浅谈 DOM 到 Virtual DOM 到 render functions,然后是Vue的三个核心模块,最后通过一个简单的例子来了解Vue响应式原理。
DOM
简而言之:DOM是浏览器用于更改屏幕显示内容的API。
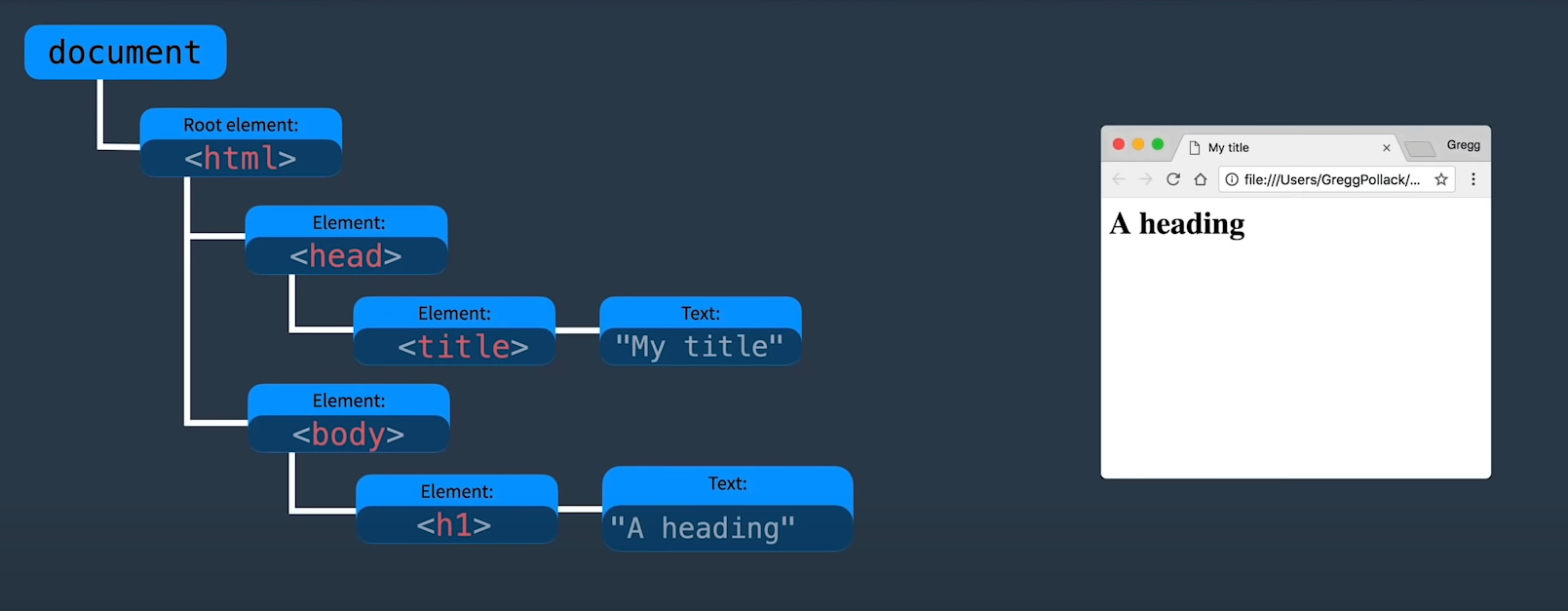
如果我们将HTML加载到浏览器中,浏览器会创建这些DOM结点以树结构显示我们的网页:
<html>
<head>
<title>My title</title>
</head>
<body>
