张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第128页
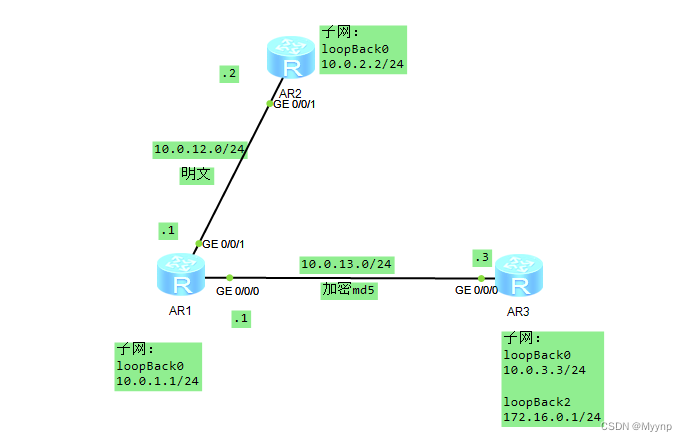
OSPF的配置
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 952次

与之前学习的RIP不同,OSPF是一个链路状态型路由协议,它通过周期性发送hello消息来建立和维护OSPF邻居关系,链路状态信息中包含了各个直连链路的网络掩码,网络类型,开销值及邻居设备,序列号和过期信息。建立邻居后,路由器会把自己对于启动这个路由协议的接口链路的了解,发送给自己所有的邻居。路由器是通过Hello消息在连接的网络中寻找能够交换链路状态信息的邻居,并且能记录路由器各个接口所连接的OSPF邻居设备,记录路由器与该邻居设备之间的邻居状态等信息。 路由器会通过相互交换链路状态通告消息,最终实现链路状态数据库(LSDB)的同步;域内所有路由器都有相同的LSDB,LSDB中包含其他路由器的通告的链路状态信息。 华为路由器设备给OSPF路由
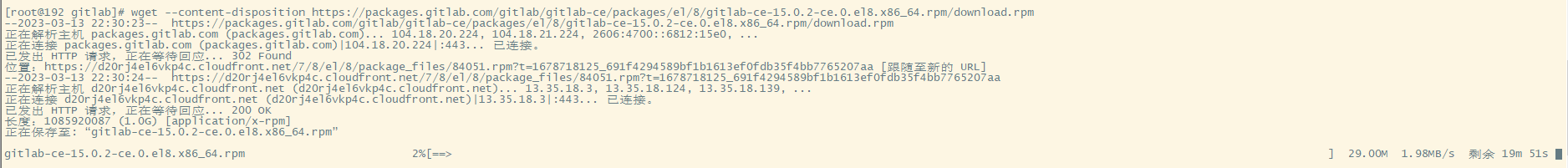
【GitLab私有仓库】在Linux上用Gitlab搭建自己的私有库并配置cpolar内网穿透
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 341次

前言GitLab是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的Web服务。Gitlab是被广泛使用的基于git的开源代码管理平台,基于RubyonRails构建,主要针对软件开发过程中产生的代码和文档进行管理,Gitlab主要针对group和project两个维度进行代码和文档管理,其中group是群组,project是工程项目,一个group可以管理多个project,可以理解为一个群组中有多项软件开发任务,而一个project中可能包含多个branch,意为每个项目中有多个分支,分支间相互独立,不同分支可以进行归并。下面我们通过在LinuxcentOS8中搭建GitLab私有仓库并且结合Cpolar内网穿透工具,
ChatGPT全球大封号!数10万企业停摆:第一批玩AI的人,被AI给玩了
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 367次

