文章目录
- 前言
- 功能展示
- 新增模块功能
- 搭建项目框架
- 配置React Router
- 配置React Store
- 配置i18n
- 配置主题色
- React动画
- React ColorPicker
- 打谱记录
- 单元测试
- 核心功能优化
- 落子音效
- dom解耦
- 小结
- 结语
前言
它终于来了。终于来了,在第一版的基础上,历时近两个月终于完成react版本的中国象棋,这个版本使用的技术栈包括react hooks+ts+sass+antd(本来还准备使用redux,但是嫌麻烦,就没用使用)。这次主要是时间消耗是在hooks以及ts的使用上,毕竟从某种意义上来说,我也是ts和hooks的新手,所以这个项目也很适合新手来学习并使用hooks以及ts。
在正式开始讲述之前,我建议大家可以先看看我上个使用原生js实现的版本,因为核心逻辑是几乎是复用之前的代码。原生js版本
同样,想赶紧获取源码跑起来试一试的朋友可以点击此链接:源码地址
(创作不易,如果觉得还可以的话,那么就在github上留下一个Star)
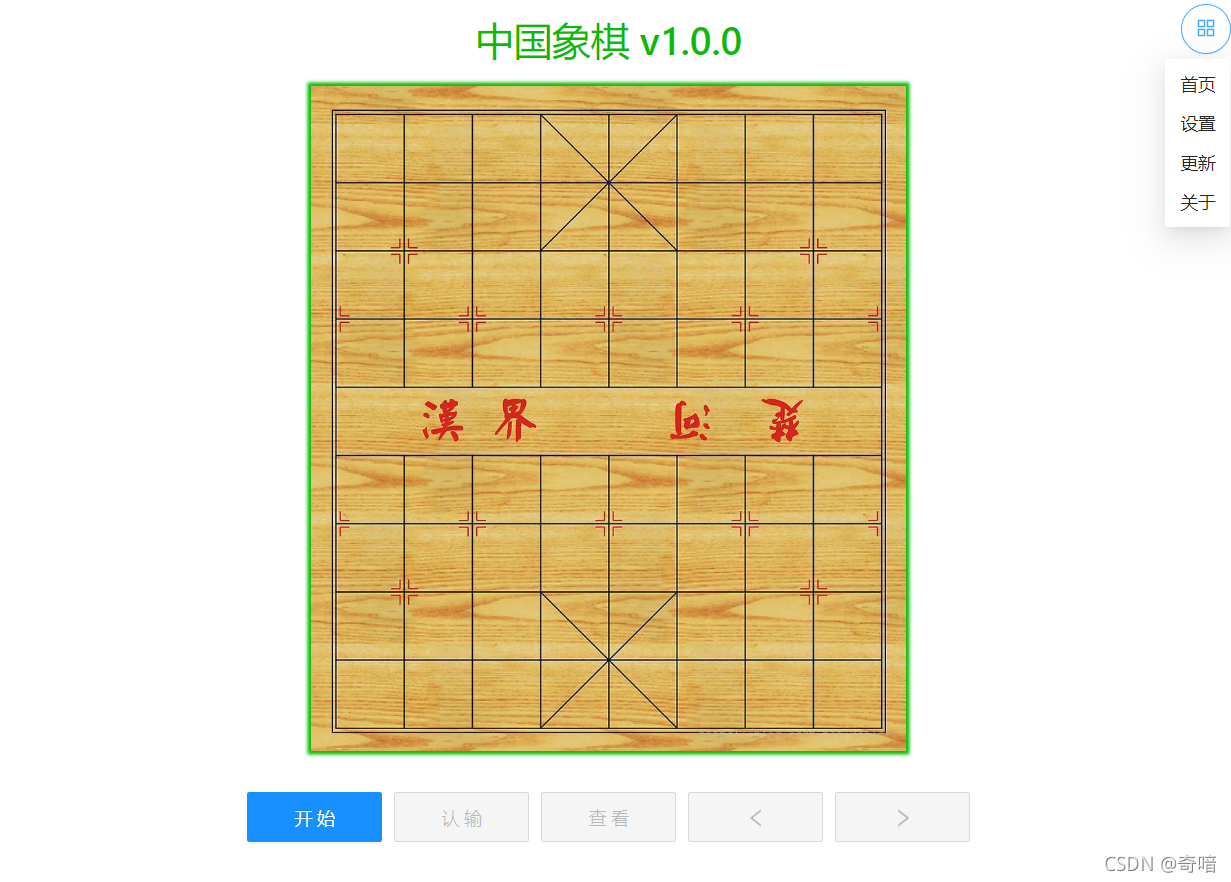
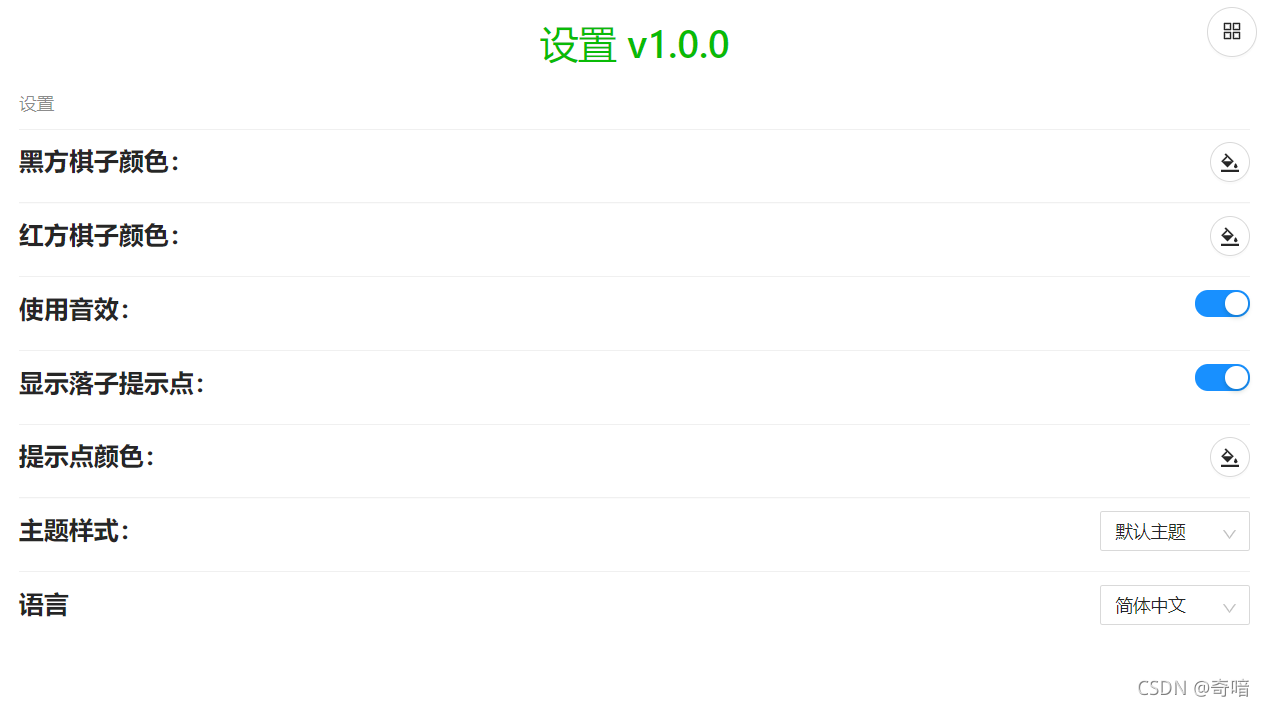
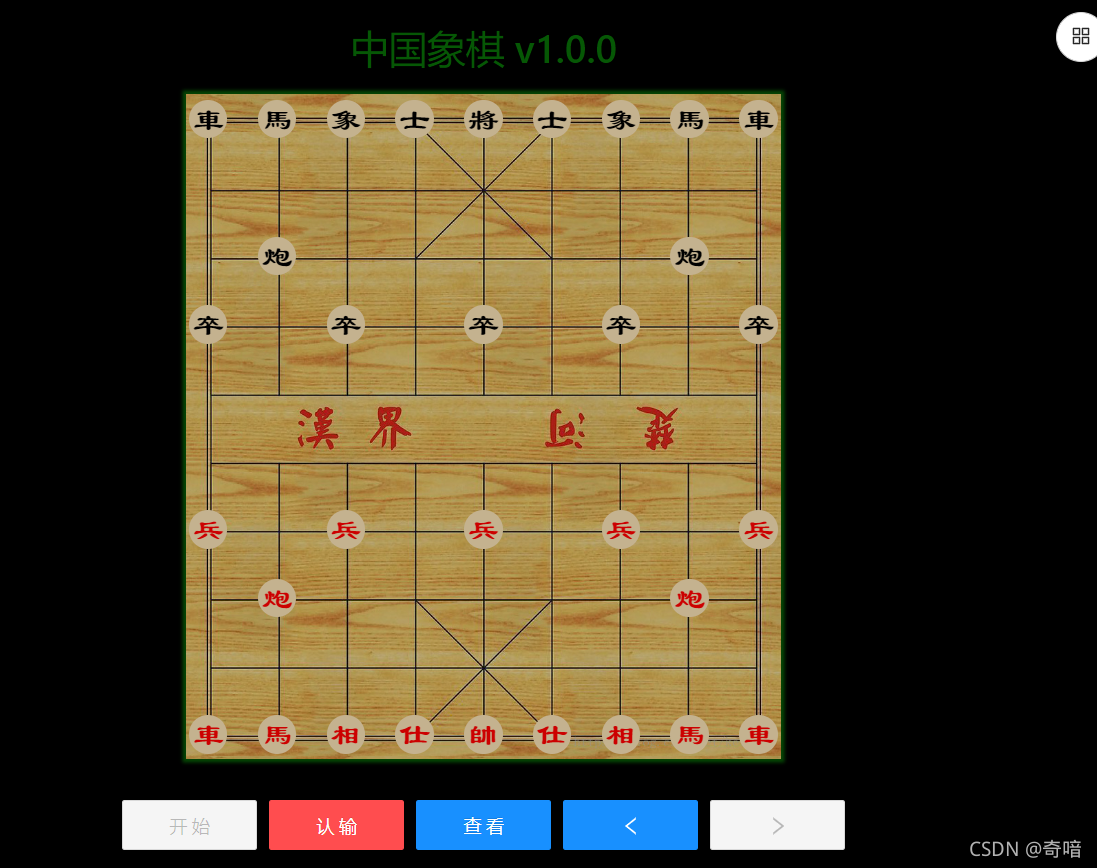
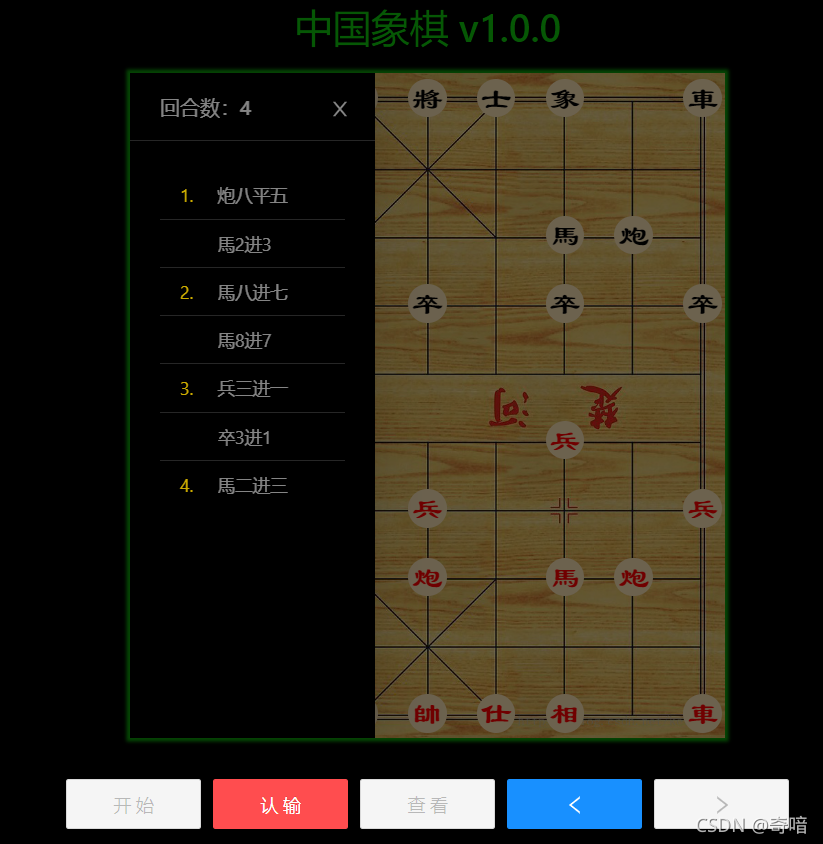
功能展示
由于没有部署在服务器上,就只能可以先给大家看几张效果图:




暂时就放这几张图,更多功能有待大家自己去体验。
下面,我带领大家具体从零开始去如何创建此项目。(讲述主要流程)
新增模块功能
搭建项目框架
我们需要创建基于ts的react项目,在这里我建议大家使用官方的脚手架进行创建:
npx create-react-app my-app --template typescript
创建完成之后,可以把一些默认的没必要的文件删除掉。
紧接着下一步就是配置路由。
配置React Router
这里我就不具体讲解如何配置React Router,网上有很多学习资料,大家可以自行搜索学习,这里我给出一个当时我自己配置时参考的一个阮一峰老师的文档:React Router使用文档
在这里我们需要配置Home,Settings,Change以及About四个路由页面。
在App组件主要是配置路由页面的显示:
const routes: Routers = [
["home", Home],
["settings", Settings],
["change", Change],
["about", About],
];
function App() {
return (
<Router>
<div className="App">
<AppMenu routers={routes} />
<div id="pageContainer" className="page-container">
<Switch>
{routes.map(([label, Component]) => (
<Route
key={label as string}
path={`/${label}`}
>
<Component />
</Route>
))}
<Route path="/" exact>
<Home />
</Route>
<Route path="*"><h1>Page not found.</h1></Route>
</Switch>
</div>
</div>
</Router>
);
}
在AppMenu组件中进行路由的切换:
export default function AppMenu(props: MenuProps) {
const { t } = useTranslation();
const [key, setKey] = useState('');
const { routers } = props;
const changeMenu = useCallback((e: any) => {
setKey(e.key);
}, []);
const setContent = () => (
<Menu onClick={changeMenu} selectedKeys={[key]}>
{routers.map(([label]) => <Menu.Item key={label.toString()}>
<Link to={`/${label}`}>{t(label.toString())}</Link>
</Menu.Item>)}
</Menu>
)
return (
<>
<Dropdown overlay={setContent} placement="bottomRight">
<Button className={'app-menu'} icon={<AppstoreOutlined />} />
</Dropdown>
</>
)
}
路由配置完成之后,我们就可以开始编写每个路由页面的内容。
下面讲述不区分步骤顺序。
配置React Store
这个板块更一般是情况下是使用redux,将store里面的数据交给redux进行管理,但是这里我选择了自己管控(主要原因还是数据不多)。有兴趣的朋友可以基于此项目使用redux将其进一步升级。
setting.ts:(保存着Setting路由页面里的数据状态)
const settings = {
isShowPoint: true,
isUseSound: true,
pointColor: '#1198bc',
blackChessColor: '#000',
redChessColor: 'red',
isReverse: false,
themeKeys: themes[0],
language: languages.zh
};
home.ts:(保存着非Setting路由页面但是需要使用的全局的数据状态)
const home = {
isStart: false,
isEnd: true,
isShowPoint: false,
isShowPath: false,
version: 'v1.0.0'
};
配置i18n
这个板块是为了使项目语言能够多样化,这里我也是参考网上的博客进行配置学习,资源链接:配置 i18n
index.ts:
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
// 层级嵌套如何处理
const resources = {
en: {
translation: {
'title': 'Chinese Chess',
'settings': 'Settings',
'start': 'START',
'surrender': 'SURRENDER',
'change': 'Change',
'home': 'Home',
'about': 'About',
'lang': 'Language',
'black chess color': 'Black Chess Color:',
'red chess color': 'Red Chess Color:',
'show point positions': 'Show Point Positions:',
'use sound':'Use Sound:',
