张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 元素 - 第6页
02月22日
【小Y学算法】⚡️每日LeetCode打卡⚡️——45.多数元素_努力前行,总会成为自己心中的那道光
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 525次
02月17日
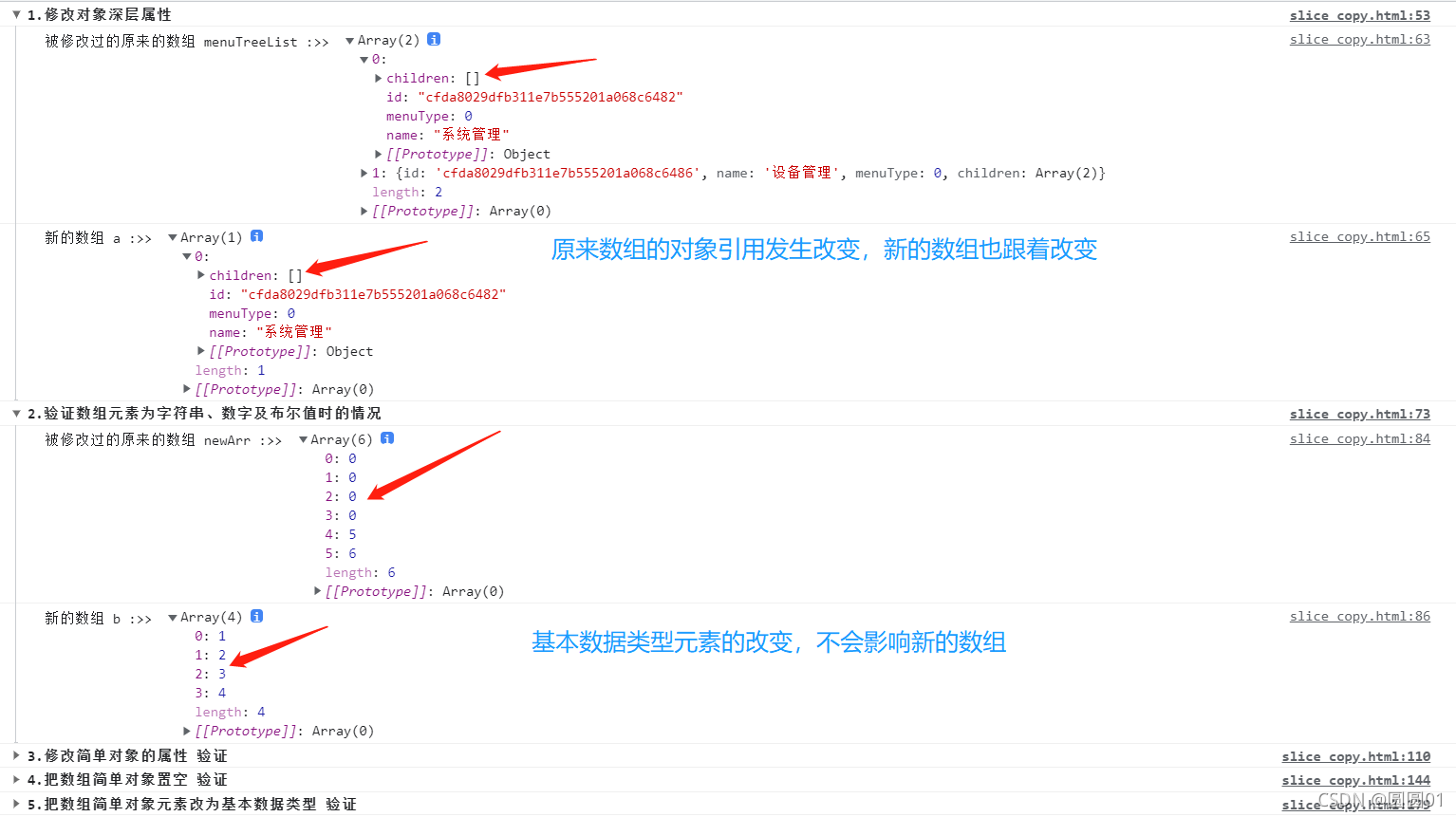
Web前端开发工程师知识体系_32_JavaScript jQuery(二)_小马学前端的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 764次
02月14日
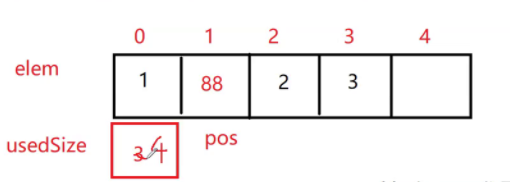
刚开始学数据结构不太明白?数据结构之顺序表的9个方法+手撕代码_guankunkunwd的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 574次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1