文章目录
前言字体大小字体粗细字体样式字体font复合属性文本缩进文本水平对齐方式文本修饰线行高颜色标签水平居中⭐思维导图
前言
本篇文章主要讲解CSS中的文字和文本样式及一些实用技巧.文章最后有思维导图.
字体大小
属性名:font-size
取值: 数字+px
注意:
谷歌浏览器默认字体大小为16px单位需要设置,否则无效字体粗细
属性名: font-weight
取值有两种:
关键字: normal(正常) bold(加粗)数字100~900: 400(正常) 700(加粗)
加粗标签:<strong></strong>粗体标签:<b></b>虽然在HTML中,strong和b标签也有加粗的效果,不过还是建议使用CSS设置字体加粗的样式
字体样式
这里的字体样式指的是否倾斜
属性名:font-style
取值: normal(正常)是默认值 italic(倾斜)

字体
属性名:font-family
常见取值:具体字体1,具体字体2,具体字体3,…,字体系列
注意:
取值有多个,浏览器会依次查找,如果电脑没有安装这个字体,就会显示下一个字体如果前面的字体都没有安装,就会显示最后字体系列的任意一个字体如果字体中存在多个单词,推荐使用引号包裹最后一项字体系列不需要使用引号包裹尽量使用电脑常用的字体,以保证用户浏览网页能正确显示 font复合属性
font复合属性就是对前面的字体样式的一种简写属性属性名:font(符合属性)
取值:font-style font-weight font-size font-family(顺序固定,用空格隔开)
取值只能省略前面两个,省略了就相当于是默认值
文本缩进
属性名:text-indent