'theme style': 'Theme Style:',
'default theme': 'Default Theme',
'dark theme': 'Dark Theme',
'point color': 'Point Color:',
'reverse board': 'Reverse Board:',
'reverse rule': 'This operation can only be used before the start of the game',
'chooseOffensiveTitle': 'Choose Offensive',
'chooseOffensiveBody': 'Who is to go on the offensive?',
'me': 'Me',
'computer': 'Computer',
'game start': 'Game Start',
'red win': 'Red Win',
'black win': 'Black Win',
'giveTitle': 'Give up?',
'giveBody': 'Are you sure to give up?',
'ok': 'OK',
'cancel': 'Cancel',
'show': 'Show',
'rounds': 'Rounds:'
}
},
zh: {
translation: {
'title': '中国象棋',
'settings': '设置',
'start': '开始',
'surrender': '认输',
'change': '更新',
'home': '首页',
'about': '关于',
'lang': '语言',
'black chess color': '黑方棋子颜色:',
'red chess color': '红方棋子颜色:',
'show point positions': '显示落子提示点:',
'use sound':'使用音效:',
'theme style': '主题样式:',
'default theme': '默认主题',
'dark theme': '暗黑主题',
'point color': '提示点颜色:',
'reverse board': '交换棋盘位置:',
'reverse rule': '此操作仅限于开局前使用',
'chooseOffensiveTitle': '选择先手',
'chooseOffensiveBody': '谁执红方?',
'me': '我',
'computer': '电脑',
'game start': '游戏开始',
'red win': '红方赢',
'black win': '黑方赢',
'giveTitle': '认输?',
'giveBody': '你确定认输吗?',
'ok': '确认',
'cancel': '取消',
'show': '查看',
'rounds': '回合数:'
}
},
};
i18n.use(initReactI18next).init({
resources,
lng: 'zh', //设置当前语言
keySeparator: false, // we do not use keys in form messages.welcome
interpolation: {
escapeValue: false // react already safes from xss
}
});
export default i18n;
配置主题色
这里我是基于Sass进行主题色配置,至于如何使用Sass实现主题切换大家可以参看这篇文章:使用Sass实现主题切换
