前言
之前小编用Python做GUI界面,首选就是Tkinter、PyQt5 。但是它们实现起来工作量及代码量太大,还要一步步设计调试界面排版等问题,而且界面最终呈现也不是特别美观,还有就是打包后太大等一系列问题。
最近公司同事刚好有个相关界面开发需求,给我推荐了Python的新型Gui库,不仅可以做本地GUI程序,还可以同步生成一个Web Gui 服务,将Gui界面同步到浏览器上展示。它就是 nicegui。

NiceGui介绍
NiceGui 是一个简单易用的基于Python的Web-UI框架,其目的是使在Python中开发前端应用程序变得容易。
小编也看了下其源代码,Web相关服务/路由等是基于Python FastAPI 框架构建的。而 UI 元素基于 Vue 和 Quasar。NiceGui 带有许多现成的元素。它甚至允许不同元素之间的值绑定。可以轻松显示各种图表。
主要功能:
预加载了随时可用的 GUI 元素,如按钮、标签、复选框、滑块、开关等
表情符号图标、SVG 和 base64 支持
提供简单的数据绑定
用于刷新数据的内置定时器
能够渲染 3D 场景,绘制图表
可以轻松显示图像和视频
它使自定义页面和布局变得容易,并且内置了对 Tailwind CSS 的支持
NiceGui的安装和使用
1、安装
使用 pip 下载 NiceGui(仅支持3.7及以上版本)
pip install nicegui2、编写一个简单代码,测试其功能是否正常
from nicegui import ui# 创建一个标签ui.label('Welcome to NiceGui!') # 创建一个按钮,设置回调函数,调用niceui的弹窗消息通知ui.button('Click Here', on_click=lambda: ui.notify('Button Pressed'))# niceui 运行ui.run()点击运行后,终端会输出web url访问地址,自动打开浏览器
NiceGUI ready to go on http://localhost:8080, and http://192.168.0.102:8080
NiceGui 基本元素的使用
1、图标和链接
ui.label('Display Icon')ui.icon('settings', color='primary').classes('text-5xl')ui.link('NiceGui on GitHub', 'https://github.com/zauberzeug/nicegui')ui.run()从上面的代码创建以下函数:
icon() :此函数允许我们在 UI 上显示图标。要显示一个图标,我们需要提供一个图标名称。此功能依赖于 Quasar 的 QIcon。可以使用 CSS、Quasar 或 Tailwind 颜色指定颜色选项。大小选项由 classes() 方法使用 CSS 单位确定。
link() 此函数使我们能够将链接分配给 UI 中的文本。首先,我们指定应链接的文本,然后是相应的网站 URL。
运行代码将产生以下输出:

2、选择元素
NiceGui 有不同的选择元素,如切换框、单选框和复选框。
ui.label('Toggle Box')toggle = ui.toggle([1, 2, 3], value=1)ui.label('Radio Select')radio = ui.radio(["one", "two", "three"], value=1).props('inline')ui.label('Dropdown Select')select = ui.select(["red", "blue", "green"], value=1)ui.label('Check Box')checkbox = ui.checkbox('check me')ui.run()上面代码中的函数包括:
toggle():此函数可以生成一个切换框,我们在其中通过包含值到标签的映射的字典值列表传递选项。当用户选择一个选项时,它被保存在toggle变量中。
radio():这类似于 toggle() 函数,但在这里我们可以选择单选选项。
select():此函数生成一个下拉列表以选择特定选项。与上述函数相比,此函数的输入和存储的输出值相同。
checkbox():当用户选中复选框时,checkbox 变量被分配一个布尔值 True。

在这里,我们看到了我们创建的所有选择元素。单击 Dropdown Select,出现下拉操作,允许我们选择其中一个选项。这些只是我们研究过的部分元素。NiceGui 提供了广泛的元素以在各种场景中使用。
而且 NiceGui 支持不同 UI 元素之间的绑定值,允许无缝集成。
ui.label("Value Bindings")with ui.row(): radio1 = ui.radio([1, 2, 3], value=1).props('inline') toggle = ui.toggle({1: 'A', 2: 'B', 3: 'C'}).props('inline').bind_value(radio1, 'value')ui.run()在上面的代码中,我们使用 ui.row() 元素将两个元素(radio 和 toggle)水平分组。要将它们垂直分组,我们可以使用 ui.column()。toggle() 函数包含变量 bind_values(),它将单选选项连接到切换选项。

