张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第212页
Java后端面试八股文汇总
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 512次

一、Java基础1.Java语言具有那些特点?Java为纯面向对象的语言。它能够直接反映现实生活中的对象具有平台无关性。java利用Java虚拟机运行字节码,无论是在Windows、linux还是MacOS等其他平台对Java程序进行编译,编译后的程序可以在其他平台运行Java为解释性语言,编码器把Java代码编译成平台无关的中间代码,然后在JVM上解释运行,具有很好的可移植性Java提供了很多内置类库。如对多线程支持,对网络通信支持,最重要的一点是提供了垃圾回收器Java具有较好的安全性和健壮性。Java提供了异常处理和垃圾回收机制,去除了C++中难以理解的指针特性Java语言提供了对Web应用开发的支持2.面向对象的三大特性?继承:一个新类可以从现有的类中派生,派生类可以从它的基
从0开始搭建深度学习环境-Pytorch-GPU
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 554次

文章目录环境配置Anaconda-Python3.9——开源的Python发行版本Anaconda的安装Conda——包含在Anaconda中CUDA和CUDNN——GPU复杂计算架构和DNN加速库对CUDN和CUDNN的理解CUDA的安装CUDNN的安装Pytorch深度学习框架(模型库/积木)虚拟环境的创建与激活对Pytorch的理解Pytorch安装常用库的安装pip和condaconda安装方式pip安装方式Pycharm——PythonIDEIDE和代码编辑器的理解专业版Pycharm安装教程Pycharm项目使用Pytorch虚拟环境中的Python解释器感受分享环境配置Anaconda-Python3.9——开源的Py
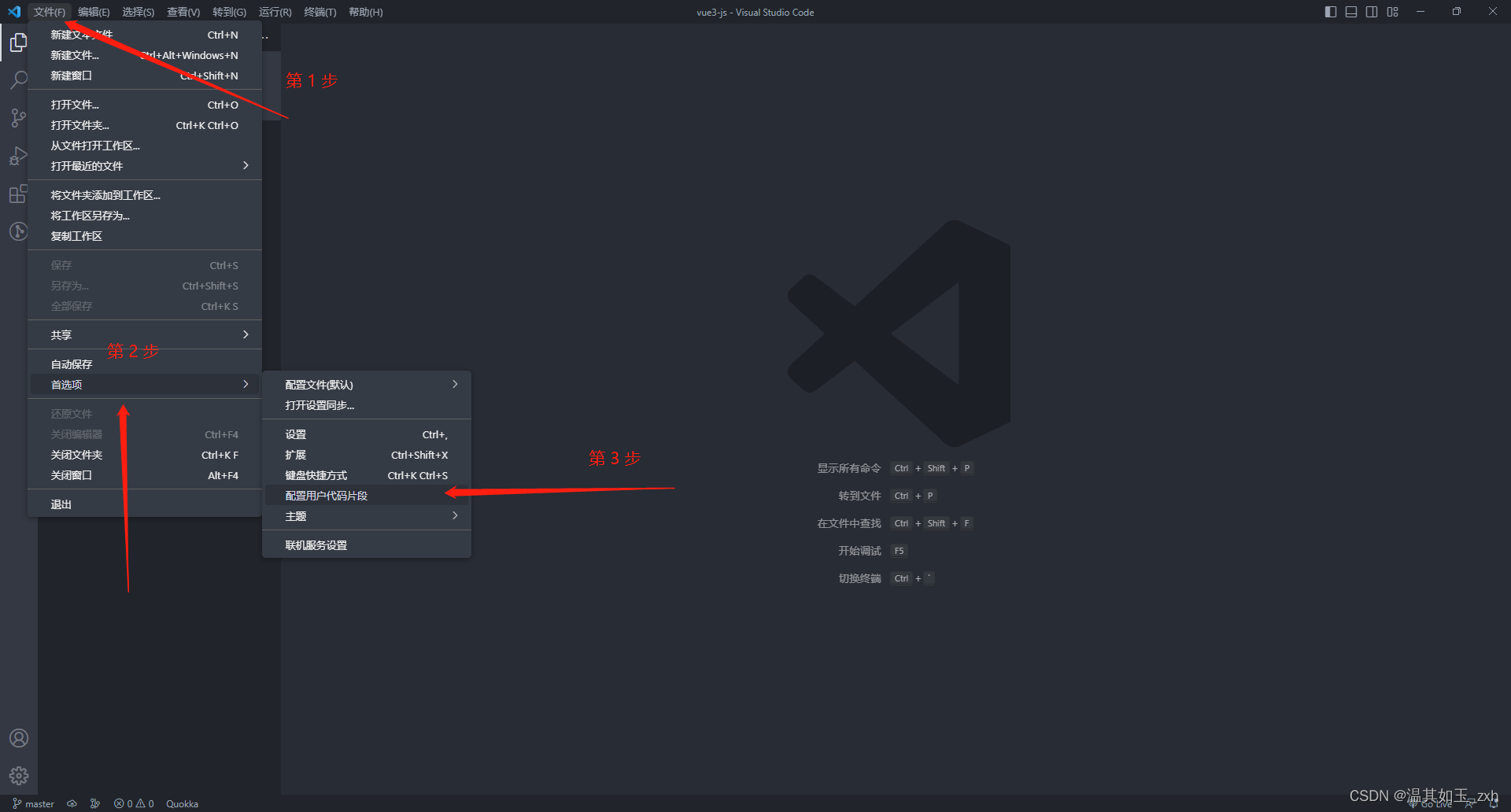
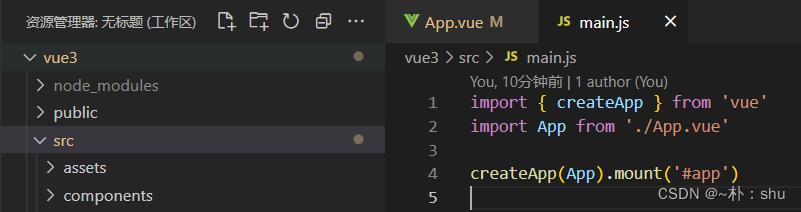
Vue 使用 Vue-socket.io 实现即时聊天应用(Vue3连接原理分析)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 403次

