目录
前言一,路由的理解1.1 路由概念及理解1.2 前端路由的工作方式1.3 模拟简易的前端路由 二,路由的基本使用2.1 vue-router的了解2.2 vue-router安装和配置步骤2.3 基本使用2.3.1 router-link2.3.2 router-view2.3.3 在路由模块中配置路径 三,嵌套路由3.1 嵌套路由的了解3.2 声明嵌套内容的规则 四,动态路由4.1.1 动态路由的基本使用4.1.2 this.$route 五,编程式导航5.1 编程式导航的介绍5.2 this.$router5.3 push, replace, go5.3.1 push5.3.2 replace5.3.3 go 六,导航守卫6.1 注册导航守卫6.2 next函数的三种调用方式6.3 控制访问权限 七,补充部分7.1 路由的重定向7.2 拓展query和fullpath 八,后记
前言
在之前的原生学习中,一个项目通常会有一个主页,index.html,以及很多个分页。想要通过主页去往其它页面,大部分情况我们使用链接a标签。
但是在vue中,vue大多开发单页面应用,也就是SPA项目,倘若想要在SPA项目中看到多个组件,则需要凭借路由。
本篇博客就针对路由进行全面讲解,希望对大家有帮助!
一,路由的理解
1.1 路由概念及理解
前言有说,在原生项目中,链接与页面有一个唯一的对应关系。而在vue中,组件和地址也有一个唯一的对应关系,这个关系可以理解为路由。地址也可称为哈希地址(Hash地址),所以,路由也可理解为Hash地址与组件之间的对应关系。
1.2 前端路由的工作方式
用户点击了前端的路由链接->导致url地址栏中的hash地址发生变化->前端路由监听到了hash地址变化->前端路由把当前的hash地址对应最贱渲染到浏览器中
1.3 模拟简易的前端路由
原理:利用BOM中的location.hash获取当前的hash,用window.onhashchange监听hash地址的变化。一旦hash变化则函数响应。
