【Vue3】用Element Plus实现列表界面
文章标签:
《随便一记》
?今日学习目标:用Element Plus实现列表界面
?创作者:颜颜yan_
✨个人格言:生如芥子,心藏须弥
⏰本期期数:第四期
?专栏系列:Vue3
文章目录
前言效果图目录简介修改vite配置文件Element Plus简介Element Plus安装和引用table完成列表界面运行vue项目总结
前言
哈喽大家好,本期我们用Element Plus实现列表界面,我们先用vue+vite创建一个vue项目,创建项目可以参考:利用vite创建vue3项目噢~
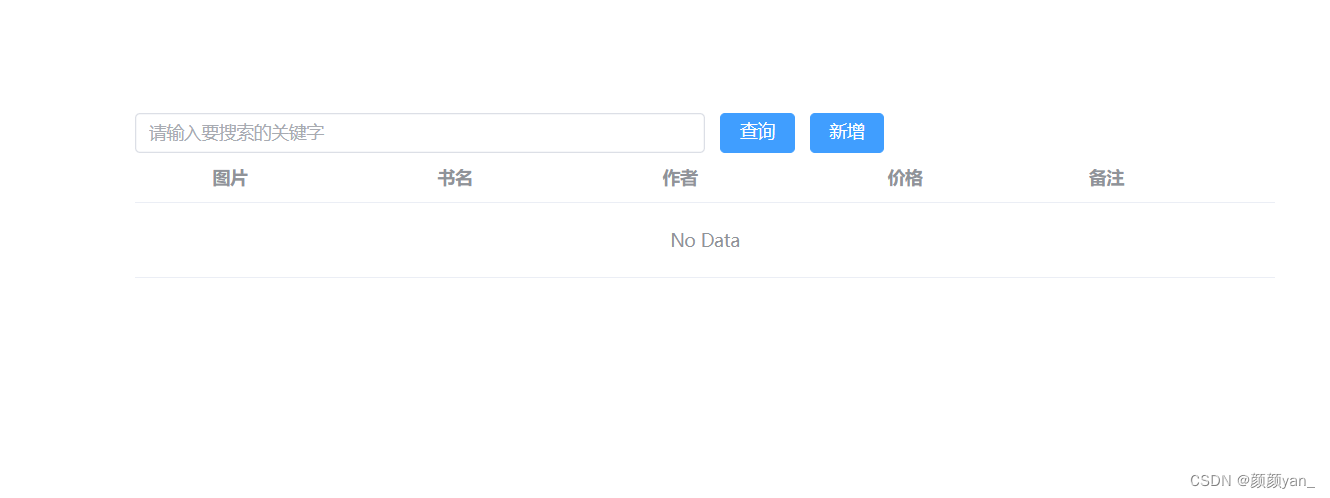
效果图

目录简介
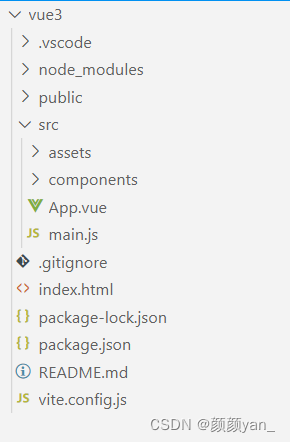
创建项目成功后,目录如下?
.vscode:vscode的配置文件node_modules:执行npm时初始化的包文件public:存放公共资源src:存放静态资源,重要文件components:组件文件夹App.vue:根组件main.js:主函数,全局配置的地方,是全局文件index.html:项目的起始页面package.json:项目的配置vite.config.js:vite的项目配置文件,可以配置ip、端口等高级操作。
修改vite配置文件
在编写代码时,我们可以修改vite的默认配置,比如启动后自动打开浏览器、设置ip、端口。vite默认是随机一个端口地址,这里我们可以更改为指定的端口。
打开vite.config.js文件中添加server,将open属性设置为true,host设置ip,port设置端口。
// vite配置文件import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/export default defineConfig({ plugins: [vue()], server:{ // 设置项目启动后默认打开浏览器 open:true, // 设置ip host:"127.0.0.1", // 设置端口 port:3000 }})Element Plus简介
Element Plus是基于Vue3,面向设计师和开发者的组件库。有很多组件模板,可以帮助我们快速完成页面噢,推荐~
Element Plus官网
Element Plus安装和引用
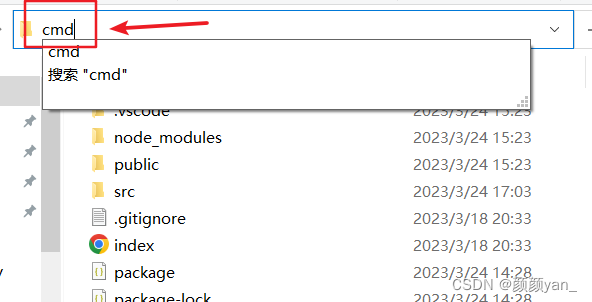
进入项目目录,在地址栏输入cmd,然后回车,进入项目目录的命令提示符。

