window.print()打印是浏览器自带的打印,实现原理是将html转换为pdf可以在线预览打印或者导出pdf,在任何网页上可通过Ctil+p快捷键调出浏览器打印程序,它可将整个网页打印出来,在我们开发中,其实并不需要将所有页面打印出来,或者只需要局部的页面做打印,那我我们就自己实现window.print()打印功能。
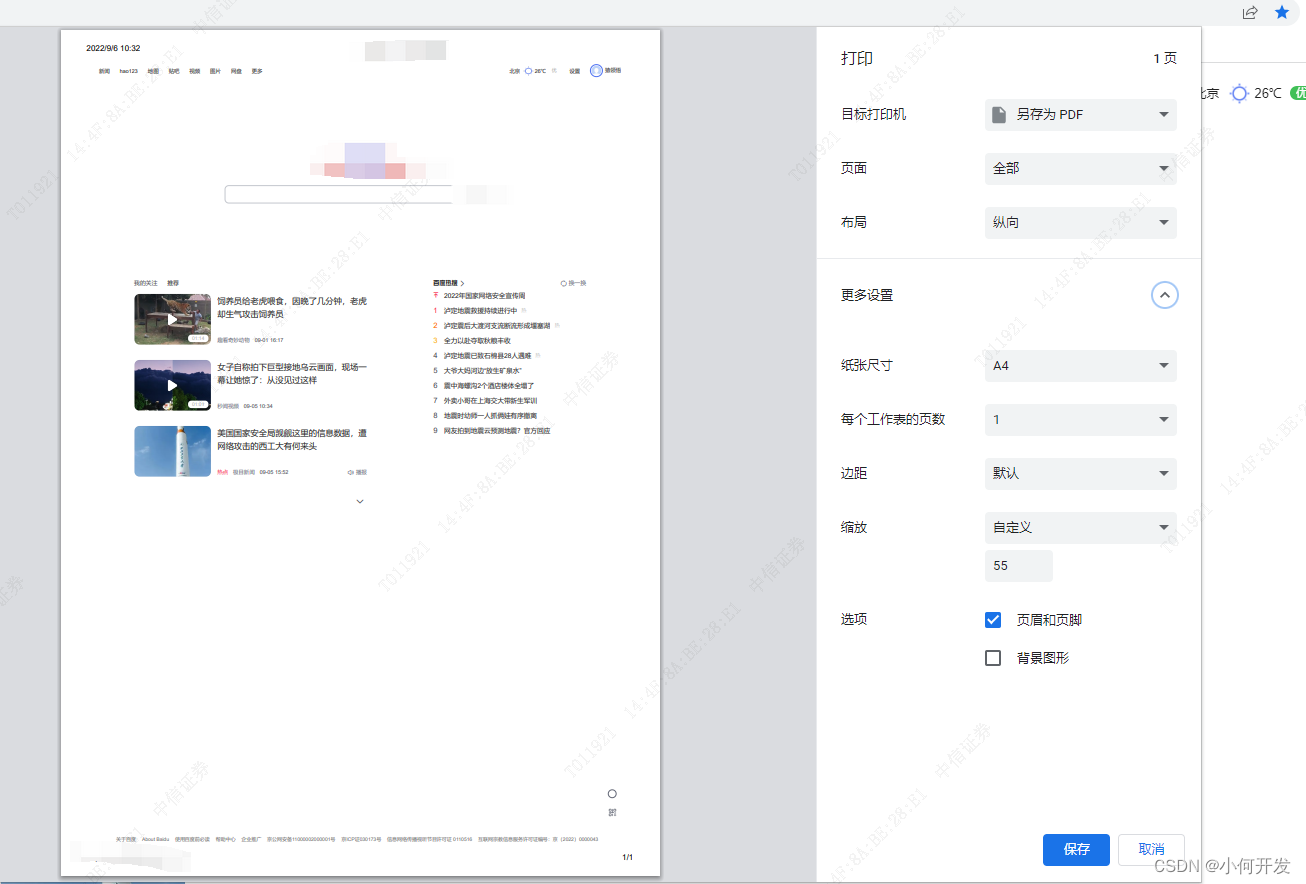
浏览器自带的打印窗口(页眉页脚属于自带的,我们无法去掉,但是可以通过css将边距调小,将其覆盖掉)
实现代码:
<template><div id="report" ref="report" :style="{'width': width + 'px'}"><div class="cover" style="text-align:center;font-family: cursive;font-weight: bold;page-break-after: always;"> 封面区域 </div> <div id="body" :style="{width: width - 300 + 'px'}">内容区域</div></div><!--悬浮在右下角的打印按钮--><div class="fixed-widgets" data-v-f7a06799="" style="bottom: 175px;"> <a-button type="primary" shape="circle" :width="200" size="large" @click="ratingReport"> 打印 </a-button> </div></template><script>import { } from '@/api/api'export default { data () { return { width: document.documentElement.clientWidth - 10, param: this.$route.query, } }, created () { this.init() window.addEventListener('beforeprint', () => { // 打印开始时触发 this.loading = true }) window.addEventListener('afterprint', () => { // 打印结束是触发 this.loading = false }) }, methods: { async init () { // 初始化数据 }, // 按钮触发打印 ratingReport () { const printHTML = document.querySelector('#report').innerHTML // 将打印的区域赋值,进行打印 window.document.body.innerHTML = printHTML window.print() // 调用window打印方法 window.location.reload() // 打印完成后重新加载页面 } }}</script><style scoped>.fixed-widgets { position: fixed; right: 32px; bottom: 102px; z-index: 2147483640; display: flex; flex-direction: column; cursor: pointer;}.cover{ display: none;}#body{ /* padding: 0px 200px 0px 200px; */ margin: 0 auto;}@media print { @page { margin: 0; /* size: A4 landscape; size: landscape横向,size: portrait;纵向,如果不设置,则页面有横向和纵向的选择框 */ } #body { /* margin: 20cm; */ margin: 0 auto; /* 打印时缩放,防止页面溢出 */ /* zoom: 0.6; */ } .cover{ display: block; } }</style>打印常见的功能与问题处理