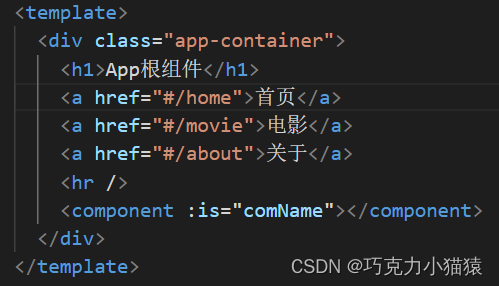
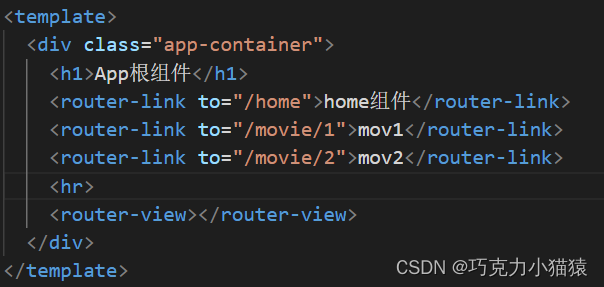
如图:这是App.vue的结构。
其中,component标签是vue中的内置组件,用处是可以动态的绑定组件。is属性后面则是要渲染的组件的组件名。当我们点击a标签时,希望component中展示相关组件。
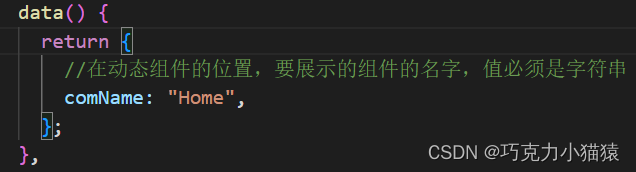
其中,comName是动态的,我们来定义一个容器来盛放它的内容:
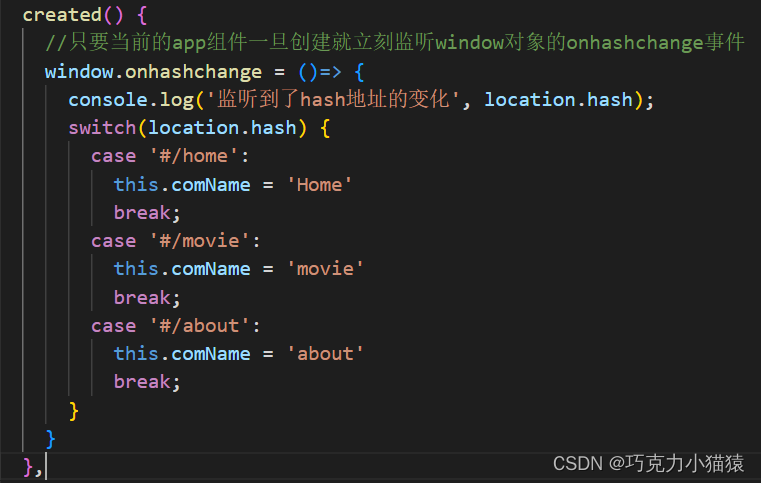
接着,我们再利用window.onhashchange事件,一旦点击a,hash地址发生变化,component中自动渲染出相对应的组件:
上述是一个模拟出来的简单前端路由,大家只需要了解原理即可。在vue中,已经为我们封装好了路由,可以直接使用,详见下文。
二,路由的基本使用
2.1 vue-router的了解
vue-router是vue官方给出的路由解决方案,只能结合vue项目进行使用。可以轻松管理SPA项目中组件的切换。
如想细致了解也可以参考官方文档:vue-router官方文档
2.2 vue-router安装和配置步骤
第一步:安装vue-router包,如果是使用vue2,建议使用版本较低的vue-router,否则可能会报错,如版本3.6.0:
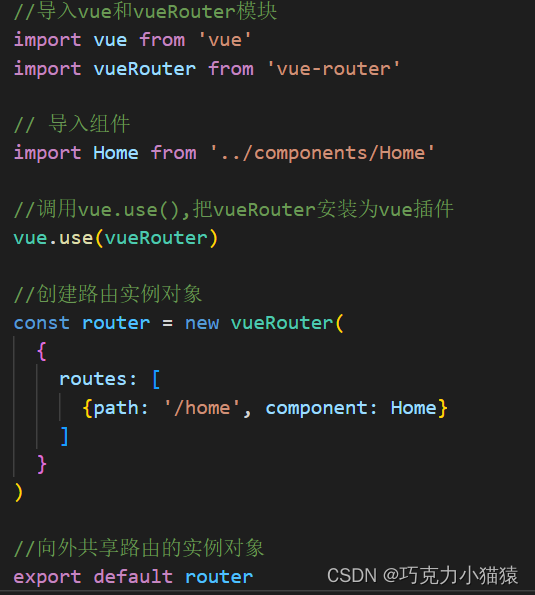
第二步: 创建路由模块,在src中创建router文件夹,并在内部创建index.js,后面的路由我们都需要在index.js中配置:
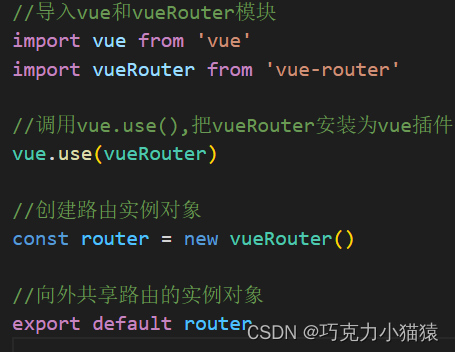
第三步:在index.js中导入并挂在路由模块:
第四步:在main.js中引入index
2.3 基本使用
完成上述步骤,我们已经对vue-router进行了基本配置。现在,我们开始演示vue的基本使用。
