张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第216页
Vue3【Axios封装、Axios跨域配置 、创建服务器提供数据 】(九)-全面详解(学习总结---从入门到深化)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 343次

?作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者?系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶?如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步??如果感觉博主的文章还不错的话,请?三连支持?一下博主哦?博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人 目录Axios封装Axios跨域配置 创建服务器提供数据 Axios封装封装axios之后,在使用上会更优雅,我们知道面向对象编程(OOP)遵循,低耦合高内聚。我们把网络请求放在一起更利于后期维护 importaxiosfrom"axios"importqsfrom"
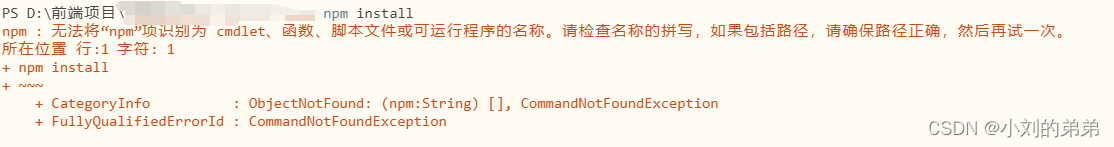
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 393次

为了解决npm命令无法正常运行的问题接上个博客安装完新版node后使用npm命令会出现以下错误大致意思就是识别不了npm命令是干啥的解决方案:1.首先确定是不是软件没有获得管理员权限运行,右键程序选择管理员权限运行2.如果管理员权限运行后依然出现错误,检查node的配置文件找到你node的安装目录 命令: wherenode看nodejs下有没有这两个文件,没有的话就创建 创建完成后进入该文件夹的黑屏命令文件地址如图中状态 按下cmd命令(个人比较喜欢) 然后输入命令 npmconfigsetprefix"你的nodejs文件夹的地址\node_global"我的就是 npmconfigsetpr
熬夜整理了2021年Python最新学习资料,分享给学弟学妹们【大学生必备】
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 269次

Python最新学习资料和视频一、Python软件安装教程 视频教程二、学习规划阶段一:Python基础阶段二:Python核心编程阶段三:web前端开发阶段四:数据库阶段五:后端开发之Django阶段六:数据爬虫阶段七:后端开发flask阶段八:Shell编程和自动化运维阶段九:数据结构和算法阶段十:人工智能三、学习视频 四、Python学习工具Python基础语言工具编程基础工具正则表达式编程工具 数据库编程工具网络编程工具web编程工具网络爬虫编程工具界面编程工具大数据处理编程工具人工智能编程游戏编程工具五、学习书籍推荐基础学习 进阶学习 大牛学习六、免费学习资源推荐编程教程编程实战练习
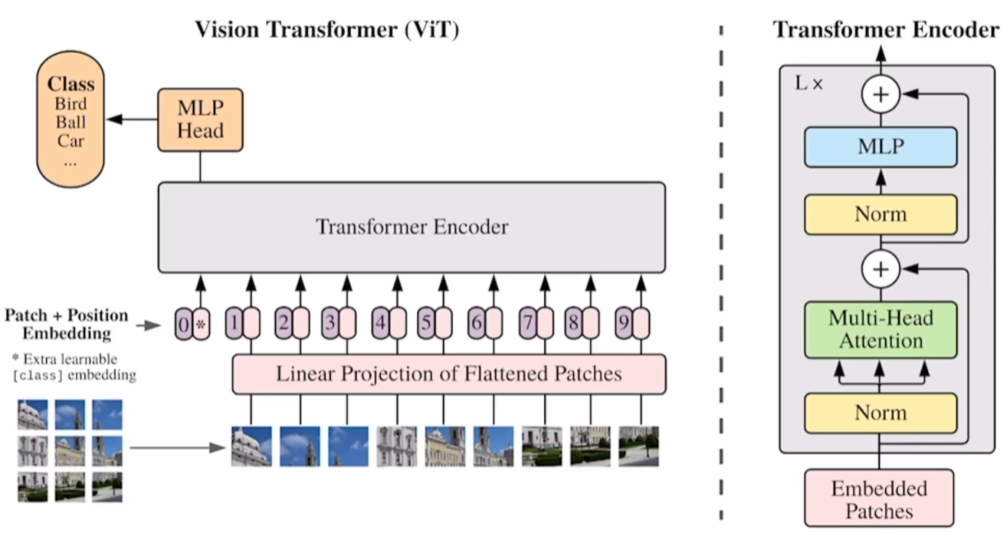
【论文笔记】【ViT】 An Image is Worth 16x16 Words: Transformers for Image Recognition at Scale
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 710次
Vue中实现路由跳转的三种方式详细分解
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 330次

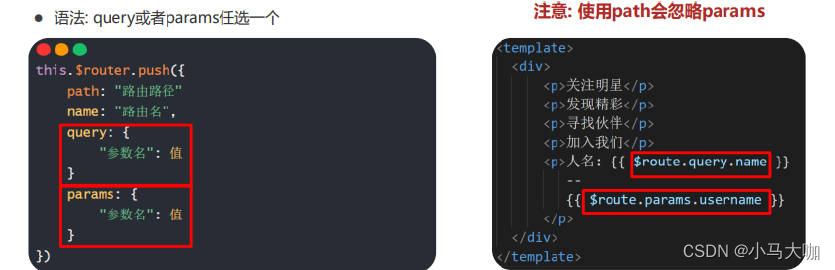
vue中实现路由跳转的三种方式目录vue中实现路由跳转的三种方式一、使用vue-router 1.下载vue-router模块到当前工程 2.在main.js中引入VueRouter函数3.添加到Vue.use()身上–注册全局RouterLink和RouterView组件4.创建路由规则数组–路径和组件名对应关系5.用规则生成路由对象6.把路由对象注入到newVue实例中7.用router-view作为挂载点,切换不同的路由页面二、声明式-router-link【实现跳转最简单的方法】 1.可用组件router-link来替代a标签2.在跳转路由时,可以给路由对应的组件内传值 三、编程式-用JS代码来进行跳转 一、$router和$ro
【蓝桥杯嵌入式】STM32定时器的配置,解析预分频系数和重装载值与时钟频率的关系
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 315次

?【蓝桥杯嵌入式】专题正在持续更新中,原理图解析✨,各模块分析✨以及历年真题讲解✨都在这儿哦,欢迎大家前往订阅本专题,获取更多详细信息哦????本系列专栏- 蓝桥杯嵌入式_勾栏听曲_0的博客?欢迎大家 ? 点赞? 评论? 收藏⭐️?个人主页-勾栏听曲_0的博客??希望本文能对你有所帮助,如有不足请指正,共同进步吧??哲人日已远,典刑在夙昔。风檐展书读,古道照颜色。?目录预分频系数重装载值 设置STM32CubeMX预分频系数 预分频系数就是将你使用的时钟的频率以预分频系数为单位分割,如现在使用的是80MHz频率的时钟,预分频系数设置为80,那就是将原本的80次计数看成是1次,时钟的频率因为变成了80M/80=1M
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1