张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 组件 - 第6页
12月25日
Vue3官网-深入组件(四)模板引用(ref 和 $refs)、处理边界情况( `v-once`)_ChrisP3616的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 562次
12月21日
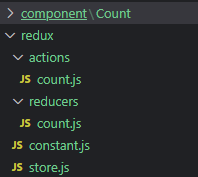
redux 及 react-redux的详细使用过程和案例 。分享搬砖知识的一天,期间打瞌睡了几次。啊哈哈~_FOR 的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 463次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1