需求:在app根组件中放置路由链接,点击链接后页面上渲染路由链接所对应的组件。
2.3.1 router-link
router-link是vue中的自定义组件。在html中,我们使用a标签,并在href中写上链接地址;在vue中,router-link的作用与a类似,不同的是,a需要在href中写上hash地址,router-link中需要在to后面表名hash地址。

2.3.2 router-view
前面我们也说过,vue是单页面开发,我们可以在单页面中呈现出router-link中所指向的组件。那么,呈现出来的组件在哪展示呢?这就需要router-view标签了。
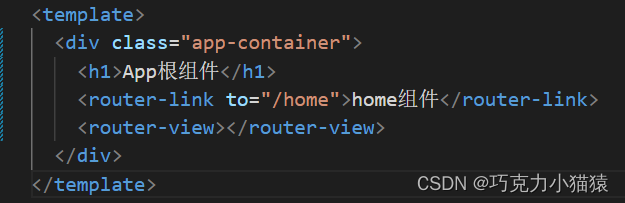
router-view 将显示与 url 对应的组件。你可以把它放在任何地方,以适应你的布局。(官方说明)如图,我把router-view放在了app.vue中,那么,我点击router-link后,对应的组件将渲染在我写router-view的位置,router-view相当于是组件的占位符:

2.3.3 在路由模块中配置路径
在有了router-link和router-view后,还不能实现跳转,是因为,我们还需要在index.js中配置。
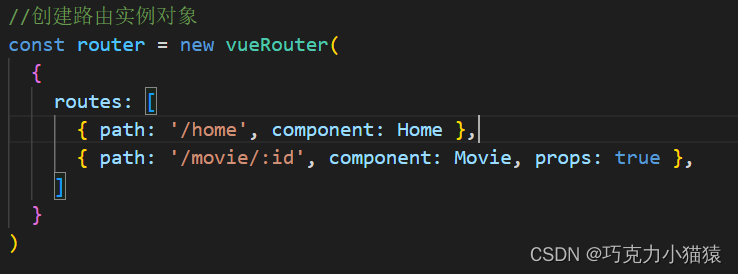
在之前的配置中,我们创建了路由的实例对象,在这个对象中。我们需要注意的是:{}是路由关系,也可以说是路由规则,在路由规则中,路由链接与path内容要保持一致。这里的路由链接是指router-link中的hash地址:

三,嵌套路由
以上,就是路由的基本用法。这一节我们来了解下嵌套路由。
3.1 嵌套路由的了解
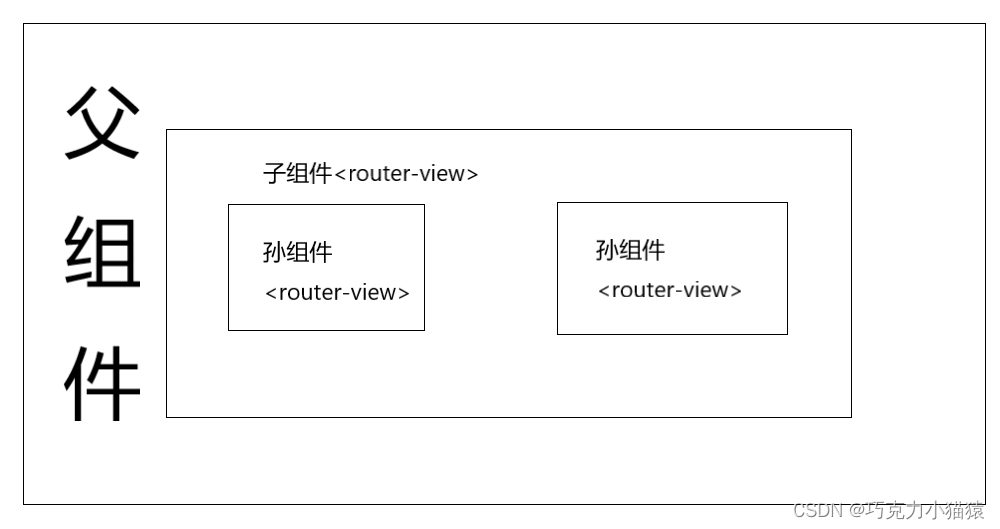
刚刚我们了解的路由,可以让我们在一个但程序页面里访问其他组件。但是如果,子组件里存在着其他组件,也就是下图中的孙组件,该如何配置呢?这时候,我们就需要了解嵌套路由。
