?分享博主自用牛客网?:一个非常全面的面试刷题求职网站,真的超级好用?
前言
最近博主一直在牛客网刷题巩固基础知识,快来和我一起冲关升级吧!点击进入牛客网
这篇博客不含题目,只有答案和解析,如果您需要查看题目我这里还贴心的为您准备了完整版???:我是完整版哦
国赛真题解析见:第十三届蓝桥杯Web大学组国赛真题
文章中出现的题目和代码可戳链接进行保存?♂️?♂️?♂️(蓝桥杯真题):
「蓝桥杯」https://www.aliyundrive.com/s/7fsobhSy8dZ 提取码: 34pi
言归正传,我们开始一起学习吧?️?️?️:
文章目录
前言1. 水果拼盘?️?️?️2. 展开你的扇子?️?️?️3. 和手机相处的时光?️?️?️4. 灯的颜色变化?️?️?️5. 东奥大抽奖?️?️?️6. 蓝桥知识网?️?️?️7. 布局切换?️?️?️8. 购物车?️?️?️9. 寻找小狼人?️?️?️10. 课程列表?️?️?️结语
1. 水果拼盘?️?️?️
这道题考察了css3的flex属性,非常简单,只需要三行代码✌️✌️:
/* TODO:待补充代码 */#pond { /* 设置flex布局 */ display: flex; /* 使元素纵向从上往下排列(顶对齐)。 */ flex-direction: column; /* 允许内容换行 */ flex-wrap: wrap;}2. 展开你的扇子?️?️?️
这一题使用 rotate旋转: transform: rotate(角度)将卡片进行旋转,需要注意的是,角度的单位为deg,且角度值为负时为逆时针旋转。
/*TODO:请补充 CSS 代码*/#box:hover #item1 { transform: rotate(-60deg);}#box:hover #item2 { transform: rotate(-50deg);}#box:hover #item3 { transform: rotate(-40deg);}#box:hover #item4 { transform: rotate(-30deg);}#box:hover #item5 { transform: rotate(-20deg);}#box:hover #item6 { transform: rotate(-10deg);}#box:hover #item7 { transform: rotate(10deg);}#box:hover #item8 { transform: rotate(20deg);}#box:hover #item9 { transform: rotate(30deg);}#box:hover #item10 { transform: rotate(40deg);}#box:hover #item11 { transform: rotate(50deg);}#box:hover #item12 { transform: rotate(60deg);}3. 和手机相处的时光?️?️?️
只需将xAxis和yAxis的type配置替换,这一题就结束了(是不是超简单)?:
xAxis: {type: "category ", data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],},yAxis: { type: "value",}4. 灯的颜色变化?️?️?️
这一题也是比较简单的,整体思路就是在定时器里通过JS来操作DOM,显示的话将指定元素的display设置为inline-block,至于为什么不设置为block,是因为项目文件默认给出的css代码中有:
#defaultlight { display: inline-block;}当我们将显示元素的display设置为block后会发现效果与要求的不同,设置为inline-block即可,当我们显示一个新的元素后需要将上一个元素display设置为none来进行隐藏,整体代码如下:
// TODO:完善此函数 显示红色颜色的灯function red() { const defaultlight = document.getElementById('defaultlight') const red = document.getElementById('redlight') setTimeout(() => { defaultlight.style.display = 'none' red.style.display = 'inline-block' }, 3000)}// TODO:完善此函数 显示绿色颜色的灯function green() { const greenlight = document.getElementById('greenlight') const red = document.getElementById('redlight') setTimeout(() => { red.style.display = 'none' greenlight.style.display = 'inline-block' }, 6000)}// TODO:完善此函数function trafficlights() { red() green()}trafficlights();5. 东奥大抽奖?️?️?️
解题思路:
根据转动次数time获取当前转动到的li。因为总共有8个
li,且li的class设置的正好是转盘顺时针转动时.li加对应的序号: 即.li1是第一次转动到的.li4是第四次转动到的 .li8是第八次转动到的,转到第九次时回到.li1。所以我们可以利用转动次数对8取余来获取对应的
DOM元素li 。但
