张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 元素 - 第10页
01月06日
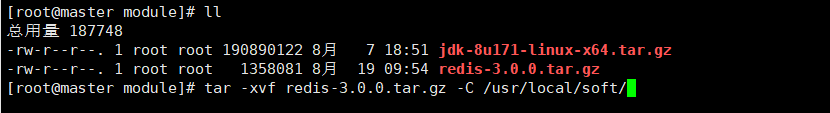
Redis从青铜到王者,从环境搭建到熟练使用,看这一篇就够了,超全整理详细解析,赶紧收藏吧!!!_北慕辰的博客,欢迎各位大佬光临!!
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 466次
12月23日
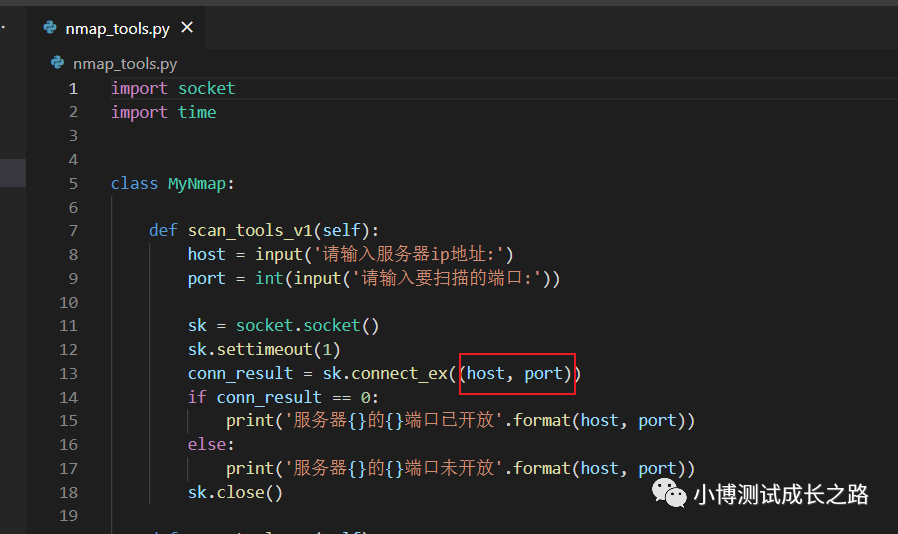
开学了软测的同学快来--selenium,必须要知道的操作-等待时间及窗口操作-详解+项目实战_清欢无别事
发布 : zsy861 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 543次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1