<h1>A heading</h1>
</body>
</html>

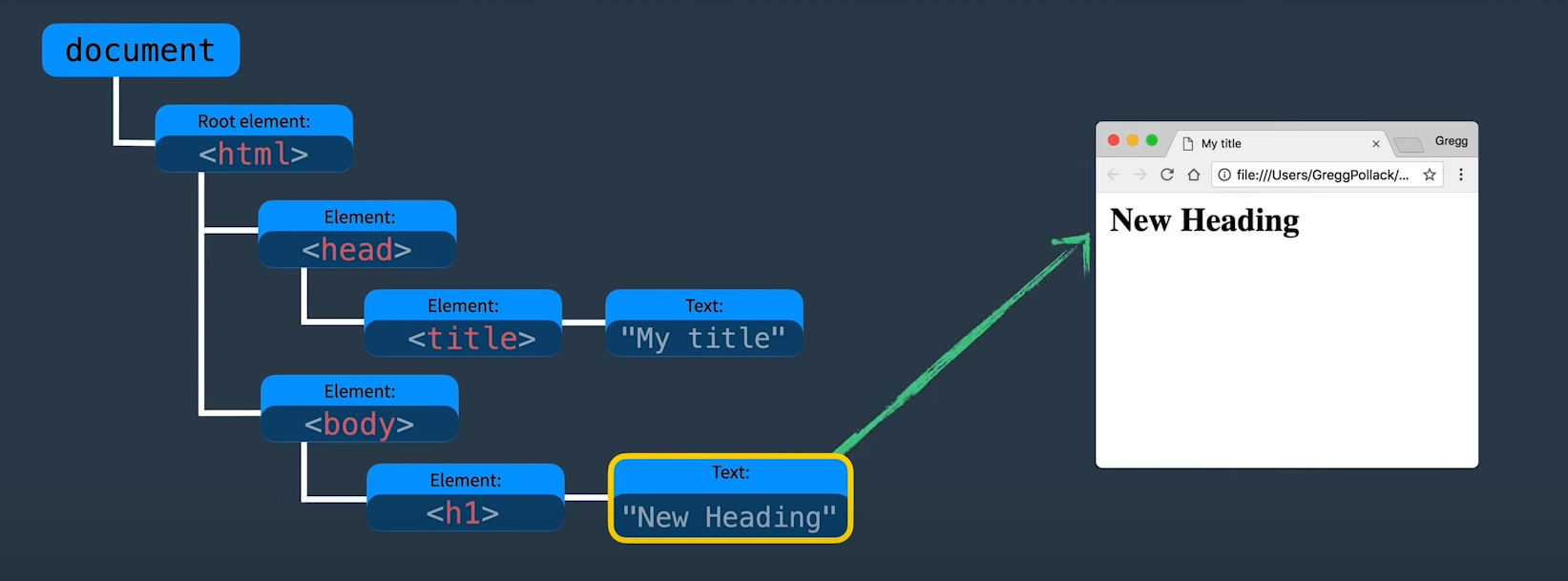
我们可以用JavaScript来操作这一系列映射成的DOM结点:
let item = document.getElementsByTagName("h1")[0];
item.textContent = "New Heading";

DOM树可以有成百上千个结点,像Vue这样的框架就是用来帮我们避免大量重复繁杂的JS调用。