嵌套路由:通过路由实现组件的嵌套展示。我们需要做到的有两点:第一点,原本的模块内容中存在子级路由链接;第二点,点击子级路由链接,显示子级模块内容。
3.2 声明嵌套内容的规则
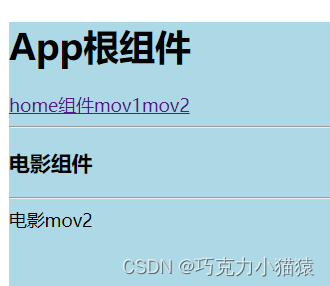
需求:现首页有两个组件链接,分别是home和movie。我要在movie中嵌套两个组件,并且能够成功的把组件渲染到页面中。
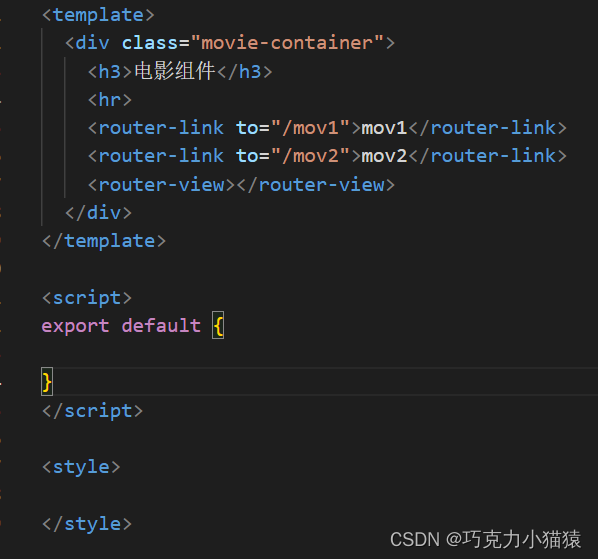
首先,我要在movie组件中把两个组件的链接和它们的占位符router-view加上去:
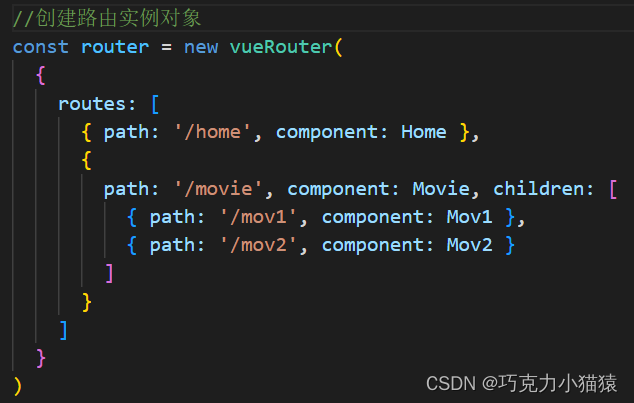
接着,我需要在路由模块中配置,配置的方法是:通过children属性声明子路由规则
这里的children是一个数组,数组内对应的路由关系是对象,如图所示:
其中,孙组件的路径不需要写完整路径,只需要写最后的路径即可,且同样要遵守路由链接与path内容一致的原则做完这些后,效果如下,分别是首页效果,点击movie组件后的效果,以及点击mov1(mov2的效果):


四,动态路由
在上一节的嵌套路由中,我们可以在电影组件的mov1和mov2中选择。但是在项目应用中,肯定不止mov1,mov2两个选项,可能会有成百上千个选项,并且他们格式相同。
按照老的方式,我们不光要创建很多个vue文件,配置时也非常麻烦。为了解决问题,提高路由规则的复用性,我们可以使用动态路由。
4.1.1 动态路由的基本使用
第一步,我们本来是要在movie中选择mov1和mov2的,现在我们把movie作为一个mov的模板,不需要单独的mov1,mov2文件。所以,我们把app中的movie换成mov1和mov2:
==大家可以看一下mov1与mov2的路由,是在movie后面声明了一个id,我们根据加了id的hash来找到正确位置

第二步,我们既然已经给mov声明了其特有的编号,那么如何根据编号使用组件呢?
