ElementUI改变默认组件的样式
- 描述
- 不同类型组件解决方法示例
- scoped问题
- 处理方法
描述
vue+elementui的开发组合应该是非常常见的了,elementui默认组件的样式基本为蓝色,在开发过程中避免不了对组件默认样式进行修改,主要是颜色宽度高度等等,总所周知,elementui框架的标签名即类名,在css直接可以直接写.el-button{xxxx},但是实际上该框架在渲染成html元素时候,组件内部会有不同类名的div进行嵌套,因而直接选择.el-button{xxxx}只能修改到很小一部分的样式
不同类型组件解决方法示例
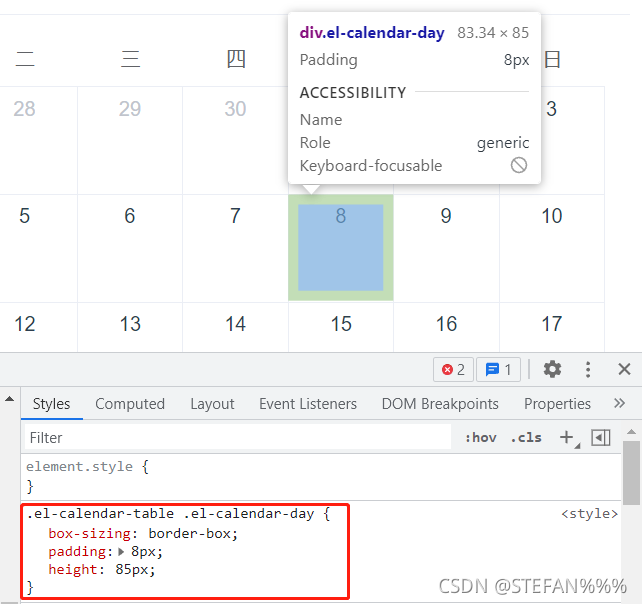
一、el-calendar日历中每一行高度
默认css样式:
.el-calendar-table .el-calendar-day {
box-sizing: border-box;
padding: 8px;
height: 85px;
}

若直接修改为.el-calendar-day {height: 100%;},应该是无效的,权重很明显不够,,不懂Css权重问题可以专门去查一下。
修改后样式:
.el-calendar-table .el-calendar-day {
height: 100%;
}
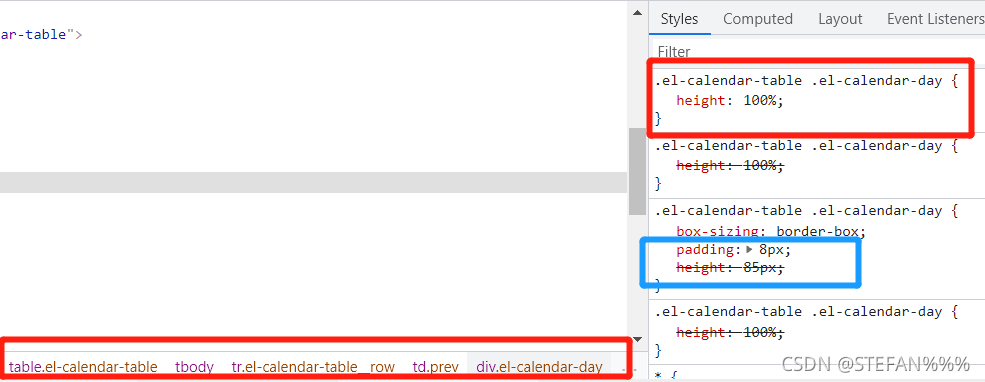
若修改后效果无变化,除了scoped属性问题以外可能是权重不够,在原有基础上增加权重即可(根据类名逐层增加即可,F12=>Elements / Ctrl+Shift+C选中之后最下方进行查看),修改为:
.el-calendar-table__row .el-calendar-day {
height: 100%;
}
/* ******或者****** */
.el-calendar-table .el-calendar-table__row .el-calendar-day {
height: 100%;
}

