
首先设置html内容和css样式
一个box盒子里面包含ul ul里面有 8个li标签,每个li标签中有包含img图像标签
小技巧: .box>ul>li*8>img (快捷方式) 就会有如下所示代码,简化操作
<ul> <li><img src="" alt=""></li> <li><img src="" alt=""></li> <li><img src="" alt=""></li> <li><img src="" alt=""></li> <li><img src="" alt=""></li> <li><img src="" alt=""></li> <li><img src="" alt=""></li> <li><img src="" alt=""></li> </ul>html+css样式:
<div class="box"> <ul> <li> <img src="images/1.jpg" alt=""> </li> <li> <img src="images/2.jpg" alt=""> </li> <li> <img src="images/3.jpg" alt=""> </li> <li> <img src="images/4.jpg" alt=""> </li> <li> <img src="images/5.jpg" alt=""> </li> <li> <img src="images/6.jpg" alt=""> </li> <li> <img src="images/7.jpg" alt=""> </li> <li> <img src="images/8.jpg" alt=""> </li> </ul> </div><style> * { margin: 0; padding: 0; } li { list-style: none; float: left; } div { box-sizing: border-box; } .box { width: 810px; height: 450px; background-color: #000; margin: 0 auto; } li { overflow: hidden; width: 190px; height: 210px; margin-left: 10px; margin-top: 10px; } li img { /* width: 100%; */ height: 100%; } /* 以下是调整图片在li标签中的位置,如果图片位置合适,可以不用写 */ ul li:first-child img { margin-left: -39px; } ul li:nth-child(2) img { margin-left: -81px; margin-top: 1px; } ul li:nth-child(5) img { margin-left: -104px; margin-top: 1px; } ul li:last-child img { margin-left: -81px; margin-top: 1px; } </style>jquery代码这部分