但是查找和更新数千个DOM Nodes显然会让浏览器的渲染速度变慢,于是 Virtual DOM 出现了。
Virtual DOM & Render function
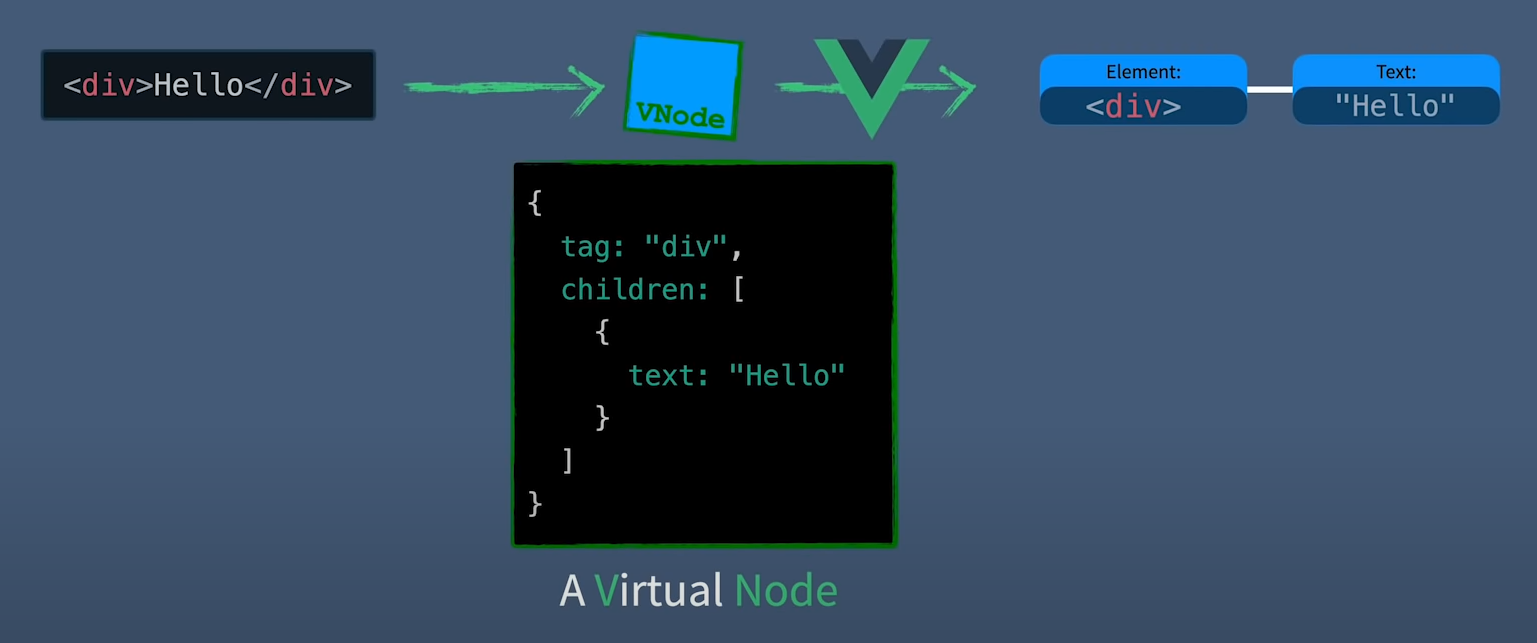
Virtual DOM 是一种用JavaScript对象来表示DOM的方式。
例如一个 div 就可以用一个JS对象来表示,而Vue可以获取这个 Virtual Node 并将其mount(挂载)到DOM上来更新我们在浏览器中看到的内容。

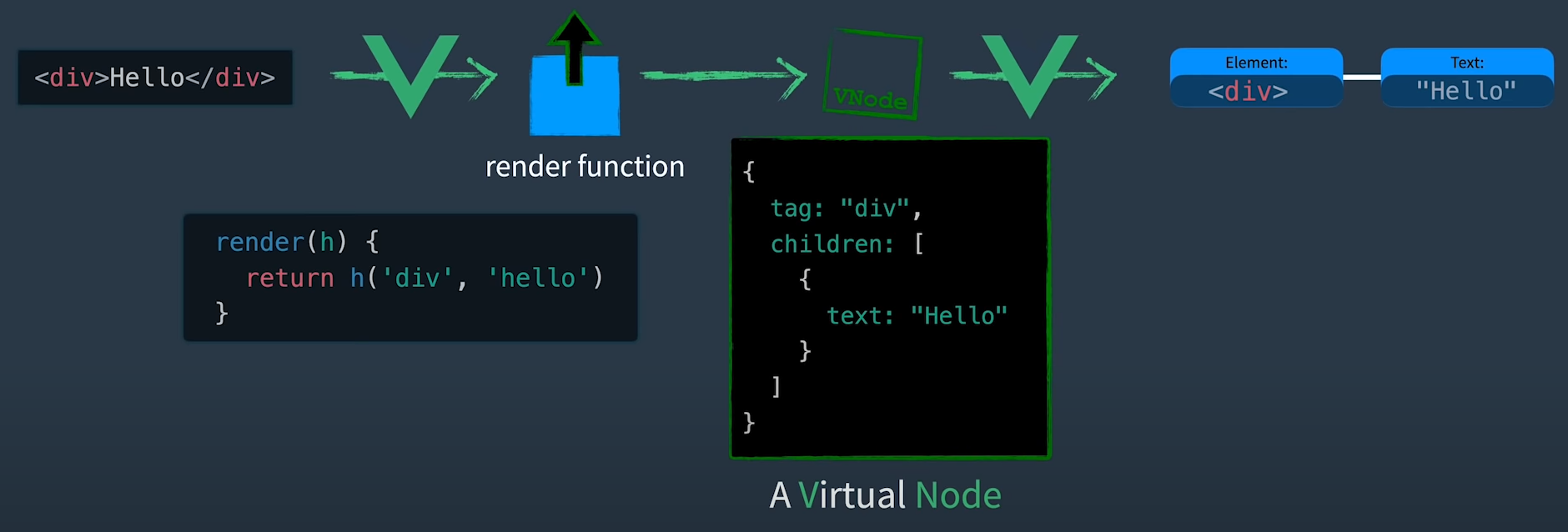