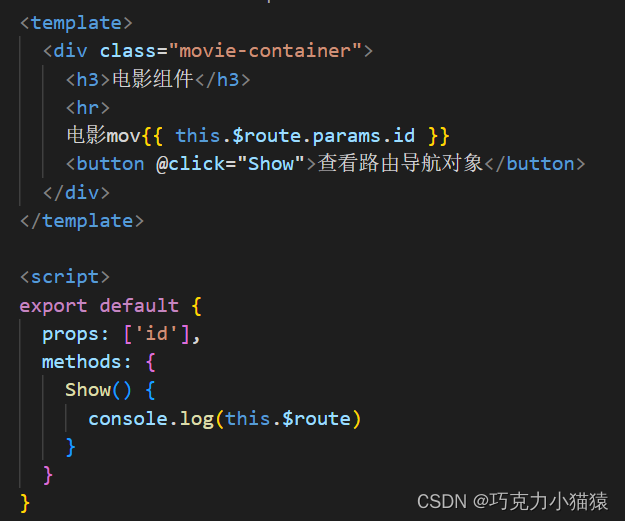
我们在路由模块index.js中配置path时,加上一个:id,并且在component后的movie组件中设置一个props

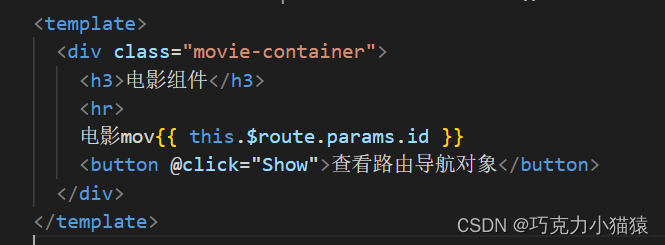
同时给movie一个模板,这里的{{this.$route.params.id}}是路由导航对象,将在后文讲解:
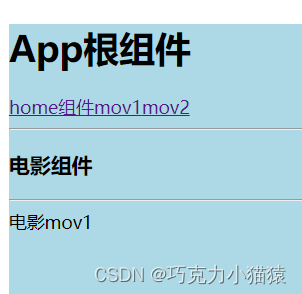
这样就可以实现与上一节同样的效果:
点击mov1后:
点击mov2后:
4.1.2 this.$route
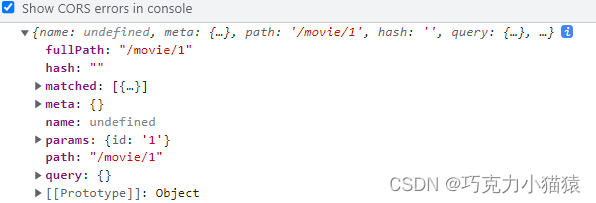
this. $ route是路由的导航对象,能够获取获取当前路由信息,我们来打印一下this. $ route看看里面有什么内容,代码如下:

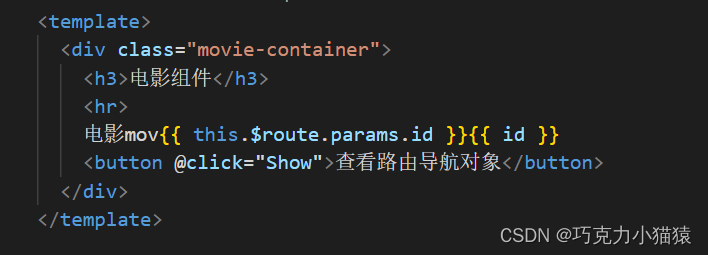
可以看出,路由导航中有一个params属性,点开后发现是一个对象,对象内容则是我们设置的id值。这里也可以简写为id:

这个id是一个形参,我们可以取任意名字
五,编程式导航
5.1 编程式导航的介绍
前面四节讲述的是如何用router-link来渲染组件,这种方式叫做声明式导航,在浏览器中,点击链接实现导航的方式,叫做声明式导航。
而编程式导航,则是调用API方法进行导航。
5.2 this.$router
通过刚刚的学习,我们了解了this. $route ,它表示的是当前路由对象。现在我们介绍的是this. $router,表示的是全局的路由器对象。我们可以利用this. $router使用API方法进行导航。
5.3 push, replace, go
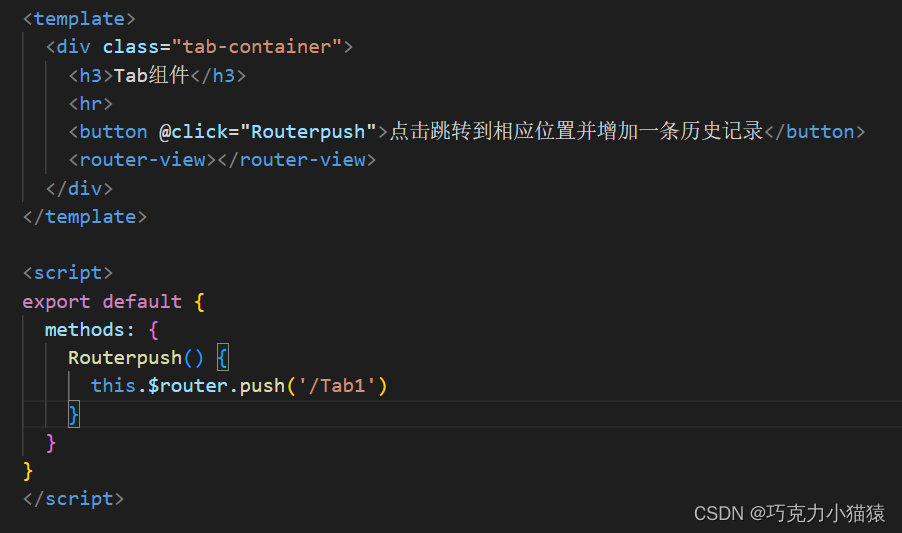
5.3.1 push
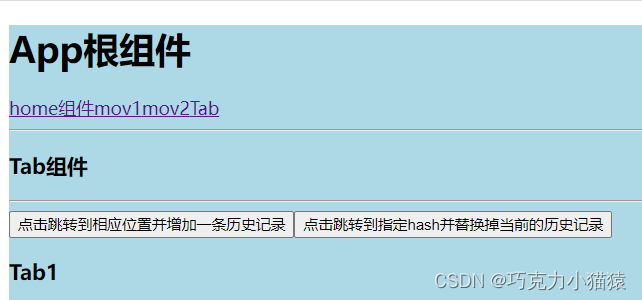
我们可以使用this. $router.push(‘hash地址’)来跳转到指定hash并增加一条历史记录,记住,虽然没有用router-link,但是这个功能也是路由的一部分,所以Tab以及它的子路由依旧是需要在路由模块index.js中配置的