观点| Mr.K 主笔|Wendy.L 编辑|Emma来源|技术领导力(ID:jishulingdaoli)3月31日,OpenAI就开始无征兆的进行全球大封号,其中亚洲是重灾区,官方没有给出任何声明,具体原因不得而知。并且暂停了这些地区新账号的注册。许多重度依赖ChatGPT的企业陷入困境,第一批玩AI的人,却被AI给玩了。这突如其来的大面积封号,让老板们措手不及。本文聊一聊AI热潮的背后,值得深思的一些问题。如果我问你:AI时代最让人担心的问题是什么?相信很多人的回答是:失业。这种想法倒也不是空穴来风,毕竟我们看到,从开放API到升级GPT-4,再到开放插件联网,ChatGPT更加贴近用户,落地更多应用场景,横扫了几乎各个行业,从文创、影视,再到教育、
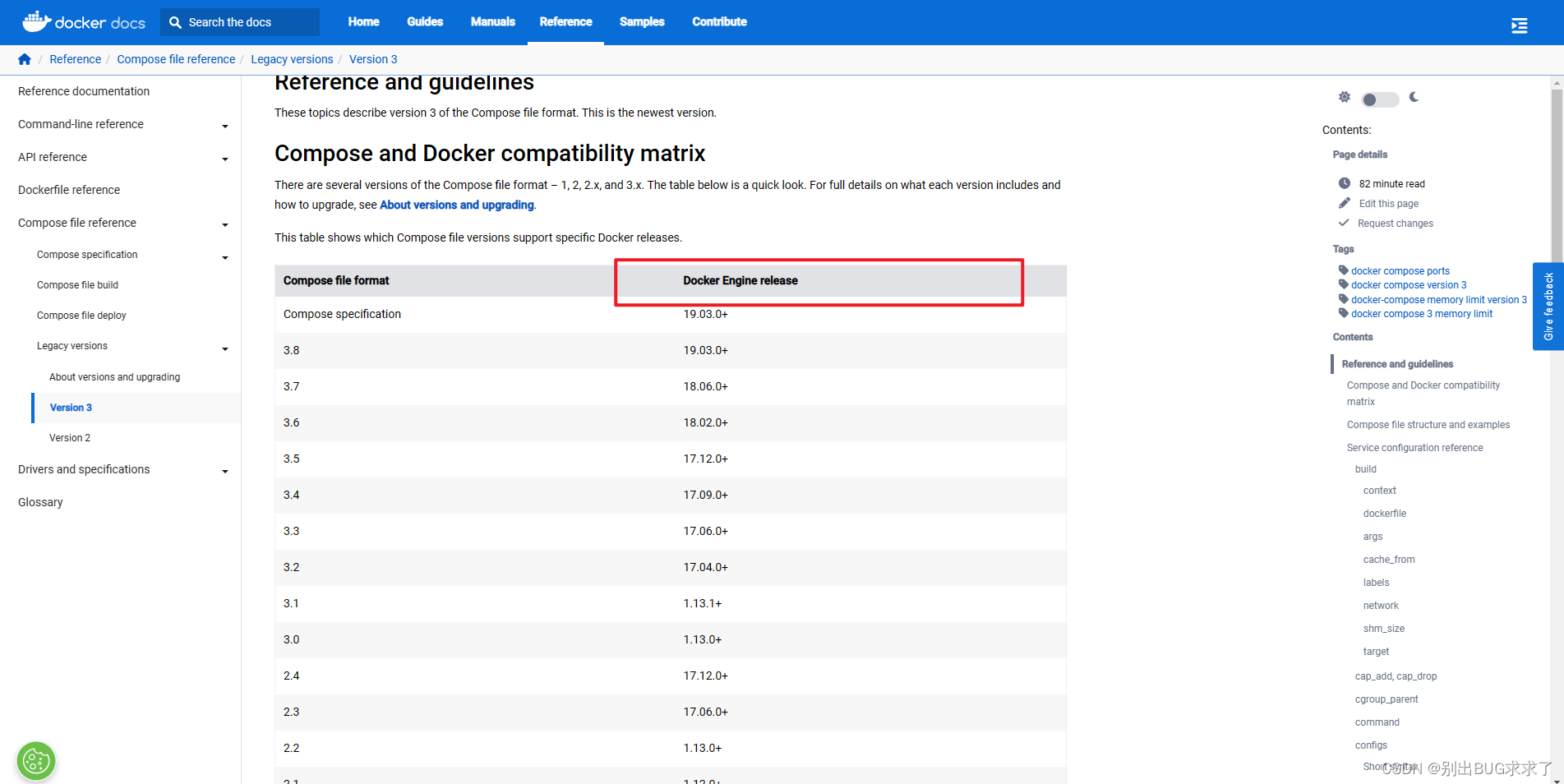
【云原生】docker-compose安装,解决Warning: the “docker“ command appears to already exist on this system.3的问题
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 353次

1.对应版本https://docs.docker.com/compose/compose-file/compose-file-v3/参考:https://github.com/docker/compose/releases2.安装国内源安装(不推荐):curl-Lhttp://get.daocloud.io/docker/compose/releases/download/v2.2.3/docker-compose-`uname-s`-`uname-m`>/usr/local/bin/docker-composesudochmod+x/usr/local/bin/docker-composesudoln-s/usr/local/bin/dock
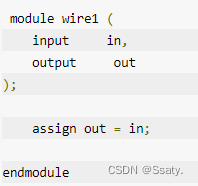
【C++】模板进阶
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 320次

