俗话说的好“好记性不如烂笔头”,今天秉承着后期复习方便的态度,整理了一份Vue3.0基础知识点,并以思维导图的方式呈现出来,方便跟老铁们一起查漏补缺。

Vue3.0.png
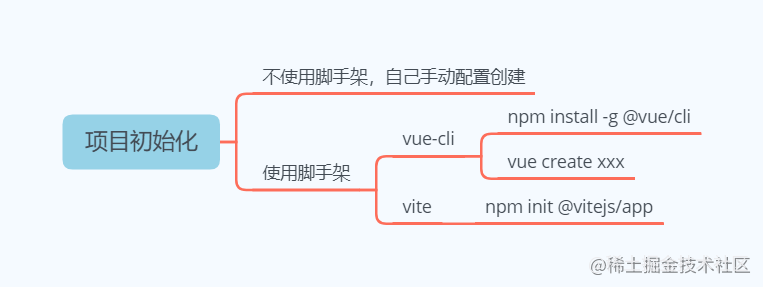
一、项目初始化

1.png
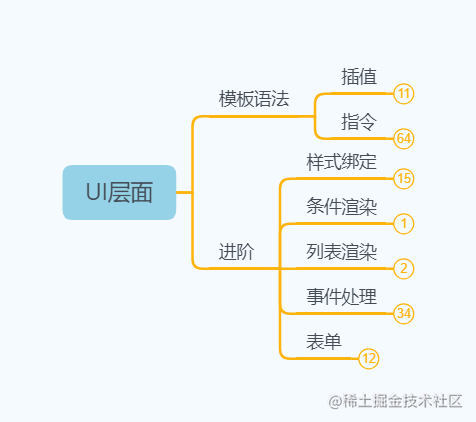
二、UI层面

2.png
2.1 模板语法
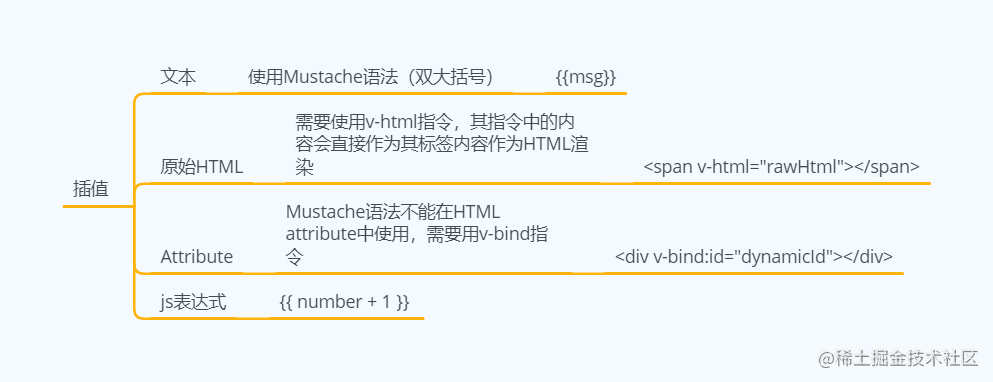