目录前言:一、新建Vue3项目 二、下载相关依赖2.1后台服务2.2前端连接 2.3启动项目2.4触发与接收事件 2.5原因分析 三、vue3使用socket的原理3.1socket对象实例3.2socket触发事件 3.3socket对象监听原生事件3.4vue-socket.io源码解析3.5使用emitter.addListner()监听事件***四、基于源码的sockets封装 4.1addListner()4.2removeListener()4.3main.js处理4.4实现监听事件 五、总结5.1所有代码如下前言:技术讨论群【522121825】根据小伙伴的留言,很多人希望能出一个
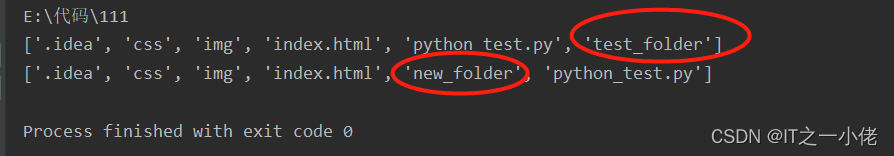
python中os库用法详解(总结)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 348次

os库主要是对文件和文件夹进行操作,在Python中对⽂件和⽂件夹的操作要借助os模块⾥⾯的相关功能。具体步骤如下:1.导⼊os模块importos2.使⽤os模块相关功能os.函数名()1、⽂件重命名os.rename(⽬标⽂件名,新⽂件名)示例代码:importosa=os.getcwd()print(a)print(os.listdir())os.rename('./test_folder','./new_folder')print(os.listdir())运行结果;2、创建文件os.mknod('./new_file.txt')#Windows下不支持示例代码:importosprint(os.listd
机器学习:逻辑回归模型算法原理(附案例实战)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 349次

机器学习:逻辑回归模型算法原理作者:i阿极作者简介:Python领域新星作者、多项比赛获奖者:博主个人首页???如果觉得文章不错或能帮助到你学习,可以点赞?收藏?评论?+关注哦!??????如果有小伙伴需要数据集和学习交流,文章下方有交流学习区!一起学习进步!?订阅专栏案例:机器学习机器学习:基于逻辑回归对某银行客户违约预测分析机器学习:学习k-近邻(KNN)模型建立、使用和评价机器学习:基于支持向量机(SVM)进行人脸识别预测决策树算法分析天气、周末和促销活动对销量的影响机器学习:线性回归分析女性身高与体重之间的关系机器学习:基于主成分分析(PCA)对数据降维机器学习:基于朴素贝叶斯对花瓣花萼的宽度和长度分类预测机器学习:学习KMeans算法,了解模型创建、使用模型及
windows下通过PID杀死进程
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 547次

