1.路由懒加载
整个网页默认是刚打开就去加载所有页面,路由懒加载就是只加载你当前点击的那个模块。
实现方式有:
1.require:加载组件。
component: resolve => require(["@/view/system/login/Login"], resolve);
2.import引入
const Login = ()=> import(’@/views/login/index.vue’)
2.异步组件:
在大型应用中,我们可能需要将应用分割成小一些的代码块,并且只在需要的时候才从服务器加载一个模块。提高页面渲染速度。
//组件1
<tempalte>
<Parent v-if="show"></Parent>
<button @click='handleShow'>出现</button>
</tempalte>
<script>
import Partent from './chuancan/parent'//直接引入
export default {
data(){
ratun{
show:true,
}
},
components: {Parent}
methods(){
handleShow(){
console.log("出现了");
this.show = true;
}
}
}
</script>
//parent组件
<div>
父组件
</div>
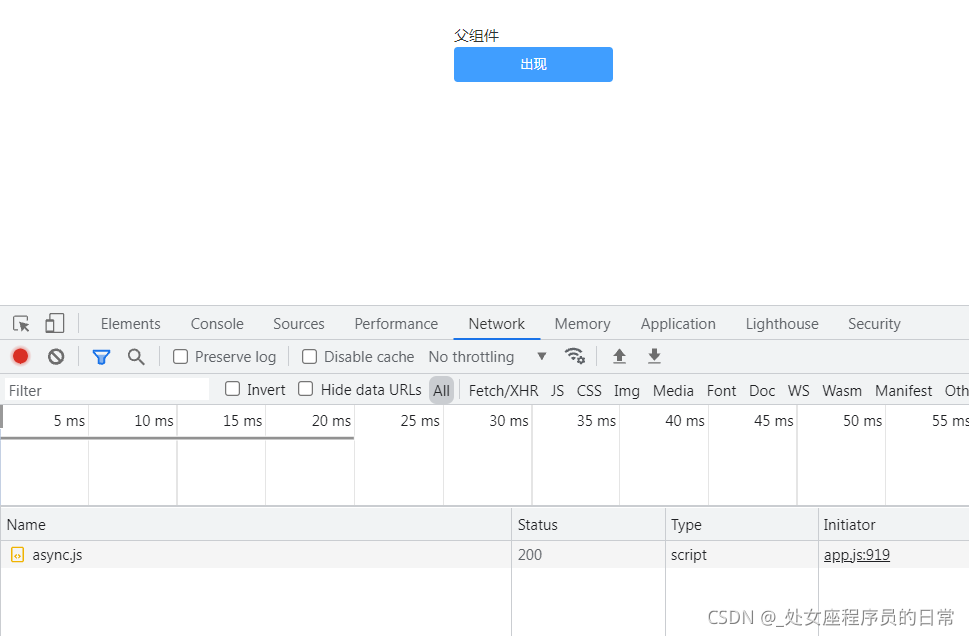
页面效果:
可以看出Parent组件对应的.js文件已经在刚进入页面中就被加载进来了

异步加载:
我们想要的效果是点击按钮后再去请求js资源。
//组件1
<tempalte>
<Parent v-if="show"></Parent>
<button @click='handleShow'>出现</button>
</tempalte>
<script>
export default {
data(){
return{
show:false,
}
},
components:{
Parent:()=>import (/*webpackChunkName:'async'*/'./chuancan/parent')
//动态引入,将这个包命名为async
},
methods(){
handleShow(){
console.log("出现了");
this.show = true;
}
}
}
</script>
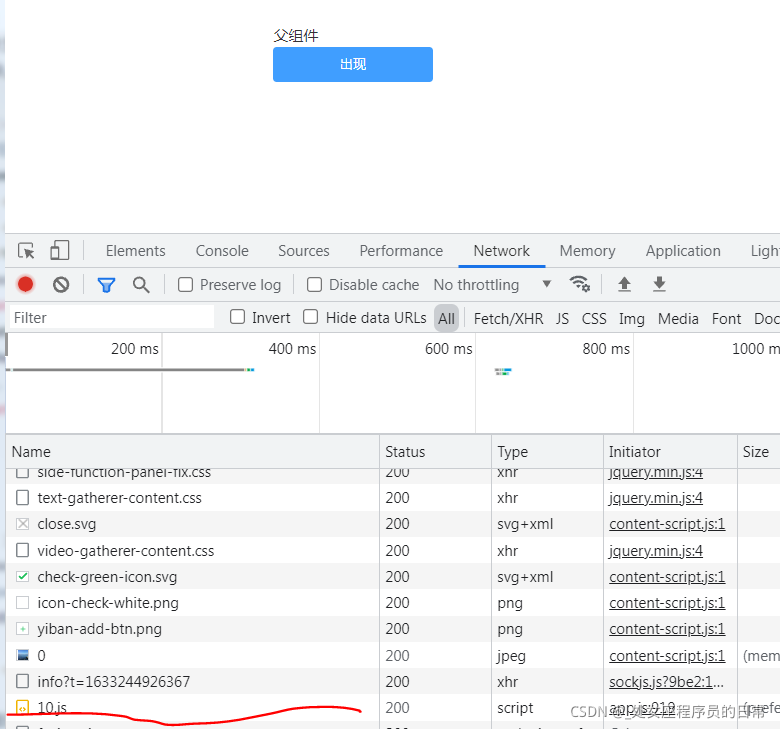
此时页面中没.js文件

当点击按钮后,才出现了async.js文件