Vue3官网-深入组件(四)模板引用(ref 和 $refs)、处理边界情况( v-once)
文章目录
- Vue3官网-深入组件(四)模板引用(ref 和 $refs)、处理边界情况( `v-once`)
- 1. 模板引用(ref 和 $refs)
- 1.1 vue中的 ref 和 $refs
- 1.1.1 ref作用于组件
- 1.1.2 ref作用于Html标签
- 1.1.3 $nextTick()
- 1.1.4 使用Vue.nextTick()
- 1.2 模板引用
- 2. 处理边界情况( `v-once`)
- 控制更新
- 强制更新
- 低级静态组件与 `v-once`
总结:
补充
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
truthy(真值):在 JavaScript 中,truthy(真值)指的是在布尔值上下文中,转换后的值为真的值。所有值都是真值,除非它们被定义为 假值(即除
false、0、""、null、undefined和NaN以外皆为真值)。括号内都是假值falsy。.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()
==Event.preventDefault方法取消浏览器对当前事件的默认行为。==比如点击链接后,浏览器默认会跳转到另一个页面,使用这个方法以后,就不会跳转了;再比如,按一下空格键,页面向下滚动一段距离,使用这个方法以后也不会滚动了。该方法生效的前提是,事件对象的cancelable属性为true,如果为false,调用该方法没有任何效果。
vue:用组件(app.component)构建一个模板(template),并反复使用模板
父组件、子组件
const app = Vue.createApp({ components: { 'component-a': ComponentA, 'component-b': ComponentB } })上面代码中app为父组件,ComponentA和ComponentB为子组件
Vue中美元$符号的意思
- 除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀
$,以便与用户定义的属性区分开来。- vue中$refs的作用?
- 当我们需要获取一个dom元素进行操作的时候 可以利用原生js的getElementByXxx 而在vue中可以设置refs来获取这个dom元素
1. 模板引用(ref 和 $refs)
1.1 vue中的 ref 和 $refs
你应该学过jquery吧,没用vue之前,我前端框架是用JS+Jquery+Bootstrap,因为不是数据驱动,为了获取某些元素的value,我常常会使用Jquery.
$("#id").text('xxx') // 使用Jquery
document.getElementById("id") // 使用原生Dom
现在我们牛逼了,我们用vue。那vue中,如果我要获取Dom,该怎么做?
这就进入本文的主题ref, $refs,官网解释:
 官网解释
官网解释
1.1.1 ref作用于组件
<div id="app">
<navbar></navbar>
<pagefooter></pagefooter>
</div>
Vue.component('navbar',{
template:'#navbar',
data:function () {
return {
navs:[]
}
}
});
Vue.component('pagefooter',{
template:'#pagefooter',
data:function () {
return {
footer:''
}
}
});
new Vue({
el:'#app',
mounted:function () {
//ready,
//这里怎么直接访问navbar的navs和pagefooter的footer值呢,
}
})
这就用到ref了
修改组件
<div id="app">
<navbar ref="navbar"></navbar>
<pagefooter ref="pagefooter"></pagefooter>
</div>
new Vue({
el:'#app',
mounted:function () {
//ready,
//这里怎么直接访问navbar的navs和pagefooter的footer值呢,
console.log(this.$refs.navbar.navs);
console.log(this.$refs.pagefooter.footer);
}
})
通过ref和refs,父组件可以轻松获取子组件的信息。很简单!