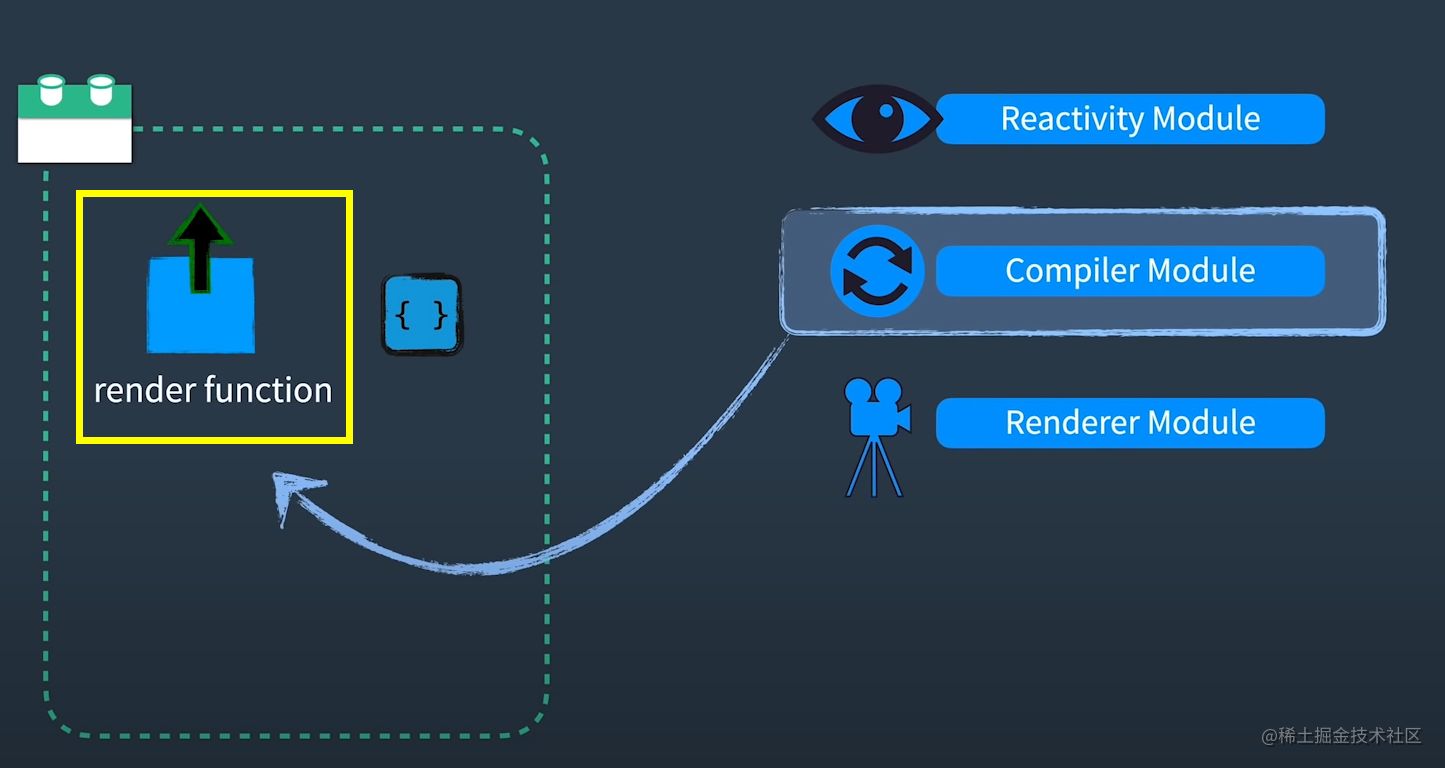
其实中间还有一个步骤,Vue会根据我们的HTML模板创建一个 render function 用来返回VNode:

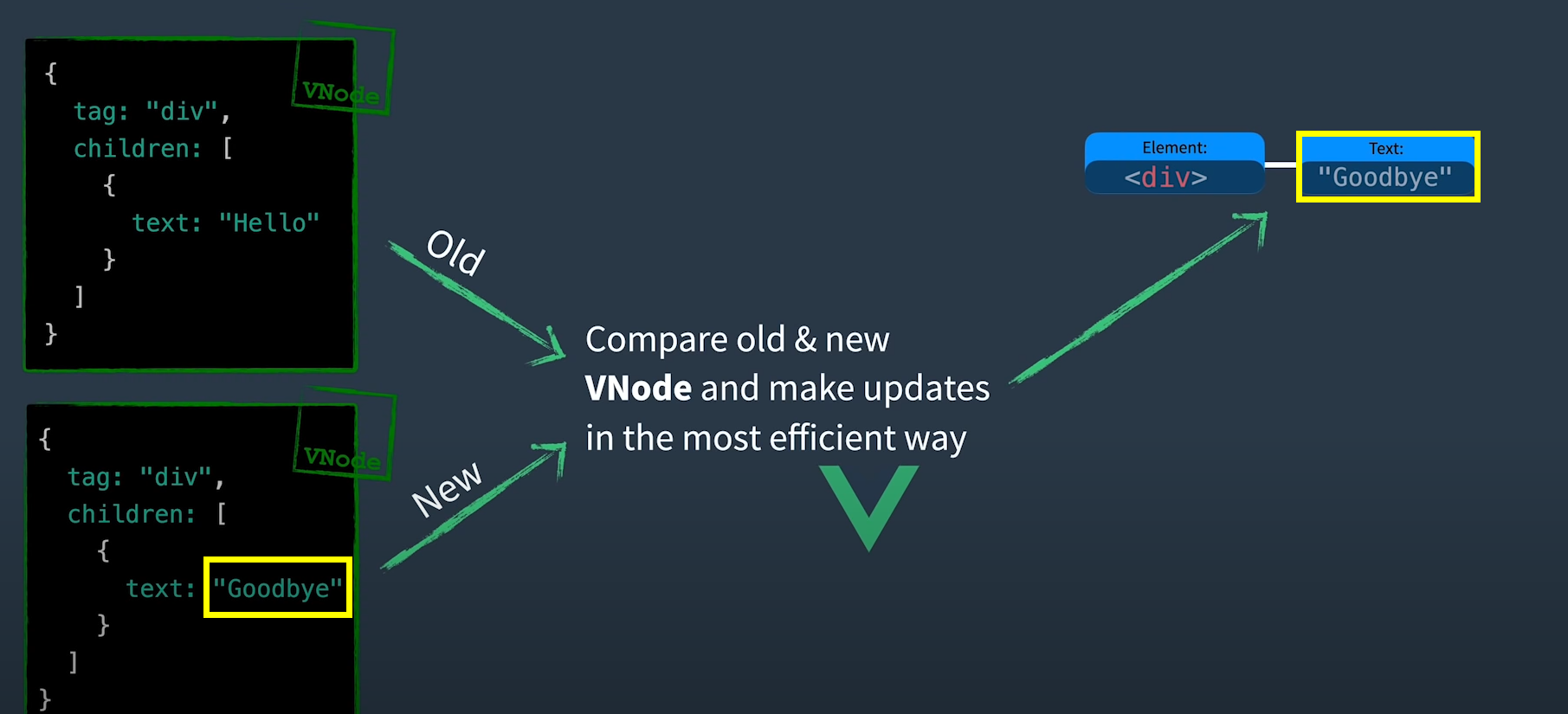
当组件更新的时候,渲染函数会重新运行并创建一个新的虚拟节点,Vue将新的结点和旧的结点进行比较后在网页上更新,diff算法算是整个虚拟DOM中最关键的部分,但我不了解就不说了:

由 Vitrual DOM 到 Actual DOM 可以看成建筑蓝图到实际建筑的映射关系。
假如我想在建筑的某层楼里增加一些家具并改动一下布局,有两种办法:
拆除整层楼然后重建(too stupid)。- 创建新的蓝图与旧图进行对比,然后以最小代价更新。
方式2就是 Virtual DOM 的工作方式,并且Vue3在更新方面变得更加高效。
3 core modules
-
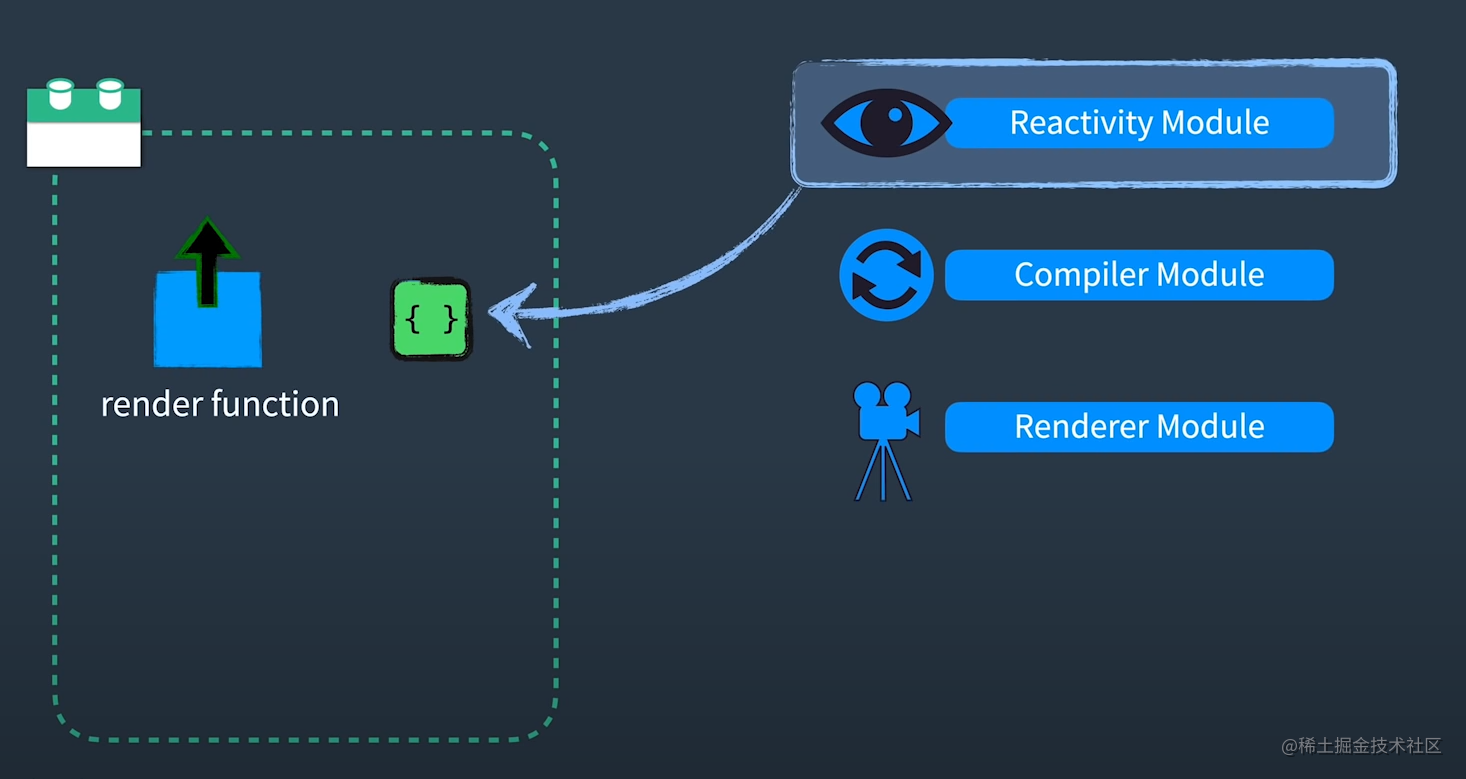
Reactivity Module
