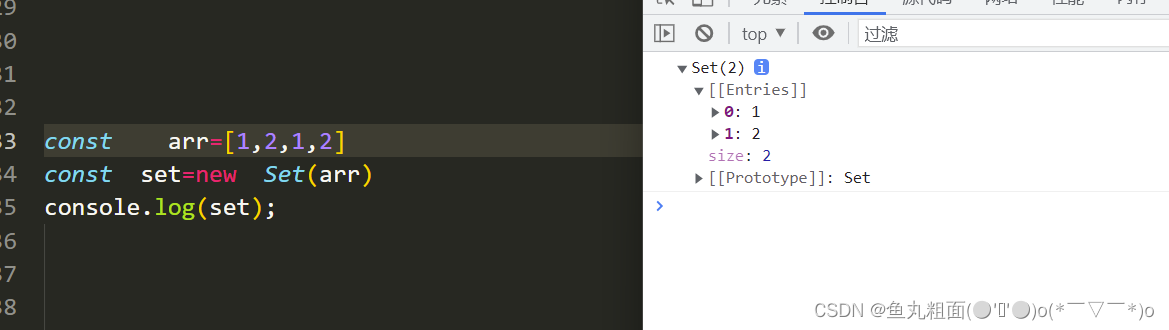
set
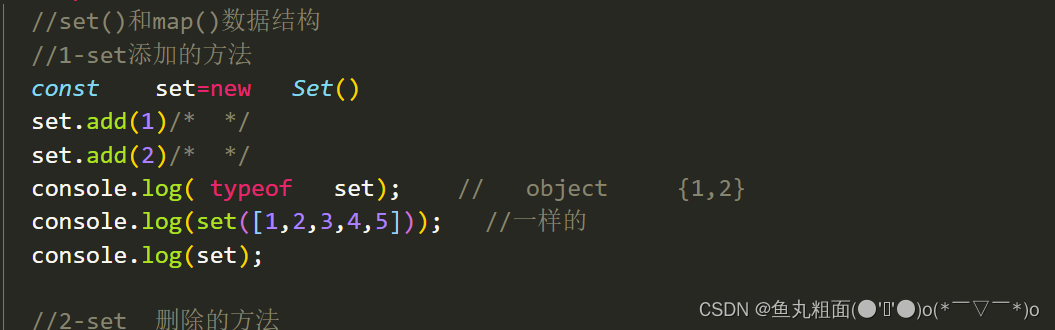
set .add()添加的方法
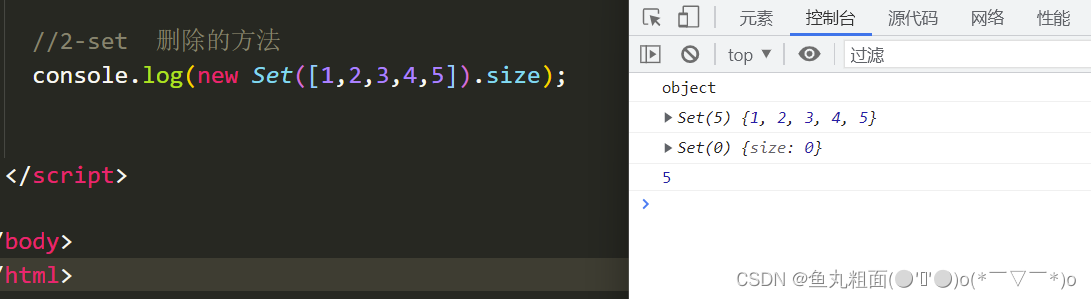
set.size 检测长度的方法
