宝塔面板配置vue反向代理
- 跨域是什么?
- 如何解决跨域(原理)
- 实现-开发环境
- vue-cli 4之前版本项目
- vue-cli 4之后项目
- 使用
- 生产环境
- Apache
- 1. 修改Apache安装目录下的`/conf/httpd.conf`;或直接在面板这里修改:
- 2. 分别找到这两行,把前面的注释(#)去掉
- 3. 找到`/www/server/panel/vhost/apache`目录下的`www.qian.cn.conf`
- 4. 保存并重启Apache
- Nginx
- 1. 修改Nginx安装目录下的`/conf/nginx.conf`;或直接在面板这里修改:
- 2. 找到`/www/server/panel/vhost/nginx`目录下的`www.qian.cn.conf`
- 3. 保存并重启Nginx
跨域是什么?
出于浏览器的同源策略限制。
同源策略(Sameoriginpolicy) 是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port);
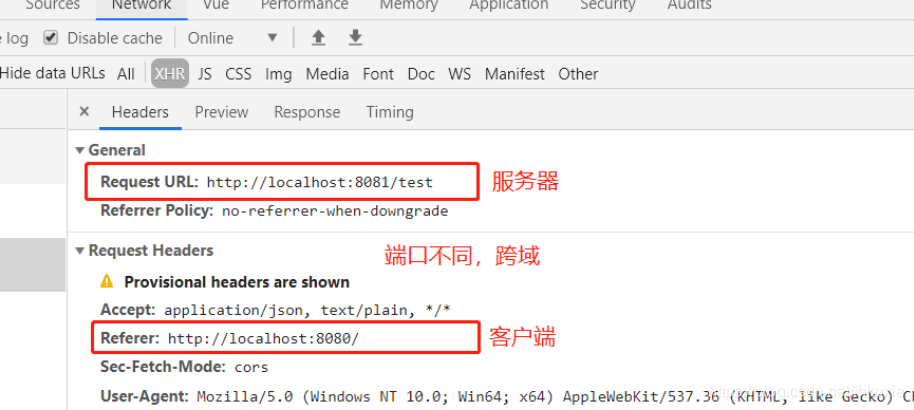
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
| 当前页面url | 被请求页面url | 是否跨域 | 原因 |
|---|---|---|---|
| http://www.test.com/ | http://www.test.com/index.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.test.com/ | https://www.test.com/index.html | 跨域 | 协议不同(http/https) |
| http://www.test.com/ | http://www.baidu.com/ | 跨域 | 主域名不同(test/baidu) |
| http://www.test.com/ | http://blog.test.com/ | 跨域 | 子域名不同(www/blog) |
| http://www.test.com:8080/ | http://www.test.com:7001/ | 跨域 | 端口号不同(8080/7001) |
如何解决跨域(原理)
通过一些方法设置代理,在请求发送(接收)之前加入中间层,将不同的域名转换成相同的,就解决了跨域的问题。客户端发送请求时,不直接到服务器,而是先到代理的中间层

利用中间者去代理
1、浏览器给中间者发送请求
2、中间者把请求给到服务器
3、服务器发送结果给中间者
4、中间者发送结果给浏览器

在这里将http://localhost:8080的这个域名装换为http://localhost:8081,
再将请求发送到服务器,这样在服务器端收到的请求就是使用的http://localhost:8081;
同理,当服务器返回数据的时候,也是先到代理的中间层,
将http://localhost:8081转换成http://localhost:8080,这样在客户端也是在同源下访问的了。