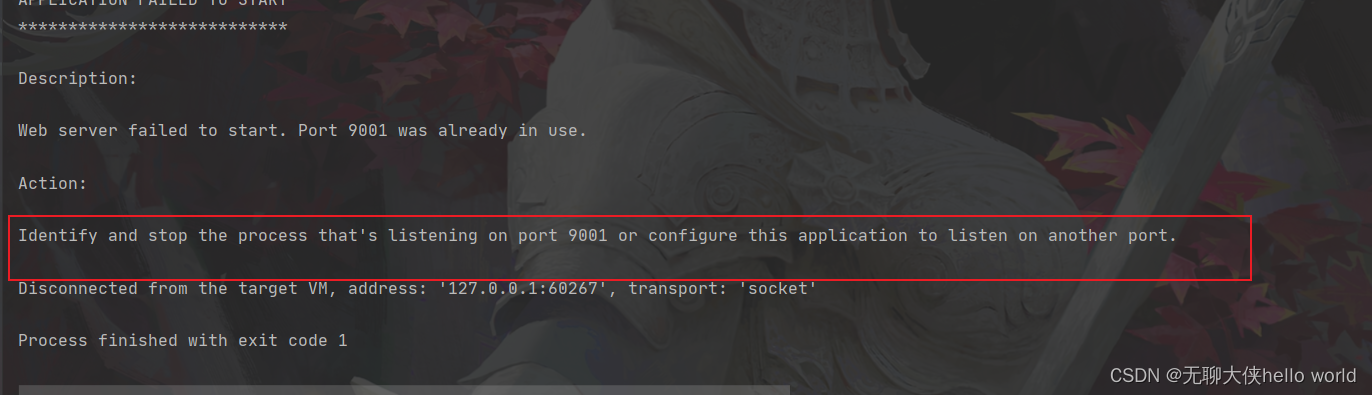
文章目录前言通过pid查看是什么进程查找所有运行的端口号查看被占用端口号的pid杀死指定pid进程启动项目时报如下错误前言?前言??博客:【无聊大侠helloword】?✍有一点思考,有一点想法,有一点理性!✍✍本文由在下【无聊大侠helloword】原创,首发于CSDN✍通过pid查看是什么进程tasklist|findstrpid查找所有运行的端口号netstat-ano查看被占用端口号的pidnetstat-aon|findstr“8080”杀死指定pid进程taskkill-t-f/pidpid号启动项目时报如下错误解决方案本错误发生了端口抢占重点是在任务资源管理器里面找不到时的解决方案第一步1.用cmd
CCF-CSP真题《202212-1 现值计算》思路+python,c++,c满分题解
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 317次

想查看其他题的真题及题解的同学可以前往查看:CCF-CSP真题附题解大全试题编号:202212-1试题名称:现值计算时间限制:1.0s内存限制:512.0MB问题描述:问题描述评估一个长期项目的投资收益,资金的时间价值是一个必须要考虑到的因素。简单来说,假设银行的年利率为 5,那么当前的 100 元一年后就会变成 105 元,两年后变成 110.25 元。因此,现在收到 100 元比两年后收到 100 元收益更多,两年后再支出 100 元会比立刻支出 100 元更加划算。基于上述分析,我们使用如下的模型来衡量时间价值:假设银行的年利率为 i,当前(第 0 年)的 x 元就等价于第 k 年的 x*(1+i)^k 元;相应的,第 k 年的 x 元的当前价值实际为 x*(1+i)^(−k
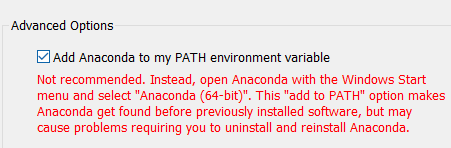
pytorch的下载解决方案(下载出错、下载过慢问题)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 498次

