张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第540页
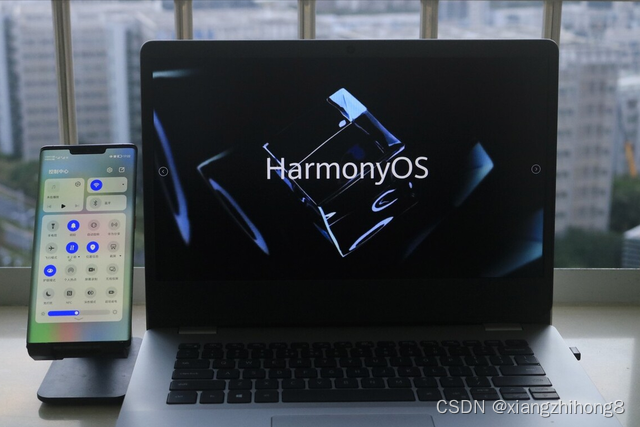
鸿蒙3.0将删除谷歌代码,只是为让国产系统更纯粹
发布 : ofheart | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 430次

作为“聚光灯下诞生的国产系统”,华为鸿蒙系统从一出生就引发了激烈的争论。尽管鸿蒙系统都已经更新到了3.0版本,而关于“鸿蒙系统究竟是不是安卓套壳”的问题,却还是大家的焦点,但这可能不是问题的关键。鸿蒙系统是套壳吗造一个系统对于如今国内科技企业来说,根本不是太难的事。可为什么最后活下来的为什么只有MIUI、Flyme、ColorOS这样的“套壳系统”呢?真的是因为技术更强吗?是因为如果不套壳就没有办法活下去,没有办法兼容安卓应用,对于这个被安卓掌控的移动端时代来说犹如“自寻短见”。而鸿蒙系统也一直被吐槽没有脱离Linux,可是脱离Linux会带来的后果却很少有人提起了。纵然鸿蒙系统现在能兼容安卓软件,我们也会发现鸿蒙系统想要募集开发者,困难已经是常人难以想象的了,如果开发出一款完全脱
瀑布流布局
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 502次

目录需求思路代码实现实现效果问题和修正修正后效果总结需求所谓瀑布流布局,就是含有若干个等宽的列,每一列分别放置图片、视频等,放置的元素都是等宽的,因此可能是不等高的。新的元素到来时,会插入高度较低的那一列,这样形成参差的、视觉上像瀑布一样的布局。这里简化一下,只要两列等宽布局展示图片即可。思路两列布局,直接使用flex布局实现即可。不过,这里不能设置align-items为center,如果设置了将会使图片列居中显示,不符合瀑布流的视觉效果。我设置left和right两列,两列的宽度相等,结构和样式基本就写完了。然后写JavaScript。其逻辑是,判断当前left和right的高度(我使用clientHeight),如果左边<=右边,则放入左边,否则放入
