmony 的完整过程(收获官方7k奖金和开发板等,2w字用心总结)_Wscats
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 495次
search zhannei
最新文章
-
- 顶流妻子瞒着我生下私生子
- 赶我出家族,我成首富你们哭什么?
- 闪婚联姻太子爷后,他夜夜掐腰吻!
- 担保合同?我提笔签下岳父姓名,扶弟魔妻子当场傻眼林玥张浩苏晴完本_担保合同?我提笔签下岳父姓名,扶弟魔妻子当场傻眼(林玥张浩苏晴)
- 山野万里,藏你于心(盛晚晴陆沉舟)_山野万里,藏你于心盛晚晴陆沉舟
- 《把NPD奶奶还给男友后,他全家悔疯了》最新章节by一坨肉肉完整版在线阅读
- 东方不败之愿与教主共此生在线阅读全文_杨莲亭杨安小说微信内阅读
- 王光王莽大结局在线阅读_穿越皇帝王莽全本免费看
- 玉衡照楚歌(连玉衡楚澜依萧景翊)全书浏览_玉衡照楚歌全书浏览
- 在家族聚会上,我当众和吸血鬼父母断绝关系
- 宋月舒陆砚洲
- 消失的退休金
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1