
文章目录
前言效果展示使用方法源码学习HTML代码CSS代码
前言
时光荏苒,白驹过隙。2022这一年又在忙碌中度过了,过去的一年,我们同努力,我们共欢笑,每一次成功都蕴藏着我们辛勤的劳动。
新的一年即将来到,我们不能停滞不前,一味只是骄傲。愿大家与时俱进,拼搏不懈,共创新的辉煌!
借着新年到来的喜庆,给大家分享一个新年烟花的前端代码,快拿着代码展示给你的朋友们看吧!!
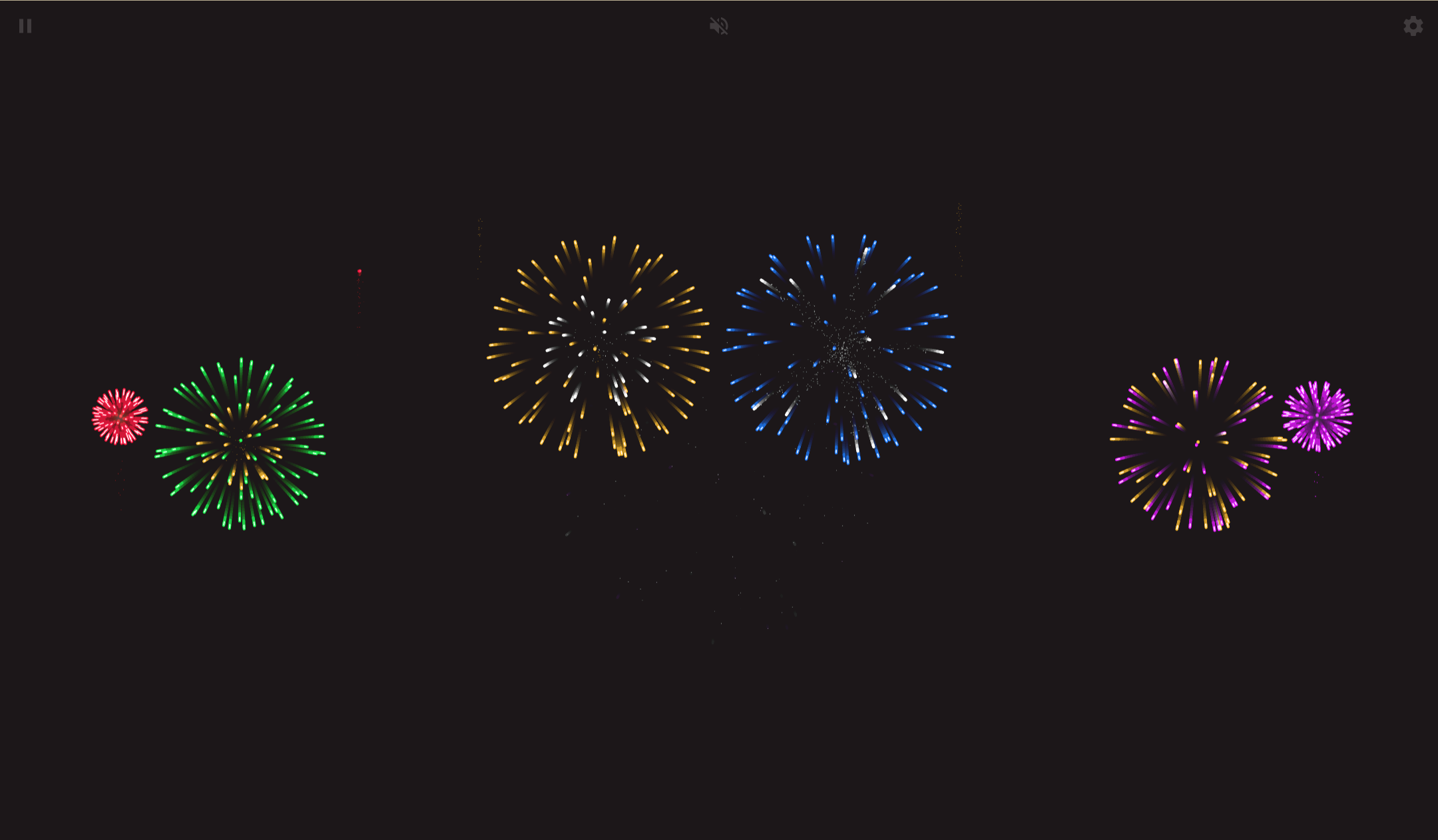
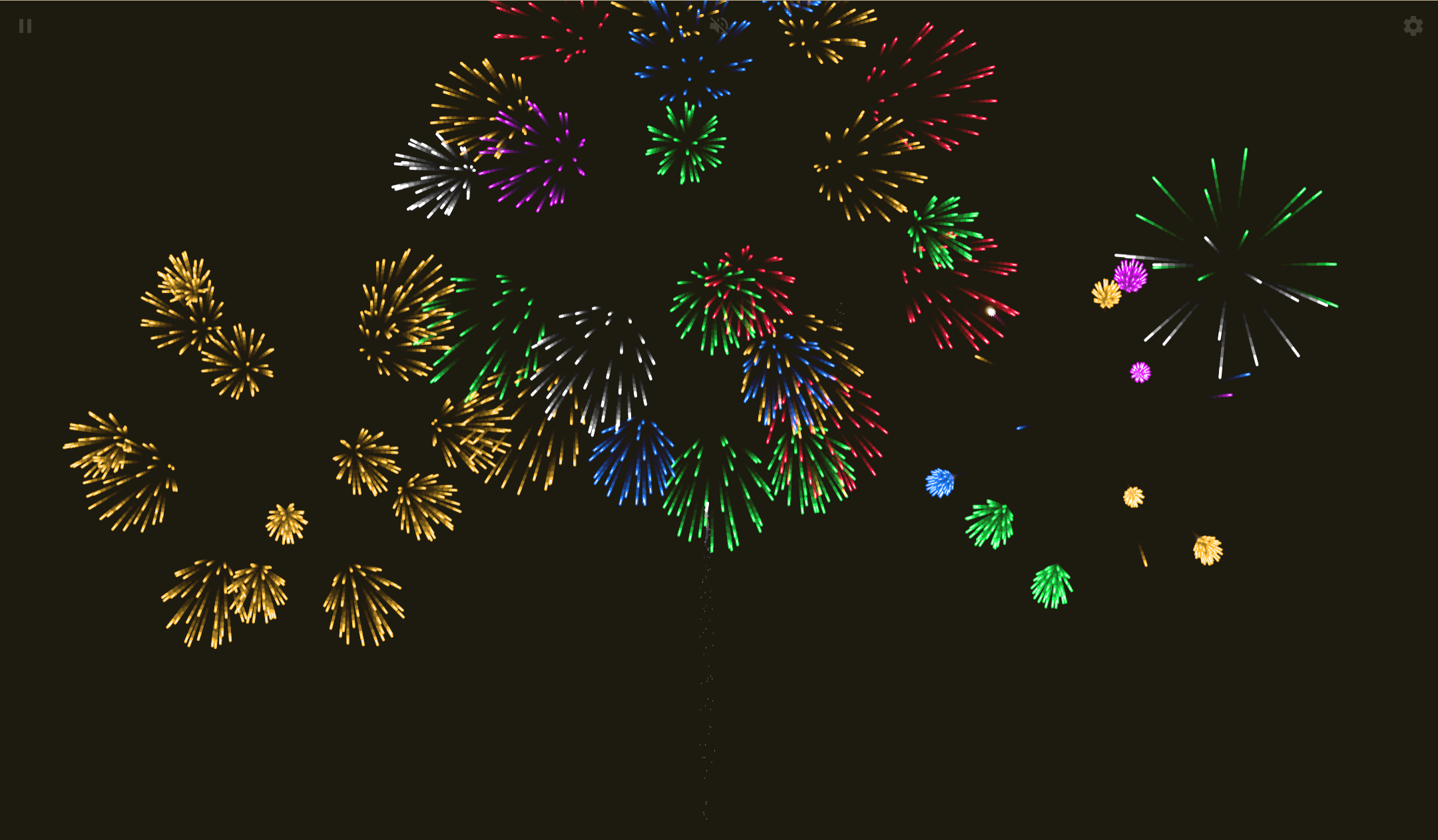
效果展示
文末有完整代码,只需要下载压缩包,解压运行即可。接下来我们一起来看完整教程吧。

烟花的样式既可以是随机的,也可以自定义,风格样式齐全。搭配烟花燃放时的音乐,新年的氛围在此刻达到了顶峰!快和你的小伙伴一起分享这份快乐吧。
使用方法
代码已经打包,想下载学习的小伙伴:免费下载
第一步:首先,下载压缩包,解压后我们就可以看到下面这样一个文件夹。

第二步:打开文件夹,此时我们可以看到文件夹里有三个文件。

不要着急,我们先来看看文件夹里都有什么吧,首先是 HTML 文件,负责这个程序的主要结构,其次是样式表文件 CSS ,还有一个就是代码的逻辑部分JavaScrirt。
第三步:点击第一个文件 index.html ,双击运行,此时我们就可以拿着程序展示给小伙伴啦,别忘了打开声音特效哦。
对于小白来说,是不是比桌面新建一个文本文档的方法友好多了呢?其实我们就是为了新年这场美好的氛围,快和你的朋友来一场线上烟花吧!