theme.scss:
$default-body-bg: #fff;
$default-board-opacity: 1;
$default-ui-bg: #fff;
$default-switch-bg: #00000040;
$default-select-dropdown-bg: #fff;
$default-select-item-bg: #e6f7ff;
$default-select-active-item-bg: #f5f5f5;
$default-body-color: #000000d9;
$default-text-color: rgba(0, 0, 0, 0.45);
$default-btn-hover-color: #3c9be8;
$default-btn-border-color: #d9d9d9;
$default-btn-hover-border-color: #3c9be8;
$default-title-color: #09bb07;
$default-divider-border-color: rgba(0, 0, 0, 0.06);
$default-select-border-color: #d9d9d9;
$default-select-arrow-color: #00000040;
$dark-body-bg: #000;
$dark-board-opacity: 0.8;
$dark-select-dropdown-bg: #1f1f1f;
$dark-select-item-bg: #111b26;
$dark-select-active-item-bg: rgba(255, 255, 255, 0.08);
$dark-ui-bg: rgba(255, 255, 255, 0.8);
$dark-switch-bg: rgba(255, 255, 255, 0.3);
$dark-body-color: rgba(255, 255, 255, 0.65);
$dark-text-color: rgba(255, 255, 255, 0.45);
$dark-btn-hover-color: #165996;
$dark-btn-border-color: #434343;
$dark-btn-hover-border-color: #165996;
$dark-title-color: #065705;
$dark-divider-border-color: #303030;
$dark-select-border-color: #434343;
$dark-select-arrow-color: rgba(255, 255, 255, 0.3);
$themes: (
default: (
body-bg: $default-body-bg,
board-opacity: $default-board-opacity,
ui-bg: $default-ui-bg,
switch-bg: $default-switch-bg,
select-dropdown-bg: $default-select-dropdown-bg,
select-item-bg: $default-select-item-bg,
select-active-item-bg: $default-select-active-item-bg,
body-color: $default-body-color,
btn-hover-color: $default-btn-hover-color,
btn-border-color: $default-btn-border-color,
