张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第536页
你不知道的Event Loop
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 884次

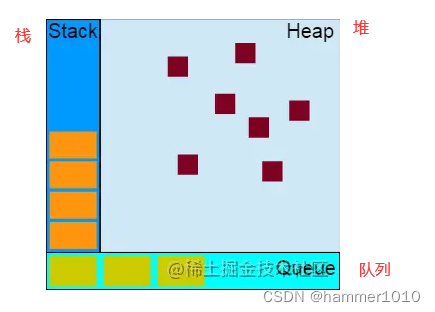
没有特别的幸运,那么就特别的努力!!!你不知道的EventLoopEventloop的作用Eventloop事件循环简讲图宏任务微任务举个例子简化深化Eventloop的作用Eventloop解决javaScript单线程运行时不会阻塞的一种机制Eventloop事件循环事件队列在同步完成后,首先执行nextTick,等nextTick执行完成后,会先执行microtask,等microtask队列空了之后,才会执行macrotask。(如果中间添加了microtask加入microtask队列,会继续去执行microtask队列,然后再回到macrotask队列)简讲主线程(宏任务)=>微任务=>宏任务=>主线程图栈(
Vue详解知识概括
发布 : jia | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 554次

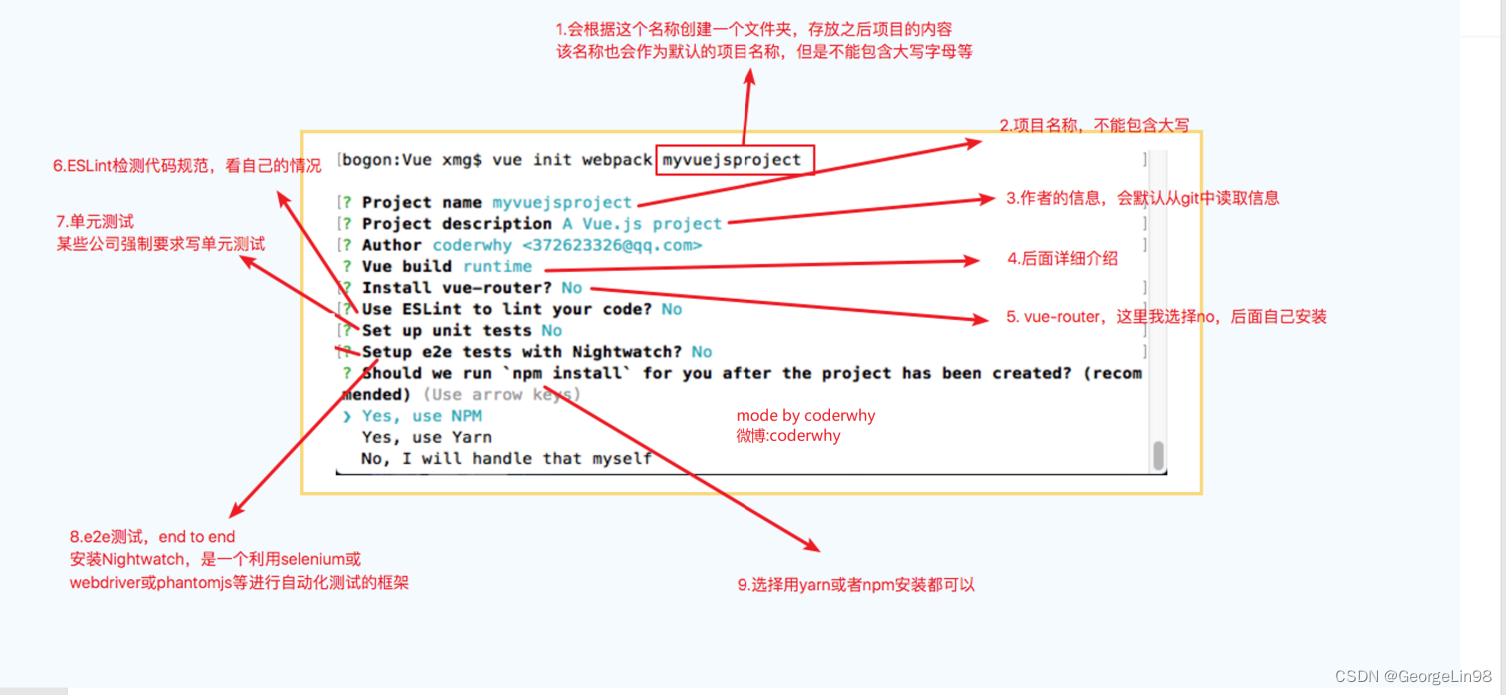
Vue详解知识概括VueCLIVue-routerPromiseVuexaxiosVue开发总结VueCLI什么是VueCLI:如果你只是简单写几个Vue的Demo程序,那么你不需要VueCLI.如果你在开发大型项目,那么你需要,并且必然需要使用VueCLI①使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。②如果每个项目都要手动完成这些工作,那无疑效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。CLI是什么意思?①CLI是Command-LineInterface,翻译为命令行界面,但是俗称脚手架.②VueCLI是一个官方发布vue.js项目脚手架③使用vue-cli可
【跟着大佬学JavaScript】之数组去重(结果对比)
发布 : ofheart | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 445次