输入npm install element-plus --save进行安装。
npm install element-plus --save接着在main.js中引入element plus,先使用import引入element plus组件,然后使用use绑定到实例上面。
import { createApp } from "vue";// 引入组件App,app.vue是根组件import App from "./App.vue";import ElementPlus from "element-plus";import "element-plus/dist/index.css";const app = createApp(App);// 使用use绑定到实例上面app.use(ElementPlus);// 挂载到appapp.mount("#app");table完成列表界面
在App.vue文件中实现列表界面,App.vue是项目的根组件,这里有项目的模板、逻辑和样式。
在template中定义一个div,包裹住列表。用el-row和el-col实现行列布局,使用span指定列的宽度,:span=“12” 的意思是50%的宽度,如果要设置100%的宽度,则为 :span=“24” 。设置两个el-col实现搜索框和查询、新增按钮五五分的效果。在第一个el-col标签中添加el-input组件,为搜索框。在第二个el-col标签中添加两个el-button组件,表示查询和新增按钮,并使用@click添加点击事件。使用el-table建立表格,使用 :data设置表格数据绑定,用 style=“width:100%” 设置默认宽度。在table表格中用el-table-column标签设置每一个列,其中prop为主键,label为文案。在script中设置搜索函数、回车事件、编辑、删除等函数。<script setup>import {ref} from 'vue';// ref中可以设置默认值const searchVal = ref() // 回车事件const enterSearch = () =>{}// 查询事件const load = () =>{}// 新增事件const openAdd = () =>{}// 编辑const handleEdit = () =>{}// 删除const handleDelete = () =>{}// 表格数据const tableData = ref([])</script><!-- 模板 --><template> <div class="container"> <!-- 行列布局 --> <el-row> <!-- span指定列的宽度 --> <el-col :span="12"> <!-- 搜索框 --> <!-- 通过v-model做数据绑定 --> <el-input v-model="searchVal" placeholder="请输入要搜索的关键字" class="input-with-select" @keyup.enter="enterSearch"> </el-input> </el-col> <!-- 查询、新增按钮 --> <el-col :span="12"> <el-button type="primary" @click="load">查询</el-button> <el-button type="primary" @click="openAdd">新增</el-button> </el-col> </el-row> <!-- table表格 --> <!-- 表格数据绑定和默认宽度 --> <el-table :data="tableData" style="width:100%"> <!-- 每一个列,prop为主键,label为文案 --> <!-- 索引 --> <el-table-column type="index" width="50"></el-table-column> <el-table-column prop="img" label="图片" width="180"></el-table-column> <el-table-column prop="title" label="书名" width="180"></el-table-column> <el-table-column prop="author" label="作者" width="180"></el-table-column> <el-table-column prop="price" label="价格"></el-table-column> <el-table-column prop="remarks" label="备注"></el-table-column> <el-talble-column label="操作"> <template #default="scope"> <el-button size="small" @click="handleEdit(scope.$index,scope.row)">编辑</el-button> <el-button size="small" type="danger" @click="handleDelete(scope.$index,scope.row)">删除</el-button> </template> </el-talble-column> </el-table> </div></template><style scoped>.container { width: 60%; margin: 100px auto;}.el-button{ /* 增加按钮间距 */ margin-left: 12px;}</style>运行vue项目
在终端进入项目目录,然后输入npm run dev,如下,项目启动成功后就会自动跳转到浏览器啦~
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~

登录后可发表评论
点击登录