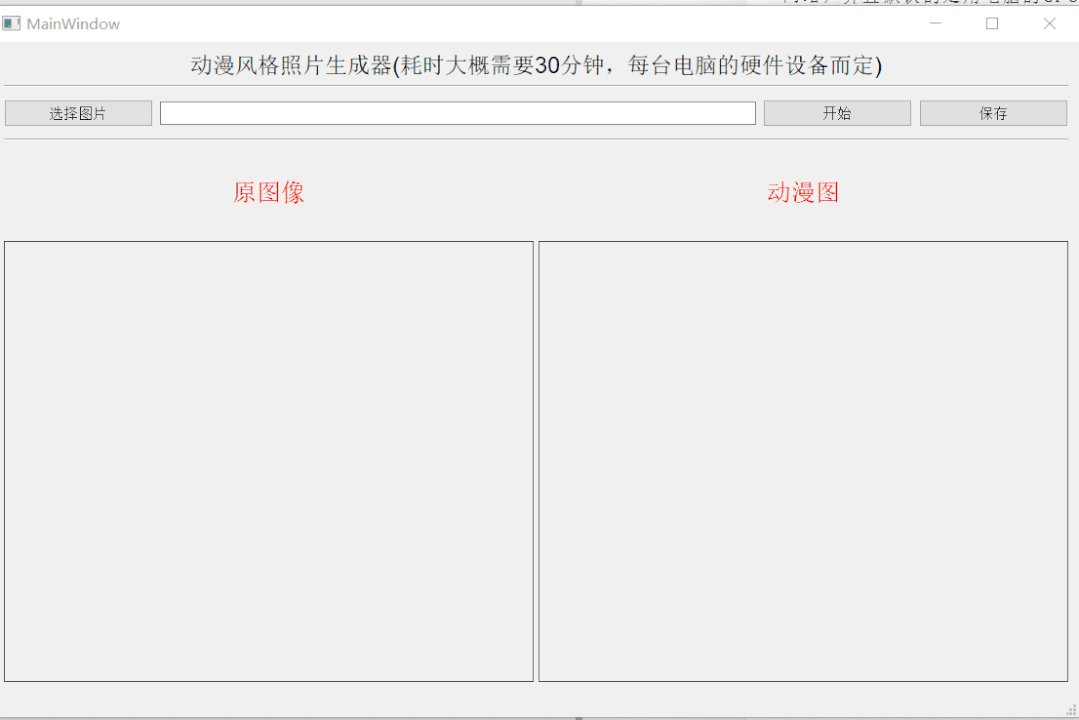
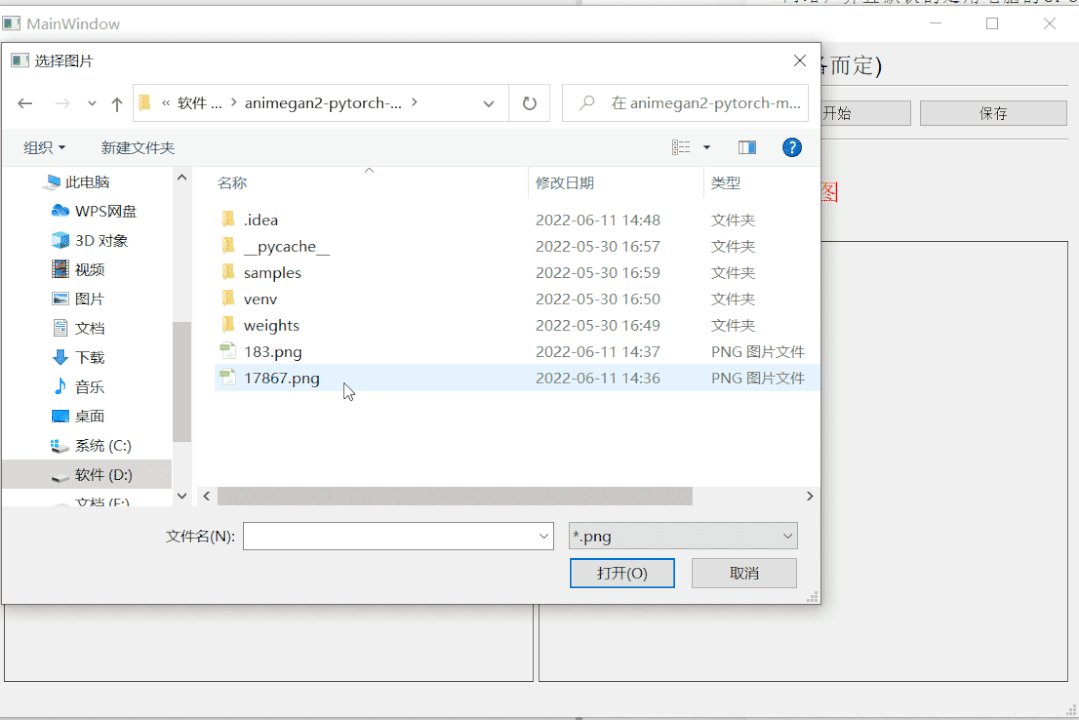
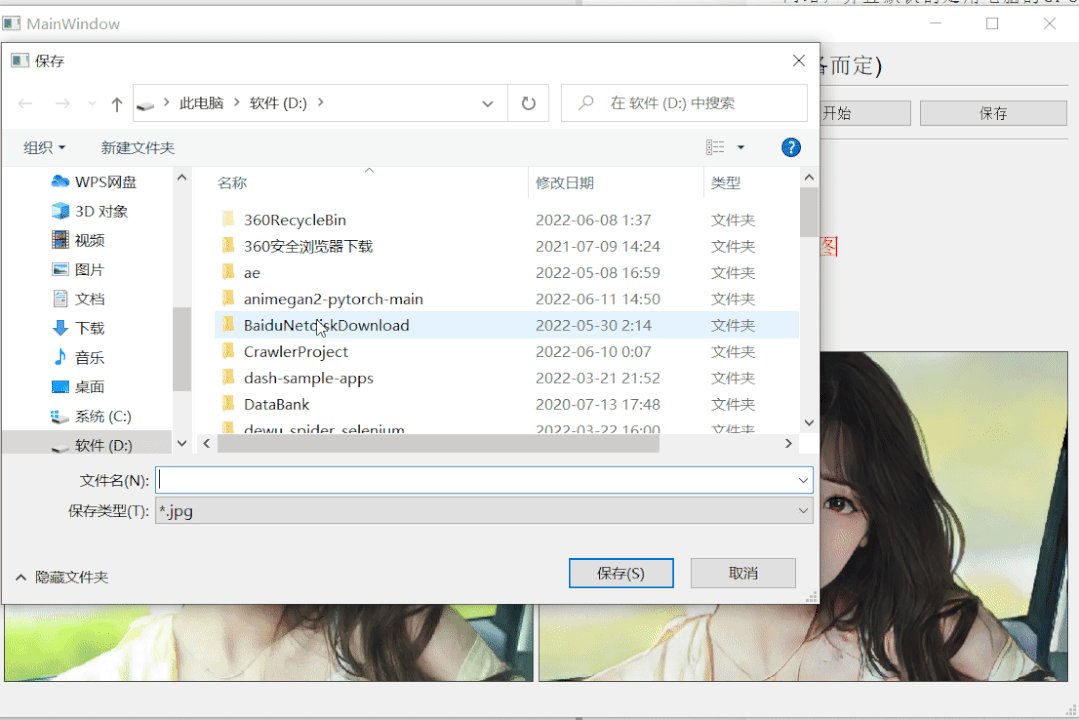
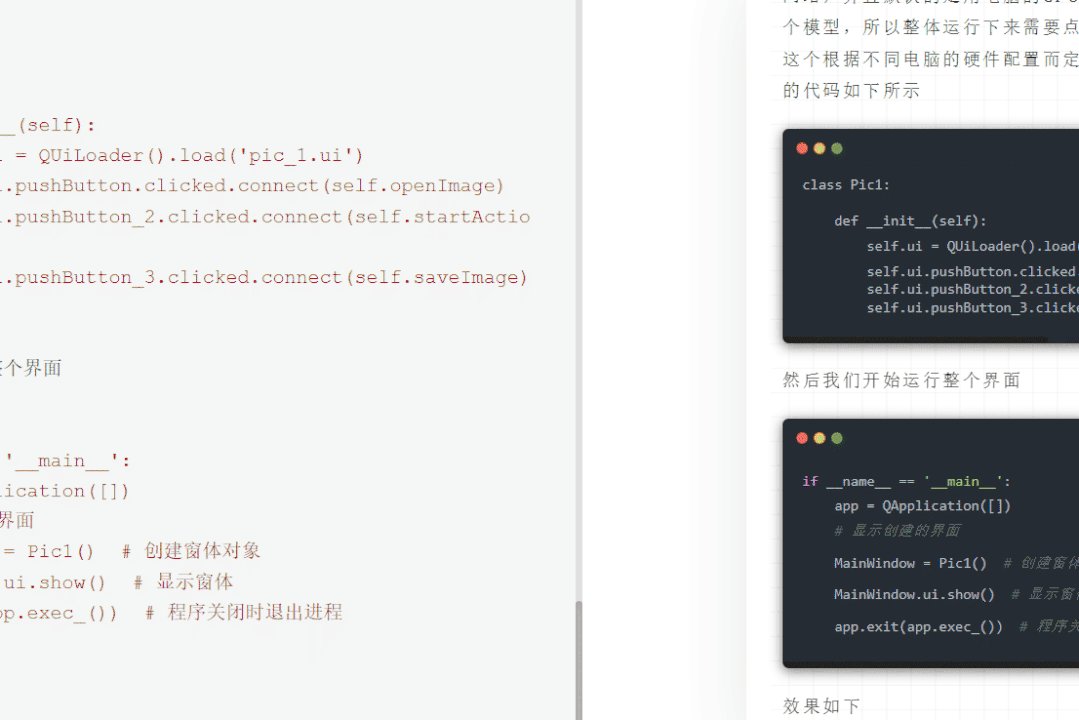
用Python制作可视化GUI界面,一键实现多种风格的照片处理
发布 : 郑州电脑哥 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 461次

今天向大家展示了如何通过一键点击实现将头像变成动漫风的实践。无非是在制作的UI界面当中,在用户上传了照片之后,后端的脚本在接收到照片之后,借助对抗生成神经网络来生成具有动漫风格的头像。完整代码、技术交流,文末获取今天小编想在上述成果的基础之上,添加上将“修复老照片”的功能,曾经在抖音上面也是吸引了不少的流量,内容就是发布一张老照片修复后的效果呈现,毕竟老照片容易引起人的共鸣,甚至有不少人通过修复老照片,找到失散多年的亲人。照片修复的具体实操那么我们就在已经完成的UI界面上面再添加几个按钮,如下图所示,分别是“动漫风格”、“老照片修复”以及“素描风格”当我们点击“动漫风格”时,程序会针对先前的步骤将上传的图片变成动漫风格的头像,当我们点击“老照片修复”时,会针对上传的照片进行
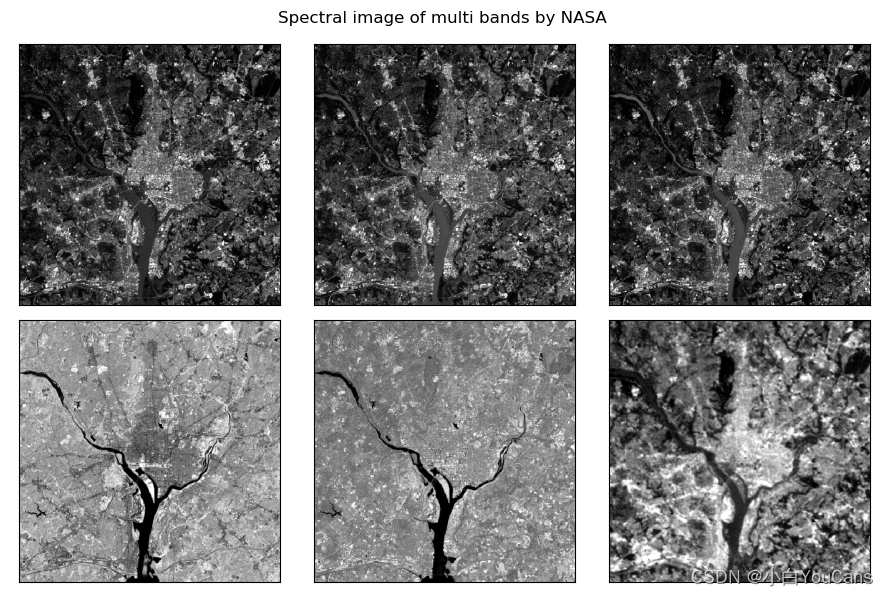
【OpenCV 例程300篇】234. 特征提取之主成分分析(PCA)
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 779次