源码学习
当然,对于学习前端的小伙伴,我们不光要看一场绚丽的烟花,还要学习代码为什么要这么写喽,接下来我们一起来看一看吧!
HTML代码
HTML 就像骨头一样,撑起了整个页面的大致框架,比如左边需要一个输入框,右边需要一个按钮之类的,都可以用HTML来实现。
<!DOCTYPE html><html lang="en" ><head> <meta charset="UTF-8"> <title>HTML5 Canvas超逼真烟花绽放动画</title> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"><meta name="mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="theme-color" content="#000000"><link rel="shortcut icon" type="image/png" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><link rel="icon" type="image/png" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><link rel="apple-touch-icon-precomposed" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><meta name="msapplication-TileColor" content="#000000"><meta name="msapplication-TileImage" content="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><link href="https://fonts.googleapis.com/css?family=Russo+One" rel="stylesheet"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"><link rel="stylesheet" href="./style.css"></head><body><!-- partial:index.partial.html --><!-- SVG Spritesheet --><div style="height: 0; width: 0; position: absolute; visibility: hidden;"><svg xmlns="http://www.w3.org/2000/svg"><symbol id="icon-play" viewBox="0 0 24 24"><path d="M8 5v14l11-7z"/></symbol><symbol id="icon-pause" viewBox="0 0 24 24"><path d="M6 19h4V5H6v14zm8-14v14h4V5h-4z"/></symbol><symbol id="icon-close" viewBox="0 0 24 24"><path d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z"/></symbol><symbol id="icon-settings" viewBox="0 0 24 24"><path d="M19.43 12.98c.04-.32.07-.64.07-.98s-.03-.66-.07-.98l2.11-1.65c.19-.15.24-.42.12-.64l-2-3.46c-.12-.22-.39-.3-.61-.22l-2.49 1c-.52-.4-1.08-.73-1.69-.98l-.38-2.65C14.46 2.18 14.25 2 14 2h-4c-.25 0-.46.18-.49.42l-.38 2.65c-.61.25-1.17.59-1.69.98l-2.49-1c-.23-.09-.49 0-.61.22l-2 3.46c-.13.22-.07.49.12.64l2.11 1.65c-.04.32-.07.65-.07.98s.03.66.07.98l-2.11 1.65c-.19.15-.24.42-.12.64l2 3.46c.12.22.39.3.61.22l2.49-1c.52.4 1.08.73 1.69.98l.38 2.65c.03.24.24.42.49.42h4c.25 0 .46-.18.49-.42l.38-2.65c.61-.25 1.17-.59 1.69-.98l2.49 1c.23.09.49 0 .61-.22l2-3.46c.12-.22.07-.49-.12-.64l-2.11-1.65zM12 15.5c-1.93 0-3.5-1.57-3.5-3.5s1.57-3.5 3.5-3.5 3.5 1.57 3.5 3.5-1.57 3.5-3.5 3.5z"/></symbol><symbol id="icon-sound-on" viewBox="0 0 24 24"><path d="M3 9v6h4l5 5V4L7 9H3zm13.5 3c0-1.77-1.02-3.29-2.5-4.03v8.05c1.48-.73 2.5-2.25 2.5-4.02zM14 3.23v2.06c2.89.86 5 3.54 5 6.71s-2.11 5.85-5 6.71v2.06c4.01-.91 7-4.49 7-8.77s-2.99-7.86-7-8.77z"/></symbol><symbol id="icon-sound-off" viewBox="0 0 24 24"><path d="M16.5 12c0-1.77-1.02-3.29-2.5-4.03v2.21l2.45 2.45c.03-.2.05-.41.05-.63zm2.5 0c0 .94-.2 1.82-.54 2.64l1.51 1.51C20.63 14.91 21 13.5 21 12c0-4.28-2.99-7.86-7-8.77v2.06c2.89.86 5 3.54 5 6.71zM4.27 3L3 4.27 7.73 9H3v6h4l5 5v-6.73l4.25 4.25c-.67.52-1.42.93-2.25 1.18v2.06c1.38-.31 2.63-.95 3.69-1.81L19.73 21 21 19.73l-9-9L4.27 3zM12 4L9.91 6.09 12 8.18V4z"/></symbol></svg></div><!-- App --><div class="container"><div class="loading-init"><div class="loading-init__header">Loading</div><div class="loading-init__status">Assembling Shells</div></div><div class="stage-container remove"><div class="canvas-container"><canvas id="trails-canvas"></canvas><canvas id="main-canvas"></canvas></div><div class="controls"><div class="btn pause-btn"><svg fill="white" width="24" height="24"><use href="#icon-pause" xlink:href="#icon-pause"></use></svg></div><div class="btn sound-btn"><svg fill="white" width="24" height="24"><use href="#icon-sound-off" xlink:href="#icon-sound-off"></use></svg></div><div class="btn settings-btn"><svg fill="white" width="24" height="24"><use href="#icon-settings" xlink:href="#icon-settings"></use></svg></div></div><div class="menu hide"><div class="menu__inner-wrap"><div class="btn btn--bright close-menu-btn"><svg fill="white" width="24" height="24"><use href="#icon-close" xlink:href="#icon-close"></use></svg></div><div class="menu__header">Settings</div><div class="menu__subheader">For more info, click any label.