2.1.1 插值

2-1-1.png
2.1.2 指令

2-1-2.png
2.2 进阶
2.2.1 样式绑定

2-2-1.png
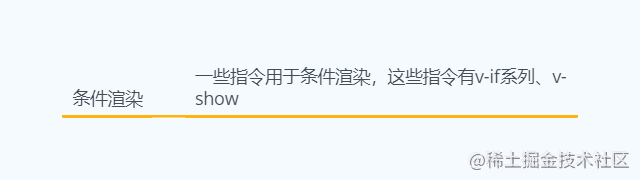
2.2.2 条件渲染

2-2-2.png
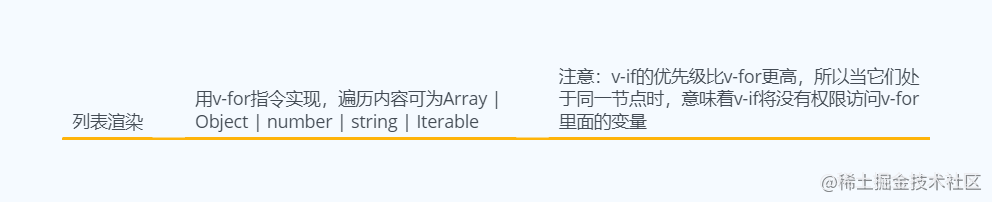
2.2.3 列表渲染

2-2-3.png
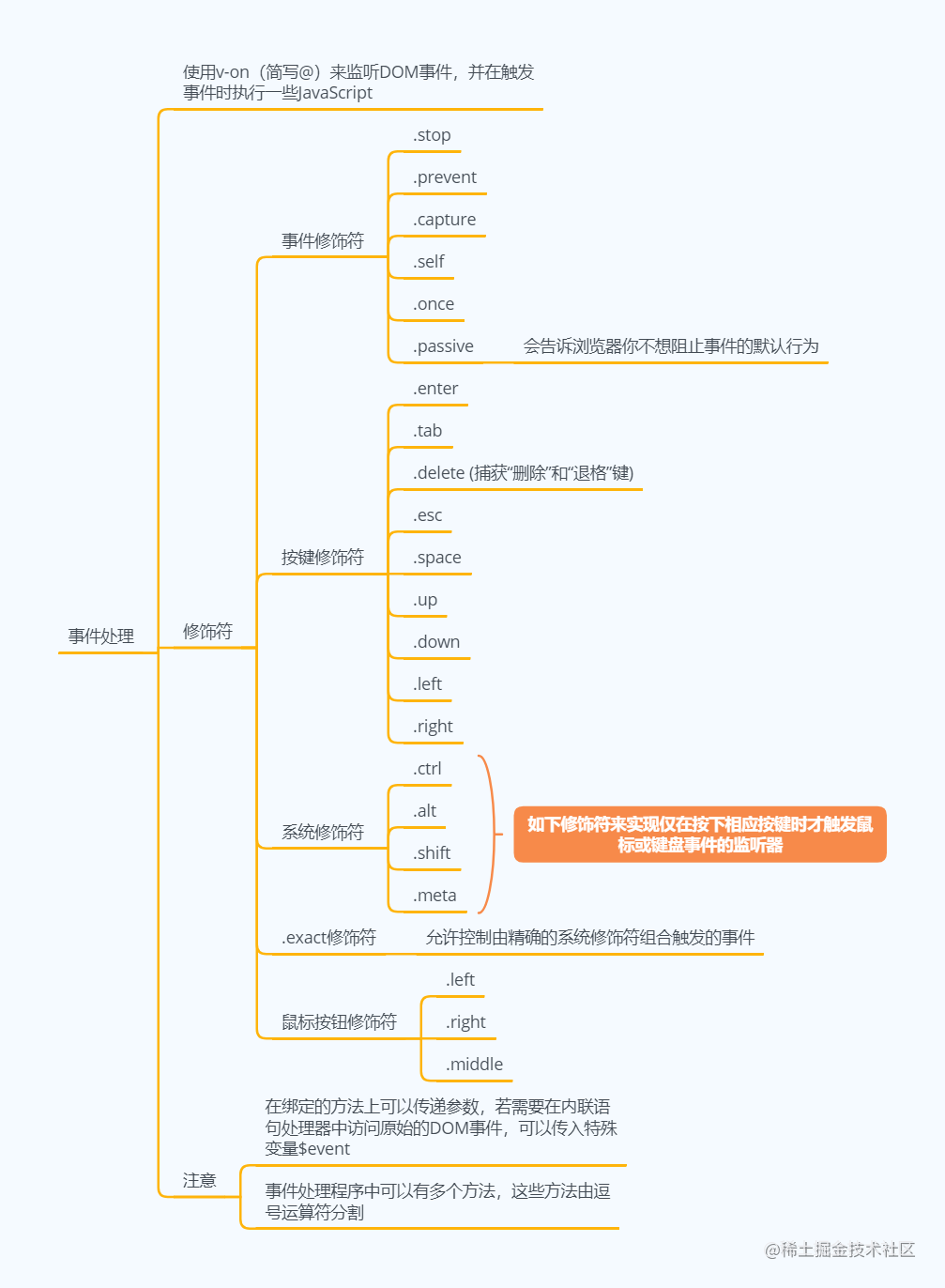