time是8的整数倍时,按照逻辑我们需要获取.li8,但这时time对8取余等于0,所以这种情况我们需要单独讨论对获取到的li元素添加active类名,并移除其它li(兄弟节点)的active类名。转动停止后根据active类名获取对应的li元素,取其文本值赋值给#award元素。 let rollTime; // 定义定时器变量用来清除定时器let time = 0; // 转动次数let speed = 300; // 转动时间间隔let times; // 总转动次数// 开始按钮点击事件后开始抽奖$("#start").on("click", function() { $("#award").text(""); //清空中奖信息 times = parseInt(Math.random() * (20 - 30 + 1) + 20, 10); // 定义总转动次数,随机20-30次 rolling();});// TODO:请完善此函数function rolling() { time++; // 转动次数加1 clearTimeout(rollTime); rollTime = setTimeout(() => { /** * 获取当前转动到的li * 因为总共有8个li,且li的class设置的正好是转盘顺时针转动时.li加对应的序号 * 即.li1是第一个~~.li4是第四个 ~~.li8是第八个,转到第九个时回到.li1 * 所以我们可以利用转动次数对8取余来获取对应的DOM元素li */ let className = `.li${time % 8}` //但time是8的整数倍时,按照逻辑我们需要获取.li8,但这时time对8取余等于0,所以这种情况我们需要单独讨论 if (time % 8 === 0) { className = `.li8` } /** * 对我们获取到的指定元素添加active选中类 * .siblings()为获取当前元素的所有兄弟节点 * .siblings().removeClass("active")为移除兄弟节点的active类 */ $(`${className}`).addClass("active").siblings().removeClass("active") window.requestAnimationFrame(rolling); // 进行递归动画 }, speed); // time > times 转动停止 if (time > times) { clearInterval(rollTime); // 获取选中元素的文本值 let text = $(`.active`).text() //将获取到的文本值赋值给id为award的元素 $("#award").text(`恭喜您抽中了${text}!!!`); time = 0; return; }}6. 蓝桥知识网?️?️?️
这一题就单纯的考了HTML布局和CSS样式,没啥可说的,我把我写的代码贴出来仅供参考,毕竟HTML结构和CSS写法因人而异??:
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>蓝桥知识网</title> <link rel="stylesheet" href="./css/style.css" /></head><body> <!--TODO:请补充代码--> <div class="canter"> <div class="header"> <div class="nav"> <span>蓝桥知识网</span> <div class="nav_c"> <span>首页</span> <span>热门技术</span> <span>使用手册</span> <span>知识库</span> <span>练习题</span> <span>联系我们</span> <span>更多</span> </div> </div> <div class="header_text"> <p class="title_header">蓝桥云课</p> <p class="title_p">随时随地丰富你的技术栈!</p> <div class="join"> 加入我们 </div> </div> </div> </div> <div class="conter"> <div class="item"> <span>人工智能</span> <p>人工智能亦称智械、机器智能,指由人制造出来的机器所表现出来的智能。通常人工智能是指通过普通计算机程序来呈现人类智能的技术。</p> </div> <div class="item"> <span>前端开发</span> <p>前端开发是创建 WEB 页面或 APP 等前端界面呈现给用户的过程,通过 HTML,CSS 及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。</p> </div> <div class="item"> <span>后端开发</span> <p>后端开发是实现页面的交互逻辑,通过使用后端语言来实现页面的操作功能,例如登录、注册等。</p> </div> <div class="item"> <span>信息安全</span> <p>ISO(国际标准化组织)的定义为:为数据处理系统建立和采用的技术、管理上的安全保护,为的是保护计算机硬件、软件、数据不因偶然和恶意的原因而遭到破坏、更改和泄露。