允许我们创建可以观察变化的JS响应式对象,当这些对象的代码运行的时候,它们会被跟踪以便发生数据变化时改变运行状态。
-
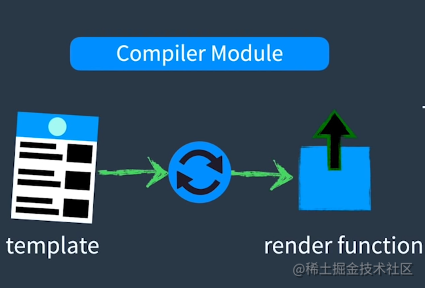
Compliler Module
获取HTML模板将它们编译成
render function。
-
Renderer Module
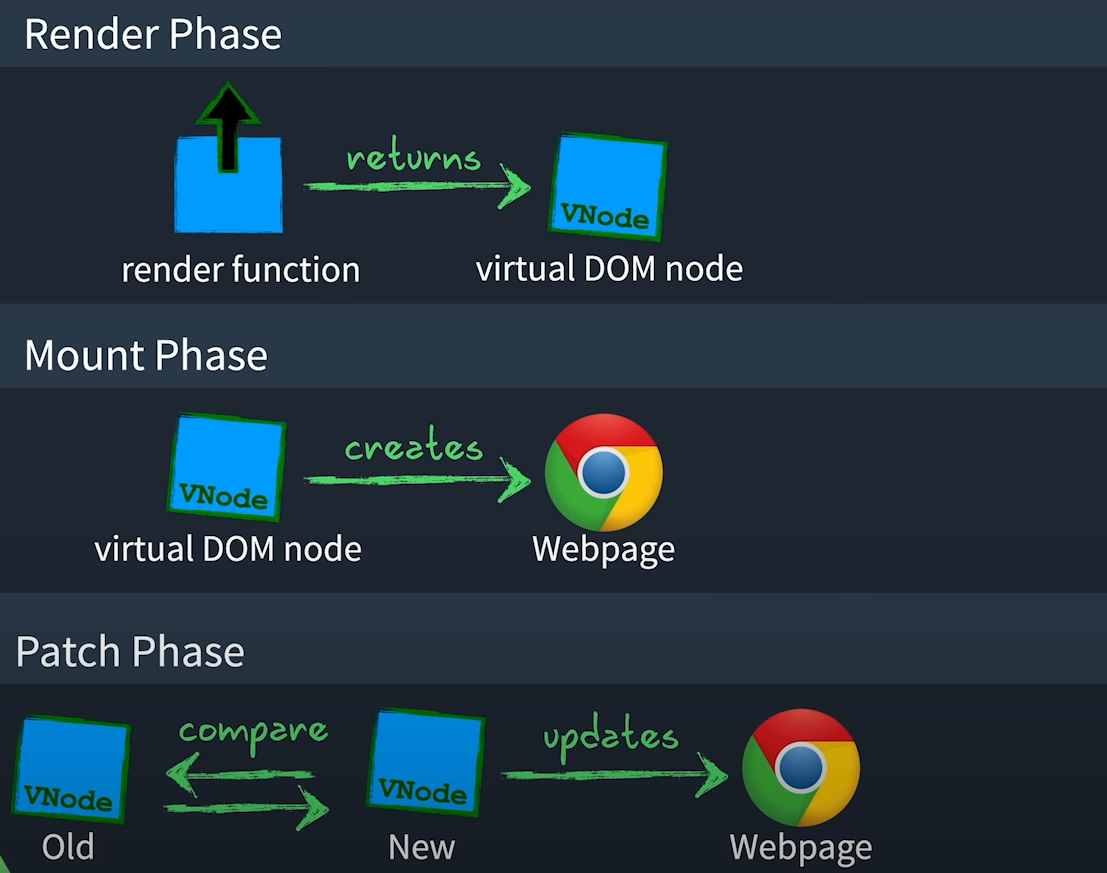
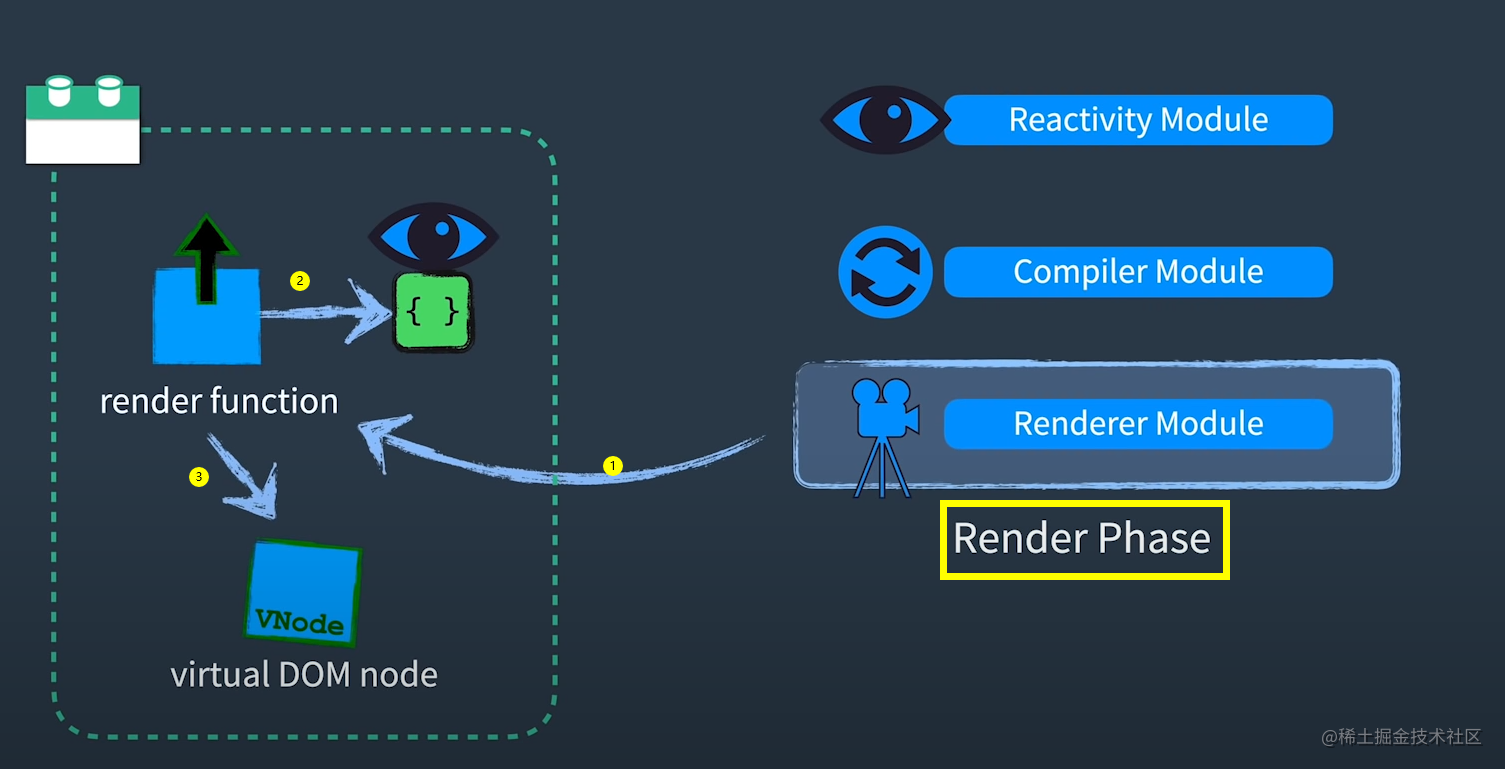
