ERP(Enterprise Resource Planning)系统是现代企业管理的核心工具之一,它通过集成企业运营中的各个业务流程,如采购、销售、库存管理等,实现资源的优化配置和运营效率的提升。进销存作为ERP系统的重要组成部分,涵盖了企业运营中的关键业务环节,其源码开发不仅涉及到技术层面的挑战,还需要对业务流程有深入的理解。本文将详细介绍ERP进销存源码开发的过程、关键技术点以及代码实例,帮助读者更好地理解这一领域。
源码及演示:x.csymzs.top
一、ERP进销存系统概述
1.1 ERP进销存系统的功能
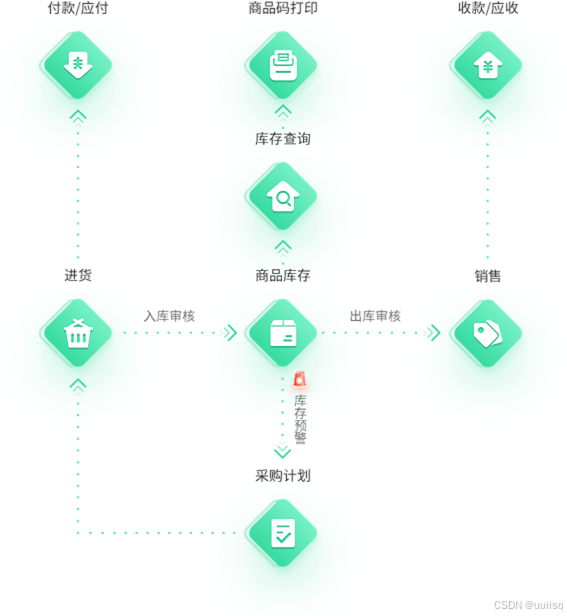
ERP进销存系统主要具有以下功能:
商品管理:包括商品的添加、编辑、删除、分类等。
进货管理:记录每次进货的详细信息,如进货日期、供应商、进货数量、进货价格等,并支持进货订单的创建、审核、确认等流程管理。
销售管理:记录每次销售的详细信息,如销售日期、客户、销售数量、销售价格等,支持销售订单的创建、审核、发货、收款等流程管理。
库存管理:实时更新和显示商品的库存数量,支持库存预警功能,当库存数量低于安全库存时自动提醒,并提供库存盘点功能。
用户管理:管理系统用户的基本信息和权限,支持用户角色的划分,不同角色拥有不同的操作权限。

1.2 ERP进销存源码开发的重要性
ERP进销存源码开发对于企业来说具有重要意义。首先,通过自主开发,企业可以根据自身业务特点和需求进行定制,确保系统完全符合企业的运营流程。其次,源码开发有利于企业的技术积累和知识传承,为未来的系统升级和维护提供便利。最后,源码开发还能增强系统的安全性和稳定性,降低企业对外部供应商的依赖。
二、ERP进销存源码开发的关键技术
2.1 技术栈选择
ERP进销存源码开发的技术栈通常包括前端、后端和数据库三个部分。前端主要使用HTML、CSS、JavaScript等技术,通过Vue.js、React等框架实现页面的动态交互。后端则可以选择Java、Python、Go等语言,结合Spring Boot、Django、Beego等框架进行开发。数据库方面,MySQL、PostgreSQL、SQLite等关系型数据库是常见的选择。
2.2 数据库设计
数据库设计是ERP进销存源码开发的基石,直接关系到系统的稳定性、扩展性和维护性。一个优秀的数据库设计应该能够清晰地反映业务逻辑,支持高效的数据查询和操作,同时具备良好的数据完整性和一致性。在设计数据库时,需要重点考虑以下几个方面:
表结构设计:包括商品信息表、进货信息表、销售信息表、用户信息表等,各表之间通过外键关联形成复杂的数据关系。
索引设计:为了提高数据查询效率,需要对关键字段建立索引。例如,在商品信息表中,可以对商品ID建立主键索引;在进货信息表和销售信息表中,可以对商品ID和进货/销售日期建立复合索引。
安全设计:采取多种措施保护数据库的安全,如加密存储敏感数据、设置严格的访问控制策略、定期备份和恢复数据库等。
2.3 前后端交互
前后端交互是ERP进销存源码开发中的重要环节。通常,前端通过AJAX、Fetch等技术与后端进行数据交换,后端则通过RESTful API或GraphQL等方式提供数据接口。为了保证前后端交互的顺畅和高效,需要重点关注以下几个方面:
接口设计:合理设计API接口,确保接口的语义清晰、参数合理、响应格式统一。
数据传输:采用JSON、XML等格式进行数据传输,确保数据的可读性和可维护性。
安全性:在数据传输过程中,采用HTTPS协议进行加密传输,防止数据被窃取或篡改。
2.4 权限管理
权限管理是ERP进销存源码开发中的关键功能之一。通过权限管理,可以确保系统用户只能访问其被授权的数据和功能,从而保障系统的安全性和稳定性。在权限管理方面,可以采用RBAC(Role-Based Access Control)等模型进行设计,将用户划分为不同的角色,并为每个角色分配相应的权限。
三、ERP进销存源码开发实例
3.1 环境搭建
在开发ERP进销存源码之前,首先需要搭建开发环境。以Python+Django为例,开发环境的搭建包括以下几个方面:
安装Python和Django:可以从Python官网下载并安装Python环境,然后使用pip安装Django框架。
创建项目和应用:使用Django的命令行工具django-admin创建项目和应用。
配置数据库:根据项目需求选择合适的数据库,并在Django的settings.py文件中配置数据库连接信息。
配置中间件和模板引擎:根据项目的需要,配置相应的中间件和模板引擎。
3.2 数据库设计

