1、AbortController(新版本)
在axiso的0.22.0版本开始,需要使用浏览器原生的AbortController来终止请求,是目前推荐用的方法。当使用该方法终止请求时,如果对应请求已经被发送并且正在处理中,则会中止该请求;如果请求已经完成(即已经接收到完整的响应),则不会执行任何操作。
我们想监听到终止请求的操作,并进行后续处理,有两种方法:① 使用AbortController提供的onabort事件,通过监听该事件,并绑定事件处理函数,在函数中进行后续处理。② 使用try…catch,终止请求之后,会触发catch,在catch中进行后续处理。如果同时使用onabort事件和try…catch,则会先触发onabort事件,再触发try…catch。
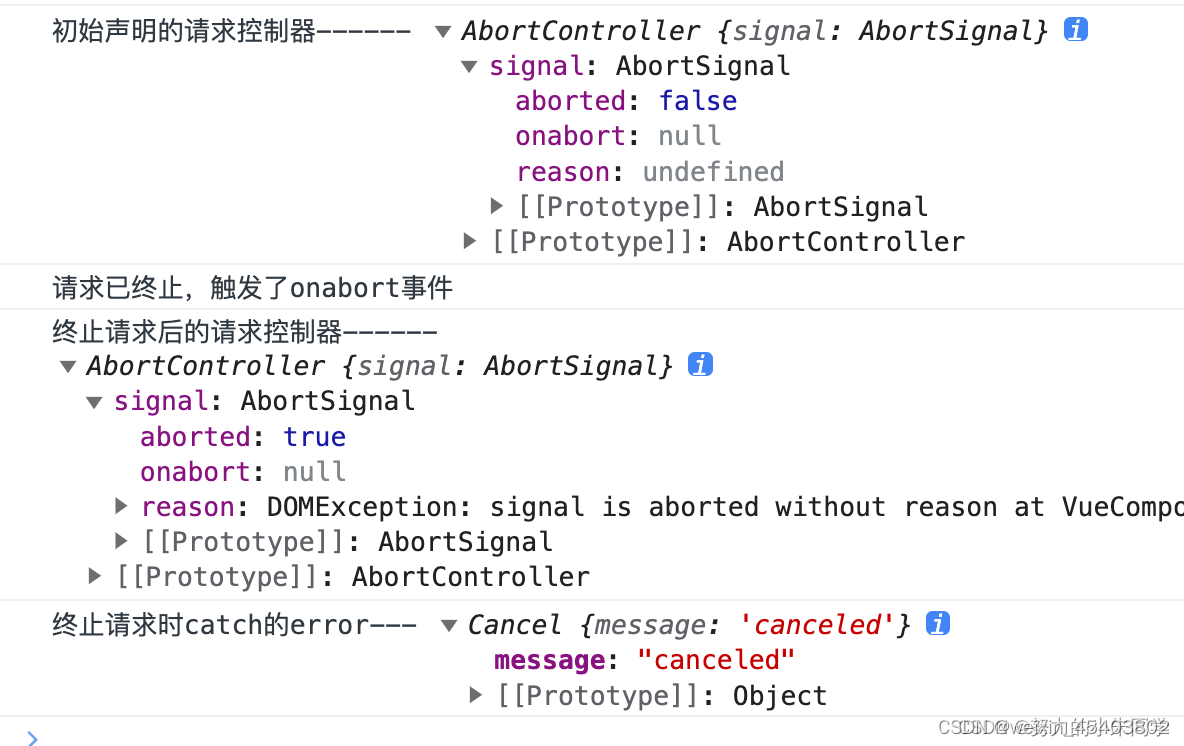
// 以vue项目中使用axios为例// 创建请求控制器 this.controller = new AbortController();console.log("初始声明的请求控制器------", this.controller);// 第一种方法:绑定事件处理程序this.controller.signal.addEventListener("abort", () => { console.log("请求已终止,触发了onabort事件"); // 进行后续处理});// 第二种方法:try...catchtry { // 发送文件上传请求 const res = await this.$axios.post(api.Upload, uploadData, { timeout: 0, // 设置超时时间为 0/null 表示永不超时 signal: this.controller.signal, // 绑定取消请求的信号量});} catch (error) { console.log("终止请求时catch的error---", error); // 判断是否为取消上传 if (error.message == "canceled"){ // 进行后续处理 };}// 终止请求this.controller.abort();console.log("终止请求后的请求控制器------", this.controller);执行结果:

注意:
每个AbortController可以同时取消多个请求,但是只能取消请求一次,一个AbortController在终止过请求之后,其控制是否终止请求的signal.aborted属性会从false,变为true,目前本人没找到恢复为false的方法,暂且认为是不可恢复的吧。如果后续请求还是绑定该请求控制器,则后续请求都会被提前终止,不会被发出。
如果我们想要在终止请求之后,不影响后续请求的正常发出,且后续请求也是可以被终止的,那么需要在每次发出请求之前,都通过构造函数创建一个新的的 AbortController,每次请求绑定的都是新的AbortController,这样才能做到多次请求之间不干扰。
2、CancelToken(旧版本)
在axiso的0.22.0之前的版本,需要使用取消令牌cancel token来终止请求,不过该API从0.22.0开始被弃用,目前已不建议再使用。当使用该方法终止请求时,如果对应请求已经被发送并且正在处理中,则会中止该请求;如果请求已经完成(即已经接收到完整的响应),则不会执行任何操作。
该方法只能通过try…catch来监听取消请求操作,终止请求之后,会触发catch,在catch中进行后续处理。而且该方法在取消请求时,可以通过参数自定义catch的error中的message内容。
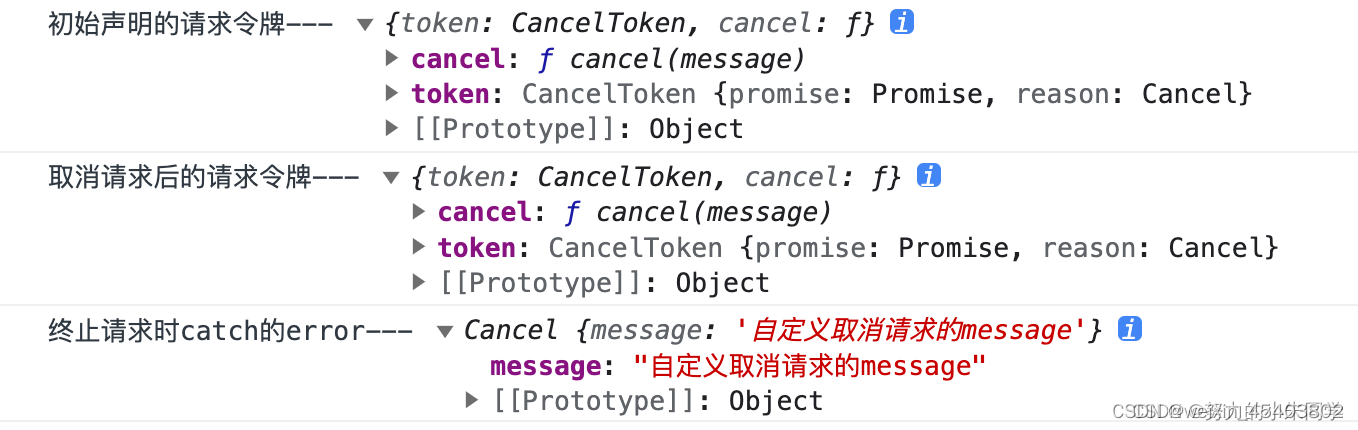