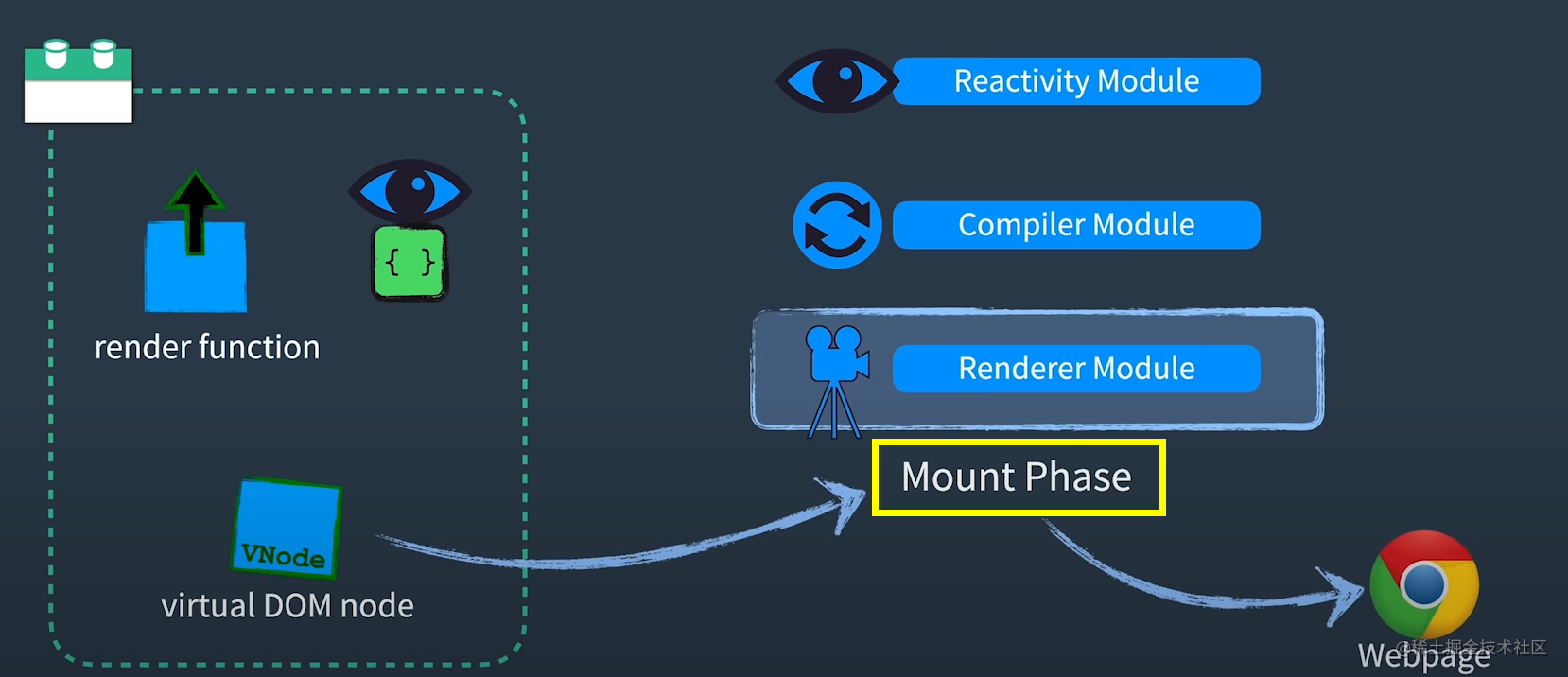
包含将组件渲染到网页上的三个不同阶段的代码,相信你看了上文后很好理解这三个阶段:

一个例子

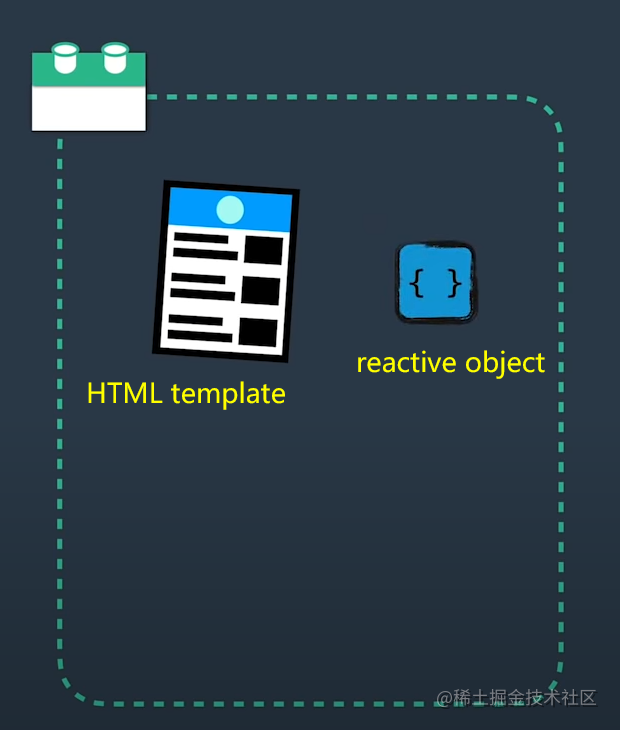
首先编译模块将HTML编译成 render function :

初始化 reactive object :

然后进入 renderer module 的第一个阶段,调用引用 reactive object 的 render function,观察这个响应式对象的变化,渲染函数会返回一个VNode:

然后是挂载阶段 mount phase,使用VNode调用挂载函数来创建网页:

如果我们监视的对象发生任何变化,会再次调用渲染函数创建一个新的VNode,然后一起送到 patch function 根据需要更新网页:

总结
刚开始学习Vue总结的笔记类型的文章,有错漏可以评论告知。
参考视频:
-
Learn Vue.js with our Courses | Vue Mastery
-
Vue 3 Deep Dive with Evan You - YouTube