</p> </div> </div> <div class="footer"> <div class="footer_text"> <span>© 蓝桥云课 2022</span> <p>京公网安备 11010102005690 号 | 京 ICP 备 2021029920 号</p> </div> </div></body></html>/* TODO:请补充代码*/* { margin: 0; padding: 0; box-sizing: border-box;}.canter { background-color: #a6b1e1;}.header { width: 1024px; margin: 0 auto; height: 440px; padding-top: 13px;}.nav { display: flex; /* justify-content: space-between; */ align-items: center; height: 46px; padding: 0 10px;}.nav>span { font-size: 18px; color: white; margin-right: 365px; font-weight: 600;}.nav_c span { font-size: 16px; color: white; margin-right: 28px; font-weight: 600;}.nav_c span:nth-child(7) { margin-right: 0px;}.header_text { display: flex; align-items: center; flex-direction: column; margin-top: 30px;}.title_header { font-size: 45px; color: black; margin-bottom: 62px;}.title_p { font-size: 21px; font-weight: 200; color: white; margin-bottom: 36px;}.join { color: #efbfbf; border-radius: 2px; font-size: 18px; display: flex; align-items: center; justify-content: center; padding: 15px; box-shadow: inset 0 0 0 2px #efbfbf;}.conter { width: 1024px; margin: 74px auto 0 auto; display: flex; justify-content: space-between; flex-wrap: wrap; height: 302px;}.conter .item { height: 144px; width: 502px; display: flex; flex-direction: column; justify-content: space-around;}.conter .item span { font-size: 30px; font-weight: 200; color: black;}.conter .item p { font-size: 18px; color: #aaa; line-height: 1.4em;}.footer { width: 100%; height: 80px; border-top: 2px solid #aaa;}.footer_text { width: 1024px; margin: 0 auto; text-align: center; font-size: 14px; color: #aaa; padding-top: 30px;}.footer_text p { margin-top: 10px;}7. 布局切换?️?️?️
解题思路:
发送axios请求获取数据我这里先在
axios请求外使用_this保存了一下this实例是因为在比赛时我直接在axios内部使用this报了错,但比赛过后我再次直接在axios内部使用this发现它又不报错了??,为了保险起见还是在外部先保存一下this为好。data中添加一个判断字段active,在DOM元素中根据这个active动态添加相应的class类这里我设置
active为true时显示大图效果,为false时显示列表效果为切换图片添加相应的点击事件,改变active字段的值。 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <title>布局切换</title> <script type="text/javascript" src="./js/vue.js"></script> <link rel="stylesheet" type="text/css" href="./css/index.css" /> <script src="./js/axios.min.js" type="text/javascript" charset="utf-8"></script></head><body> <div id="app" v-cloak> <!-- TODO:请在下面实现需求 --> <div class="bar"> <a :class="{'active':active}" class="grid-icon " @click="grid()"></a> <a :class="{'active':!active}" class="list-icon" @click="list()"></a> </div> <!--grid 示例代码,动态渲染时可删除--> <ul :class="active?'grid':'list'" v-for="item in goodsList" :key="item.url"> <li> <a :href="item.url" target="_blank"> <img :src="item.image.large" /></a> <p v-show="!active">{{item.title}}</p> </li> </ul> </div></body></html><script type="text/javascript"> var vm = new Vue({ el: "#app", data: { goodsList: [], active: true }, mounted() { let _this = this // TODO:补全代码实现需求 axios.get('./goodsList.json').then(res => { _this.goodsList = res.data }) }, methods: { grid() { this.active = true }, list() { this.active = false } } });</script>8. 购物车?️?️?️