// 以vue项目中使用axios为例// 这个地方需要导入原生的axios 最好不要使用二次封装后的axiosimport axios from "axios";// 创建请求令牌this.source = axios.CancelToken.source();console.log("初始声明的请求令牌---", this.source);// 第二种方法:try...catchtry { // 发送文件上传请求 const res = await this.$axios.post(api.Upload, uploadData, { timeout: 0, // 设置超时时间为 0/null 表示永不超时 cancelToken: this.source.token, // 绑定取消请求的令牌});} catch (error) { console.log("终止请求时catch的error---", error); // 判断是否为取消上传 if (error.message == "自定义取消请求的message"){ // 进行后续处理 };}// 终止请求this.source.cancel("自定义取消请求的message");console.log("取消请求后的请求令牌---", this.source);
注意:
该方法与AbortController相同,都可以同时取消多个请求,但是只能取消请求一次,一个CancelToken在终止过请求之后,如果后续请求还是绑定该请求令牌,则后续请求都会被提前终止,不会被发出。
同理,如果我们想要在终止请求之后,不影响后续请求的正常发出,且后续请求也是可以被终止的,那么需要在每次发出请求之前,都创建一个新的的 CancelToken,每次请求绑定的都是新的CancelToken,这样才能做到多次请求之间不干扰。
使用的请求的技术方案不同,取消的方式不同
fetch 取消
通过 AbortController 控制器取消
const controller = new AbortController();const signal = controller.signal;fetch("http://www.baidu.com", { signal }) .then((res) => { console.log(res); }) .catch((err) => { console.log(err); });controller.abort();axios 也就是 xhr 的取消
方案 1
通过 CancelToken 类创建一个取消控制器
const CancelToken = axios.CancelToken;const source = CancelToken.source();axios .get("http://www.baidu.com", { cancelToken: source.token, }) .catch(function (thrown) { if (axios.isCancel(thrown)) { console.log("Request canceled", thrown.message); } else { // 处理错误 } });source.cancel("取消");方案 2
通过 AbortController 控制器取消,如上文所提,axios最好0.22版本以上的
const controller = new AbortController();axios .get("http://www.baidu.com", { signal: controller.signal, }) .catch(function (thrown) { // 处理错误 });controller.abort("取消");