1.1.2 ref作用于Html标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p ref="thisP">{{name}}</p></div>
<script>
var vm = new Vue({
data:{
name:'小小陈先森'
}
}).$mount("#app")
// vm.name='Tom';
console.log(vm.$refs.thisP.textContent);
//vm.$nextTick(function () {
// console.log(vm.$refs.thisP.textContent);
//})
</script>
</body>
</html>
上面这个例子可以获取P标签中的文本信息。这样就不需要给P标签设一个id,再document.getElementById('xx),这相当麻烦。
1.1.3 $nextTick()
<script>
var vm = new Vue({
data:{
name:'小小陈先森'
}
}).$mount("#app")
vm.name='Tom';
console.log(vm.$refs.thisP.textContent);
vm.$nextTick(function () {
console.log(vm.$refs.thisP.textContent);
})
</script>
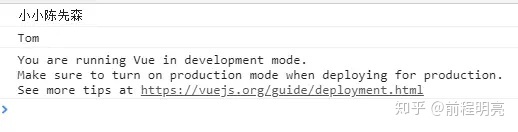
 控制台显示
控制台显示
看控制台输出,明明给name赋值‘Tom’,为啥还会打印出‘小小陈先森’。name赋值‘Tom’没错,但更新到Dom这个过程是异步的(根本原因是因为Vue中DOM更新是异步的).
所以当你打印console.log(vm.$refs.thisP.textContent);时,此时标签的文本内容还是‘小小陈先森’。
但我想获取Dom更新的数据啊,我想获取到的是’Tom’。怎么办?
1.1.4 使用Vue.nextTick()
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM.
this.$nextTick(() => {
console.log(vm.$refs.thisP.textContent);
})
1.2 模板引用
该页面假设你已经阅读过了组件基础。如果你还对组件不太了解,推荐你先阅读它。
尽管存在 prop 和事件,但有时你可能仍然需要直接访问 JavaScript 中的子组件。为此,可以使用 ref attribute 为子组件或 HTML 元素指定引用 ID。例如:
<input ref="input" />
例如,你希望在组件挂载时,以编程的方式 focus 到这个 input 上,这可能有用
此外,还可以向组件本身添加另一个 ref,并使用它从父组件触发 focusInput 事件:
<base-input ref="usernameInput"></base-input>
this.$refs.usernameInput.focusInput()
WARNING
$refs只会在组件渲染完成之后生效。这仅作为一个用于直接操作子元素的“逃生舱”——你应该避免在模板或计算属性中访问$refs。
参考:在组合式 API 中使用 template refs
2. 处理边界情况( v-once)
该页面假设你已经阅读过了组件基础。如果你还对组件不太了解,推荐你先阅读它。
提示
这里记录的都是和处理边界情况有关的功能,即一些需要对 Vue 的规则做一些小调整的特殊情况。不过注意这些功能都是有劣势或危险的场景的。我们会在每个案例中注明,所以当你使用每个功能的时候请稍加留意。
控制更新
得益于其响应性系统,Vue 总是知道何时更新 (如果你使用正确的话)。但是,在某些边缘情况下,你可能希望强制更新,尽管事实上没有任何响应式数据发生更改。还有一些情况下,你可能希望防止不必要的更新。
强制更新
如果你发现自己需要在 Vue 中强制更新,在 99.99%的情况下,你在某个地方犯了错误。例如,你可能依赖于 Vue 响应性系统未跟踪的状态,比如在组件创建之后添加了 data 属性。
但是,如果你已经排除了上述情况,并且发现自己处于这种非常罕见的情况下,必须手动强制更新,那么你可以使用 $forceUpdate。
低级静态组件与 v-once
在 Vue 中渲染纯 HTML 元素的速度非常快,但有时你可能有一个包含很多静态内容的组件。在这些情况下,可以通过向根元素添加 v-once 指令来确保只对其求值一次,然后进行缓存,如下所示:
app.component('terms-of-service', {
template: `
<div v-once>
<h1>Terms of Service</h1>
... a lot of static content ...
</div>
`
})
TIP
再次提醒,不要过度使用这种模式。虽然在需要渲染大量静态内容的极少数情况下使用这种模式会很方便,但除非你注意到先前的渲染速度很慢,否则就没有必要这样做。另外,过度使用这种模式可能会在以后引起很多混乱。例如,假设另一个开发人员不熟悉
v-once或者只是在模板中遗漏了它。他们可能会花上几个小时来弄清楚为什么模板没有正确更新。