跨域错误原因及解决思路
什么原因导致了浏览器报跨域错误:
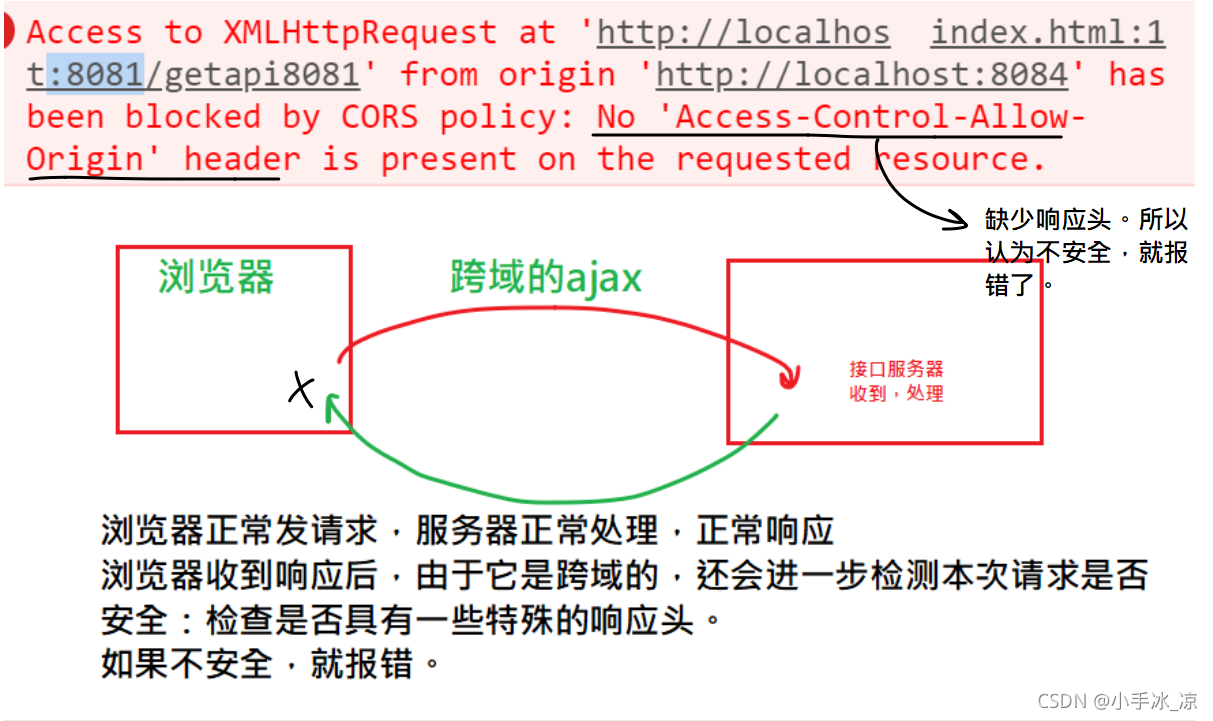
跨域错误:不同源的ajax请求
浏览器向web服务器发起http请求时 ,如果同时满足以下三个条件时,就会出现跨域问题,从而导致ajax请求失败:
(1)请求响应双方url不同源。
双方url:发出请求所在的页面 与 所请求的资源的url
同源是指:协议相同,域名相同,端口相同 都相同。
以下就是不同源的:
从http://127.0.0.1:5500/message_front/index.html 请求http://localhost:8080/getmsg
网络中不同源的请求有很多。
(2)请求类型是xhr请求。就是常说的ajax请求。不是请求图片资源,js文件,css文件等
(3)浏览器觉得不安全。跨域问题出现的基本原因是浏览器的同源策略。同源策略是一个重要的安全策略,它限制一个origin的文档或者它加载的脚本如何能与另一个源的资源进行交互。
注意,错误是发生在浏览器端的。请求是可以正常从浏览器发到服务器端,服务器也可以处理请求,只是返回到浏览器端时出错了。
(同时满足三个条件的跨域请求才会报错 :1、不同源的请求 。2、请求的类型是ajax。3、浏览器觉得不安全)
(报错是由于浏览器 认为请求不安全 ,它给报错了。服务器是能正常收到请求并处理的。)
解决思路
请求响应双方url不同源
-
服务器代理
请求是ajax
-
改发JSONP
浏览器觉得不安全 (后端还是能收到请求的)
-
可以安装一个浏览器插件
allow-control-allow-origin绕过同源策略。 -
用postman软件测试
-
CORS
( 不用源的请求 ---服务器代理)(请求的类型是ajax -JSONP)(浏览器觉得不安全--COPS)
CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10(ie8通过XDomainRequest能支持CORS)。
参考
跨域错误的说明

手写实现
通过在被请求的路由中设置header头,可以实现跨域。
app.get('/get', (req, res) => {
// * 表示允许任何域名来访问
res.setHeader('Access-Control-Allow-Origin', '*')
// 允许指定源访问
// res.setHeader('Access-Control-Allow-Origin', 'http://www.xxx.com')
res.send()
})( 原理 是给请求的响应加上特殊的响应头)
这种方案无需客户端作出任何变化(客户端不用改代码),就当跨域问题不存在一样。
服务端响应的时候添加一个 Access-Control-Allow-Origin 的响应头
只能解决简单的get请求方式 复杂的需要 插件 cors
使用cors
它是一个npm包,要单独下载使用 npm 包 cors
npm i cors当做express中的中间件,注意代码应该放在顶部
var cors = require('cors')
app.use(cors())可以去掉单个接口内部的res.setHeader
cors :
1 、前端不需要做额外的修改,就当跨域问题不存在。
2、是ajax
3、支持各种方式的请求(post 、get ......)
4、浏览器的支持不好(标准浏览器都支持)
钱多多 ♥