btn-hover-border-color: $default-btn-hover-border-color,
title-color: $default-title-color,
divider-border-color: $default-divider-border-color,
select-border-color: $default-select-border-color,
select-arrow-color: $default-select-arrow-color,
),
dark: (
body-bg: $dark-body-bg,
board-opacity: $dark-board-opacity,
ui-bg: $dark-ui-bg,
switch-bg: $dark-switch-bg,
select-dropdown-bg: $dark-select-dropdown-bg,
select-item-bg: $dark-select-item-bg,
select-active-item-bg: $dark-select-active-item-bg,
body-color: $dark-body-color,
text-color: $dark-text-color,
btn-hover-color: $dark-btn-hover-color,
btn-border-color: $dark-btn-border-color,
btn-hover-border-color: $dark-btn-hover-border-color,
title-color: $dark-title-color,
divider-border-color: $dark-divider-border-color,
select-border-color: $dark-select-border-color,
select-arrow-color: $dark-select-arrow-color,
),
);
大家应该发现了这里面我不仅配置了一些基本标签的主题色,并且还配置了antd组件内部的主题色。
themify.scss:
@import "./theme.scss";
@mixin themify {
@each $theme-name, $theme-map in $themes {
$theme-map: $theme-map !global;
body[data-theme="#{$theme-name}"] & {
@content;
}
}
}
@function themed($key) {
@return map-get($theme-map, $key);
}
@each $theme-name, $theme-map in $themes {
body[data-theme="#{$theme-name}"] {
color: map-get($theme-map, "body-color");
background-color: map-get($theme-map, "body-bg");
}
}
由于body本身的主题色是不受属性选择器的影响,所以这里我将其单独拎出来配置主题色。
使用案例:
h4.ant-typography,
.ant-typography h4 {
@include themify {
color: themed("body-color");
}
}
.ant-divider {
@include themify {
border-top-color: themed("divider-border-color");
}
}