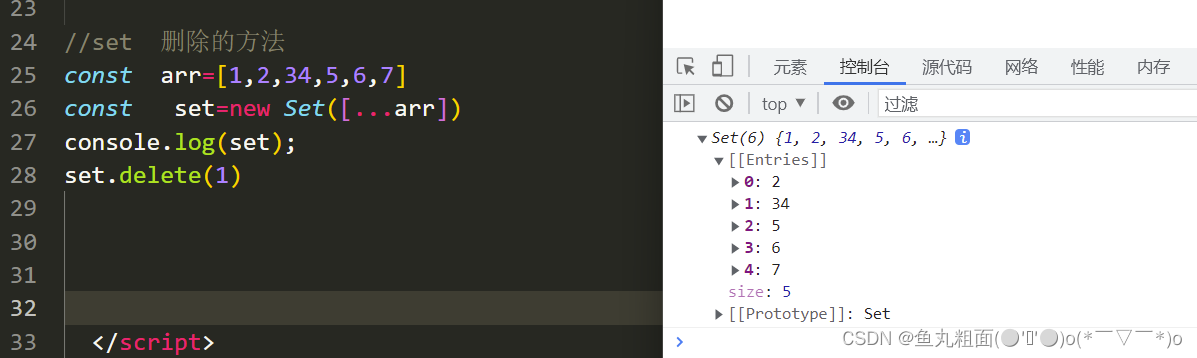
**set.delete 删除的方法
**

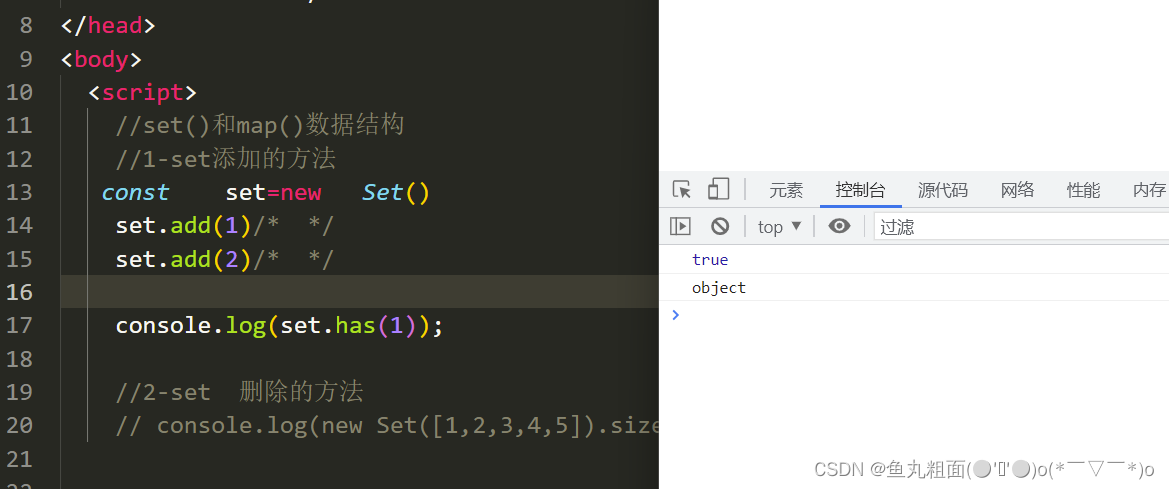
set.has () 方法
转为数组
[...set]Array.from(set)set 不会有重复的问题
注意: 在基本数据类型中 不会存在重复性问题 基本数据类型 都是一样的