取值:数字+px或者数字+em
注意:1em 相当于 当前标签的font-size大小
一般文本缩进都是首行缩进2个字符,如果要进行首行缩进两个字符,建议使用em. 直接写text-indent: 2em 就可以了
至于为什么不使用数字+px的这种形式.
是因为浏览器的默认字体大小是16px,如果要用数字+px的这种形式,就需要写text-indent: 32px
但是不推荐这么写,因为万一字体的大小改了,取值就变成修改后字体的大小乘2+px了
文本水平对齐方式
属性名:text-align
取值:
| 属性值 | 效果 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |

文本修饰线
属性值:text-decoration
取值:
| 属性值 | 效果 |
|---|---|
| underline | 下划线 |
| line-through | 删除线 |
| overline | 上划线 |
| none | 无装饰线 |
效果:
这里有一个经常会用到的地方:
⭐可以使用text-decoration: none 来去除a标签的下划线 例如:
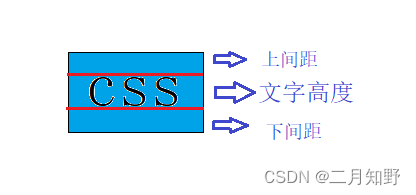
行高
属性名:line-height
作用:控制一行的上下间距
取值:
数字+px倍数(当前font-size的倍数)行高由上间距,文字高度和下间距组成
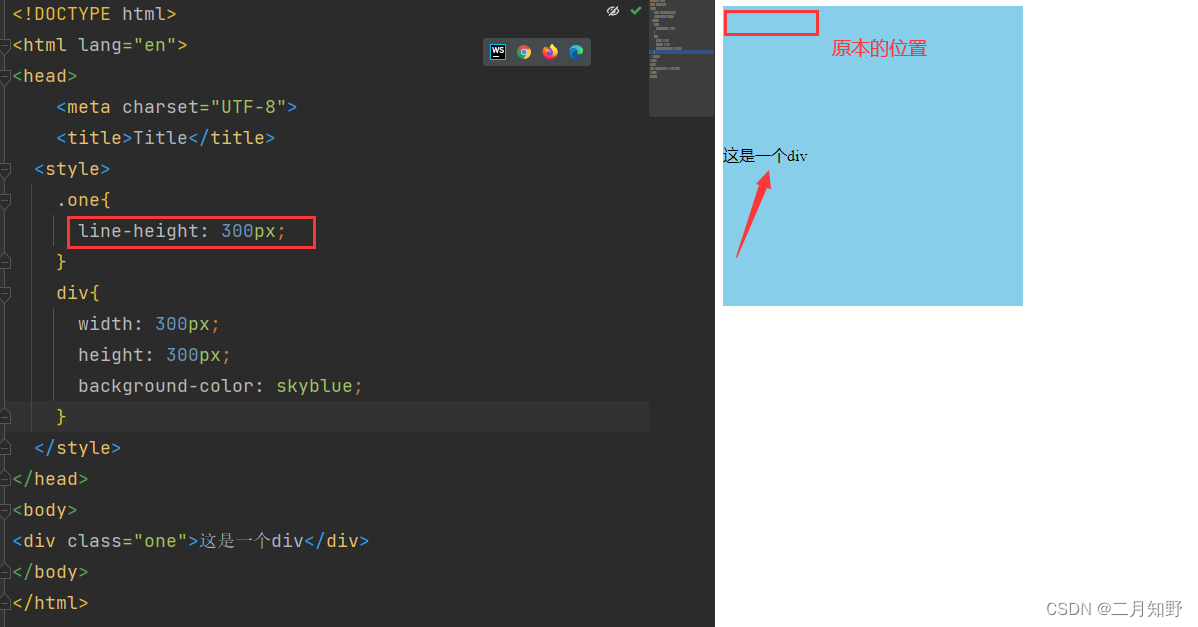
行高有一个比较常用的地方: 让文字行高和盒子的高度一样时,文字会在中间显示
注意这里的效果与设置text-align: center的区别