模板进阶文章目录模板进阶1、非类型模板参数2、模板的特化2.1.概念2.2.函数模板特化2.3.类模板特化2.3.1.全特化2.3.2.偏特化2.4.类模板特化示例3、模板总结1、非类型模板参数模板参数分类类型形参与非类型形参。类型模板参数:出现在模板参数列表中,跟在class或者typename之类的参数类型名称。非类型模板参数:就是用一个常量作为类(函数)模板的一个参数,在类(函数)模板中可将该参数当成常量来使用。假设我要实现一个静态数组,这里就需要用到非类型模板参数。namespacestatic_array{//定义一个模板类型参数的静态数组template<classT,size_tN=10>//N:非类型模板参数c
ChatGPT加持的AIGC时代,600多个AI工具助力超级个体的崛起
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 373次

0.ChatGPT脑洞类目:社群网址:707748831介绍:关于AIGC的一切1.MasterpieceStudio 类目:3D网址:https://masterpiecestudio.com介绍:与人工智能简化创建、生成、编辑、部署3D。传统的3D创建工具太复杂,现代创作者想创造,而不是迷失在细节。2.G3DAI类目:3D网址:https://g3d.ai介绍:你需要创建任何3D资产,只需添加一个文本提示。采用突破性的人工智能。3.Ponzu类目:3D网址:https://www.ponzu.gg介绍:调味料3DAI-generated纹理的资产。4.PrometheanAI类目:3D网址:https://www.prometheanai
H3C交换机配置基本命令详解
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 767次

H3C交换机配置基本命令详解 随着移动互联网趋势加快以及智能终端的.快速普及,WLAN应用需求在全球保持高速增长态势。下面是小编整理的关于H3C交换机配置基本命令详解,希望大家认真阅读! 1、配置主机名 [H3C]systemnameH3C 2、配置console口密码 #进入系统视图。 system-view #进入AUX用户界面视图。 [H3C]user-interfaceaux0 #设置通过Console口登录交换机的用户进行Password认证。 [H3C-ui-aux0]authentication-modepassword #设置用户的认证口令为加密方式,口令为123456。 [H3C-ui-aux0]set
Vue3 UI组件库对比,Naive UI、Element Plus、 Ant Design Vue
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 333次

对比图\ElementPlusNaiveuiAntDesignVue简介element-uiVue3版本,国内使用广泛Vue作者推荐的Vue3ui组件库阿里AntDesign设计规范的Vue实现版地址https://github.com/element-plus/element-plushttps://github.com/tusen-ai/naive-uihttps://github.com/vueComponent/ant-design-vue社区活跃度高中高ui库组件主要实现方式单文件Vuetsxtsx缺点在一些组件需要自定义渲染时,无法使用slot,只能使用h函数典型例子,当使用表格组件时,经常需要对后台返回的某一列的数据做自定义渲染,此时在.vue单文件中只能通过h
search zhannei
最新文章
-
- 全书免费苏娆,时砚清,林若浅选集_苏娆,时砚清,林若浅选集全书免费
- 林化:+番外+后续(被埋三年,复活已无敌)番外章节列表
- 宋时茵的春江河畔思华年宋时茵傅随安全书在线
- 重生后我劫屠娘当压寨夫人,状元前妻悔疯了无广告阅读_柳劲秋宋文热文_小说后续在线阅读_无删减免费完结_
- 自主招生面试当天,我任由同学们去爬即将雪崩的珠峰高分言情_顾晚舟沈欣周钰精心打造_小说后续在线阅读_无删减免费完结_
- 终章小说幼梨小通房又乖又软,禁欲世子心狂跳小说(幼梨)已更新+番外篇章(小通房又乖又软,禁欲世子心狂跳)无广告
- 偏袒吊车尾,教练女友我不要了后续+番外_许瑶***女友看点十足_小说后续在线阅读_无删减免费完结_
- 沈若楠:结局+番外新上热文(书穿1960:恶毒女配逆袭之路)最近章节列表
- 完结文贺璟辰沈珞溪结局+番外爽文列表_完结文贺璟辰沈珞溪结局+番外爽文
- 沈珞溪贺璟辰在线完本_完本沈珞溪贺璟辰在线
- 为给小女友办升学宴,老公逼女儿当餐盘列表_为给小女友办升学宴,老公逼女儿当餐盘(周雅倩黄家明)
- 热文推荐崔怡傅时杰傅时杰崔怡小说大结局(傅时杰崔怡)书荒必看列表
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1