以MySQL为例,设计ERP进销存系统的数据库表结构。以下是一些核心表的设计示例:
商品信息表
字段名 数据类型 描述
商品ID INT 主键,唯一标识一个商品
商品名称 VARCHAR 商品的名称
商品价格 DECIMAL 商品的销售价格
商品库存 INT 商品的当前库存数量
进货信息表
字段名 数据类型 描述
进货ID INT 主键,唯一标识一次进货
商品ID INT 外键,关联商品信息表
进货数量 INT 本次进货的商品数量
进货价格 DECIMAL 本次进货的商品单价
进货日期 DATE 进货的日期
销售信息表
字段名 数据类型 描述
销售ID INT 主键,唯一标识一次销售
商品ID INT 外键,关联商品信息表
销售数量 INT 本次销售的商品数量
销售价格 DECIMAL 本次销售的商品单价
销售日期 DATE 销售的日期
用户信息表
字段名 数据类型 描述
用户ID INT 主键,唯一标识一个用户
用户名 VARCHAR 用户的登录名
密码 VARCHAR 用户的登录密码
角色 VARCHAR 用户在系统中的角色
3.3 后端代码实现

以下是一个使用Django框架实现的简单后端代码示例,包括商品信息的添加和查询功能。
3.3.1 模型定义
首先,在Django的models.py文件中定义商品信息的模型。
python from django.db import models class Product(models.Model): name = models.CharField(max_length=100, verbose_name='商品名称') price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='商品价格') stock = models.IntegerField(default=0, verbose_name='商品库存') class Meta: verbose_name = '商品信息' verbose_name_plural = '商品信息' def __str__(self): return self.name
3.3.2 视图定义
然后,在views.py文件中定义商品信息的添加和查询视图。
python from django.shortcuts import render, redirect from .models import Product from django.http import JsonResponse def add_product(request): if request.method == 'POST': name = request.POST.get('name') price = request.POST.get('price') stock = request.POST.get('stock') product = Product(name=name, price=float(price), stock=int(stock)) product.save() return JsonResponse({'status': 'success', 'message': '商品添加成功'}) return render(request, 'add_product.html') def query_products(request): products = Product.objects.all() return render(request, 'query_products.html', {'products': products})
3.3.3 路由配置
最后,在urls.py文件中配置路由,将URL映射到对应的视图函数。
python from django.urls import path from . import views urlpatterns = [ path('add_product/', views.add_product, name='add_product'), path('query_products/', views.query_products, name='query_products'), ]
3.4 前端代码实现
前端代码通常使用HTML、CSS、JavaScript等技术实现,并通过AJAX与后端进行数据交互。以下是一个简单的HTML页面示例,用于添加商品信息。
html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加商品</title> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> </head> <body> <h1>添加商品</h1> <form id="addProductForm"> <label for="name">商品名称:</label>