前言数组去重在面试和工作中都是比较容易见到的问题。这篇文章主要是来测试多个方法,对下面这个数组的去重结果进行分析讨论。如果有不对的地方,还请大家指出。constarr=[1,1,"1","1",0,0,"0","0",true,false,"true","false","a","A",undefined,undefined,"undefined",null,null,'null',NaN,NaN,+0,-0,newString("1"),newString("1"),Symbol(1),Symbol(1),{},{},/a/,/a/,[],[]];特殊类型console.log(1=="1");
【js基础】js中常用的操作数组的方法
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 466次

1.常用方法及其功能1.1Array.prototype.push()功能:将一个或多个元素添加到数组的末尾。返回值:该数组的新长度。会改变原始数组。1.2Array.prototype.pop()功能:从数组中删除最后一个元素。返回值:该元素的值。会改变原始数组。1.3Array.prototype.sort()功能:对数组的元素进行排序。返回值:排序后的数组。会改变原始数组。1.4Array.prototype.shift()功能:从数组中删除第一个元素。返回值:该元素的值。会改变原始数组。1.5Array.prototype.unshift()功能:将一个或多个元素添加到数组的开头。返回值:该数组的新长度。会改变原始数组。
城市土地利用分布数据/城市功能区划分布数据/城市poi感兴趣点/植被类型分布
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 530次

数据样例:百度云下载链接:https://pan.baidu.com/s/17ofPwpDM3OCHnE-LuhvUp 提取码:i0m4 城市功能分区是按功能要求将城市中各种物质要素,如工厂、仓库、住宅等进行分区布置,组成一个互相联系、布局合理的有机整体,为城市的各项活动创造良好的环境和条件。根据功能分区的原则确定土地利用和空间布局形式是城市总体规划的一种重要方法。 目前地理遥感生态网平台已发布城市功能区划分布数据。 在现代的城市规划工作中,功能分区通常是在评定、选择城市用地的基础上进行的(见城市用地评价)。一般城市有以下主要功能区:居住区、工业区、仓库区、对外交通区等;有些城市还有行政区、商业区、文教区、休养疗养区等。城市功能
《MySQL DBA封神打怪之路》专栏学习大纲
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 557次

