
? 所属专栏:【微信小程序开发教程】
? 作 者:我是夜阑的狗?
? 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
? 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 ? ? ?
文章目录
前言一、上拉触底案例1、案例效果 二、获取随机颜色三、在页面加载时获取初始数据四、渲染 UI 结构并美化页面效果五、上拉触底时获取随机颜色六、添加 loading 提示效果七、对上拉触底进行节流处理总结
前言
大家好,又见面了,我是夜阑的狗?,本文是专栏【微信小程序开发教程】专栏的第27篇文章;
今天开始学习微信小程序的第15天???,开启新的征程,记录最美好的时刻?,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴??。
如果文章有什么需要改进的地方还请大佬不吝赐教??。
一、上拉触底案例
前面已经学习了页面事件–上拉触底,通过栗子学习了上拉触底的监听触发和配置上拉底距。接下来就来通过案例详细了解上拉触底事件。话不多说,让我们原文再续,书接上回吧。

1、案例效果
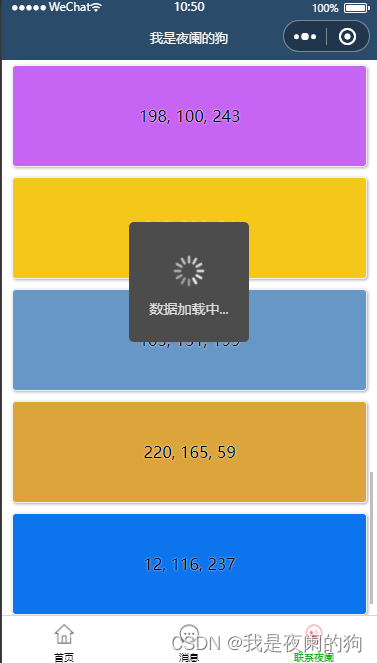
可以先来看一下要实现的效果图,图中有随机背景颜色的box,如下所示:

想要实现上面的那个效果,实现步骤可分为 6 个步骤:
Step 1、首先定义获取随机颜色的方法;Step 2、通过onLoad 函数在页面加载时获取初始数据;Step 3、获取数据之后,将其渲染在 UI 结构并美化页面效果;Step 4、在上拉触底时调用获取随机颜色的方法;Step 5、给上拉触底添加 loading 提示效果;Step 6、对上拉触底进行节流处理,防止请求没完成之前,下一个请求触发; 二、获取随机颜色
首先来定义获取随机颜色的方法,具体代码如下:
contact.js
这里 colorList 数组要保留新旧数据一起,所以赋值的时候要采用拼接方式进行。
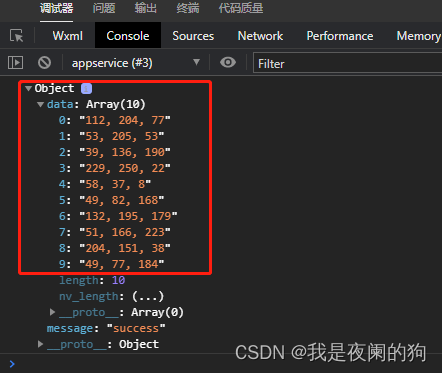
Page({ /** * 页面的初始数据 */ data: { colorList: [] }, /** * 获取随机颜色 */ getColors() { wx.request({ url: 'https://www.escook.cn/api/color', method: 'GET', success: ({data: res}) =>{ console.dir(res); this.setData({ colorList: [...this.data.colorList, ...res.data] }) } }) }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { this.getColors(); },})可以来看一下控制台有没有打印出数据:

三、在页面加载时获取初始数据
在定义完随机获取颜色的方法之后,就要在页面加载的时候来获取了,具体代码如下:
contact.js
这里 colorList 数组要保留新旧数据一起,所以赋值的时候要采用拼接方式进行。
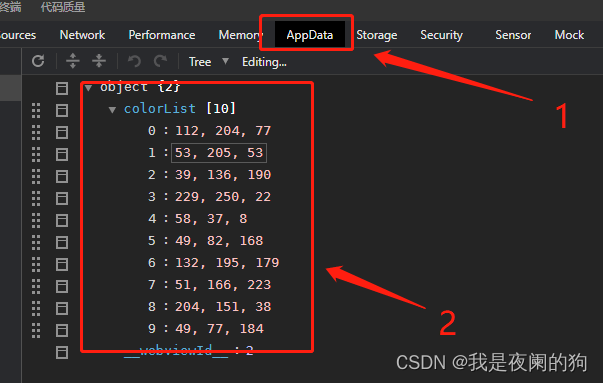
Page({ /** * 生命周期函数--监听页面加载 */ onLoad(options) { this.getColors(); },}) 点击 AppData 也能看到 colorList 数组也被赋值了。

四、渲染 UI 结构并美化页面效果
能获取数据之后,接下里就是将数据展示在页面上并对页面样式进行美化,因为要将 colorList 数组渲染在页面上,所以要用 wx:for 来进行实现,具体代码如下:
contact.wxml
注意这里不要忘记给 wx:key 赋值 ,其中还通过style动态绑定背景颜色。
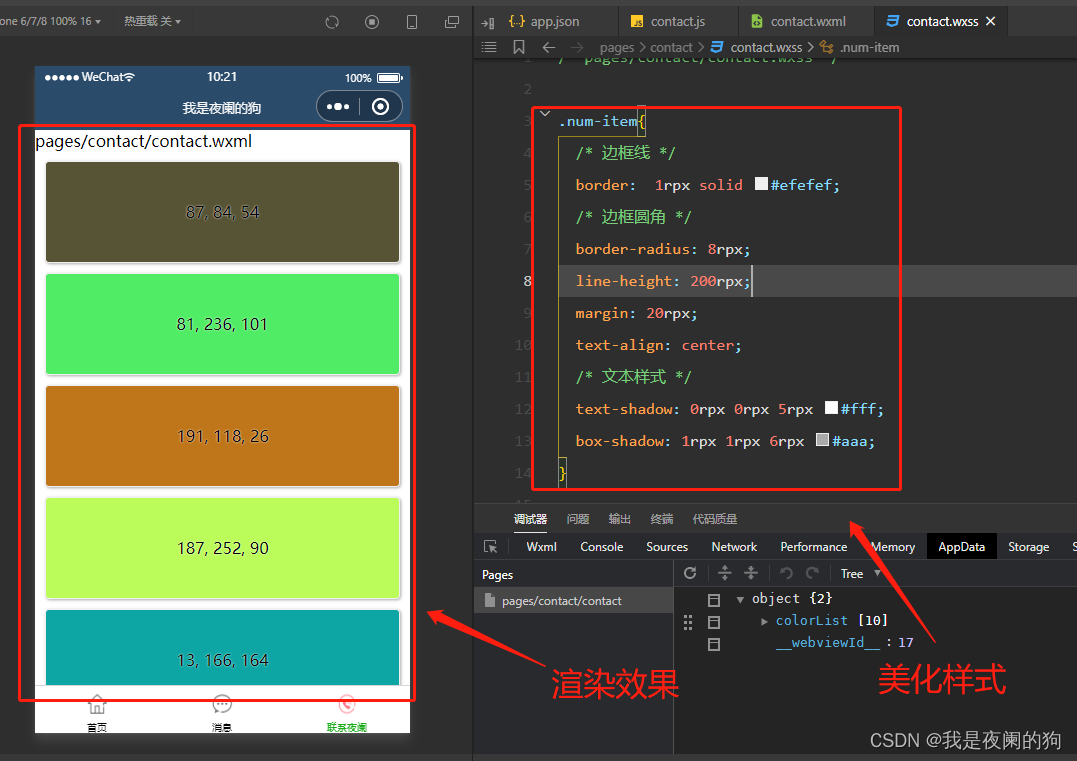
<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">{{item}}</view>contact.wxss
对样式进行美化。
.num-item{ /* 边框线 */ border: 1rpx solid #efefef; /* 边框圆角 */ border-radius: 8rpx; line-height: 200rpx; margin: 20rpx; text-align: center; /* 文本样式 */ text-shadow: 0rpx 0rpx 5rpx #fff; box-shadow: 1rpx 1rpx 6rpx #aaa;}可以来看一下实际效果:

五、上拉触底时获取随机颜色
这个就比较简单了,只要在上拉监听函数再次调用 getColors() 方法即可
contact.js
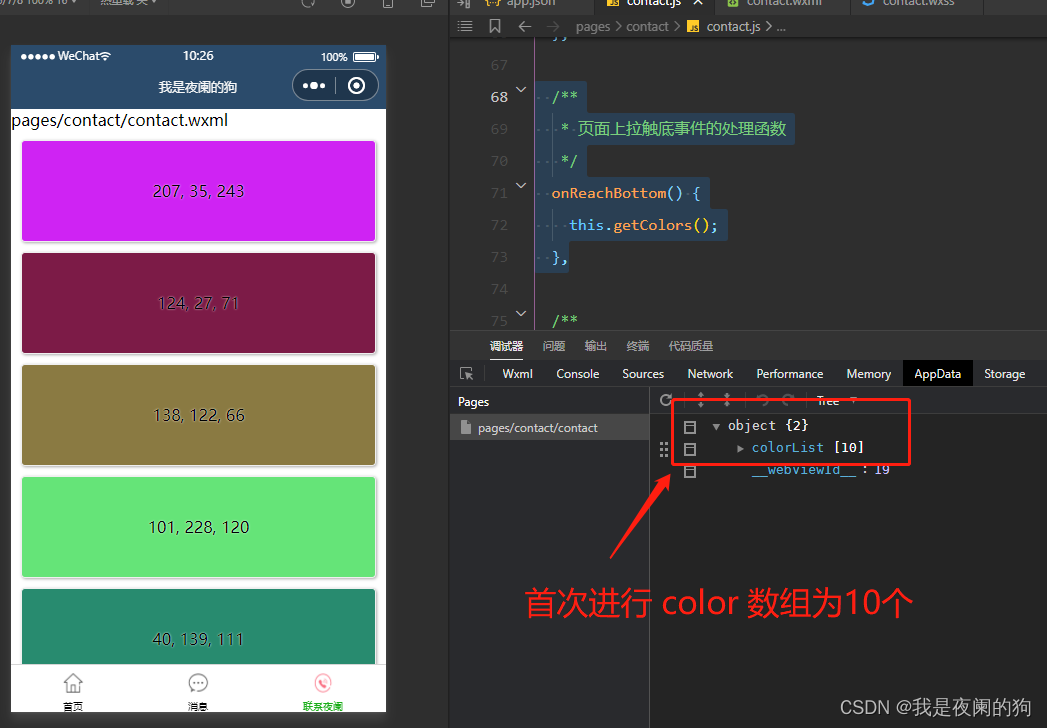
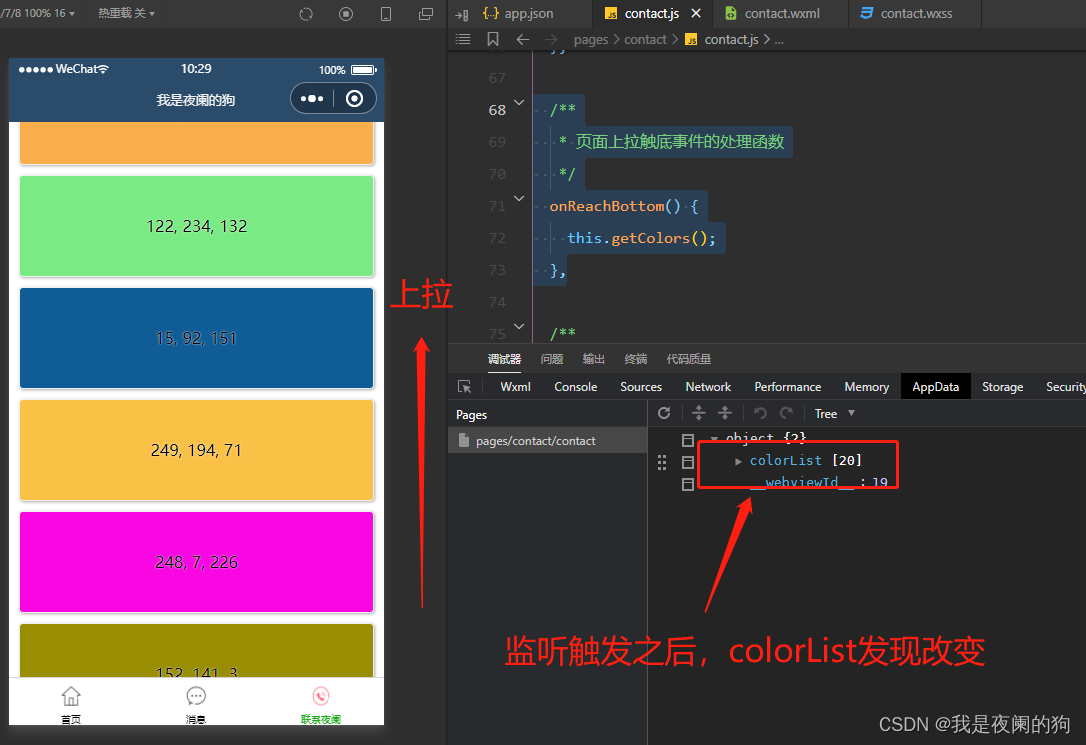
Page({ /** * 页面上拉触底事件的处理函数 */ onReachBottom() { this.getColors(); },})可以来看一下运行效果:

这里可以发现首次进来页面的时候,colorList 数组只有10个数据,当进行上拉触发监听的时候,colorList 数组发生了改变。

六、添加 loading 提示效果
这里可以先查看 官方文档 了解一下显示 loading 提示框的函数 wx.showLoading(Object object),这里简单学习该函数的参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| title | string | 是 | 提示的内容 | |
| mask | boolean | false | 否 | 是否显示透明蒙层,防止触摸穿透 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意:
需主动调用wx.hideLoading 才能关闭提示框;wx.showLoading 和 wx.showToast 同时只能显示一个; wx.showLoading 应与 wx.hideLoading 配对使用; 接下来就为页面添加 loading 提示,具体代码如下:
contact.js
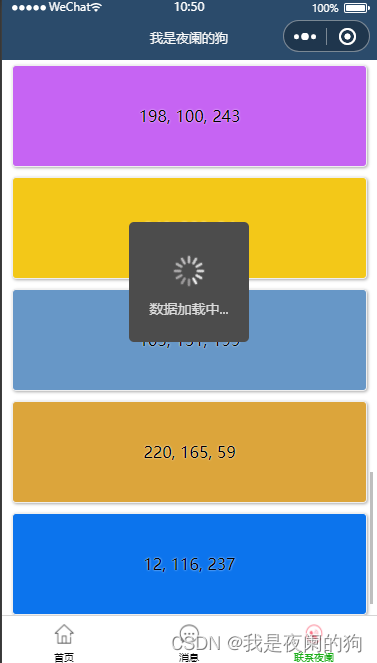
Page({ /** * 获取随机颜色 */ getColors() { // 展示 loading 效果 wx.showLoading({ title: '数据加载中...', }) wx.request({ url: 'https://www.escook.cn/api/color', method: 'GET', success: ({data: res}) =>{ console.dir(res); this.setData({ colorList: [...this.data.colorList, ...res.data] }) }, complete: () =>{ // 隐藏 Loading 效果 wx.hideLoading(); } }) },}) 当数据加载完成之后就触发 complete 回调关掉 Loading 提示框。