『youcans的OpenCV例程300篇-总目录』【youcans的OpenCV例程300篇】234.特征提取之主成分分析(PCA)5.1特征提取的方法初步获取的图像特征维数通常很大,而且往往包含一定的无关或冗余特征。特征提取是指从原始特征中通过数学变换得到一组新的特征,以降低特征维数,消除相关性,减少无用信息。降维方法可以从事物之间错综复杂的关系中找出一些主要因素,从而能有效利用大量统计数据进行定量分析,解释变量之间的内在关系,得到对事物特征及其发展规律的一些深层次的启发。众多原始变量之间往往具有一定的相关关系。这意味着相关变量所反映的信息有一定程度的重叠,因此可以用较少的综合指标聚合、反映众多原始变量所包含的全部信息或主要信息。特征提取分为线性映射方法和
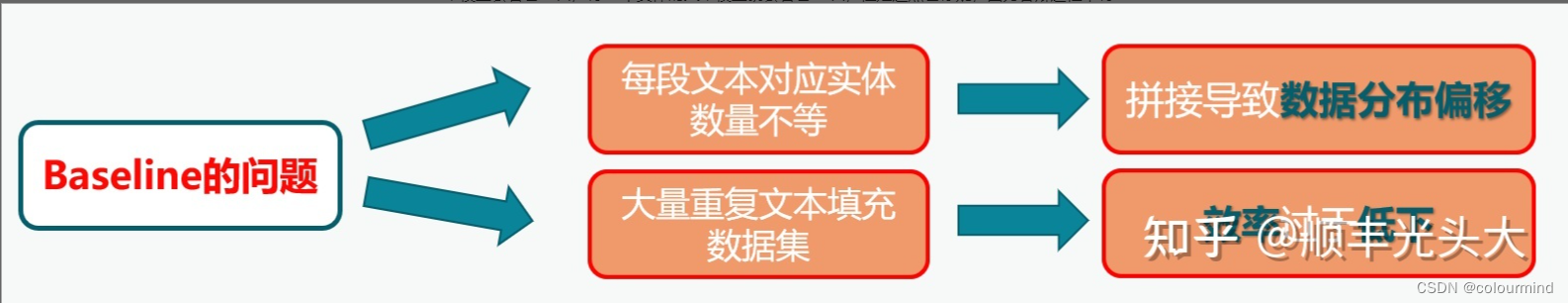
2022搜狐校园NLP算法大赛情感分析第一名方案理解和复现
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 503次

目录一、比赛和方案理解baseline的缺陷第一名的方案数据维度变化二、代码实现第一名代码swa——平均权重baseline代码三、效果展示第一名的方案:a、adamW+swab、sgd+swa baseline的方案 在知乎上看到2022搜狐校园NLP算法大赛情感分析第一名方案分享分享,觉得方案非常简单优雅,同时又有点promptlearning的意味在里面(严格来说不是promptlearning),并且效果非常好。虽然在他们的方案分享中也给出了比较详细的思路和基于pytorch-lightning的代码,但是有一些细节的地方还不够清楚,同时代码也不太容易理解,因此在博客中做更加清晰的说明和分享更加简洁(更好理解基于torch)的代
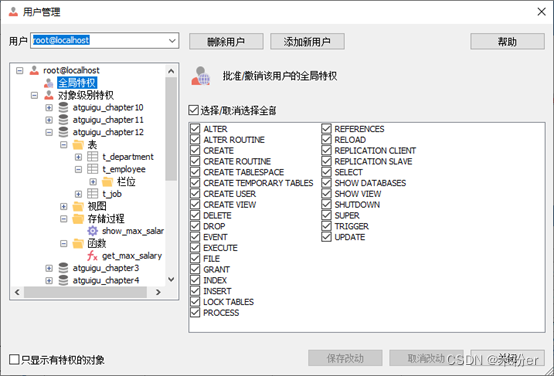
MySQL数据库进阶篇