2.2.4 事件处理

2-2-4.png
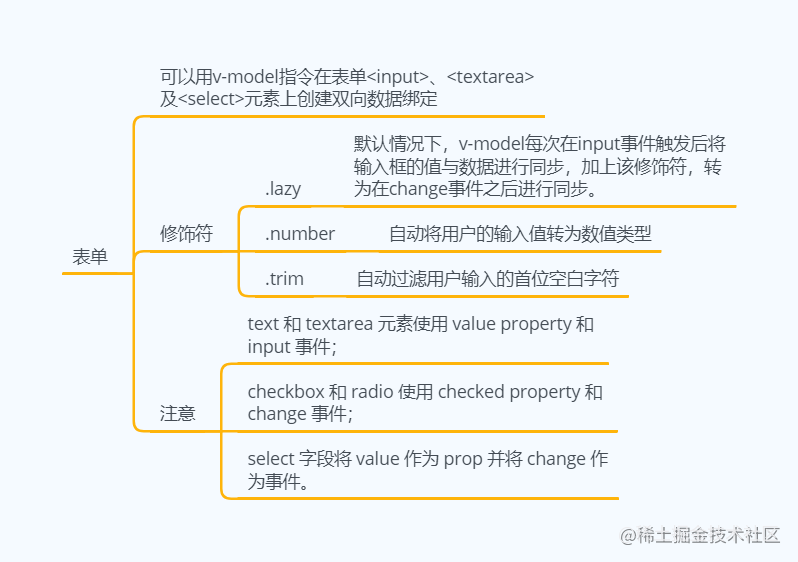
2.2.5 表单

2-2-5.png
三、组件

3.png
3.1 组件注册

3-1.png
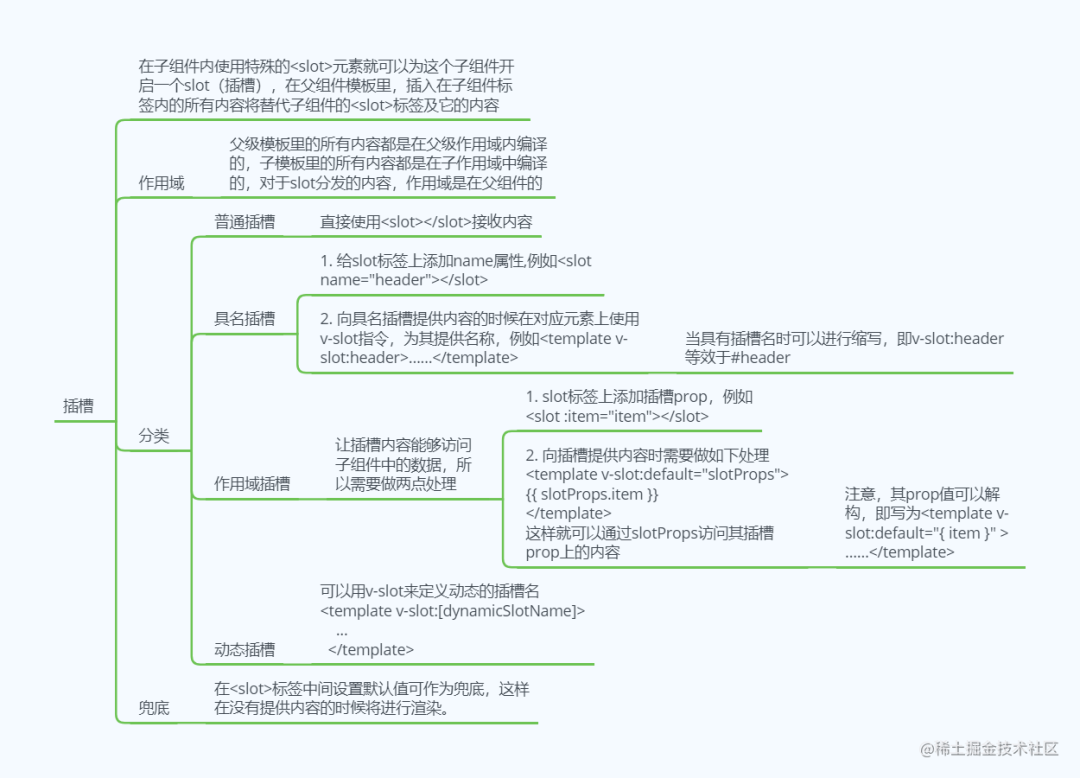
3.2 插槽

3-2.png
3.3 动态组件

3-3.png
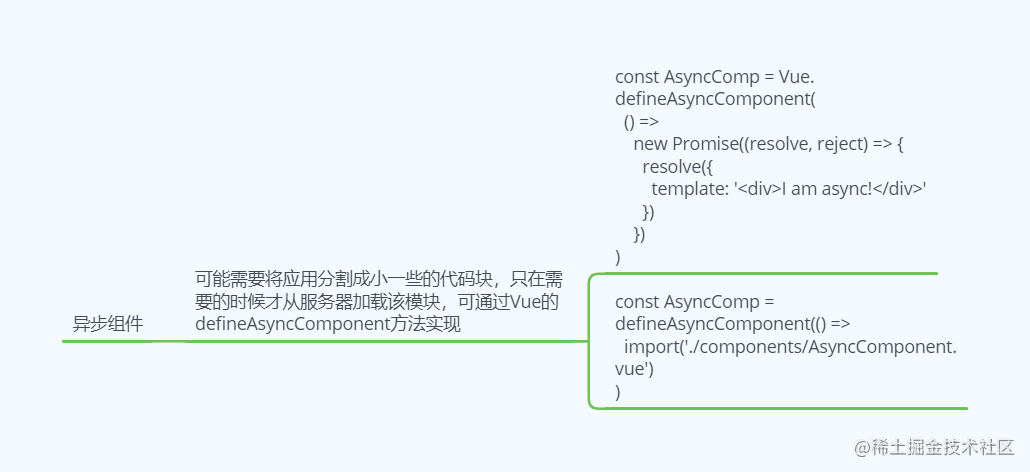