但是在复杂数据类型中 函数 对象 等都是引用的堆内存重点地址 每个都不一样 所以set 不会去重
NaN这个类型不一样 这是个例外
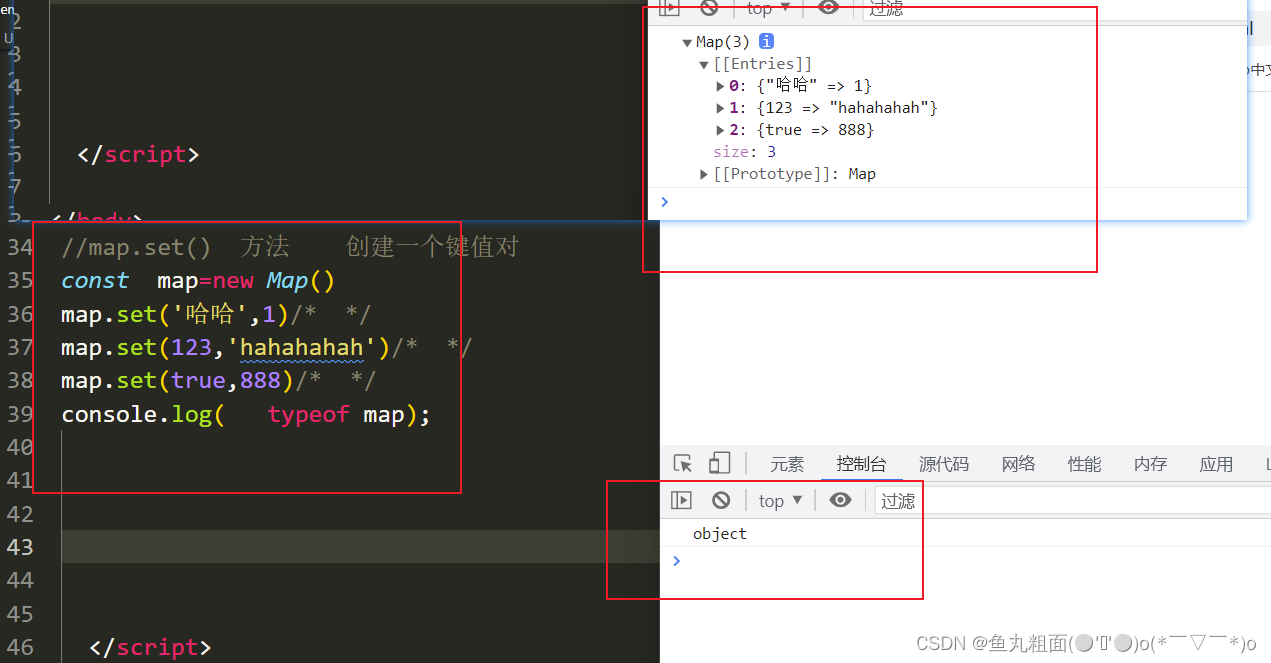
map
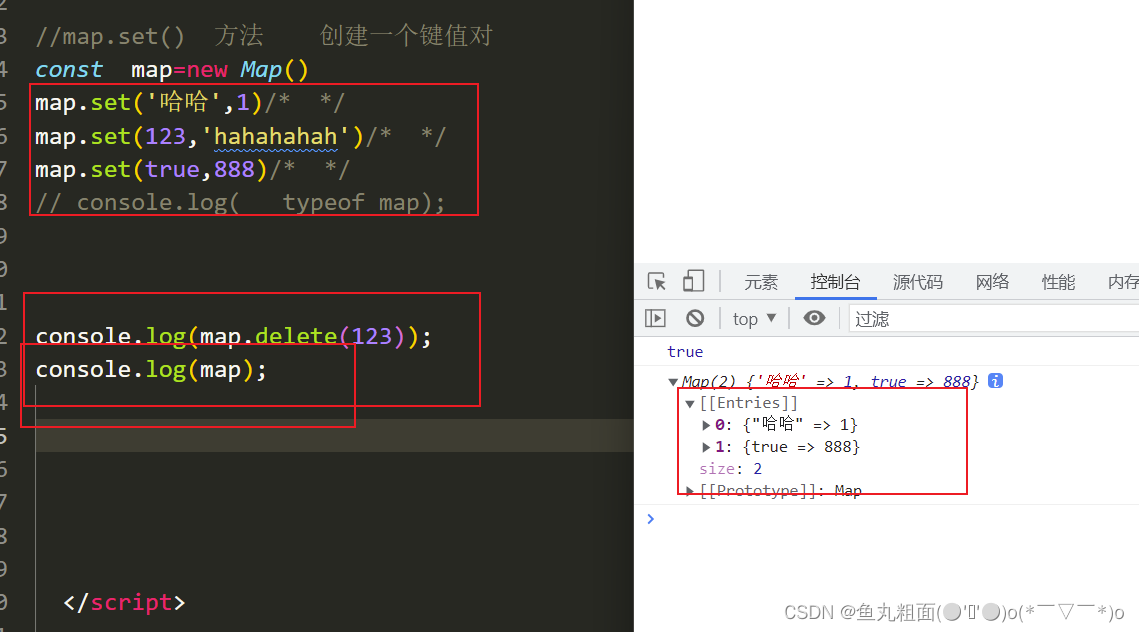