.ant-typography.ant-typography-secondary {
@include themify {
color: themed("text-color");
}
}
React动画
在此项目中我编写了一个react动画组件BigText,它是基于react-transition-group的CSSTransition组件进行实现,大家可以参考以下资源进行学习:CSSTransition官网 、CSSTransition知乎
BigText.tsx:
import { CSSTransition } from 'react-transition-group';
import { BigTextProps } from '../views/Home';
export default function BigText(props: BigTextProps) {
const { text, isIn } = props;
return (
<>
<CSSTransition classNames="fade" timeout={500} in={isIn} unmountOnExit>
<div className="big-text">{text}</div>
</CSSTransition>
</>
)
}
React ColorPicker
在此项目中我封装的ColorPicker是基于React Color的ChromePicker,有关React Color的使用文档可以点击下面的资源:React Color文档
ColorPicker.tsx:
import React, { useState, useCallback, CSSProperties } from "react";
import { Button } from 'antd';
import { BgColorsOutlined } from '@ant-design/icons';
import { ChromePicker } from 'react-color';
import { ColorPickProps } from "../views/Settings";
const popover: CSSProperties = {
position: 'absolute',
zIndex: 2,
right: '0',
top: '32px'
}
const cover: CSSProperties = {
position: 'fixed',
top: '0px',
right: '0px',
bottom: '0px',
left: '0px',
}
const buttonStyle: CSSProperties = {
position: 'relative'
}
export default function ColorPicker(props: ColorPickProps) {
const { color, colorChange } = props;
const [show, setShow] = useState(false);
const changeShow = useCallback(() => {
setShow(!show);
}, [show]);
const handleClose = useCallback(() => {
setShow(false);
}, []);
return (
<div style={buttonStyle}>
<Button shape='circle' icon={<BgColorsOutlined />} onClick={changeShow} />
{show ?
