目录
1、使用defineProps2、使用defineEmits接受自定义事件2.1原生DOM事件2.2自定义事件 3、全局事件总线(插件mitt)4、v-model5、useAttrs
1、使用defineProps
props可以实现父子组件通信,在vue3中我们可以通过defineProps获取父组件传递的数据。且在组件内部不需要引入defineProps方法可以直接使用!
父组件给子组件传递数据
<Child info="我爱祖国" :money="money"></Child>子组件获取父组件传递数据:方式1
let props = defineProps({ info:{ type:String,//接受的数据类型 default:'默认参数',//接受默认数据 }, money:{ type:Number, default:0 }})子组件获取父组件传递数据:方式2
let props = defineProps(["info",'money']);子组件获取到props数据就可以在模板中使用了,但是切记props是只读的(只能读取,不能修改)
2、使用defineEmits接受自定义事件
在vue框架中事件分为两种:一种是原生的DOM事件,另外一种自定义事件。
原生DOM事件可以让用户与网页进行交互,比如click、dbclick、change、mouseenter、mouseleave…
自定义事件可以实现子组件给父组件传递数据
2.1原生DOM事件
代码如下:
<pre @click="handler"> 我是祖国的老花骨朵 </pre>当前代码级给pre标签绑定原生DOM事件点击事件,默认会给事件回调注入event事件对象。当然点击事件想注入多个参数可以按照下图操作。但是切记注入的事件对象务必叫做$event.
<div @click="handler1(1,2,3,$event)">我要传递多个参数</div>在vue3框架click、dbclick、change(这类原生DOM事件),不管是在标签、自定义标签上(组件标签)都是原生DOM事件。
2.2自定义事件
自定义事件可以实现子组件给父组件传递数据.在项目中是比较常用的。
比如在父组件内部给子组件(Event2)绑定一个自定义事件
<Event2 @xxx="handler3"></Event2>在Event2子组件内部触发这个自定义事件
<template> <div> <h1>我是子组件2</h1> <button @click="handler">点击我触发xxx自定义事件</button> </div> </template> <script setup lang="ts"> let $emit = defineEmits(["xxx"]); const handler = () => { $emit("xxx", "法拉利", "茅台"); }; </script> <style scoped> </style>我们会发现在script标签内部,使用了defineEmits方法,此方法是vue3提供的方法,不需要引入直接使用。defineEmits方法执行,传递一个数组,数组元素即为将来组件需要触发的自定义事件类型,此方执行会返回一个$emit方法用于触发自定义事件。
当点击按钮的时候,事件回调内部调用$emit方法去触发自定义事件,第一个参数为触发事件类型,第二个、三个、N个参数即为传递给父组件的数据。
需要注意的是:代码如下
<Event2 @xxx="handler3" @click="handler"></Event2>正常说组件标签书写@click应该为原生DOM事件,但是如果子组件内部通过defineEmits定义就变为自定义事件了
let $emit = defineEmits(["xxx",'click']);3、全局事件总线(插件mitt)
全局事件总线可以实现任意组件通信,在vue2中可以根据VM与VC关系推出全局事件总线。
但是在vue3中没有Vue构造函数,也就没有Vue.prototype.以及组合式API写法没有this,
那么在Vue3想实现全局事件的总线功能就有点不现实啦,如果想在Vue3中使用全局事件总线功能
可以使用插件mitt实现。
mitt:官网地址:https://www.npmjs.com/package/mitt
4、v-model
v-model指令可是收集表单数据(数据双向绑定),除此之外它也可以实现父子组件数据同步。
而v-model实指利用props[modelValue]与自定义事件[update:modelValue]实现的。
下方代码:相当于给组件Child传递一个props(modelValue)与绑定一个自定义事件update:modelValue
实现父子组件数据同步
<Child v-model="msg"></Child>在vue3中一个组件可以通过使用多个v-model,让父子组件多个数据同步,下方代码相当于给组件Child传递两个props分别是pageNo与pageSize,以及绑定两个自定义事件update:pageNo与update:pageSize实现父子数据同步
<Child v-model:pageNo="msg" v-model:pageSize="msg1"></Child>5、useAttrs
使用vue中的useAttrs方法可以获取组件标签上的属性和事件。
两个组件分别为父组件app.vue和子组件helloworld.vue
父组件:
<template> <el-button type="primary" size="small" :icon="Edit"></el-button> <HelloWorld msg="我是helloword子组件" type="primary" size="small" :icon="Edit" title="你好编辑" /></template><script setup lang="ts"> import HelloWorld from './components/HelloWorld.vue' import { Edit, Delete } from '@element-plus/icons-vue'</script><style scoped></style>子组件:
<template> <div class="card" :title="$attrs.title"> <h3>{{ msg }}</h3> <el-button :="$attrs"></el-button> </div></template><script setup lang="ts"> import { ref } from 'vue' import { useAttrs } from 'vue' let $attrs = useAttrs() console.log($attrs) defineProps < { msg: string } > () const count = ref(0)</script><style scoped> .card { background-color: antiquewhite; } .read-the-docs { color: #888; }</style>上述代码中,首先在父组件中引入子组件:
import HelloWorld from './components/HelloWorld.vue'在父组件中,子组件标签上加上所需属性:
<HelloWorld msg="我是helloword子组件" type="primary" size="small" :icon="Edit" title="你好编辑" />然后在子组件中引入vue中的useAttrs方法:
import { useAttrs } from 'vue'useAttrs方法返回的是一个对象
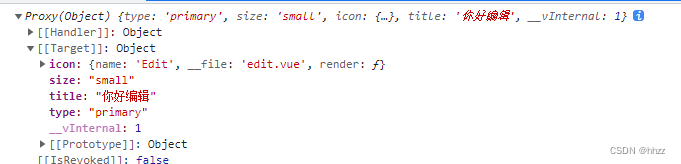
let $attrs = useAttrs() console.log($attrs)打印输出这个对象:
可以看到输出结果中,能接受到父组件标签中的属性值。
最后在子组件中属性绑定$attrs的值:
<el-button :="$attrs"></el-button>注意事项(重点)
需要注意的是:props和useAttrs方法都可以获取到父组件传过来来的属性和属性值;
但是如果一旦用prop接受了其中的某个属性和属性值,那么useAttrs就接受不到这个属性和属性值。