张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第126页
小白必看,集成七牛云SDK实现Web端音视频通话
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 337次

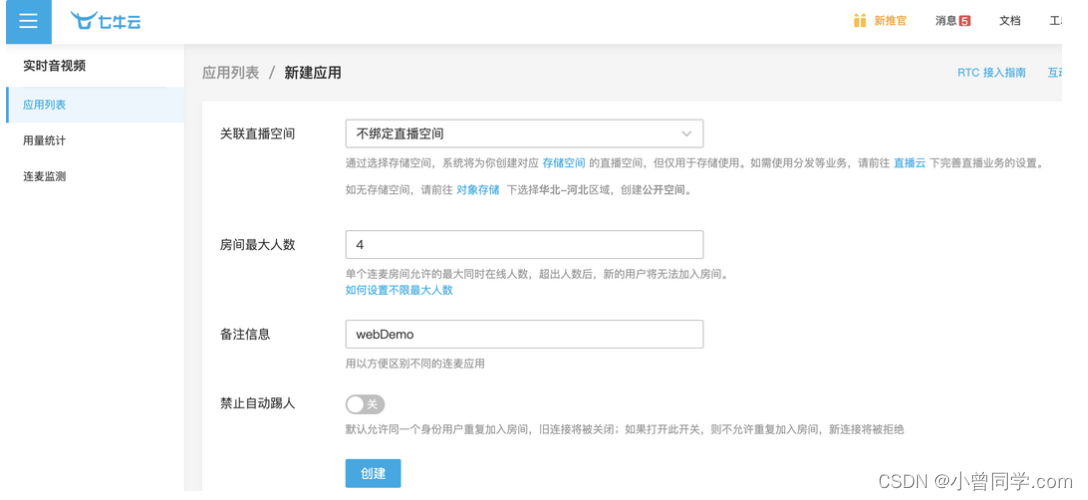
?作者简介:小曾同学.com,一个致力于测试开发的博主⛽️,主要职责:测试开发、CI/CD如果文章知识点有错误的地方,还请大家指正,让我们一起学习,一起进步。?座右铭:不想当开发的测试,不是一个好测试✌️。如果感觉博主的文章还不错的话,还请点赞、收藏哦!?如果你有一个实现”1v1音视频通话“的场景需求,如果你想入门音视频,不妨来看看这篇文章。本文将介绍如何通过少量的代码集成七牛音视频SDK,实现高质量、低延迟的音视频通话Web应用。文章目录一前言?二前期准备?三实战环节?3.1创建Web项目✨3.2实现音视频通话✨3.3Demo展示✨四小结?一前言?在开始实践之前,有必要提前简单介绍一下七牛的RTCSDK。它提供了功能丰富的各端SDK,目前QR
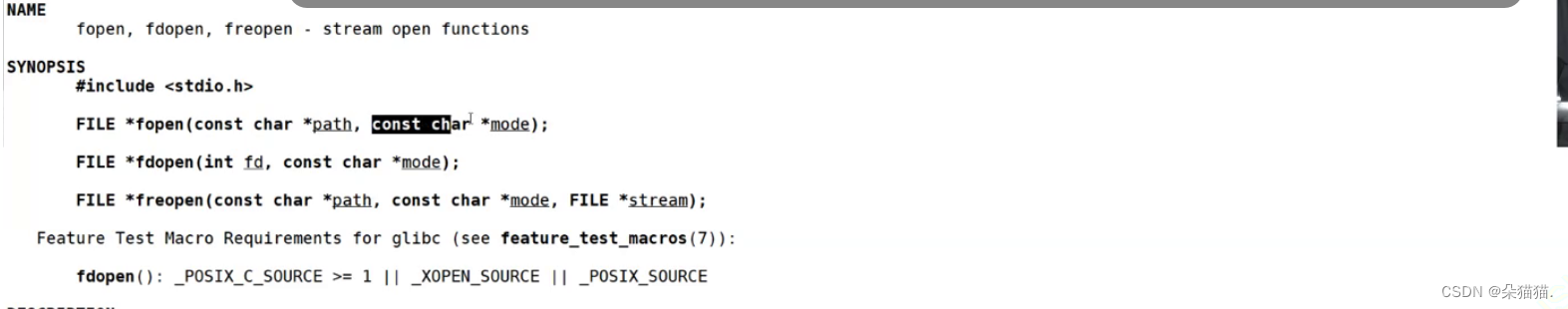
C语言中程序的编译(预处理操作)+链接详解(详细介绍程序预编译过程)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 354次

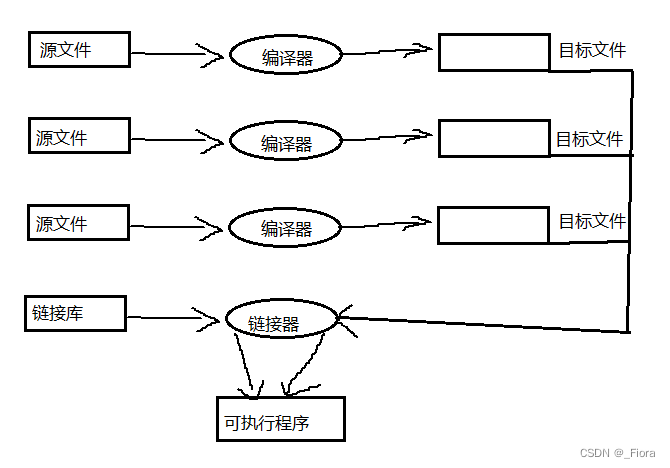
文章目录1.前言2.翻译环境和运行环境2.1翻译环境2.2运行环境3.预处理详解3.1预定义符号3.2#define定义的标识符常量和宏3.2.1#define定义的标识符常量3.2.2#define定义的宏3.2.3#define替换规则3.2.4#和##3.2.5带副作用的宏参数3.3宏和函数的对比4.条件编译4.1常见的条件编译指令4.2文件包含4.3嵌套文件包含5.结尾1.前言今天我们来学习C语言中程序的编译和链接是如何进行的。在ANSIC的任何一种实现中,存在两个不同的环境。第1种是翻译环境,在这个环境中源代码被转换为可执行的机器指令。第2种是执行环境,它用于实际执行代码。本文主要是介绍预编译阶段的相关知识。
Vue 实现拖拽模块(一)拖拽添加组件
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 370次