<div style={popover}>
<div style={cover} onClick={handleClose} />
<ChromePicker color={color} onChange={colorChange} />
</div>
: null}
</div>
)
}
打谱记录
打谱记录得到的结果是通过chessRecord函数得到的,只需要知道当前棋子的开始位置、结束位置以及当前棋盘的状态(是否反转) 就能得到该棋子的此次打谱结果。
chessRecord.ts:
import { BoardCore } from "./board";
import role from "./role";
import texts from './text';
const redTexts = ['九', '八', '七', '六', '五', '四', '三', '二', '一'];
const blackTexts = ['1', '2', '3', '4', '5', '6', '7', '8', '9'];
const actions = ['平', '进', '退'];
// 车炮兵帅一类
// 马士相一类
export function chessRecord(startPosition: number[], endPosition: number[], targetPosition: number[], player: BoardCore) {
const { type, text } = player;
const [redStart, blackStart] = targetPosition;
let action = '';
let res = '';
if (type === role.red) {
if (startPosition[0] > endPosition[0]) {
action = redStart === 0 ? actions[2] : actions[1];
res = (text === texts.redCar || text === texts.redGun || text === texts.redSoldier || text === texts.redGeneral)
? `${text}${redTexts[startPosition[1]]}${action}${redTexts[redTexts.length - (startPosition[0] - endPosition[0])]}`
: `${text}${redTexts[startPosition[1]]}${action}${redTexts[endPosition[1]]}`;
} else if (startPosition[0] < endPosition[0]) {
action = redStart === 0 ? actions[1] : actions[2];
res = (text === texts.redCar || text === texts.redGun || text === texts.redSoldier || text === texts.redGeneral)
? `${text}${redTexts[startPosition[1]]}${action}${redTexts[redTexts.length - (endPosition[0] - startPosition[0])]}`
: `${text}${redTexts[startPosition[1]]}${action}${redTexts[endPosition[1]]}`;
} else {
action = actions[0];
res = `${text}${redTexts[startPosition[1]]}${action}${redTexts[endPosition[1]]}`;
}
} else if (type === role.black) {
if (startPosition[0] > endPosition[0]) {
action = blackStart === 0 ? actions[2] : actions[1];
res = (text === texts.blackCar || text === texts.blackGun || text === texts.blackSoldier || text === texts.blackGeneral)
? `${text}${blackTexts[startPosition[1]]}${action}${blackTexts[startPosition[0] - endPosition[0] - 1]}`
: `${text}${blackTexts[startPosition[1]]}${action}${blackTexts[endPosition[1]]}`;
} else if (startPosition[0] < endPosition[0]) {
action = blackStart === 0 ? actions[1] : actions[2];
res = (text === texts.blackCar || text === texts.blackGun || text === texts.blackSoldier || text === texts.blackGeneral)
? `${text}${blackTexts[startPosition[1]]}${action}${blackTexts[endPosition[0] - startPosition[0] - 1]}`
: `${text}${blackTexts[startPosition[1]]}${action}${blackTexts[endPosition[1]]}`;
} else {
action = actions[0];
res = `${text}${blackTexts[startPosition[1]]}${action}${blackTexts[endPosition[1]]}`;
}
} else {
}
return res;
}
单元测试
由于还未编写ai算法,这里只给打谱函数以及绝杀函数编写单元测试。
chessRecord.test.ts:
import Gun from '../tools/gun';
import Horse from '../tools/horse';
import role from '../tools/role';
import text from '../tools/text';
import { chessRecord } from "../tools/chessRecord";
const blackHorse = new Horse(text.blackHorse, role.black);
const redGun = new Gun(text.redGun, role.red);
describe('测试棋谱', () => {
it('红炮平动', () => {
expect(chessRecord([7, 1], [7, 4], [9, 0], redGun)).toEqual("炮八平五");
});
it('黑炮前进', () => {
expect(chessRecord([0, 1], [2, 2], [9, 0], blackHorse)).toEqual("馬2进3");
});
});
核心功能优化
落子音效
由于在react中使用audio标签引用本地音频文件很麻烦,所以这里我选择引用线上的音频并且使用js动态创建。
playSound.ts:
import settings from "../store/setting";
const url = 'https://www.xiangqiqipu.com/Scripts/game/sounds/';
type SoundName = 'click' | 'move' | 'check' | 'capture' | 'move2' | 'check2' | 'capture2';
export function playSound(name: SoundName) {
if (settings.isUseSound) {
new Audio(`${url}${name}.wav`).play();
}
}
dom解耦