行高也在写在font(符合属性)中
写法:font-style font-weight font-size/line-height font-family
注意 font-size 和 line-height 之间使用的是/
颜色
设置颜色在前端中用到的还是比较多的,所以还是要了解一下的
属性名的有很多,就不一一列举了,取值要说一下
取值:
| 颜色表示方式 | 表示方式 | 属性值 |
|---|---|---|
| 关键字 | 预定义的颜色名 | 如:red,blue,green等 |
| rgb | 红绿蓝三原色,每项取值为0~255 | rgb(0~255 , 0~255, 0~255) |
| rgba | 红绿蓝三原色,a表示透明度,a的取值为(0~1) | rgba(0~255 , 0~255, 0~255, 0~1) |
| 十六进制 | #开头 将数字转换为16进制 | #000000 #ff0000等 也可以简写 如:#f00 #000 |
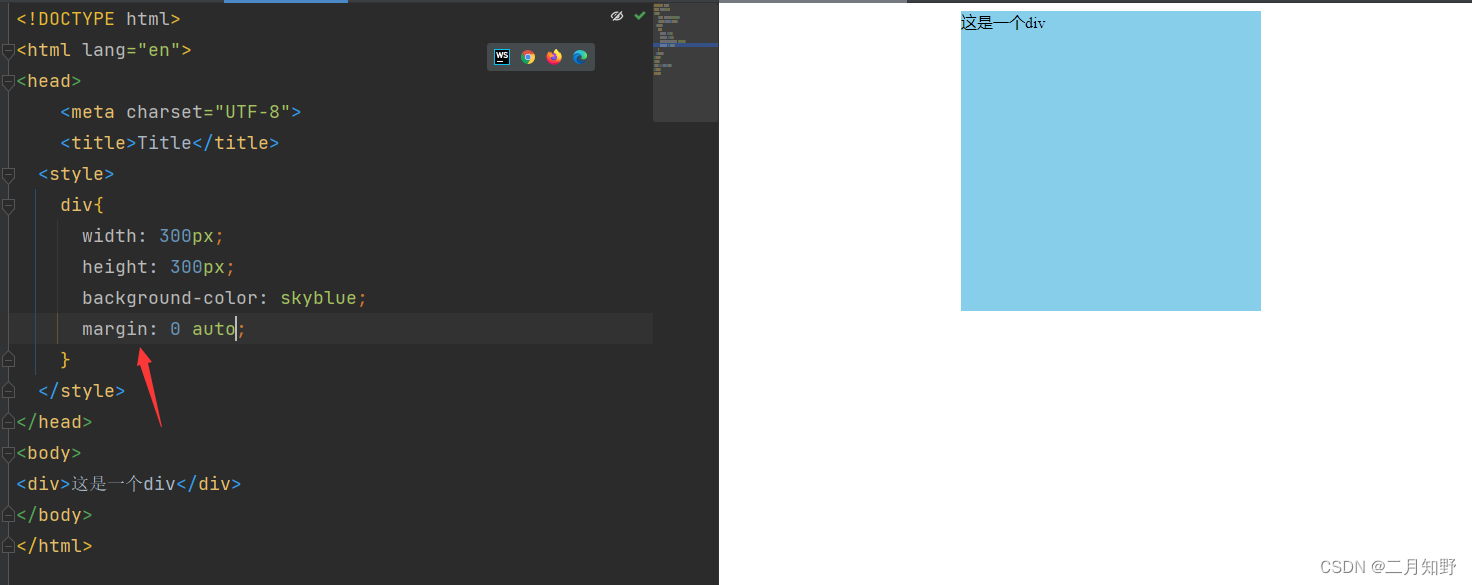
标签水平居中
标签水平居中: margin: 0 auto
效果如图:
我们平时使用的页面主体部分应该是在我们屏幕中间的.这也是使用标签水平居中的方法实现的.
简单解释一下这里,margin是外边距.后面会在盒子模型中详细介绍,0 auto: 上下外边距为0,左右自适应相同值
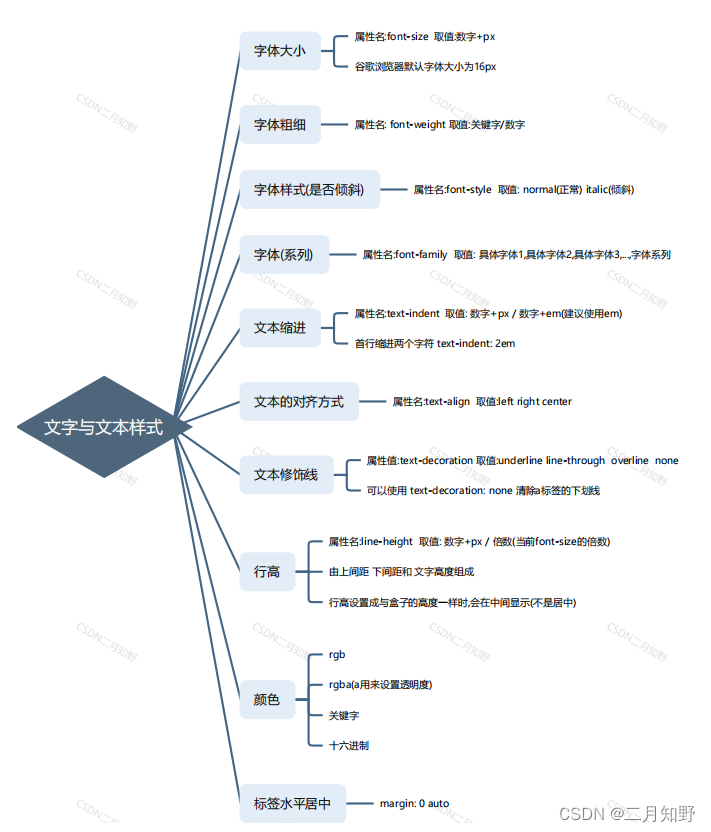
⭐思维导图

感谢你的观看!希望这篇文章能帮到你!
web前端开发专栏在不断更新中,欢迎订阅!
“愿与君共勉,携手共进!”