</div><form><div class="form-option form-option--select"><label class="shell-type-label">Shell Type</label><select class="shell-type"></select></div><div class="form-option form-option--select"><label class="shell-size-label">Shell Size</label><select class="shell-size"></select></div><div class="form-option form-option--select"><label class="quality-ui-label">Quality</label><select class="quality-ui"></select></div><div class="form-option form-option--select"><label class="sky-lighting-label">Sky Lighting</label><select class="sky-lighting"></select></div><div class="form-option form-option--select"><label class="scaleFactor-label">Scale</label><select class="scaleFactor"></select></div><div class="form-option form-option--checkbox"><label class="auto-launch-label">Auto Fire</label><input class="auto-launch" type="checkbox" /></div><div class="form-option form-option--checkbox form-option--finale-mode"><label class="finale-mode-label">Finale Mode</label><input class="finale-mode" type="checkbox" /></div><div class="form-option form-option--checkbox"><label class="hide-controls-label">Hide Controls</label><input class="hide-controls" type="checkbox" /></div><div class="form-option form-option--checkbox form-option--fullscreen"><label class="fullscreen-label">Fullscreen</label><input class="fullscreen" type="checkbox" /></div><div class="form-option form-option--checkbox"><label class="long-exposure-label">Open Shutter</label><input class="long-exposure" type="checkbox" /></div></form><div class="credits">Passionately built by <a href="https://cmiller.tech/" target="_blank">Caleb Miller</a>.</div></div></div></div><div class="help-modal"><div class="help-modal__overlay"></div><div class="help-modal__dialog"><div class="help-modal__header"></div><div class="help-modal__body"></div><button type="button" class="help-modal__close-btn">Close</button></div></div></div><!-- partial --> <script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/fscreen%401.0.1.js'></script><script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/Stage%400.1.4.js'></script><script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/MyMath.js'></script><script src="./script.js"></script></body></html>CSS代码
HTML实现出来的样式是比较单调的,而CSS实现了美化的效果。
* { position: relative; box-sizing: border-box;}html,body { height: 100%;}html { background-color: #000;}body { overflow: hidden; color: rgba(255, 255, 255, 0.5); font-family: "Russo One", arial, sans-serif; line-height: 1.25; letter-spacing: 0.06em;}.hide { opacity: 0; visibility: hidden;}.remove { display: none !important;}.blur { filter: blur(12px);}.container { height: 100%; display: flex; justify-content: center; align-items: center;}.loading-init { width: 100%; align-self: center; text-align: center; text-transform: uppercase;}.loading-init__header { font-size: 2.2em;}.loading-init__status { margin-top: 1em; font-size: 0.8em; opacity: 0.75;}.stage-container { overflow: hidden; box-sizing: initial; border: 1px solid #222; margin: -1px;}JavaScript 代码实现了与用户的交互逻辑,由于代码比较长,就不再展示啦。

烟花绚烂人欢笑,饭菜飘香幸福绕。祝大家身体健康,万事如意!