解题思路:
点击添加按钮时,获取点击的该元素在购物车列表cartList中的下标,如果该下标不等于-1,说明cartList中已经存在该元素,这时只需将该元素的num+1即可,如果该下标等于-1,说明cartList中没有该元素,这时将该元素的num设置为1,然后push添加到cartList中。点击减少按钮时,获取点击的该元素在购物车列表cartList中的下标,根据这个下标获取到cartList对应的那一条数据,判断该数据的num是否大于1,如果是,则num--,否则删除cartList里的这条数据。 <!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>购物车</title> <script src="./js/goods.js"></script> <script type="text/javascript" src="./js/vue.js"></script> <link href="./css/index.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="app"> <!-- 商品列表 --> <h3>商品列表</h3> <ul id="goodsList"> <template v-for="goods in goodsList"> <li class="goods-item" :key="goods.id"> <div><img :src="goods.imgUrl" /> </div> <div>{{goods.name}}</div> <div>¥ {{goods.price}} </div> <button @click="addToCart(goods)">加入购物车</button> </li> </template> </ul> <!-- 购物车 --> <template v-if="cartList.length>0"> <h3>购物车</h3> <ul id="cartList"> <template v-for="goods in cartList"> <li class="goods-item" :key="goods.id"> <div><img :src="goods.imgUrl" /> </div> <div>{{goods.name}}</div> <div>¥ {{goods.price}} </div> <div class="item-control"> <button @click="removeGoods(goods)">-</button> <h4>{{goods.num}}</h4> <button @click="addToCart(goods)">+</button> </div> </li> </template> </ul> </template> </div> </body></html><script> new Vue({ el: '#app', data: { cartList: [], goodsList: [] }, mounted() { this.goodsList = GoodsArr; }, methods: { addToCart(goods) { // TODO:修改当前函数,实现购物车加入商品需求 let itemIndex = this.cartList.findIndex(item => item.id == goods.id); if (itemIndex !== -1) { this.cartList[itemIndex].num++ } else { goods.num = 1; this.cartList.push(goods); } this.cartList = JSON.parse(JSON.stringify(this.cartList)); }, removeGoods(goods) { // TODO:补全代码实现需求 let itemIndex = this.cartList.findIndex(item => item.id == goods.id); if (this.cartList[itemIndex].num > 1) { this.cartList[itemIndex].num-- } else { this.cartList.splice(itemIndex, 1) } } } });</script>9. 寻找小狼人?️?️?️
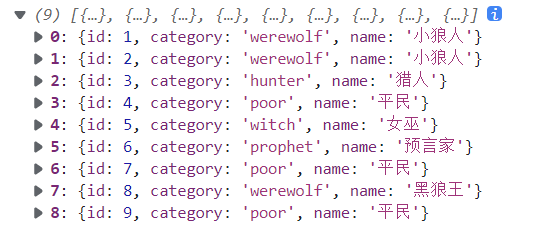
这一题我们先看一下需要我们补充的myarray 方法是怎么调用的:
let newcardList = cardList.myarray( (item) => item.category == "werewolf");看到调用myarray 方法的方式与调用filter一样,都是在方法内传入了一个回调函数,要让我们的myarray方法能够直接被数组.着调用,第一时间就应该想到需要在数组Array的原型prototype上添加myarray方法,打开myarray.js文件我们发现已经默认给我们创建好了myarray方法,那我们就只需要在方法里添加事件处理代码就行了。
这个时候需要明白myarray 里的this指向的是调用这个方法的数组,在myarray 方法里打印一下这个this就知道了:
所以我们只需要创建一个新数组,然后遍历this,将this里的每一个对象传入传进myarray方法的回调函数cb( 即(item) => item.category == "werewolf")中,由cb进行判断是否符合条件,如果符合我们就将这个对象数据加入到我们创建的新数组中,最最最后我们将新数组return返回即可?