在board.ts中记录棋盘的各种功能函数与属性,但是所有有关棋盘dom的绘制全部都在Board.tsx中。
dom解耦没有想象中的那么简单,这里面有两个很棘手的问题: board.ts中如何通知Board.tsx进行重新渲染,如何利用React渲染机制能够精准控制棋子的渲染(保证棋子流畅的运动特效)。
board.ts中如何通知Board.tsx进行重新渲染:这里我采用的方案是回调函数+useState实现。
核心代码如下:
const [isRender, setIsRender] = useState(false);
useEffect(() => {
chessBoard.render = () => {
setIsRender(!isRender);
};
}, [chessBoard, isRender]);
给board绑定回调函数,在board每次执行render方法会触发Board.tsx的setIsRender进而重新渲染当前组件。
如果大佬有更好实现的方式,欢迎留言。
如何利用React渲染机制能够精准控制棋子的渲染:由于每次跟新棋盘,所有的棋子都要全部刷新,但是实际上我们只操作了一个或者两个棋子的位置,那么势必会造成视觉上的动画错误,解决方案也很简单,根据react的渲染对比渲染机制,我们只需要在每次输出棋子列表前按照固定的顺序进行排序即可保证react只重新渲染改变的棋子。
核心代码如下:
const chesses = useMemo(() => {
const board = chessBoard.idBoard;
const res = [];
for (let i = 0; i < board.length; i++) {
for (let j = 0; j < board[0].length; j++) {
const chess = chessBoard.board[i][j];
const id = board[i][j];
if (chess === role.empty) {
continue;
}
const style: React.CSSProperties = {
color: chess.type === 'red' ? settings.redChessColor : settings.blackChessColor,
marginTop: `${1 + (11.49 * i)}%`,
marginLeft: `${0.5 + (11.56 * j)}%`
};
res.push({
className: `chess ${id === chessBoard.chessSelectId ? 'border' : ''}`,
id: id.toString(),
style,
key: id,
text: chess.text,
});
}
}
// 保证react更精准的更新棋子dom
res.sort((a, b) => a.key - b.key);
// console.log(res);
return res;
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [chessBoard, isRender]);
Board.tsx完整代码:
import React, { useEffect, useMemo, useState } from "react";
import { BoardProps } from '../views/Home';
import settings from "../store/setting";
import Point from "./Point";
import home from "../store/home";
import ChessRecord from "./ChessRecord";
import role from "../tools/role";
import { TextValue } from "../tools/text";
export type PointProps = {
positions: number[][]
};
export type ChessRecordProps = {
isShowPath: boolean;
dataList: string[];
changeShowPath: (flag: boolean) => void;
};
type ChessOptions = {
className: string;
id: string;
style: React.CSSProperties;
key: number;
text: TextValue;
}
export default function Board(props: BoardProps) {
const { isStart, chessBoard, isShowPath, changeShowPath } = props;
const [isRender, setIsRender] = useState(false);
useEffect(() => {
chessBoard.render = () => {
setIsRender(!isRender);
};
}, [chessBoard, isRender]);
const chesses = useMemo(() => {
const board = chessBoard.idBoard;
const res = [];
for (let i = 0; i < board.length; i++) {
for (let j = 0; j < board[0].length; j++) {
const chess = chessBoard.board[i][j];
const id = board[i][j];
if (chess === role.empty) {
continue;
}
const style: React.CSSProperties = {
color: chess.type === 'red' ? settings.redChessColor : settings.blackChessColor,
marginTop: `${1 + (11.49 * i)}%`,
marginLeft: `${0.5 + (11.56 * j)}%`
};
res.push({
className: `chess ${id === chessBoard.chessSelectId ? 'border' : ''}`,
id: id.toString(),
style,
key: id,
text: chess.text,
});
}
}
// 保证react更精准的更新棋子dom
res.sort((a, b) => a.key - b.key);
// console.log(res);
return res;
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [chessBoard, isRender]);
return (
<div id='board' className="board" onClick={(e) => chessBoard.clickHandler(e)}>
{isStart ? chesses.map((option: ChessOptions) => (
<div className={option.className} id={option.id} style={option.style} key={option.key}>{option.text}</div>
)) : <></>}
{home.isShowPoint && isStart && settings.isShowPoint ? <Point positions={chessBoard.positions} /> : <></>}
<ChessRecord isShowPath={isShowPath} changeShowPath={changeShowPath} dataList={chessBoard.chessRecords} />
</div>
);
}
小结
更多有关棋盘以及棋子设计的讲述可参看上个版本的文章。
结语
到此,有关此版本的核心功能就介绍完毕,更多细节只能在源码中进行体验。如果对此项目有任何疑问,欢迎评论区留言或者私信我。如果有想法为其添加一些其它新功能或者发现bug也欢迎留言。接下来,我应该会继续进展ai模块,下期再会!