实现-开发环境
假设接口域名为www.fuwuqi.cn。
vue-cli生成的配置文件上的proxyTable
1.在运行的时候,会配置启动一个node服务,这个服务的作用:
1是静态文件服务,让你可以访问到html/js等文件包括监听文件变动等,
2是启动一个http代理,你js发送的请求会请求到这个服务A,由服务A代理到服务B,而服务A和静态文件服务器是同源的,并不影响同源策略。
2.浏览器是没有必要设置CORS的,服务器设置CORS就是为了告知浏览器允许访问我的源,不是跟我同源的,要在浏览器接受到响应后抛出错误。
vue-cli 4之前版本项目
先找到config/index.js,dev对象下的proxyTable中
写法:
proxyTable: {
'/api': {
target: "www.fuwuqi.cn/api", // API服务器的地址
changeOrigin: true, // 如果设置为true,那么本地会虚拟一个服务器接收你的请求并代你发送该请求,这样就不会有跨域问题(只适合开发环境)
pathRewrite: {
'^/api': '' // 重写路径 比如'/api/aaa/ccc'重写为'/aaa/ccc'
}
}
},
vue-cli 4之后项目
需要新建vue.config.js 【默认情况下,4以上的版本可以直接识别这个js文件,把它当做自己的配置文件】
步骤如下:
1、在项目框架的根目录下新建文件:vue.config.js
2、给新建的文件内添加解决跨域的代码部分
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'https://域名/api',// API服务器的地址
ws: true, //代理websockets
changeOrigin: true, // 虚拟的站点需要更管origin
pathRewrite: { //重写路径 比如'/api/aaa/ccc'重写为'/aaa/ccc'
'^/api': ''
}
}
}
}
}
3、重启项目,这样的话新建的文件就可以被识别了,一定要重启
使用
this.$axios.post('/api/register',{ //最终相当于https://域名/api/register
}).then(function (res) {
console.log(res);
})
生产环境
保持前端不动,依旧是代理状态
在项目打包部署后,原来的proxyTable就不能生效了,就需要使用Nginx或Apache进行反向代理;
这次使用的是宝塔面板进行部署项目配置反向代理
假设:
前端项目域名:www.qian.cn
后端项目域名:www.hou.cn
Apache
1. 修改Apache安装目录下的/conf/httpd.conf;或直接在面板这里修改:

2. 分别找到这两行,把前面的注释(#)去掉
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_http_module modules/mod_proxy_http.so
3. 找到/www/server/panel/vhost/apache目录下的www.qian.cn.conf
修改如下
<VirtualHost *:80>
ServerAdmin webmaster@example.com
DocumentRoot "/www/wwwroot/dist" #项目地址
ServerName 1bb943f9.www.qian.cn
ServerAlias www.qian.cn #前端地址域名
#errorDocument 404 /404.html
ErrorLog "/www/wwwlogs/www.qian.cn-error_log"
CustomLog "/www/wwwlogs/www.qian.cn-access_log" combined
#DENY FILES
<Files ~ (\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)$>
Order allow,deny
Deny from all
</Files>
#添加开始
ProxyRequests off
<Proxy *>
Order deny,allow
Allow from Off
</Proxy>
ProxyPass /api http://www.hou.cn/api # 前面是重新路径,后面是代理到对应的地址
#添加结束
#PHP
<FilesMatch \.php$>
SetHandler "proxy:unix:/tmp/php-cgi-00.sock|fcgi://localhost"
</FilesMatch>
#PATH
<Directory "/www/wwwroot/dist">
SetOutputFilter DEFLATE
Options FollowSymLinks
AllowOverride All
Require all granted
DirectoryIndex index.php index.html index.htm default.php default.html default.htm
</Directory>
</VirtualHost>
4. 保存并重启Apache
Nginx
1. 修改Nginx安装目录下的/conf/nginx.conf;或直接在面板这里修改:

2. 找到/www/server/panel/vhost/nginx目录下的www.qian.cn.conf
修改如下
server
{
listen 80;
server_name www.qian.cn;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/dist;
#跨域请求数据
location /api {
add_header "Access-Control-Allow-Origin" *;
proxy_pass http://www.hou.cn/api;
}
location @router {
rewrite ^.*$ /index.html last;
}
location / {
try_files $uri $uri/ @router;
index index.html;
}
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-00.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/www.qian.cn.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/er.kuxia.top.log;
error_log /www/wwwlogs/er.kuxia.top.error.log;
}