目录
1. 接口
1.1 什么是接口
1.2 接口的请求过程
1.3 接口文档
1.3.1 什么是接口文档
1.3.2 接口文档的组成部分
1.3.3 接口文档示例
2. XMLHttpRequest
2.1 什么是XMLHttpRequest
2.2 XHR发起Get请求的步骤
2.3 XHR发起post请求的步骤
2.4 什么是查询字符串
2.5 什么是XML
1. 接口
1.1 什么是接口
使用Ajax 请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
1.2 接口的请求过程
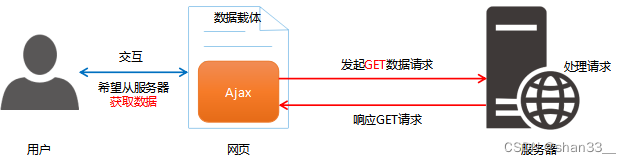
1.通过GET方式请求接口的过程:

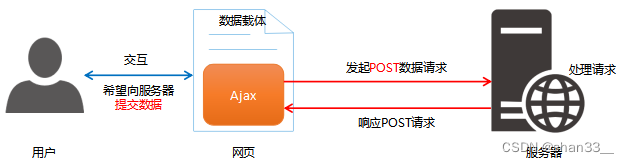
2.通过POST方式请求接口的过程:
在地址栏打回车,浏览器只能进行GET请求,不能POST请求, 所以有post请求,都是写了代码,才会有的。
1.3 接口文档
1.3.1 什么是接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
1.3.2 接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
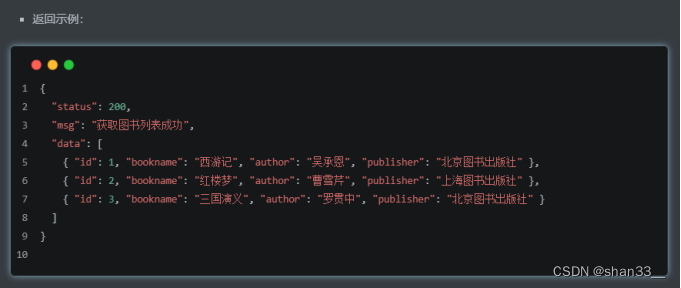
接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。接口URL:接口的调用地址。调用方式:接口的调用方式,如 GET 或 POST。参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。返回示例(可选):通过对象的形式,例举服务器返回数据的结构。1.3.3 接口文档示例



2. XMLHttpRequest
2.1 什么是XMLHttpRequest
XMLHtttpRequet(简称xhr) 是浏览器提供的Javascript对象,通过它,可以请求服务器上的数据资源。之前所学的jQuery中的Ajax 函数,就是基于xhr 对象封装出来的。也可以理解为XMLHttpRequest是原生的Ajax请求方法

2.2 XHR发起Get请求的步骤
1.创建xhr实例对象
let xhr = new XMLHttpRequest();2.调用open()函数 ---打开一个请求通道
open()函数里面包含三个参数:
| 参数一: | 请求方式 "get/post/put/delete" 不区分大小写 |
| 参数二: | 请求路径(地址) |
| 参数三: | 可写可不写 true异步 false(默认)同步 |
xhr.open('get', 'http://192.168.13.18:8080/api/getbooks');3.调用send()方法
xhr.send();4.监听onreadystatechange()
xhr.onreadystatechange = function () { console.log(xhr.readyState); if (xhr.readyState === 4 && xhr.status == 200) { console.log(xhr.status); //与服务器的响应状态 status //状态码是100-500之间的码。 200-300成功 301-400重定向 // 401-499---找不到这个接口或者资源 500应用程序出错 失败 // 响应回来的数据 xhr.response或 xhr.responseText console.log(xhr.response); //json格式的字符串 let res = JSON.parse(xhr.response); console.log(res); if (res.status == 200) {} else { alert(res.msg) } } };补充:
在 XMLHttpRequest 对象中,readyState 属性表示了 XMLHttpRequest 对象的状态。它是一个只读属性,可以用来判断请求的状态,具体含义如下:
0:未初始化(open() 方法还未被调用)。1:已建立连接(open() 方法已经被调用)。2:已发送请求(send() 方法已经被调用,并且头部和状态已经可获得)。3:正在接收结果(响应数据下载中;responseText 属性已经包含部分数据)。4:请求完成,且响应已就绪(整个响应已经完成加载)。 通过监视 readyState 属性的变化,可以在 JavaScript 中实现对异步请求的状态进行监听,从而实现更复杂的交互逻辑。例如,当 readyState 变为 4 时,可以通过检查 status 属性来获取请求的状态码,并根据状态码执行相应的操作。
2.3 XHR发起post请求的步骤
1.创建xhr对象
let xhr = new XMLHttpRequest();2.调用xhr.open()函数
xhr.open('get', 'http://192.168.13.18:8080/api/addbook');3.设置Content-Type属性(固定写法) 发请求时携带的数据类型(设置请求头)
xhr.setRequestHeader('contant-Type', 'application/x-www-form-urlencoded')4.调用xhr.send()函数,同时指定要发送的数据
xhr.send('bookname=vue31&author=zhangzhang&publisher=上海')5.监听xhr.onreadysatechange事件
xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { let res = JSON.parse(xhr.response); console.log(res); if (res.status == 201) { alert(res.msg) } else { alert(res.msg) } } }2.4 什么是查询字符串
定义:查询字符串(URL参数)是指在URL的末尾加上用于向服务器发送信息的字符串(变量)。
格式:将英文?放在URL的末尾,然后加上参数=值,想加上多个参数的话,使用&符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到URL.
| 不带参数的URL地址: | http://192.168.13.18:8080/getbooks |
| 带一个参数的URL地址: | http://liulongbin.top:3006/getbooks?id=1 |
| 带两个参数的URL地址: | http://192.168.13.18:8080/getbooks?id=1&bookname=西游记 |
2.5 什么是XML
XML的英文全称是EXtensible Markup Language,即可扩展标记语言。因此,XML和HTML类似,也是一种标记语言。
<note> <to>1s</to> <from>zs</from> <heading>通知</heading> <body>晚上开会</body></note>总结:
XML和HTML虽然都是标记语言,但是,它们两者之间没有任何的关系。HTML被设计用来描述网页上的内容,是网页内容的载体。XML被设计用来传输和存储数据,是数据的载体。XML格式臃肿,和数据无关的代码多,体积大,传输效率低。XML在javascript中解析XML比较麻烦。