3.4 异步组件

3-4.png
四、数据层面

4.png
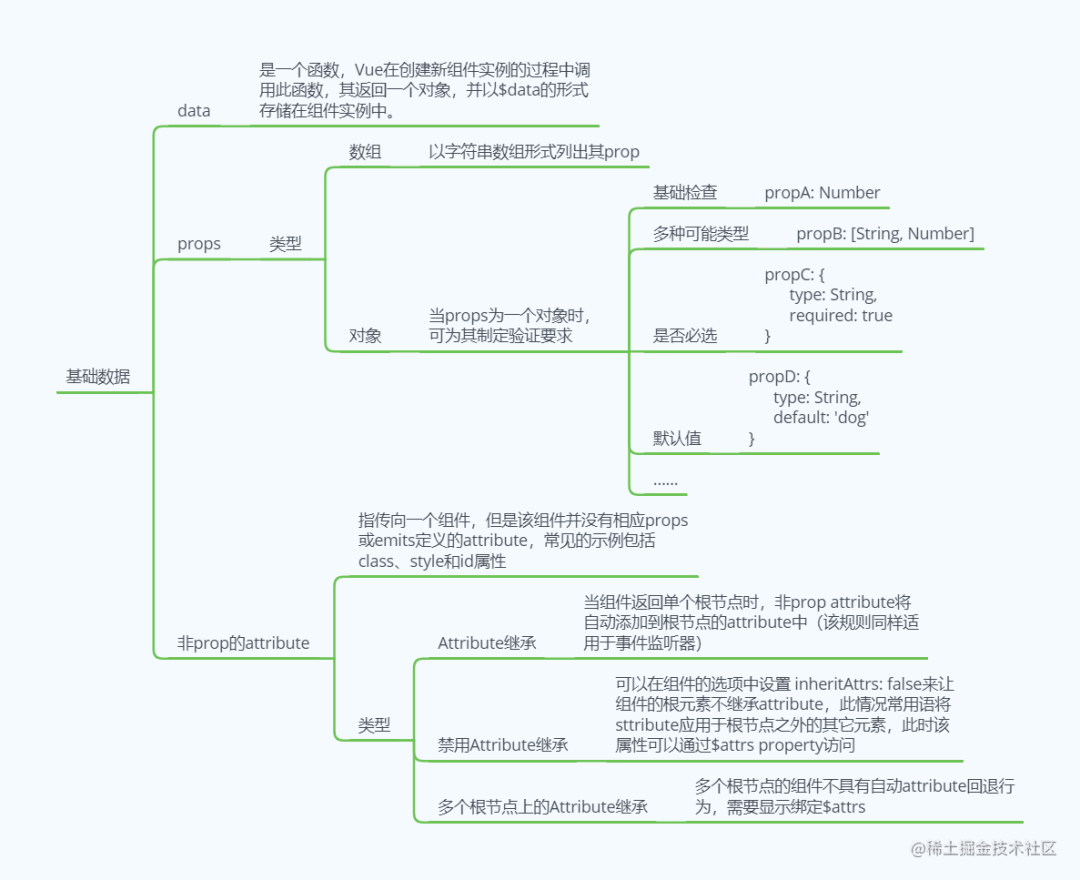
4.1 基础数据

4-1.png
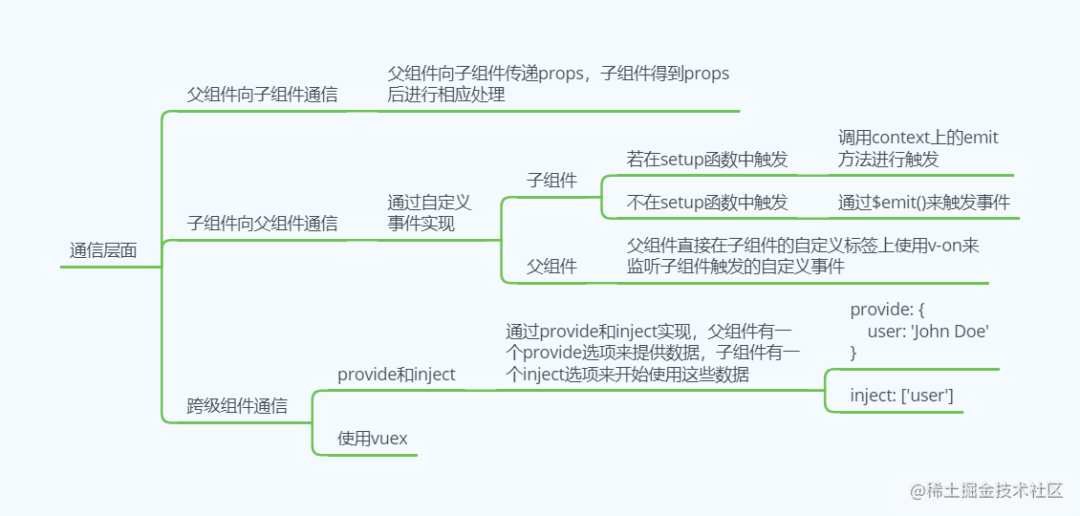
4.2 通信层面

4-2.png
五、Vue包中关键函数

5.png
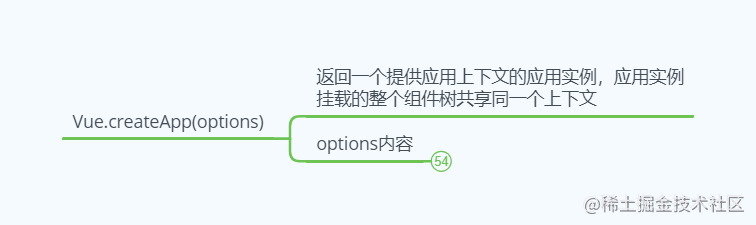
5.1 Vue.createApp(options)

