- 跨站请求伪造(CSRF)漏洞
跨站点的请求
请求是伪造的(假装可信)
Cross-site request forgery 简称为“CSRF”,在CSRF的攻击场景中攻击者会伪造一个请求(这个请求一般是一个链接),然后欺骗目标用户进行点击,用户一旦点击了这个请求,整个攻击就完成了。所以CSRF攻击也成为"one click"攻击。
攻击者借用用户权限完成攻击,并没有获得用户权限 - 常见类型
正常的CSRF攻击,增删改等操作(基于操作的csrf)
另类的CSRF:JSONP、CORS、Flash跨域劫持(基于文件读取的csrf)

CSRF漏洞
- 1.原理
- 1.1.成因
- 1.2.攻击模型
- 1.3.攻击过程
- 2.利用
- 2.1.操作类型CSRF
- 2.1.1.GET型CSRF
- 2.1.2.POST型CSRF
- 2.1.3.链接型CSRF
- 2.2.读取类型CSRF
- 2.2.1.同源策略
- 2.2.2.Cors跨域
- 2.2.3.jsonp跨域
- 2.2.4.POC工具
- 3.危害
- 4.防御
1.原理
1.1.成因
csrf漏洞的成因就是网站的cookie在浏览器中 不会过期,只要不关闭浏览器或者没有退出登 录,那以后只要是访问这个网站,都会默认你 已经登录的状态。而在这个期间,攻击者发送 了构造好的csrf脚本或包含csrf脚本的链接, 可能会执行一些用户不想做的功能(比如是添加账号等)。这个操作不是用户真正想要执行的
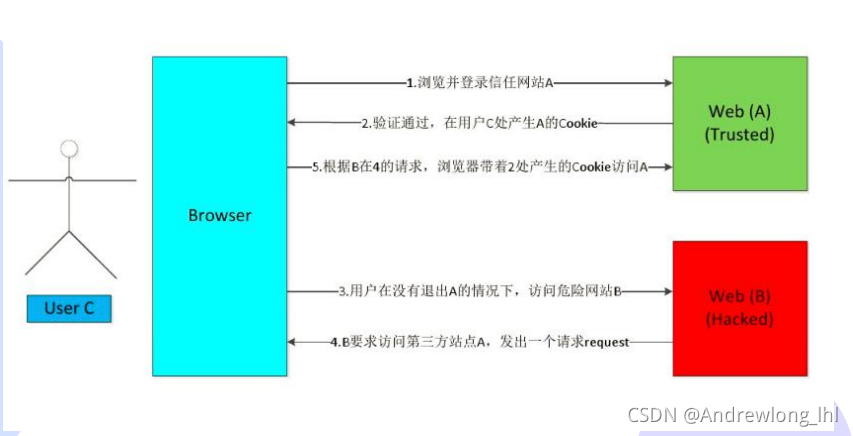
1.2.攻击模型
1.用户登录受信任网站A,并在本地生成Cookie。
2.在不登出A的情况下,访问危险网站B。
3.执行危险网站b上面的代码 (增删改查)。
1.3.攻击过程
1.登陆网站A
2.抓取网站行为的请求包
3.构造一个带有请求包的页面
4.诱惑受害者点击执行
2.利用
2.1.操作类型CSRF
2.1.1.GET型CSRF
GET类型的CSRF利用只需要一个 HTTP请求,一般会这样利用:
<img src="http://bank.example/withdraw?amount=1000 0&for=hacker">
2.1.2.POST型CSRF
POST型的CSRF利用起来通常使用的是一个自动提交的表单:
<form action="http://bank.example/withdraw" method=POST>
<input type="hidden" name="account" value="xiaoming" />//name 为参数 value为参数的值
<input type="hidden" name="amount" value="10000" />
<input type="hidden" name="for" value="hacker" /> </form>
<script> document.forms[0].submit(); </script> //自动提交表单
2.1.3.链接型CSRF
链接类型的CSRF并不常见,比起其他两种用户打开页 面就中招的情况,这种需要用户点击链接才会触发。这种类型通常是在论坛中发布的图片中嵌入恶意链接,或者以广告的形式诱导用户中招,攻击者通常会以比 较夸张的词语诱骗用户点击,例如:
<a href="http://test.com/csrf/withdraw.php?amount=1000&for=hacker" taget="_blank"> 重磅消息!! <a/>
2.2.读取类型CSRF
2.2.1.同源策略
同源策略:
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。所以xyz.com下的js脚本采用ajax读取abc.com里面的文件数据是会被拒绝的。
同源策略限制了从同一个源加载的文档或脚本如何与来自另 一个源的资源进行交互。
这是一个用于隔离潜在恶意文件的 重要安全机制。
同源判断:
协议 域名 端口必须相同 路径可不同
由于同源策略的影响,当我们从一个域名的网页去请求另一 个域名的资源时,就无法成功获取资源。如果我们要想成功 获取资源,那么就要用到跨域。
2.2.2.Cors跨域
CORS的全称是跨源资源共享,是一种ajax跨域请求资源的 方式,支持现代浏览器,IE支持到10以上。cors的实现方式 很简单,当使用XMLHttpRequest发送请求时,浏览器发现该 请求不符合同源策略,会给该请求加一个请求头:Origin, 后台进行一系列处理,如果确定接受请求则在返回结果中加 入一个响应头:Access-Control-Allow-Origin; 浏览器判 断该请求头中是否包含 Origin 的值,如果有则浏览器会处 理响应,我们就可以拿到响应数据,如果不包含浏览器直接驳回,这时我们无法拿到响应数据。
在配置了cors的前提下,当你登录网站A,并跨域访问网站B 的时候,浏览器判断你的操作是跨域,这时候会在数据包 里面加个origin字段,内容为:origin:b.com ,这样你就 能跨域了,当cors的配置错误时就会产生cors漏洞。
简单验证:
修改Origin的值如果Access-Control-Allow-Origin发生变化就说明存在cors
2.2.3.jsonp跨域
JSONP是通过 script 标签加载数据的方式去获取数据当做 JS 代码来执行 提 前在页面上声明一个函数,函数名通过接口传参的方式传给后台,后台解析到函 数名后在原始数据上「包裹」这个函数名,发送给前端。换句话说,JSONP 需 要对应接口的后端的配合才能实现。要注意JSONP只支持GET方式的请求,不支持POST请求。
script标签可以加载其它域下的js,我们可以利用这个特性实现从其它域下获 取数据。
通过<script src="http://127.0.0.1:8080/getNews"></script> 这时会向接口发送获取数据,获取数据后作为js来执行。这时候我们可以在 src后面加上一个回调函数showData。
<script src="http://127.0.0.1:8080/getNews?callback=showData"></script>
简单验证:
在请求头中加入回调函数,观察响应包是否返回信息
jsonp跨域请求过程中,回调函数起着至关重要的作用,我们可以通过回调函数名的特征去寻找jsonp请求,如:callback,cb,jsonpCallback,jsonpcb等等。网上也有写好的burp插件来完成jsonp请求收集的步骤:
2.2.4.POC工具
https://github.com/0verSp4ce/PoCBox

利用burp插件自动收集jsonp,cors跨域漏洞:
https://zone.huoxian.cn/d/318-burpjsonpcors
3.危害
- 借用用户权限,对用户的信息进行增删改操作
- 敏感信息泄露
- 调用第三方数据
4.防御
- 设置关键Cookie的SameSite属性为Strict或Lax
- 服务端验证请求来源站点(Referer、Origin)
- 使用更加安全的token
- 对敏感信息增加二次验证