张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 同源 - 第1页
09月29日
❤️一个有趣小案例教你如何使用原生js使用和jquery应该如何使用jsonp❤️_纸飞机博客
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 533次

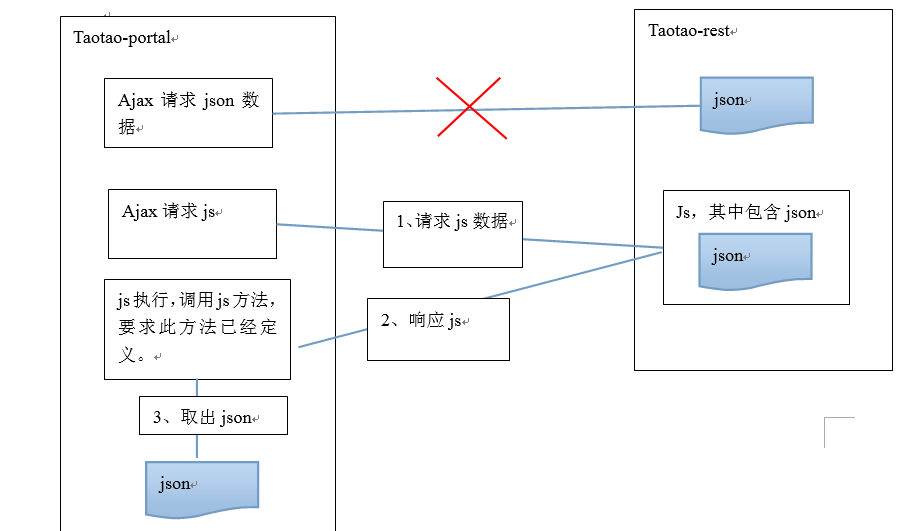
文章目录一、什么是jsonp?二、原生js中jsonp的使用三、jquery中jsonp的使用四、总结一、什么是jsonp?简单点,jsonp其实就是一个跨域解决方案。当然它和json没有半毛钱关系!浏览器处于安全考虑,制定了同源策略,即同协议、同主机名、同端口。其中有任何一项不同即为不同源。举几个栗子:http://www.baidu.com和http://www.baidu.com:8080,端口不同10.0.13.1和10.0.13.2,主机名不同http://~~和https://,协议不同因为同源策略的存在,所以Js跨域请求数据是不可以的!但是:可以把要请求的数据封装成一个js语句&
08月16日
宝塔面板配置 vue生产环境和开发环境 反向代理---Nginx+Apache解决方案_苦夏木禾
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 714次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