在上面的图片中,我们可以清楚地看到两个 UI 元素之间的值绑定。同样,bind_value() 函数能够在 NiceGUI 提供的不同 UI 元素中工作。
3、用户输入和值绑定
允许用户在 UI 中输入文本或数字数据的功能。
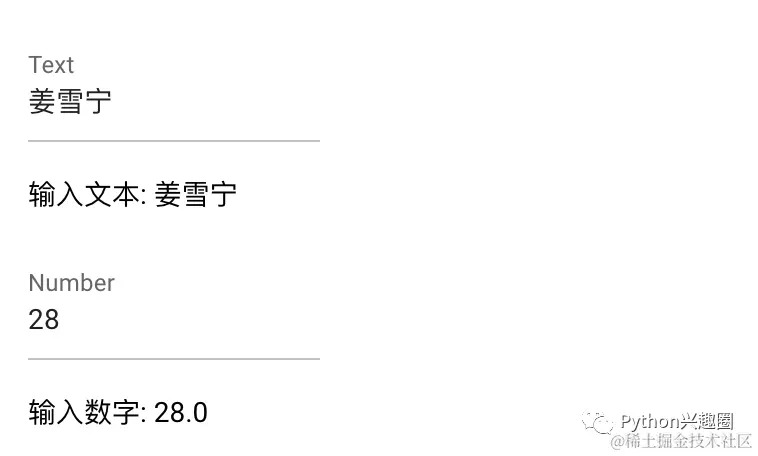
ui.input(label='Text', on_change=lambda e: text_input.set_text('输入文本: ' + e.value))text_input = ui.label()ui.number(label='Number', value=3.1415, format='%.2f', on_change=lambda e: number_input.set_text('输入数字: ' + str(e.value)))number_input = ui.label()ui.run()上面代码中的函数包括:
input():使用此函数时,将创建一个空文本框,用户可以在其中键入数据。它有一个名为“ label ”的变量,它告诉用户它期望的输入类型。每当用户在输入框中输入内容时,ui.label() 的 .set_text() 函数就会激活并在屏幕上显示键入的文本。
number():此函数的工作方式与 input() 函数类似,唯一的区别是此函数接受数字而不是文本
代码运行时,将产生以下输出:

4、数据元素和图表
通过 NiceGui显示表格数据。
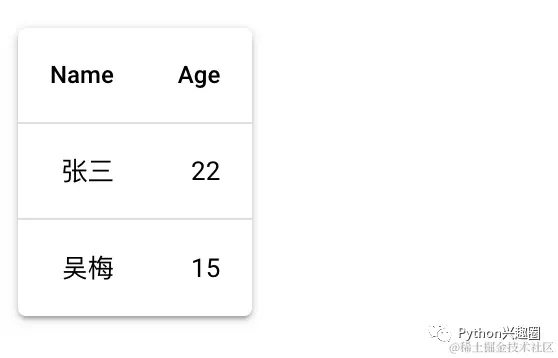
columns = [ {'name': 'Name', 'label': 'Name', 'field': 'Name', 'required': True, 'align': 'center'}, {'name': 'Sex', 'label': 'Sex', 'field': 'Sex'}, {'name': 'Age', 'label': 'Age', 'field': 'Age'}]rows = [ {'Name': '张三', 'Sex': "男", 'Age': 22}, {'Name': '吴梅', 'Sex': "女", 'Age': 15}, {'Name': '沈静', 'Sex': "女", 'Age': 25}, {'Name': '王五', 'Sex': "男", 'Age': 18},]ui.table(title='Person Info', columns=columns, rows=rows, row_key='Name')ui.run()要显示表格,请在列列表中指定列名。每列由列表中的字典表示。包括每列的名称、标签和字段值(通常所有列都相同)。可以根据需要提供额外的键值对。
例如,“required:True”键值对确保名称列需要添加到表中的任何新元素的值。“align”:”center” 将整个行对齐到该列名称下的居中对齐方式。
接下来是行列表。行列表是包含上述列值的字典列表。这里使用字段名称,我们在字典中提供field:value对。然后使用 ui.table() 函数,我们将表格显示到 UI。在这里我们可以给表格命名。row_key 的列名包含唯一值。
运行此代码将给出以下输出:

带有 NiceGui的 Pandas DataFrame
使用 table() 函数本身可以显示 Pandas 数据。
data = pd.DataFrame(data={'Name': ["张三", "吴梅"], 'Age': [22, 15]})ui.table( columns=[{'name': column, 'label': column, 'field': column} for column in data.columns], rows=data.to_dict('records'),)ui.run()
使用 NiceGUI 在屏幕上显示图形
使用 NiceGUI 中的 pyplot() 函数,它在 UI 上显示 matplotlib 图形。
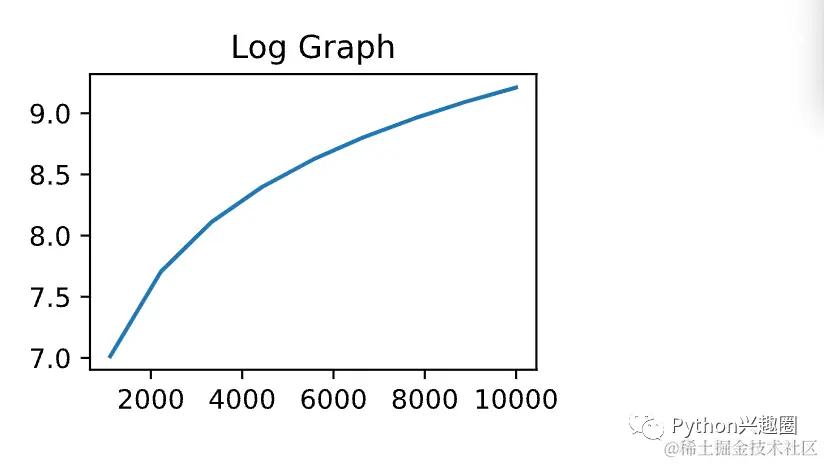
import matplotlibimport numpyfrom nicegui import uiwith ui.pyplot(figsize=(3, 2)): x = numpy.linspace(0.0, 10000.0, 10) y = numpy.log(x) matplotlib.pyplot.title('Log Graph') matplotlib.pyplot.plot(x, y, '-')ui.run()在这里,我们使用 with 命令,然后使用 ui.pyplot() 函数。我们甚至将图的大小传递给函数。
现在,在with下面,我们编写通过matplotlib绘制图形的代码。这里我们编写了一个简单的图,其中x轴包含从0到10000的值,步长为10,y轴包含它们的对数值。
代码运行时的输出将是:

结论
开发人员使用 NiceGui(一种 Python Web 框架)来创建网站应用程序。其提供了必要的工具来开发一个完整的网站,所有的前端部分都完全在 Python 中。我们甚至看到了 NiceGUI 的不同元素以及如何接受用户输入。最后,我们通过绑定值了解了我们可以在不同的 UI 元素之间进行绑定的方法。
如果你对Python感兴趣,想要学习python,这里给大家分享一份Python全套学习资料,都是我自己学习时整理的,希望可以帮到你,一起加油!
?有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取?
Python全套学习资料

1️⃣零基础入门
① 学习路线
对于从来没有接触过Python的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
② 路线对应学习视频
还有很多适合0基础入门的学习视频,有了这些视频,轻轻松松上手Python~
③练习题
每节视频课后,都有对应的练习题哦,可以检验学习成果哈哈!
2️⃣国内外Python书籍、文档
① 文档和书籍资料