七、对上拉触底进行节流处理
当连续触底多次,就会引发不必要的问题。所以需要在上拉监听函数做节流处理,如果当前请求正在请求数据,后续发送的请求都应该进行屏蔽。当前没有数据请求的时候,才可以允许发起下一页的请求。
节流处理可分为以下步骤:
Step 1、在data 中定义 isloading 节流阀 isloading 为布尔值,false 表示当前没有进行任何数据请求,可以请求, true 表示当前正在进行数据请求,重新触发的下一页请求都要被屏蔽。
getColors() 方法中修改 isloading 节流阀的值 当开始发起请求时,调用 getColors 时将节流阀设置 true,数据请求完成之后,在网络请求的 complete回调函数中,将节流阀重置为 false。
onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制 如果节流阀的值为 true,则阻止当前请求。如果节流阀的值为 false,则发起数据请求。
具体代码如下:
contact.js
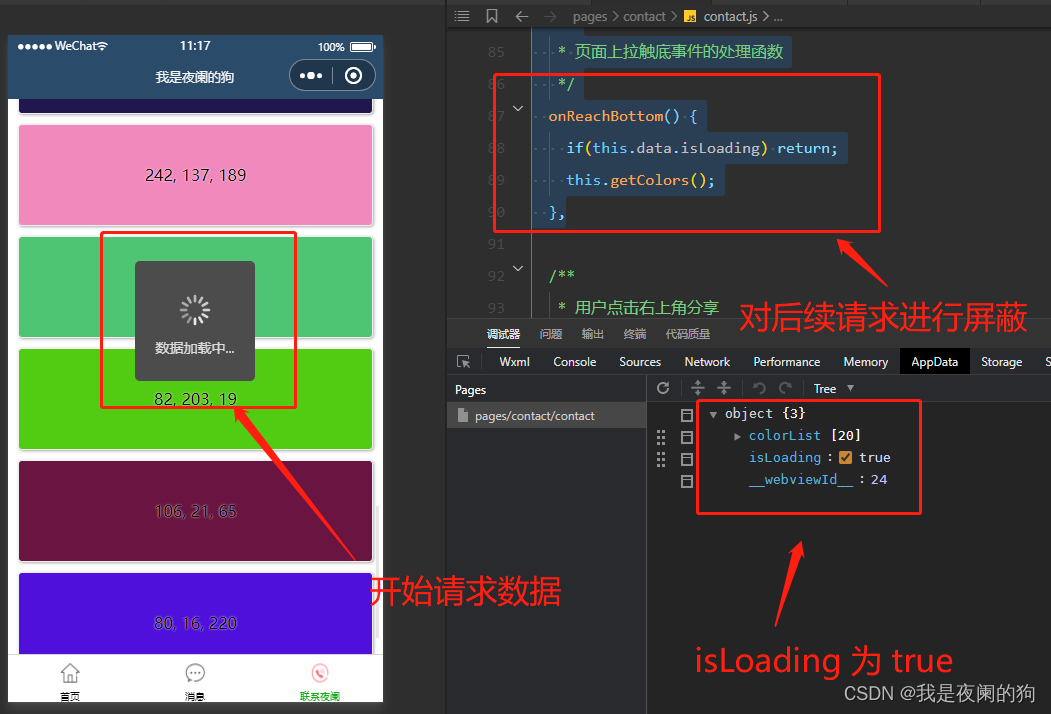
Page({ /** * 页面的初始数据 */ data: { colorList: [], isLoading: false }, /** * 获取随机颜色 */ getColors() { this.setData({ isLoading: true }) // 展示 loading 效果 wx.showLoading({ title: '数据加载中...', }) wx.request({ url: 'https://www.escook.cn/api/color', method: 'GET', success: ({data: res}) =>{ console.dir(res); // 将新老数据拼接在一起 this.setData({ colorList: [...this.data.colorList, ...res.data] }) }, complete: () =>{ // 隐藏 Loading 效果 wx.hideLoading(); // 请求完成,将isLoading置为false this.setData({ isLoading: false }) } }) }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { // 对后续的数据请求进行节流 if(this.data.isLoading) return; this.getColors(); },})可以来看一下运行效果:

从图中可以看到,当数据正在加载的时候,节流阀 isLoading 被置为 true,当后续上拉触发数据请求时,由于前面的请求没有完成,就会自动屏蔽掉。
总结
感谢观看,这里就是上拉触底 - 案例的学习,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。? ? ?

也欢迎你,关注我。? ? ?
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!? ? ? 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。?
更多专栏订阅:
订阅更多,你们将会看到更多的优质内容!!