张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 组件 - 第4页
03月10日
【React 系列 02】❤️ Custom Hooks 中使用 React Context_超逸の学习技术博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 560次
03月03日
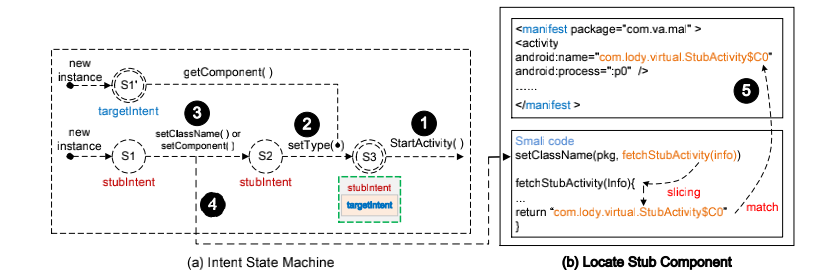
【Android 插件化】VAHunt 检测插件化引擎的具体细节_让 学习 成为一种 习惯 ( 韩曙亮 の 技术博客 )
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 534次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1