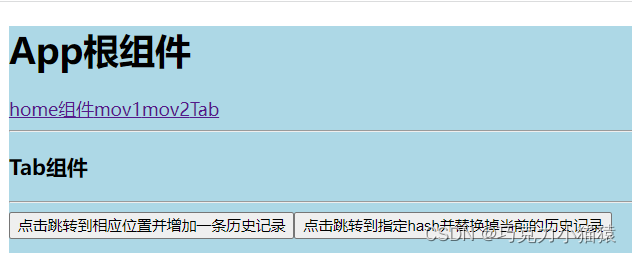
点击后即可呈现Tab1,并且增加了一条历史记录
增加的历史记录点击浏览器箭头即可回溯:
5.3.2 replace
this.$router.replace(‘hash地址’)可以用来跳转到指定hash并替换掉当前的历史记录,使用格式与push类似:
我们重点来讲什么是跳转到指定hash并替换掉当前的历史记录,这是页面最初的状态:
当我们点击Tab后,到了第二个状态:
点击右边的按钮则到了第三状态:
可是关于历史记录,当我们点击浏览器“<-”箭头(回溯),会发现直接跳过了第二状态,回到了第一状态。是因为第三状态替换了第二状态。所以我们无论怎么回溯历史记录都不会出现第二状态。
5.3.3 go
this.$routeer.go(数值n)==可以在浏览历史中前进和后退,比如go(-1)用来后退到之前的组件页面。
除了go之外,还有this. $router.back()可以后退到上一个this. $router.forward()前进到下一个。读者朋友们有时间可以自己试一下。
六,导航守卫
在我们学习了路由之后能够做到在一个页面里展示各个组件。但在开发中,有些页面存在权限,只有登录后才可以看见。如果只是单纯的路由,能够看见全部页面,不符合需求。如何满足这一需求,就需要用到导航守卫。
6.1 注册导航守卫
第一步,创建路由实例对象
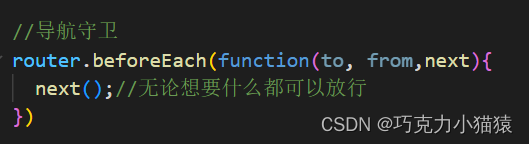
第二步,调用路由实例对象的beforeEach方法,即可声明“全局前置守卫”,每次发生路由导航跳转的时候,都会触发fn这个“回调函数”
三个形参:to,from,next
to:是将要访问的路由信息对象
from是将要离开的路由信息对象
next是一个函数,调用next()表示放行,允许这次路由导航,next函数必须要有。因为没有next就无法放行
6.2 next函数的三种调用方式
如果用户拥有后台主页的访问权限,直接放行:next()
如果用户没有后台主页的访问权限,强制跳转到登录页面:next(‘/login’)