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 502次

MySQL进阶篇MySQL函数数学函数字符串函数日期时间函数加密函数系统函数条件判断函数关联查询(联合查询)内连接左连接右连接union全连接内连接的第二种写法分页limit子查询SELECT的SELECT中嵌套子查询SELECT的WHERE或HAVING中嵌套子查询ANY关键字和ALL小结SELECT的FROM嵌套子查询SELECT中的EXISTS子查询使用子查询复制表结构和数据约束主键约束primarykey唯一约束uniquekey非空约束notnull默认值约束defaultCheck约束自增关键字auto_increment事务事务的特点事务的开启、提交、回滚手动提交模式自动提交模式下开启事务用户管理添加用户管理MySQL函数数学函数
Unity_Demo | 中世纪风3D-RPG游戏
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 785次

❥ 由于大三期末N个大课设轮番轰炸,停下了手里的好多事。故时隔一月余久,我又去继续催化RPG小游戏Demo了。❥ 此次短暂优化之后,基本的战斗系统、对话系统和背包系统已具雏形,画面渲染也较为惹眼舒适了。❥不知不觉,实习已近一月,在mentor的指导和同事的帮助下,成功接手并完成了一些开发业务单,明天开始为期两周左右的GameJam了,暂且搁置这一Demo探索。❥ 等新鲜的-科技风-元素塔防出炉之后,再来和大家分享可以试玩的作品。❥先有蛋还是先有鸡?反正先发B站才方便插视频URLhh~RPG小Demo_哔哩哔哩_视频链接⭐️部分场景展示:⭐️项目的架构大致如下:在此次的Demo制作中,借用了UnityAsset
【微信小程序】开发入门篇(一)
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 871次

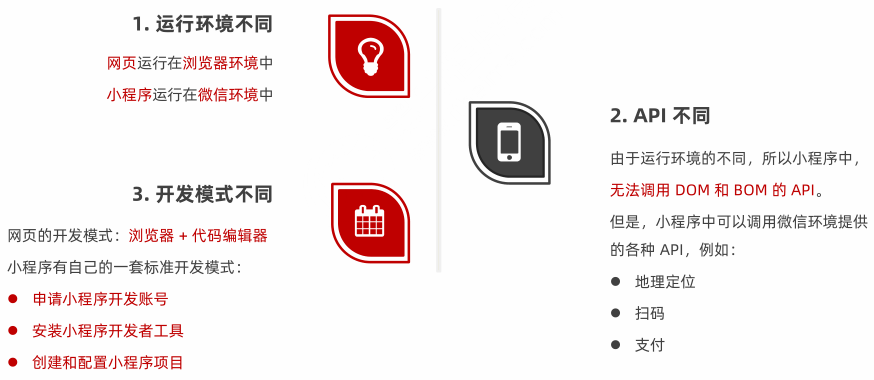
