张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 渲染 - 第2页
12月28日
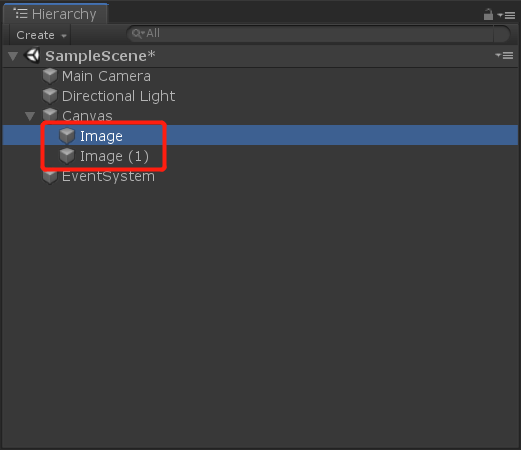
【Unity3D 灵巧小知识点】 ☀️ | 使用代码控制 Image图片层级渲染 顺序_努力前行,总会成为自己心中的那道光
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 581次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1