如果用户没有==后台主页的访问权限,==不允许跳转到后台主页:next(false),停留在当前页面
6.3 控制访问权限
我们模拟一个控制访问权限的案例。这里增添两个页面:main-后台主页面,login-登录页面。要求用户只有登录才能访问后台主页面。用户如果没有登录要访问后台主页面则跳转到login登录页面,如果用户不访问后台主页面访问其他页面则不需要登录:
router.beforeEach(function(to, from,next){ //分析:首先要拿到用户将要访问的hash地址 //判断hash地址是否等于/main,如果等于/main需要登录之后才能访问成功 //如果不等于/main,不需要登录就可以,直接放行 //如果访问地址是/main则需要读取localstorage中的token值,如果有则放行,如果没有则强制跳转到/login登录 if(to.path === '/main') { const token = localStorage.getItem('token') if(token) { next() } else { next('/login') } } else { next() }})这实际上是模拟了真实项目的权限问题,大家可以多加练习
七,补充部分
7.1 路由的重定向
路由的重定向指:用户在访问地址A时,强制跳转到地址C=,从而展示特定的组件页面。通过路由规则的redirect属性指定一个新的路由地址从而实现路由的重定向(展示默认组件)。格式如下
{path: '/', redirect: '/home'}也可以不适用redirect,直接不填写path路径,也可以实现展示默认组件的目的:
{path: '', component: Home}7.2 拓展query和fullpath
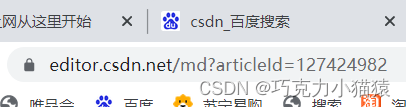
在一般的路径后面可能会有这种情况:
存在一些查询参数。使用this. $route.query可以访问查询参数。也可以使用this. $router来访问完整hash地址。
八,后记
本节讲述了vue2中路由的基本使用,后续如在项目中遇到问题还会继续更新,感谢阅读!