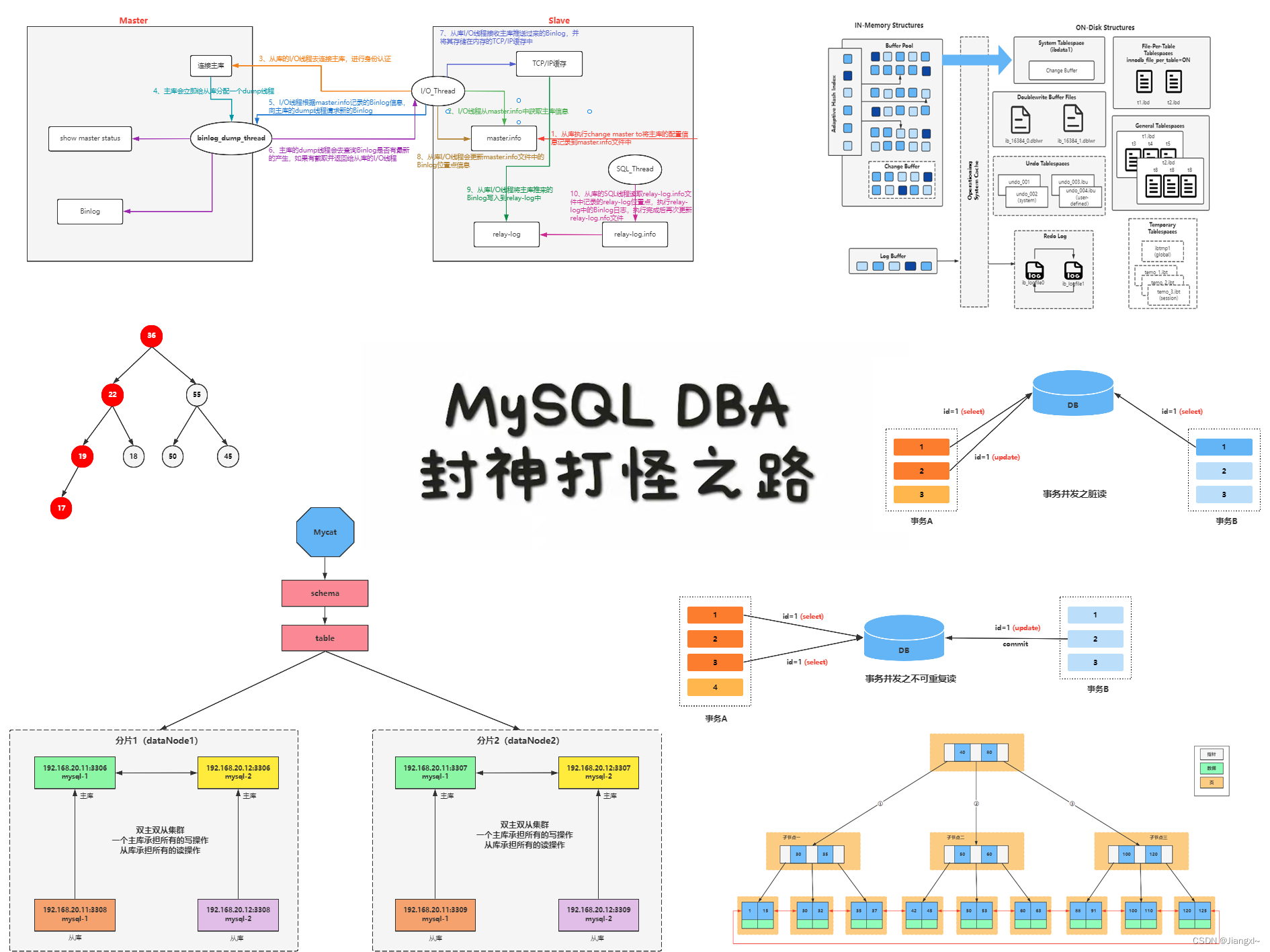
《MySQLDBA封神打怪之路》专栏学习大纲文章目录《MySQLDBA封神打怪之路》专栏学习大纲1、作者介绍2、专栏介绍3、专栏部分文章截图3.1.所有文章一栏3.2.文章内容截图4、专栏大纲学习指南4.1对数据库的初步认识4.2.四种类型的SQL语句基本使用4.3.超丰富的多表联查案例4.4.事物的核心概念以及底层实现原理4.5.深入讲解索引的特性以及底层数据结构原理4.6.SQL语句的优化4.7.视图、存储过程、触发器、事务锁4.8.InnoDB存储引擎的架构以及底层原理4.9.MVCC多版本事务并发控制的核心概念以及原理4.10.丰富的MySQL实战运维经验汇总1、作者介绍?个人主页?:jiangxl~?个人简介?:CSDN博客专家、51CTO专家博主
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1