张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第123页
CSS-hover
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 264次

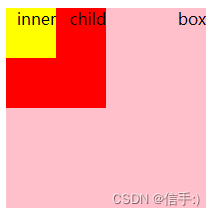
CSS-hover1.hover作用范围1.1:hover前无空格1.2:hover前有空格2.hover父对子、同级元素间的控制2.1父对子控制2.2同级元素控制1.hover作用范围.box{width:200px;height:200px;background-color:pink;}.box.child{width:100px;height:100px;background-color:red;}.box.child.inner{width:50px;height:50px;background-color:yellow;}span{float:right;}<divclass="box"><span>
计算机网络——数据包抓取与分析
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 1 | 浏览 : 687次

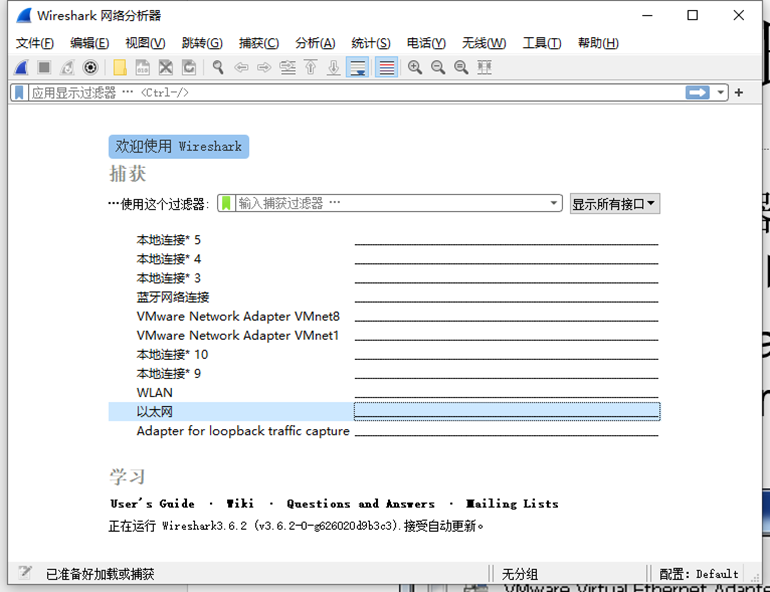
数据包抓取与分析目录一、实验目的二、实验内容三、实验环境四、实验步骤与过程一、实验目的学习安装、使用协议分析软件,掌握基本的数据报捕获、过滤和协议的分析技巧,能对抓取数据包进行分析。二、实验内容协议分析软件的安装和使用、学会抓取数据包的方法并对对抓取数据包进行分析。三、实验环境使用Windows操作系统;Internet连接抓包软件Wireshark。四、实验步骤与过程WireShark的使用选择接口过滤器安装Wireshark后,打开Wireshark,可以看到如图1所示的界面,提示我们选择对应接口的过滤器,在此我选择“以太网”进行抓包图1选择接口过滤器Wireshark的界面打开Wireshark后,可以看到如图2的界面。Wi
云原生之kubectl命令详解
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1893次

目录1、查看版本信息:kubectlversion2、查看资源对象简写(缩写):kubectlapi-resources3、查看集群信息:kubectlcluster-info4、查看帮助信息:kubectl--help5、node节点日志查看:journalctl-ukubelet-f6、获取一个或多个资源信息:kubectlget 6.1、查看所有命名空间运行的pod信息:kubectlgetpods-A6.2、查看所有命名空间运行的pod详细信息:kubectlgetpods-A-owide6.3、查看所有资源对象:kubectlgetall-A6.4、查看node节点上的标签:kubegetnodes--show-
YOLOv8 从环境搭建到推理训练
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 280次

0、引言硬件配置:使用Mobaxterm_personal_21.4远程操控3060服务器(Linux系统),CUDA版本11.7。使用anaconda作为python环境环境,python为3.8版本。(最好使用3.8版本)本文最终安装的pytorch版本是1.13.1,torchvision版本是0.14.1,其他的依赖库按照requirements.txt文件安装即可。YOLOv8创新点:???1?Backbone。使用的依旧是CSP的思想,不过YOLOv5中的C3模块被替换成了C2f模块,实现了进一步的轻量化,同时YOLOv8依旧使用了YOLOv5等架构中使用的SPPF模块;2?PAN-FPN。毫无疑问YOLOv8依旧使用了PAN的思想,不过通过对比YOLOv5与YOLO
Java重写(Override)&重载(Overload)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 263次

目录重写(Override)概述重写(Override)讲解重载(Overload)概述重载(Override)讲解重写(Override)概述Java面向对象编程中的重写(override)指的是子类可以重写其父类中的非private方法,使得子类在调用该方法时会使用自己的实现而不是父类的实现。重写(Override)讲解定义一个名为Animal的父类和一个名为Cat的子类,其中Cat类继承了Animal类。Animal类中有一个名为move()的方法,Cat类可以对这个方法进行重写。Animal类中的move()方法不是private类型,因此它可以被其子类重写。在Cat类中,使用相同的名称和参数列表来重新定义了move()方
如何使用租用的云服务器实现神经网络训练过程(超详细教程,新手小白适用)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 337次