二、el-button默认/悬浮/选择效果
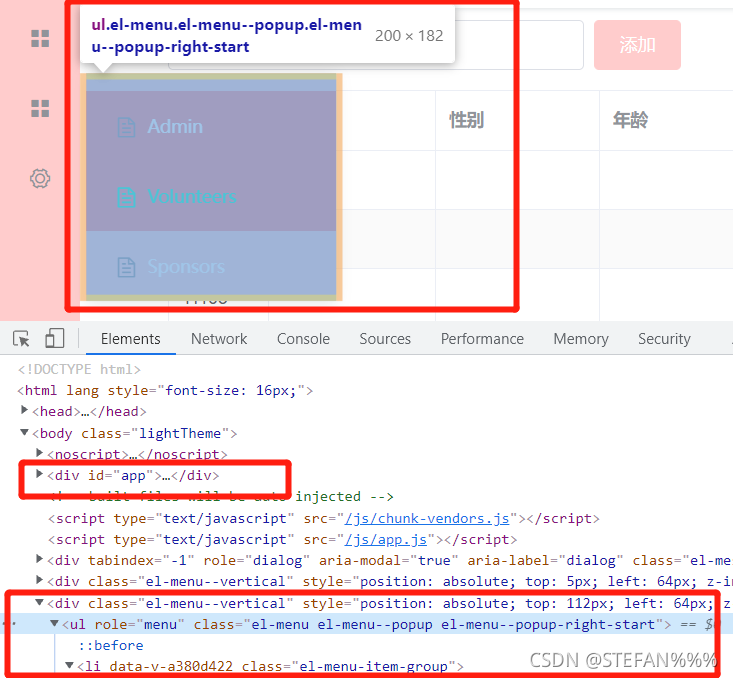
对于一般的el-button直接选择类就可以修改样式,但是对于一些弹出框或者其他组件内部的el-button需要添加更多的权重进行修改,如下图关闭消息弹窗中的el-button。

(控制台元素显示 <div id='app')>和该弹窗不属于同一个div,若css使用了嵌套写法,可能被套在 <div id='app')>内而导致修改弹窗内按钮的样式无效,具体示例可以看下一个)
一并修改了悬浮和选中的效果,修改样式如下:
.el-message-box__btns {
.el-button,
.el-button:hover,
.el-button:focus {
color : #fff;
background-color: @origin-Color;
border : 1px solid @origin-Color;
}
}
三、.el-menu--vertical导航中悬浮菜单
//这是所使用的到组件el-menu,渲染之后存在<div id="app">中
.el-menu {
border: none;
text-align: left;
}

所以修改该菜单的悬浮窗菜单代码应该如下:
.el-menu {
span {
margin: 1rem;
}
background-color: @origin-Color;
border: none;
text-align: left;
}
//不能进行嵌套写法
.el-menu--vertical .el-menu .el-menu-item-group {
background-color: @origin-Color;
margin: -5px 0;
}
scoped问题
在vue页面文件中的<style>会有一个特殊的属性scoped,当标签有该属性的时候,它的Css样式只会作用于当前vue页面之中,而不会影响到其他vue页面中的元素。因此,在含有scoped属性的style中编写关于改变elementui组件默认样式的代码是有些不会生效的(原因可能是涉及到页面路由嵌套的问题)

处理方法
一、对于写在components内的小组件,一般我会直接将style中的scoped属性直接删去,虽然组件可能存在重复使用的情况,但是一般不会重复编写相同的组件(可能涉及项目较小),因而直接删去相关属性即可。

二、可以在存放相关样式的文件夹中新建一个全局的样式,用于存放修改elementui的代码,并在main.js中引入使用即可
import "./xxx/styles/gobal.css"
三、在相关vue文件的最后加入一对新的<style>标签,即单个vue文件中存在两对<style>标签,一对含有scoped标签,一对不含有scoped标签。
四、scoped穿透,使用>>>深度选择或者 /deep/ 属性,具体写法可以另外查找一下。