5-1.png
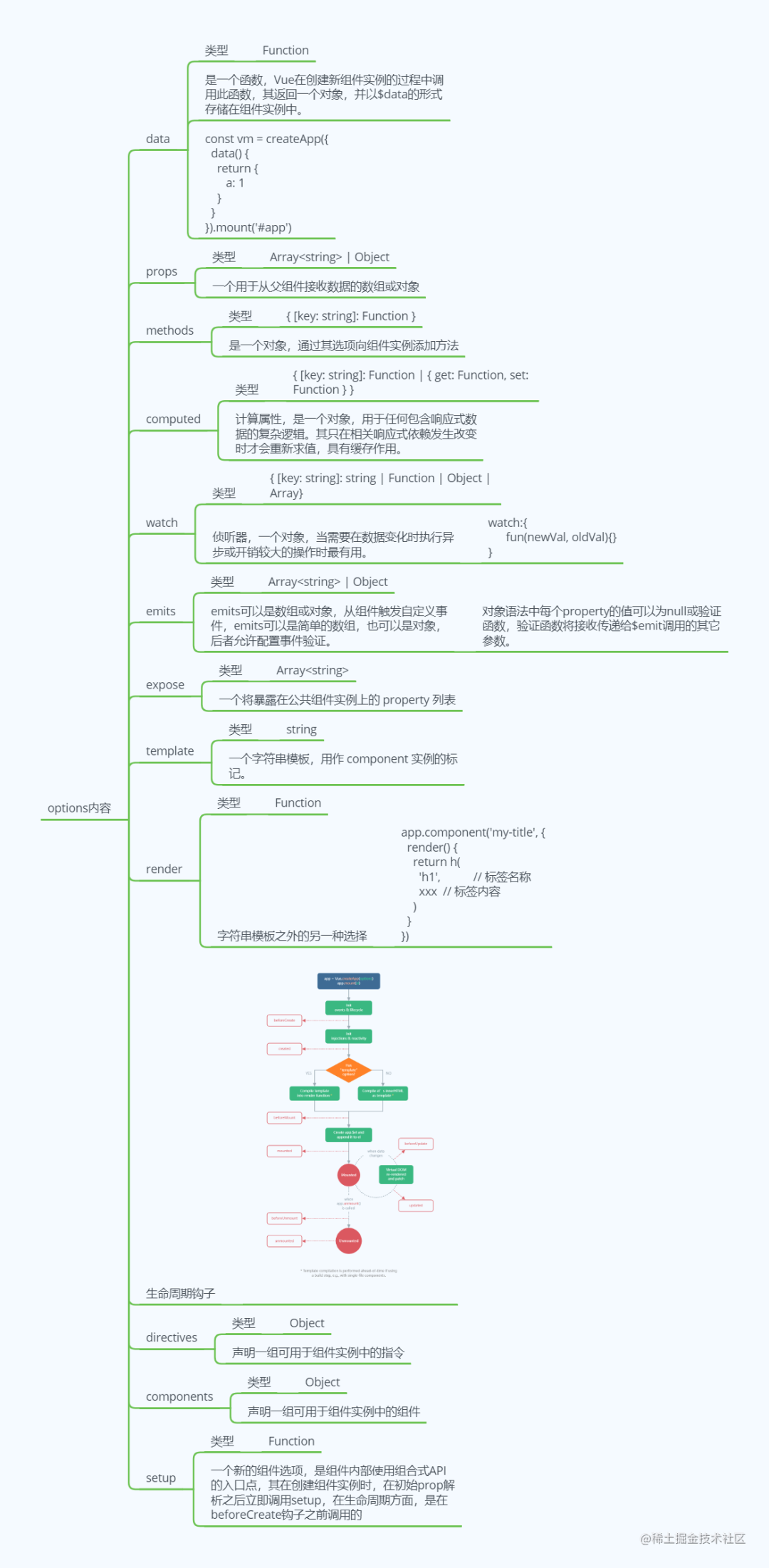
5.1.1 options内容

5-1-1.png
5.2 组合式API

5-2.png
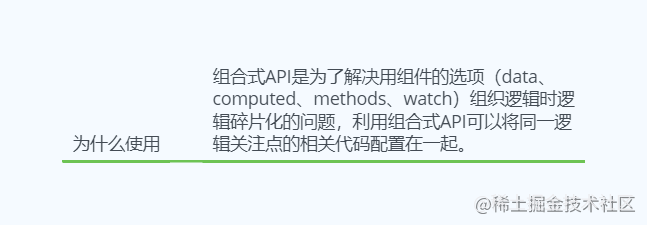
5.2.1 为什么使用

5-2-1.png
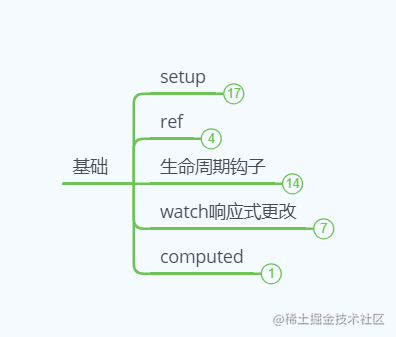