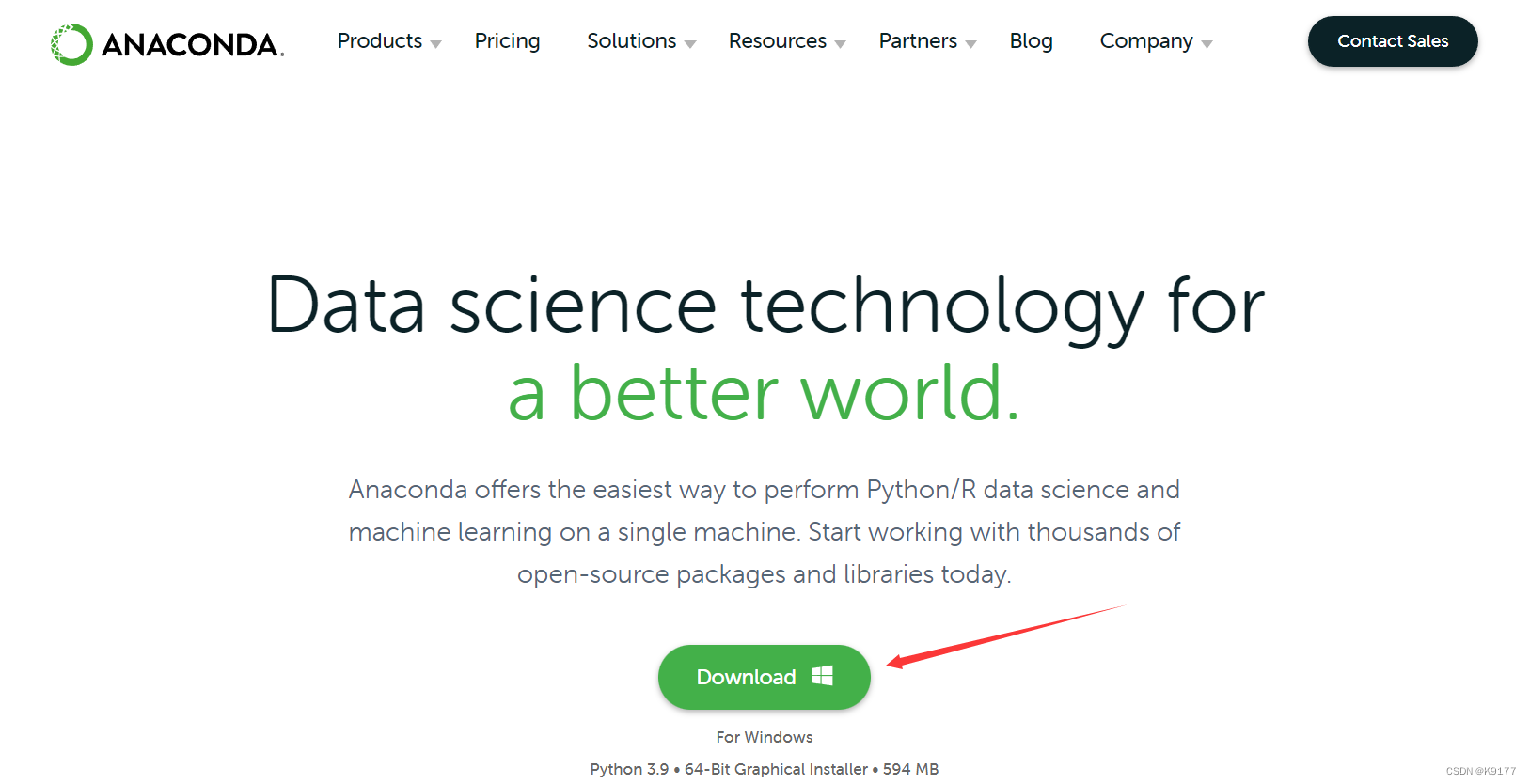
前言第一次下载pytorch往往会出现一些问题,比如不知道如何下载,或者下载过慢等问题,由此本文给出以下解决放方案,并给出图示解决。正文一、下载anaconda首先下载anaconda,点击进入官网,如下图点击下载即可二、配置虚拟环境 按照指引安装完毕后,进入配置虚拟环境三、查看电脑配置 查看自己电脑的显卡型号,点击帮助中的系统信息,再转到组件,红圈标注出来的即为显卡支持的CUDA版本号,记住你的版本号,下一个步骤需要使用。四、安装pytorch点击进入安装选择界面 点击install,进入安装并选择对应的CUDA 记住此时的代码,后续会修改condainstallpytorchtorchvisiontorchaudiocudatoolk
css设置渐变色
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 457次

css如何设置自定义渐变色?线性渐变篇CSS渐变可以让你在两个或多个指定颜色之间显示平滑的过渡CSS定义了三种渐变类型:LinearGradients(goesdown/up/left/right/diagonally)下降/上升/左/右/对角线RadialGradients(definedbytheircenter)由中心定义ConicGradients(rotatedaroundacenterpoint)绕一个中心点旋转CSS线性渐变(LinearGradients)要创建线性渐变,您必须定义至少两个颜色停止。颜色停止是您想要渲染之间平滑过渡的颜色。您还可以设置一个起点和方向(或角度)以及梯度效果。语法:background-imag
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1