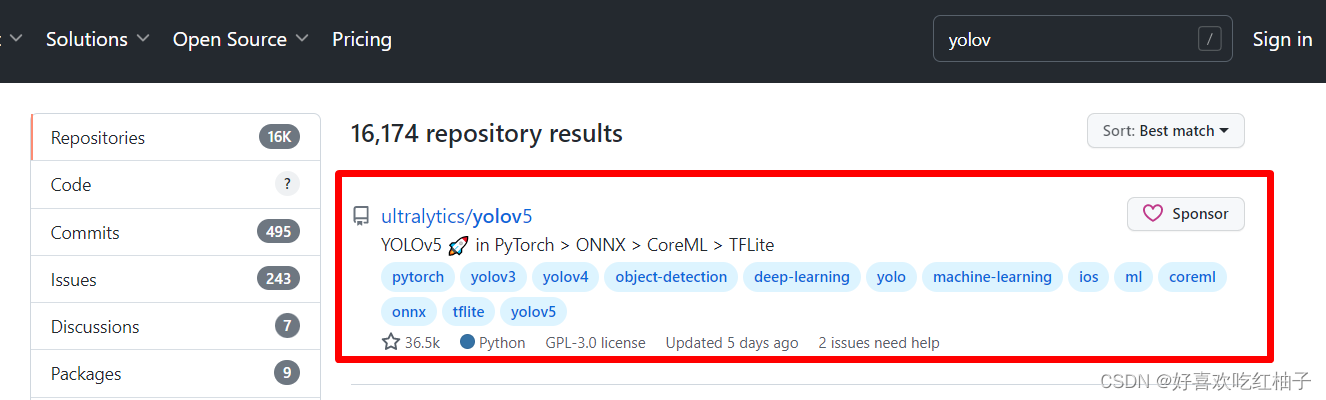
超级感谢up主7_xun的B站教学视频:适合深度学习小白的CV实战——在AutoDL上租用云服务器跑YOLOv5的全过程链接:https://www.bilibili.com/video/BV1jA4y1o7Ph/?spm_id_from=333.1007.top_right_bar_window_history.content.click&vd_source=e482aea0f5ebf492c0b0220fb64f98d3一、GitHub下载yolov5代码并在Pycharm中打开在GitHub中搜索yolov,点击第一个项目,ultralytics/yolov5点击第一个项目进入后,master中选择Tags,然后选择v6.0版本
Ubuntu22.04设置独显用于深度学习运算,核显用于屏幕显示
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1121次

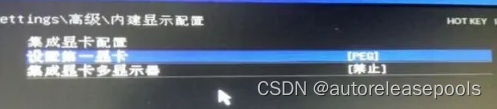
目录摘要主板bios设置第一步:切换prime-select第二步:关机重启,并将显示器接口插到主板上第三步:设置PRIMEProfiles为NVIDIAOn-Demand模式注意事项参考文献摘要目前有需求配置台式机win11+Ubuntu的双系统,安装双系统的教程比较多,安装n卡驱动的教程也比较多,但是大多数的教程都到独显驱动安装完毕为止,这意味着按照教程配置好之后桌面会占用独显的现存大概100-200M,对于显存比较紧张的深度学习运算的情况下很有可能是致命的。因此,本篇教程旨在通过设置使得独显仅仅用于深度学习运算,同时将核显用于屏幕显示。主板bios设置一般来讲我们不需要进入到bios中执行显卡启动顺序等设置,但是在这个地方为了控制变量,陈述一下自己显卡的bios设置,我
chatgpt生成图片方法总结
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 447次

chatgpt3目前chatgpt官网免费版本为chatgpt3.5,chatgpt4.0以下版本不具备生成图像功能。测试1:一张日落的照片2.调用图片资源网站unsplash的API,使用markdown语言返回,会呈现文字对应的图片,但图片并不是生成,只是调用。测试1: 3.调用AI生成图片的网站API,可以生成相应图片。Artbreeder:这是一个非常流行的AI生成图片网站,它可以让用户使用GAN技术生成独特的数字艺术品。您可以选择不同的艺术风格、颜色方案、主题等。DeepDreamGenerator:这个网站可以让用户上传自己的照片并使用GoogleBrain团队开发的深度学习算法来处理它们,生成具有梦幻效果的艺术品。Ganbreeder:这个网站
Element Plus的el-tree-select组件,懒加载 + 数据回显
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1508次

目录一、背景说明二、使用1.dom2.methods三、回显一、背景说明技术:Vue3+ElementPlus需求:在选择组织机构时以树结构下拉展示。用到组件:TreeSelect树形选择组件(el-tree-select)官网文档地址:https://element-plus.gitee.io/zh-CN/component/tree-select.htmlhttps://element-plus.gitee.io/zh-CN/component/tree.html简要说明:el-tree-select组件是el-tree和el-select的结合体,他们的原始属性未被更改,故具体属性、方法还是参照el-tree和el-select二、使用1.dom
最新文章
-
- 重生后我抛弃前夫,转身做了太子妃小说精彩章节试读_「程方砚苏芸玉佩」小说精彩章节免费试读
- 我的生日当天,丁克老公带私生子回家了最新后续章节在线阅读_老公王静丁克完结
- [结婚当天,未婚夫娶了我姐姐]小说节选推荐_「程越齐思媛苏然」精彩章节免费试读
- 我将丈夫告上心机审判庭小说精彩章节免费试读_[***雯雯徐雅雯]小说精彩章节试读
- [雪落春深缘未尽]精彩节选推荐_[顾景航柳依依]全文完结版阅读
- 医生老公不爱我,但看到我的尸体爱疯了小说免费在线阅读_「陈安林云安乐死」精彩节选试读
- 哮喘老公为省钱选23小时硬座,我连夜买意外险后续完结版_江澄瑶瑶小萱后续在线阅读
- 天灾直播五百块怎么苟黎飒历天涯小说免费阅读
- 苗小苗李暮云(山里随便捡了个人)小说章节全文免费试读
- 主角叶蓁叶白霓小说完整版在线阅读,直播在大山深处养崽后我爆火了免费看
- 主角陆尘陈胖子小说超级魔改免费阅读
- 无删减版《都离婚了!你还叫我夫人干嘛》在线免费阅读
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1