map.set()这个方法创建一个键值对
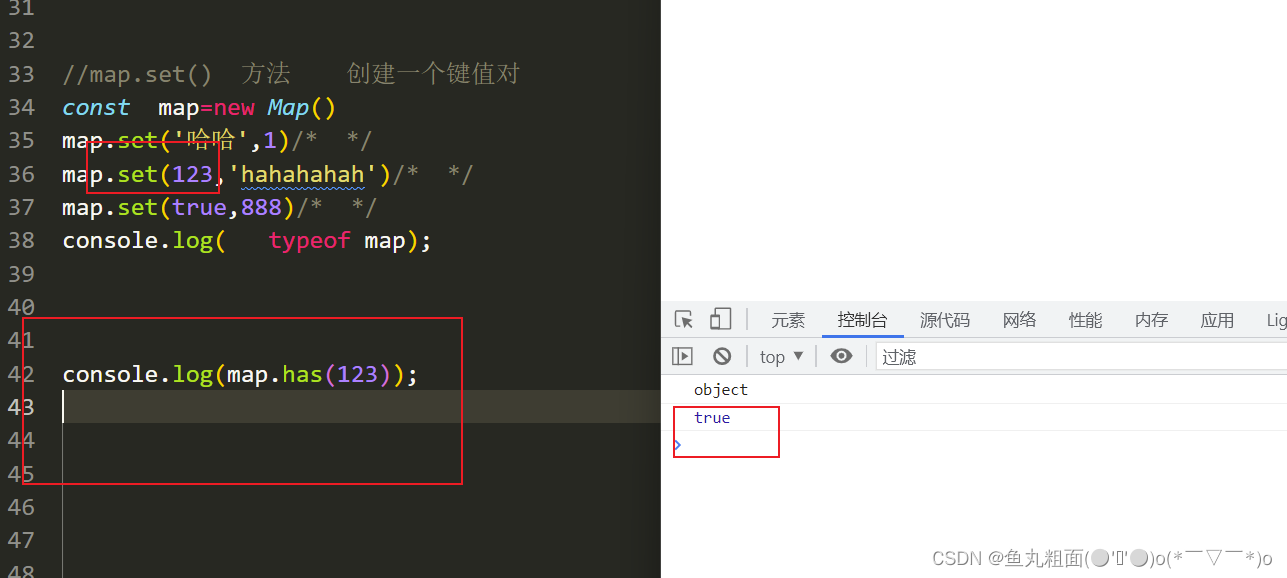
map.has()这个方法检测的是键值对的键 返回布尔值
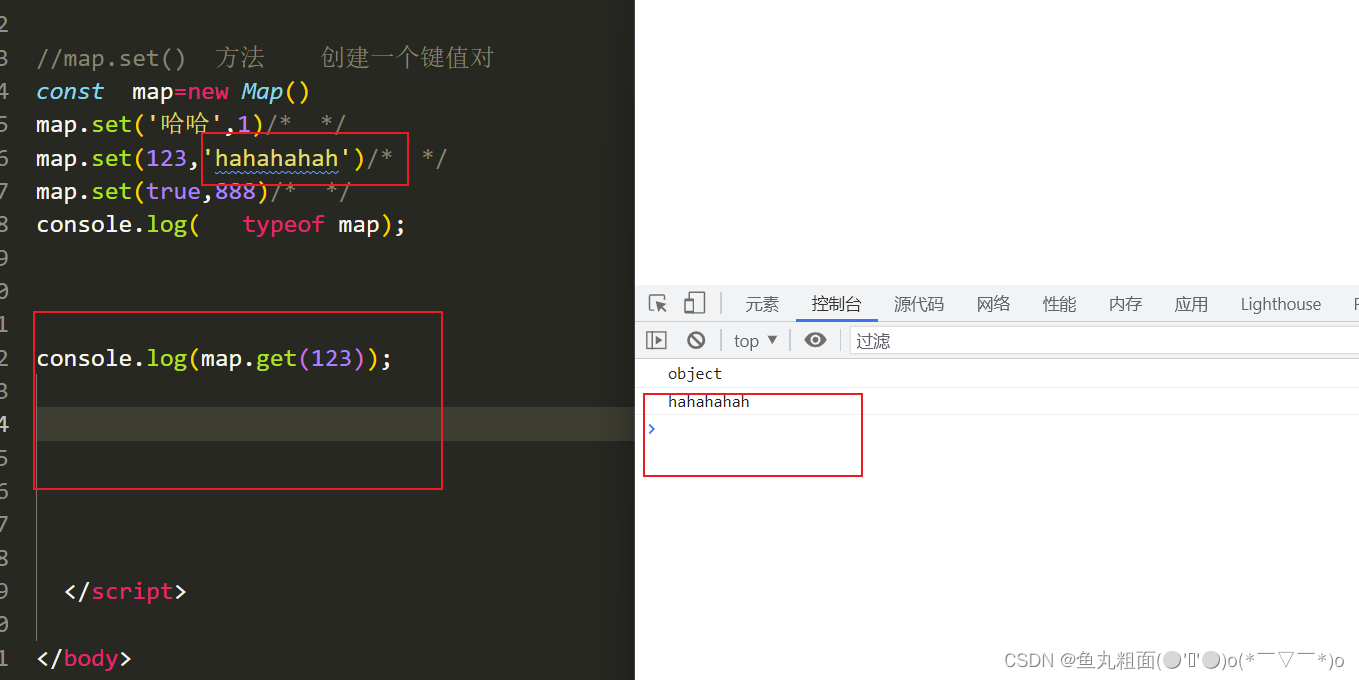
map.get() 返回的是值
map.delete()删除
这里删除了123