
前言
HTML(超文本标记语言)是一种用于构建网页的标记语言。它使用标记标签来描述页面的结构和内容。HTML由一系列的元素组成,每个元素用标签来表示,并且标签通常由开始标签和结束标签组成。HTML的主要作用是定义网页的结构和内容,包括标题、段落、链接、图像、表格等。通过使用不同的标签和属性,可以格式化文本、定义布局、插入多媒体内容和创建交互式元素。
这篇文章将带大家一起学习HTML基础
HTML的结构
HTML标签
html的代码是由标签构成的,例如:
<body>hello</body>大部分标签成对出现. <body> 为开始标签, </body> 为结束标签。
也少数标签只有开始标签, 称为 "单标签"。
开始标签和结束标签之间, 写的是标签的内容。(hello)
开始标签中可能会带有 "属性",例如id 属性相当于给这个标签设置了一个唯一的标识符。
HTML文件结构
DOCTYPE声明:位于文档的开始部分,用于指定文档使用的HTML版本。HTML元素:整个文档的根元素,包含<head>和<body>两个子元素。<head>元素:用于定义文档的头部信息,包括页面的标题、字符编码、外部样式和脚本等。
<body>元素:用于定义文档的主体内容,包括文本、图像、链接等。
生成代码框架
在编译器内输入英文!再按下tab自动补全,可以得到如下的代码框架
</html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> </body></html>HTML中的常见标签
标题标签
标题标签一共有6个,h1 至 h6。
数字越小,里面的内容就越粗越大,数字越大,里面的内容就越细越小。
<body> <h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6></body>
格式化标签
<body> <strong>加粗</strong> <b>加粗</b> <em>倾斜</em> <i>倾斜</i> <del>删除线</del> <s>删除线</s> <ins>下划线</ins> <u>下划线</u></body>段落标签
p 就是段落标签,可以对内容分段,代码如下
<body> <p>这是一个段落标签</p> <p>这是一个段落标签:<b>字体加粗</b></p></body>
换行标签
<br>对内容换行
<hr>对内容换行并出现一条分割线
<body> <p>这是一段长文本这是一段长文本<br>这是一段长文本这是一段长文本<hr>这是一段长文本</p></body>
转义字符
想在网页添加引号,空格等特殊字符为了避免和代码冲突,往往需要转义字符

图片标签
<img src="" alt="">图片标签就是典型的“单标签”,输入img再按下tab会自动给出后面的两个参数,src后的引号中写图片的路径,可以是相对路径也可以是绝对路径,alt参数是替换文本,可以不填,作用是图片不能正常显示时显示一个文字。
超链接标签
href参数后写的可以完整的网页链接,也可以是一个文件的链接(下载链接)
<body> <a href="https://y.qq.com/">跳转到qq音乐</a></body>
当然超链接标签还有一个target参数也是十分常用的,功能如下
<a href="https://bilibili.com" target="_blank">在新窗口打开哔哩哔哩</a><a href="https://bilibili.com" target="_self">原窗口打开哔哩哔哩</a>空链接:可以使用#在href后的引号内占位
表格标签
table 就是表格
tr: 表示表格的一行
td: 表示一列
th: 表示表头中的一列
<table> <tr> <td>年龄</td> <td>18</td> </tr> <tr> <td>姓名</td> <td>张三</td> </tr> <tr> <td>性别</td> <td>男</td> </tr> </table>
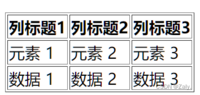
<table border="1"> <tr> <th>列标题1</th> <th>列标题2</th> <th>列标题3</th> </tr> <tr> <td>元素 1</td> <td>元素 2</td> <td>元素 3</td> </tr> <tr> <td>数据 1</td> <td>数据 2</td> <td>数据 3</td> </tr> </table>
列表标签
无序列表:ul
有序列表:ol
列表元素:li