前言❤️你可能认为一个人无法改变世界,但我想让你知道,这个世界也无法改变像我这样的人❤️【微信小程序】开发入门篇(一)一、小程序简介(1)小程序与普通网页开发的区别二、第一个小程序(1)注册小程序开发帐号1.1点击注册按钮1.2选择注册账号的类型1.3填写账号信息→邮箱激活→信息登记1.4获取小程序的AppID(2)安装开发者工具2.1了解微信开发者工具2.2下载安装微信开发者工具(3)创建小程序项目3.1点击“加号”按钮→填写项目信息→项目创建完成3.2主界面的5个组成部分三、小程序代码的构成(1)项目结构1.1了解项目的基本组成结构1.2小程序页面的组成部分(2)JSON配置文件2.1JSON
微信小程序---WXML 模板语法(附带笔记文档)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 562次

目录学习文档WXML模板语法-数据绑定数据绑定基本原则在data中定义页面数据Mustache语法的格式动态绑定属性三元运算算数运算WXML模板语法-事件绑定什么是事件小程序中常用的事件事件对象的属性列表target和currentTarget的区别bindTap的语法格式在事件处理函数中为data中的数据赋值事件传参bindinput的语法格式实现文本框和data之间数据同步WXML模板语法-条件渲染wx:if结合使用wx:ifhiddenwx:if与hidden的对比WXML模板语法-列表渲染wx:for手动指定索引和当前项的变量名*wx:key的使用小结学习文档阿里云盘:https://www.aliyundrive.com/s/ydLBHgcCXXE
小程序开发调用微信支付以及微信回调地址配置
发布 : xiaowang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 409次