3️⃣Python工具包+项目源码合集
①Python工具包
学习Python常用的开发软件都在这里了!每个都有详细的安装教程,保证你可以安装成功哦!
②Python实战案例
光学理论是没用的,要学会跟着一起敲代码,动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。100+实战案例源码等你来拿!
③Python小游戏源码
如果觉得上面的实战案例有点枯燥,可以试试自己用Python编写小游戏,让你的学习过程中增添一点趣味!
4️⃣Python面试题
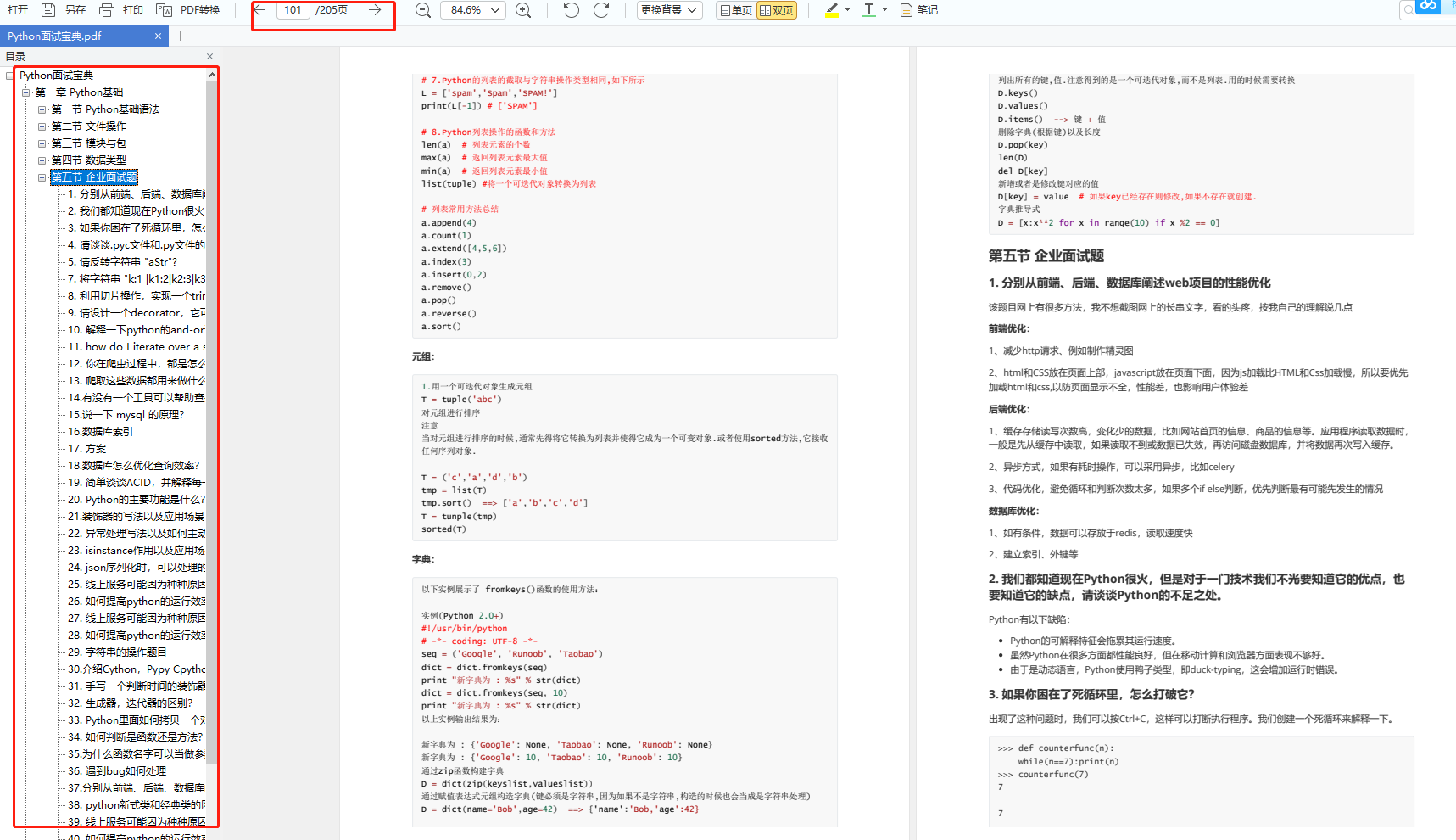
我们学会了Python之后,有了技能就可以出去找工作啦!下面这些面试题是都来自阿里、腾讯、字节等一线互联网大厂,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

上述所有资料 ⚡️ ,朋友们如果有需要的,可以扫描下方???二维码免费领取?