5.2.2 基础

5-2-2.png
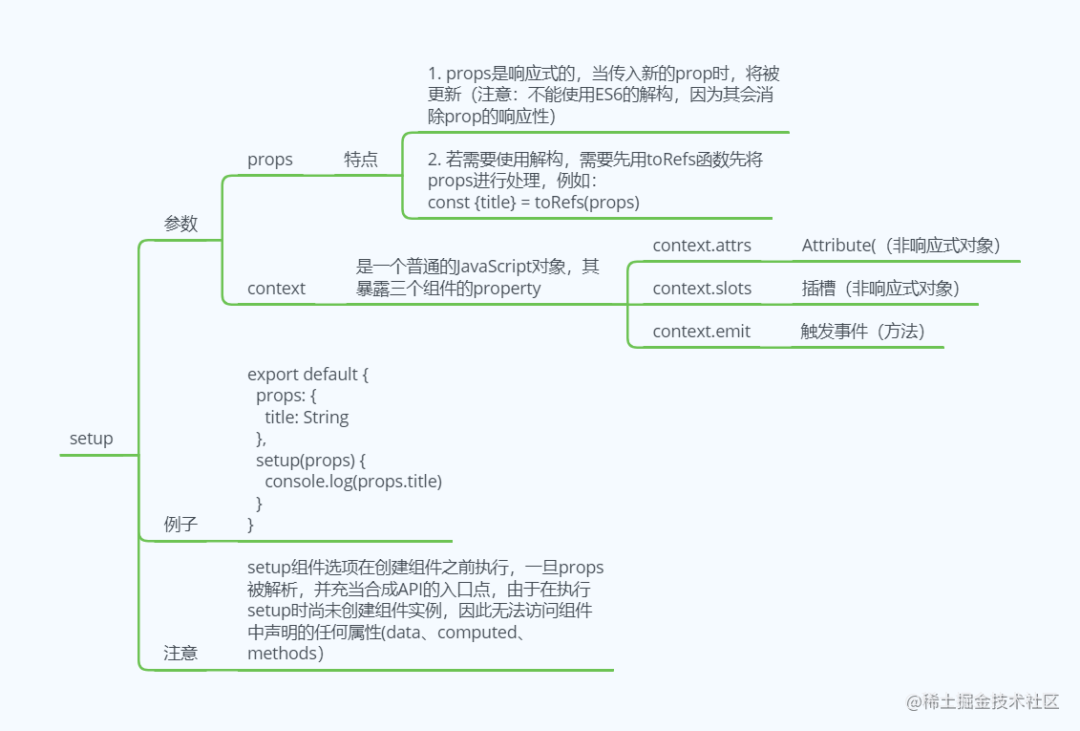
5.2.2.1 setup

5-2-2-1.png
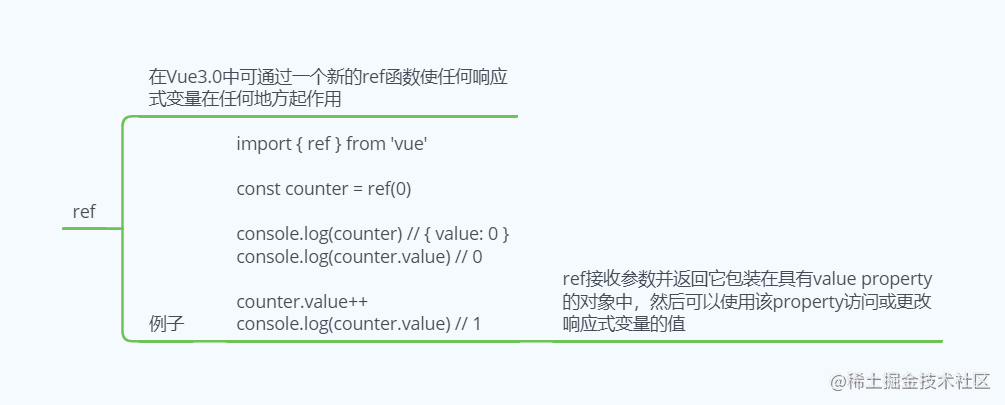
5.2.2.2 ref

5-2-2-2.png