<ul> <li>无序列表元素1</li> <li>无序列表元素2</li> <li>无序列表元素3</li> <li>无序列表元素4</li> </ul> <ol> <li>有序列表元素1</li> <li>有序列表元素2</li> <li>有序列表元素3</li> <li>有序列表元素4</li> </ol>
表单标签
表单标签<input>是用户和页面之间交互的重要手段,大部分的 html 标签都是给用户 ”展示"。表单标签大多数是让 用户 来 “输入”。以下的表单标签通常写在<form></form>标签内,借助 <form>标签 用户可以输入一些信息,并把这些信息提交到服务器上面。
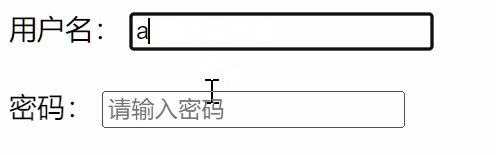
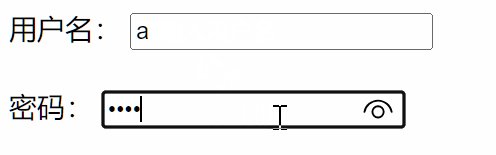
文本框和密码框
参数type设置input标签的类型,text和password用于输入
参数placeholder用于设置用户输入前在输入框里显示的文字
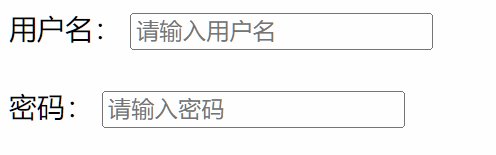
给<input>标签添加参数id,配合<label>标签可以给输入框前添加对应文字,效果如下
<label for="ussername">用户名:</label><input type="text" id="username" placeholder="请输入用户名"><br><br><label for="password">密码:</label><input type="password" id="password" placeholder="请输入密码">
单选框
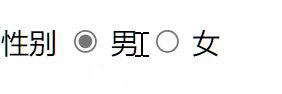
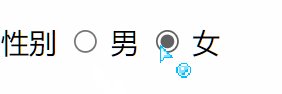
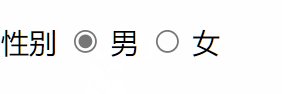
type参数radio是单选框
<label for="gender">性别</label><input type="radio" name="gender"> 男<input type="radio" name="gender"> 女
多选框
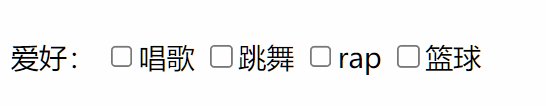
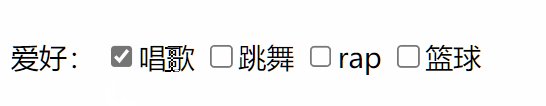
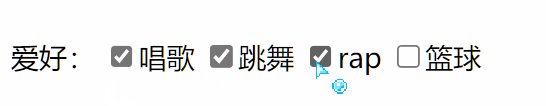
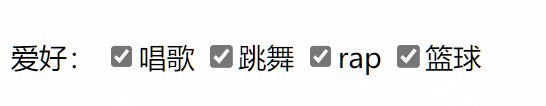
type参数checkbox是多选框
<label for="hobby">爱好:</label><input type="checkbox" name="hobby">唱歌<input type="checkbox" name="hobby">跳舞<input type="checkbox" name="hobby">rap<input type="checkbox" name="hobby">篮球
提交表单
type参数submit用于显示一个提交按钮从而使用户提交表单,value参数是按钮上的字
<input type="submit" value="确认">
上传文件
type参数file用于显示一个按钮点击后弹出资源管理器页面

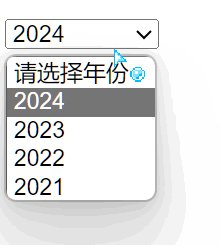
下拉菜单
<select> <option >请选择年份</option> <option selected="selected">2024</option> <option >2023</option> <option >2022</option> <option >2021</option></select>
多行编辑框
<textarea>
<textarea cols="30" rows="10"></textarea>
无语义标签
div 和 span 这两个无语义标签可以代替上面的绝大部分有语义标签的功能(但是 form 这一系列不能替换)。div 默认是一个块级元素(独占一行),span 默认是一个行内元素。代码如下:
<div class="content"> <h1>文章标题</h1> <p>文章内容</p> <p>文章内容</p> <p>文章内容</p> <p>文章内容</p> <p>文章内容</p></div><span>这是第1个span标签</span><span>这是第2个span标签</span><span>这是第3个span标签</span><span>这是第4个span标签</span>