// 返回条件为真的新数组Array.prototype.myarray = function(cb) { // TODO:待补充代码 let newarr = [] this.forEach(item => { if (cb(item)) { newarr.push(item) } }) return newarr};10. 课程列表?️?️?️
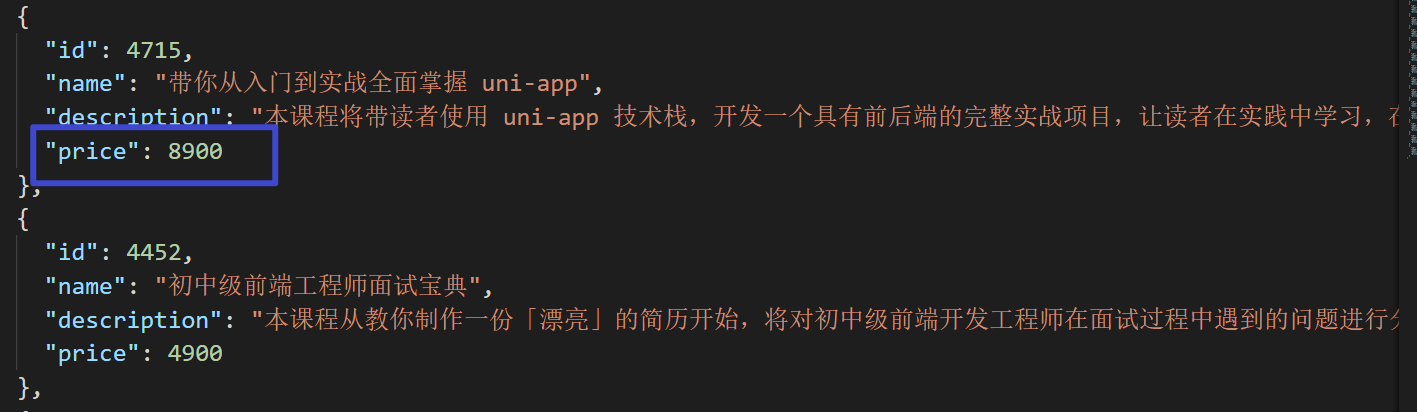
代码解析见注释:
let pageNum = 1; // 当前页码,默认页码1let maxPage; // 最大页数// TODO:待补充代码let pagination = document.getElementById("pagination")let list = document.getElementById('list')let arr = []axios.get('./js/carlist.json').then(res => { arr = res.data //利用ceil向上取整,获取最大页数 maxPage = Math.ceil(res.data.length / 5) showDom(pageNum) pagination.textContent = `共${maxPage}页,当前${pageNum}页` }) // 将number类型转换成题目给定的货币类型function fmoney(num) { if (!num) return NaN num = num.toString() let l = num.split(''); let i = l.length l.splice(i - 2, 0, '.') return l.join('')}// 更新DOM的函数function showDom(index) { // 深拷贝 let Dom = JSON.parse(JSON.stringify(arr)) // 截取需要展示的5条数据 let newDom = Dom.splice((index - 1) * 5, 5) list.innerHTML = '' for (let i = 0; i < newDom.length; i++) { const element = newDom[i]; list.innerHTML += ` <div class="list-group"> <a href="#" class="list-group-item list-group-item-action"> <div class="d-flex w-100 justify-content-between"> <h5 class="mb-1">${element.name}</h5> <small>${fmoney(element.price)}元</small> </div> <p class="mb-1"> ${element.description} </p> </a> </div>`; }}let prev = document.getElementById("prev");let next = document.getElementById("next");// 给按钮添加禁用类disabled的函数function isDisabled() { if (pageNum === 1) { prev.classList.add('disabled') } else { prev.classList.remove('disabled') } if (pageNum === maxPage) { next.classList.add('disabled') } else { next.classList.remove('disabled') }}isDisabled() // 点击上一页prev.onclick = function() { // TODO:待补充代码 if (pageNum > 1) { pageNum-- showDom(pageNum) } isDisabled() pagination.textContent = `共${maxPage}页,当前${pageNum}页`};// 点击下一页next.onclick = function() { // TODO:待补充代码 if (pageNum !== maxPage) { pageNum++ showDom(pageNum) } isDisabled() pagination.textContent = `共${maxPage}页,当前${pageNum}页`};这一题有一个小细节???,就是给我们的数据中价格是整数number类型的,但展示的时候变成了货币格式加‘元’,所以我们需要对price这个字段数据进行处理一下,这里我是写了一个fmoney函数对其进行处理。

结语
ok,到此蓝桥杯的题就解决完了,本人比较菜,如果发现文章中出现了问题或者有一些改进之处还请多多指正,在下感激不尽???。
如果这篇文章对您有所帮助,还请点赞,评论,收藏,关注,一键四连???
如果你正在备考蓝桥杯,或者自己需要刷一些前端的题,我推荐你去牛客网看看:点击跳转,牛客网上具有很多面试题和前端HTML/CSS/JS以及很多后端的算法题,就前端而言,牛客上的题非常贴合实践,是一些实战小案例一样的题,各种难度的都有,博主自己一直在用,强烈推荐!
基础不牢,地动山摇! 快来和博主一起来牛客网刷题巩固基础知识吧!