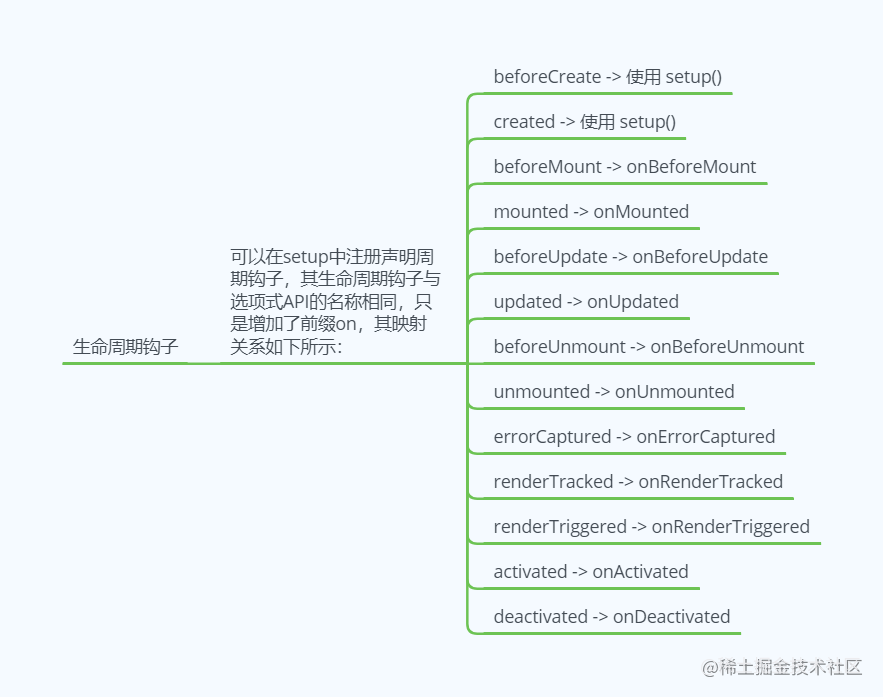
5.2.2.3 生命周期钩子

5-2-2-3.png
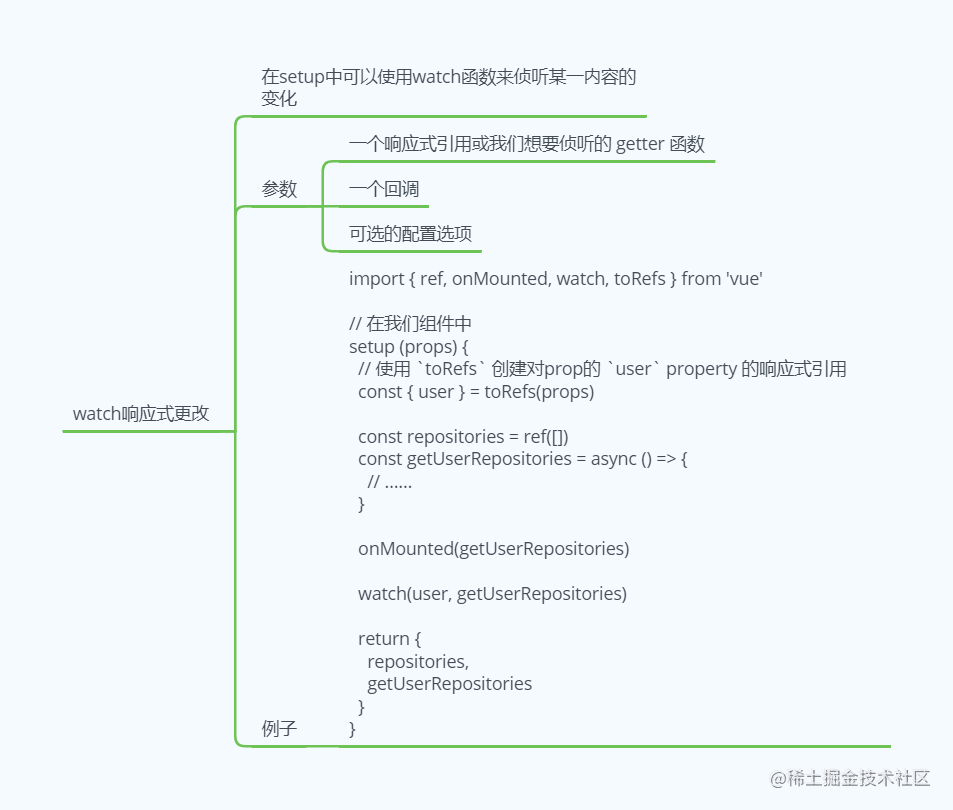
5.2.2.4 watch响应式更改

5-2-2-4.png
5.2.2.5 computed

5-2-2-5.png
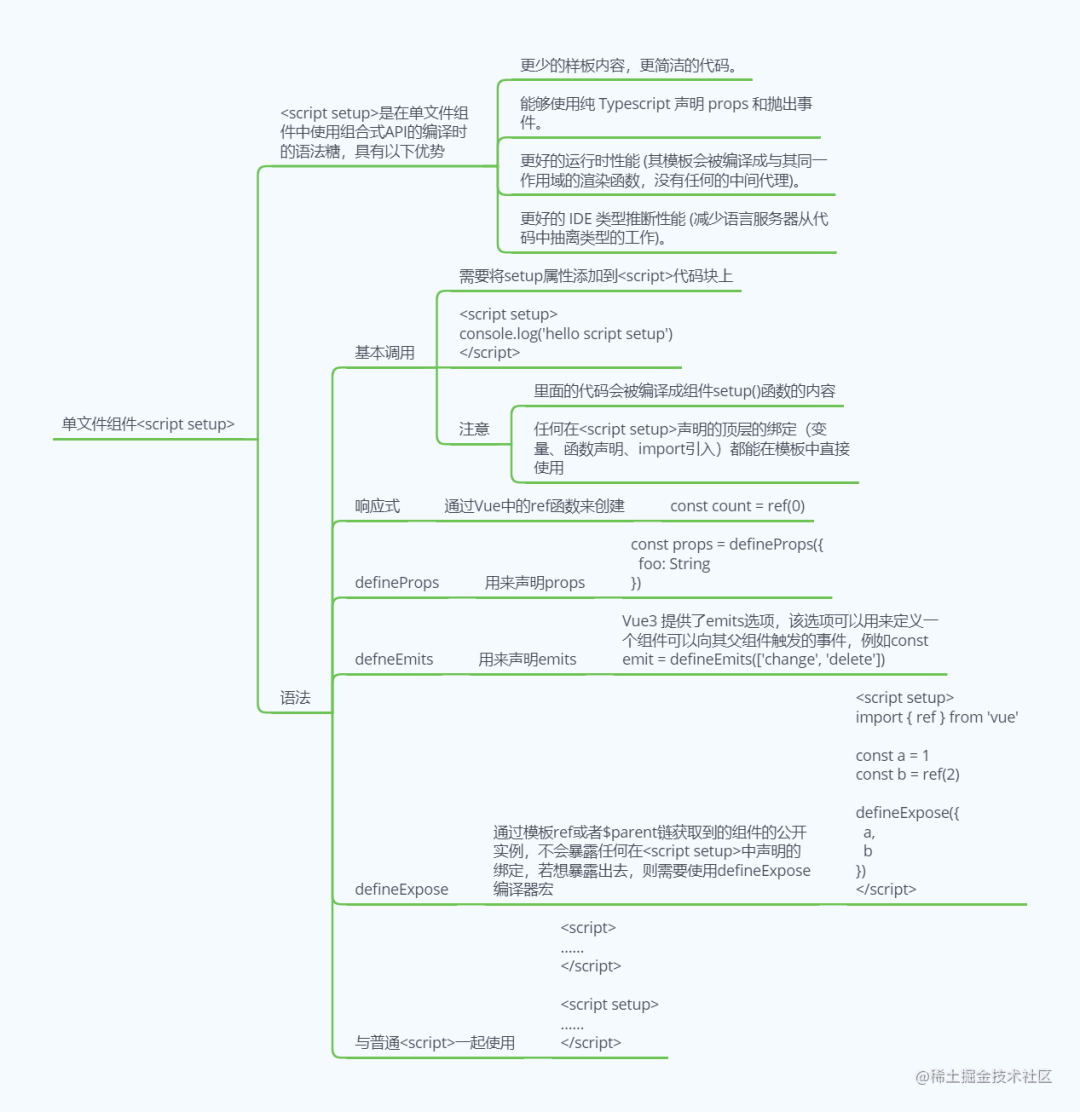
5.2.3 单文件组件<script setup>

5-2-3.png
六、感悟
在整理这些基础知识点的过程中,有以下几点感悟,不一定正确,分享出来与大家探讨:
-
相比于React,Vue封装的内容是真多,让我需要花大量精力去学习这些API与方法;
-
从表现层上看,由于自己能力有限,除了其对相关内容进行更好的就会,就不太清楚setup还能帮助我们做什么!