首先引入jquery.min.js文件
再写其他script代码
第一种方法:
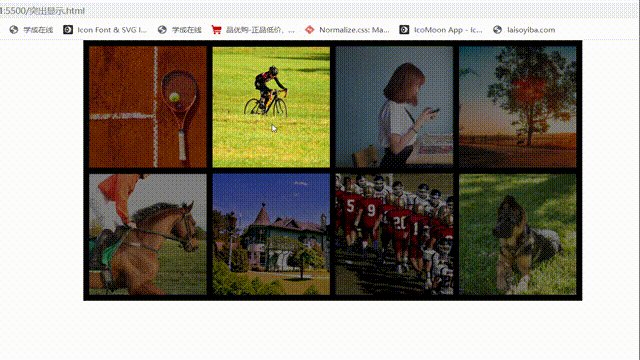
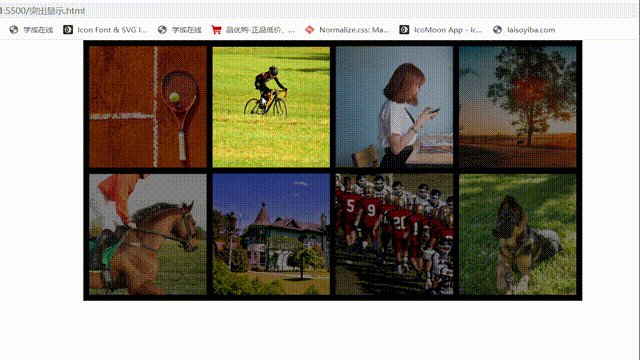
1、当鼠标移入ul中的li里面的时候,先让他自己快速用fadeTo()方法变亮。再让其他的(他的亲兄弟)变暗。
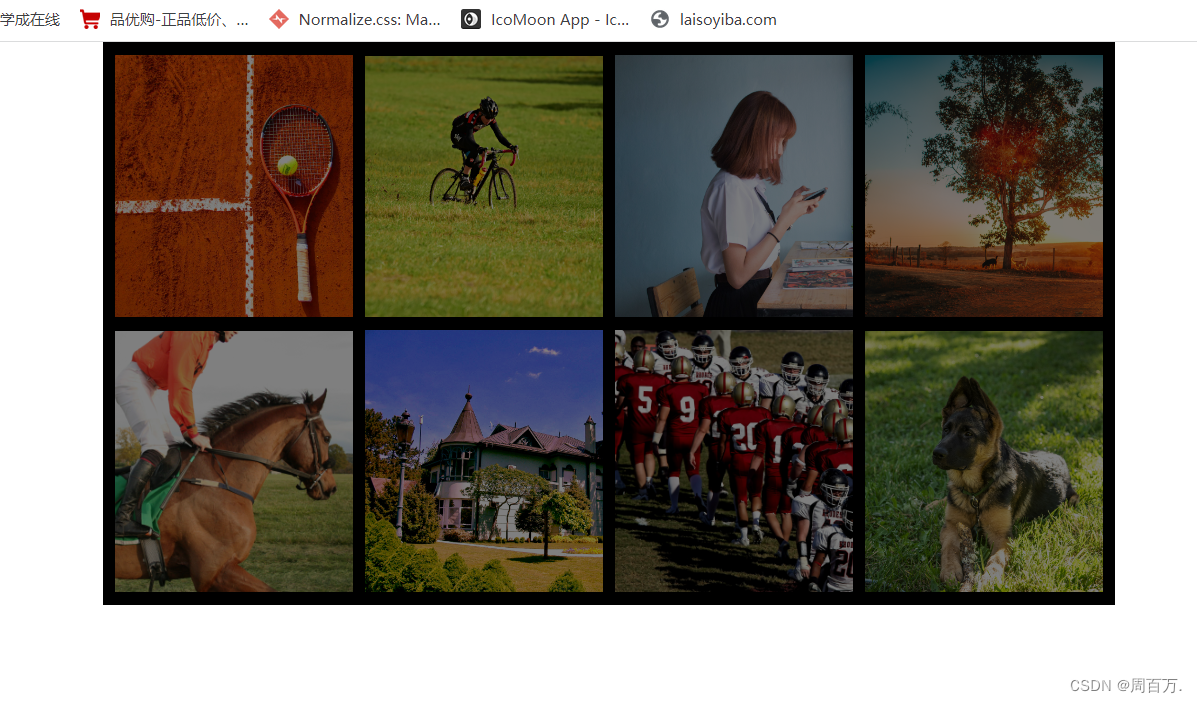
2、变亮第一次可以不用,如果不写的话,第二次移动到li上时,所有的都变暗。如图所示

3、用stop() 方法可以避免"排队"的现象发生
<script src="jquery.min.js"></script> <script> // 入口函数 $(function() { // 当鼠标移入ul中的li里面的时候,先让他自己快速用fadeTO()方法,变亮,再让其他的变暗 // 变亮第一次可以不用。如果不写的话,第二次移动到li上时,所有的都变暗 // 用stop() 方法可以避免"排队"的现象发生 // (通俗来讲就是,快速移动多次,鼠标不移动了,页面上的效果还在移动) $('ul li').mouseenter(function() { $(this).stop().fadeTo(1, 1).siblings().stop().fadeTo(200, 0.5); }); // 当鼠标离开大盒子时,就让他的所有的li"子孙"变亮,这里用的是find()放法 $('.box').mouseleave(function() { $(this).find('li').fadeTo(300, 1); }); }); 第二种方法:
用hover() 方法,
里面写两个函数, 就是经过时执行第一个里面的内容, 离开时执行第二个里面的内容
里面写一个函数, 就是经过离开这个执行一次里面的函数, 类似于toggle
// 方法二 用hover() 方法, // 里面写两个函数, 就是经过时执行第一个里面的内容, 离开时执行第二个里面的内容 // 里面写一个函数, 就是经过离开这个执行一次里面的函数, 类似于toggle $(function() { $('ul li').hover(function() { $(this).siblings().fadeTo(300, .5); }, function() { $(this).siblings().fadeTo(1, 1); }) });