首先观看微信提供的文档https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1清楚调用微信支付必须传递的参数因为微信提供了小程序唤起微信支付的方法,后端只需要传递对应的参数给前端即可首先在程序中配置申请的固定参数wx.open.app_id=用户的appidwx.open.app_secret=这是做登陆用的weixin.pay.partner=商户号wexxin.pay.partenerkey=商户号秘钥编写工具类实现对固定值的读取@Component//@PropertySource("classpath:application.properties")publicc
search zhannei
最新文章
-
- 完结文反杀日记假千金的驯养实录列表_完结文反杀日记假千金的驯养实录(白晚林薇)
- 全书免费复仇汉子茶,张晴齐欢欢秦珂白棠_复仇汉子茶,张晴齐欢欢秦珂白棠全书免费
- 未婚妻养了小情人,我当场退婚宝藏(陈佑宁顾渝馨)全书免费_(陈佑宁顾渝馨)未婚妻养了小情人,我当场退婚宝藏后续(陈佑宁顾渝馨)
- 《被伪君子甩了?系统带我逆袭成大佬》全文及大结局精彩试读_白意秋陈荣小说
- 《军嫂觉醒后,揣孕肚要离婚!》沈清落陆清北章节精彩阅读
- 《温子玉谢琛》小说章节列表免费试读_昨夜星辰非旧时小说阅读
- 《顾文彦傅蔓蔓》小说在线试读_《顾文彦傅蔓蔓》最新章节列表
- 《道侣的魔宠抢我洞府,我反手灭了他宗门》凌霜墨云轩章节在线试读_第2章
- 《道侣的魔宠抢我洞府,我反手灭了他宗门》小说全文在线试读_凌霜墨云轩小说阅读
- 《毒医黑莲花杀疯后,皇叔他自我攻略了》大结局在线阅读_《毒医黑莲花杀疯后,皇叔他自我攻略了》最新章节列表
- 《顾晚李明月》完结版在线阅读_《顾晚李明月》最新章节列表
- 《洛姝聿战》完结版精彩试读_《洛姝聿战》最新章节列表
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1