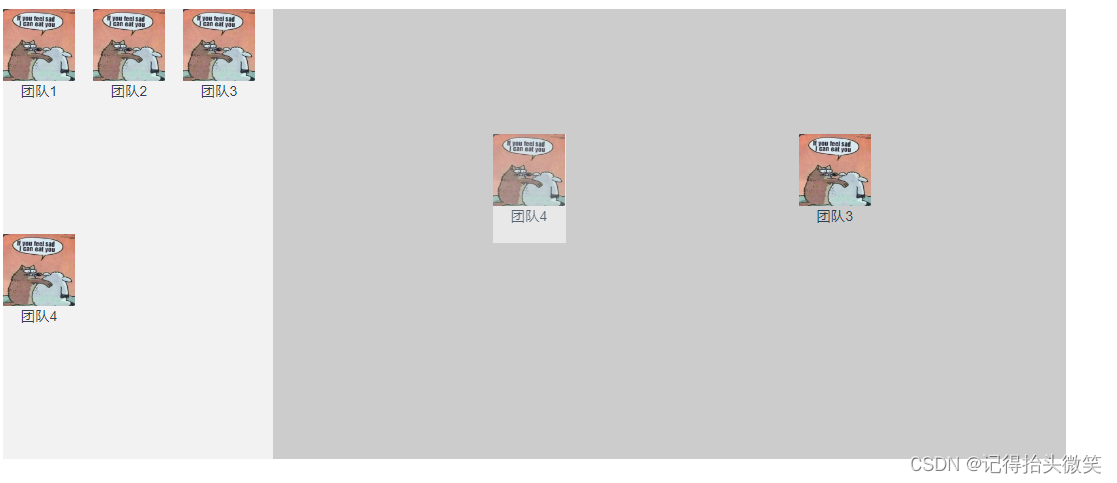
本文主要介绍了vue拖拽组件实现构建页面的简单实现,文中通过示例代码介绍,感兴趣的小伙伴们可以了解一下本文主要介绍了Vue拖拽添加组件的简单实现,具体如下:效果图实现思路使用H5的新特性拖放操作来实现,拖拽左侧的组件放到右边主体部分,然后主体部分识别拖拽组件加载到盒子中拖拽事件和属性拖放操作的事件描述事件名称事件描述dragstart当单击下鼠标,并移动之后执行。drag在dragstart执行之后,鼠标在移动时连续触发。dragend当拖拽行为结束,也就是松开鼠标的时候触发。dragenter当正在拖拽的元素的标记进入某个Dom元素时触发,自身首先会触发。被进入的Dom元素会触发这个事件。dragover当拖拽的元素的标记在进入的Dom元素上移动时触发,在自身移
【selenium学习】数据驱动测试
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 408次

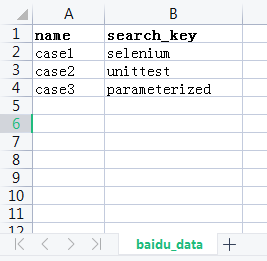
数据驱动在unittest中,使用读取数据文件来实现参数化可以吗?当然可以。这里以读取CSV文件为例。创建一个baidu_data.csv文件,如图所示:文件第一列为测试用例名称,第二例为搜索的关键字。接下来创建test_baidu_data.py文件。#_*_coding:utf-8_*_"""name:zhangxingzaidate:2023/3/19"""importcsvimportcodecsimportunittestfromtimeimportsleepfromitertoolsimportislicefromseleniumimportwebdriverfromselenium.webdriver.com
es6 处理数组的方法汇总
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 318次

目录创建数组静态方法ES6Array.from()Array.of()检测数组方法instanceofArray.isArray()迭代器方法ES6keys()values()entries()复制和填充方法ES6Array.fill()Array.copyWithin()转化方法Array.valueOf()Array.toString()Array.toLocaleString()Array.join()栈方法push()和pop()队列方法shift()和unshift()排序方法reverse()sort()操作方法Array.concat()Array.slice()Array.splice()搜索和位置方法严
post请求出现required request body is missing错误的问题所在?
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 318次
RabbitMQ使用教程
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 441次

1、RabbitMq简介RabbitMQ是一个由Erlang语言开发的AMQP的开源实现。AMQP:AdvancedMessageQueue,高级消息队列协议。它是应用层协议的一个开放标准,为面向消息的中间件设计,基于此协议的客户端与消息中间件可传递消息,并不受产品、开发语言等条件的限制。2、队列(Queue)队列是常用的数据结构之一,是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作。进行插入操作的端称为队尾,进行删除操作的端称为对头。3、消息队列(MessageQueue)消息:计算机/应用间传送的数据单位,可以非常简单,例如只包含文本字符串,也可以很复杂,可能包含嵌入对象。消息队列:在消息的
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1