打印的功能以及布局全由css控制,在加上一些程序处理的业务逻辑,则可以实现封面只在打印的时候出现
1.打印常用的css样式控制
场景一:想让某个div区域在打印时独占某一页,就在该div的style上加入如下属性
page-break-before:always; 在元素前加入分页符
page-break-after:always; 在元素后加入分页符
场景二:建议用html的table做表格,不适合用框架的表格组件,有可能样式在导出时不显示,常见的就是导出时行的边线没有了,vue用v-for,jsp用 c:forEach
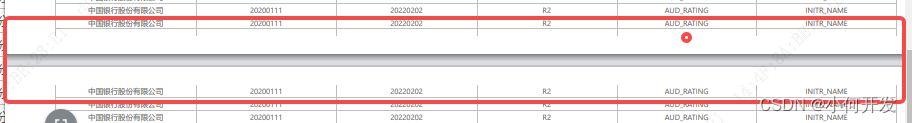
<table border="1" style="table-layout: fixed;width: 100%;border: 1px solid #bfbdbd;"> <tr v-for="(item,index) in indecatorAttr" :key="index"> <th width="20%" style="word-break: break-word;">{{ item.INDICATOR_NAME }}</th> <td width="10%" align="center">{{ item.INDICATOR_ATTR + '档' }}</td> <td width="70%" style="word-break: break-word">{{ item.INDICATOR_ATTR_NAME }}</td> </tr> </table>场景三:(表格)由于数据是动态的,有很多,所以在某种情况下数据行有可能会被截断或者行内的文字被横向截断,如图:
解决:通过css全局对tr属性分页处理
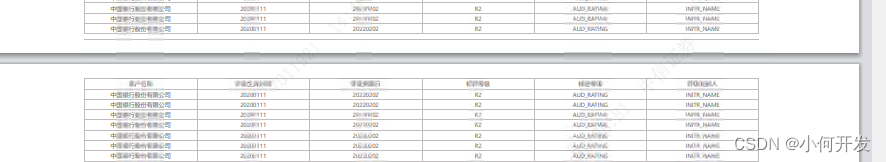
tr { /* 行被截断时自动换行 */ page-break-before: always; page-break-after: always; page-break-inside: avoid; }场景四:表格,如果我想要表头,想在每一页上都带上表头;用table自带的<thead></thead>将表头部分包起来,table标签中有如下标签thead、tbody、tfoot
<table border="1" style="table-layout: fixed;width: 100%;border: 1px solid #bfbdbd;"> <thead> <tr> <td width="16%" align="center">客户名称</td> <td width="16%" align="center">评级生效时间</td> <td width="16%" align="center">评级到期日</td> <td width="16%" align="center">初评等级</td> <td width="16%" align="center">核定等级</td> <td width="16%" align="center">评级发起人</td> </tr> </thead> <tr v-for="(item,index) in creditHistory" :key="index"> <td width="28%" style="word-break: break-word;" align="center">{{ item.CUST_NAME }}</td> <td width="10%" align="center">{{ item.EFFECT_TIME }}</td> <td width="10%" align="center">{{ item.INVALID_TIME }}</td> <td width="16%" align="center">{{ item.RATING_INIT_RATING }}</td> <td width="16%" align="center">{{ item.AUD_RATING }}</td> <td width="16%" style="word-break: break-word" align="center">{{ item.INITR_NAME }}</td> </tr> </table>效果:

css对导出PDF全局属性:所有对pdf的样式控制都需要写在@media print内,它只在导出时显示,
场景一:去除浏览器默认页眉页脚
@media print { @page { margin: 0; } body { margin: 1cm; } }场景二: 定义横向和纵向在@page内加入size属性(
横向 size: landscape; 纵向:size: portrait; 如果不设置.则导出PDF面板可以选择横向和纵向,设置了则不显示该选择项,也可以写成size:A4 landscape;)
@media print { @page { /* 纵向 */ size: portrait; /* 边距 上右下左 */ margin: 1cm 2cm 1cm 2cm; } }场景三:横向和纵向导出时样式不一样,如何单独设置(网上的例子,好像没什么效果)
/* 按条件定义样式:纵向 */@media print and (orientation:portrait) { @page { margin: 0; size: portrait; } #body { margin: 0 auto; } .cover{ display: block; } tr { page-break-before: always; page-break-after: always; page-break-inside: avoid; }} 场景四:横向导出正常,纵向导出页面横向溢出了
方案一:控制只让它导出横向或纵向(看场景二,)然后在@media print内的控制整体页面的css属性上加上zoom:0.9; 值按照需求调整,在导出时将页面缩放
@media print { @page { } #body { /* 打印时缩放,防止页面溢出 */ zoom: 0.6; }}</style方案二:告诉领导导出时如果横向或纵向页面溢出,也调整缩放值合适位置,在进行导出
#扩展@page 其他属性
使用打印媒介查询可以自定义很多样式,当希望改变页面大小、边距等,就需要用到 @page 了。页面上下文 (Page Context) 中仅支持部分 CSS 属性,支持的属性有:margin、size、marks、bleed 以及页面外边距盒子等,不支持的属性将会被忽略。
1、页面外边距盒子 (CSS3)
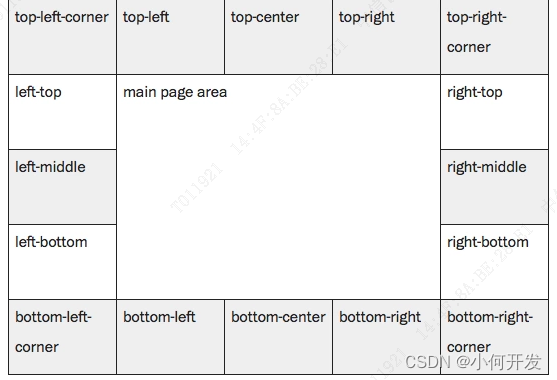
页面的外边距被分成了 16 个页面外边距盒子。每个外边距盒子都有自己的外边距、边框、内边距和内容区域。页面外边距盒子用于创建页眉和页脚,页眉和页脚是页面的一部分,用于补充信息,如页码或标题。

页面外边距盒子需要在 @page 下使用,使用起来和伪类类似,也包含 content 属性。
@page { /* 页面内容区域底部添加一条 1px 的灰线 */ @bottom-left, @bottom-center, @bottom-right { border-top: 1px solid gray; } /* 页脚中间显示格式如 "第 3 页" 的页码 */ @bottom-center { content: "第" counter(page) "页"; }}属性
(1)margin
margin 系列属性(margin-top、margin-right、margin-bottom、margin-left 和 margin)用于指定页面外边距大小。
在 CSS2.1 中,页面上下文中只支持 margin 系列属性。而且因为 CSS2.1 的页面上下文中没有字体的概念,margin 系列属性的值的单位不支持 em 和 ex
@page { size: A4 portrait; margin: 3.7cm 2.6cm 3.5cm; /* 国家标准公文页边距 GB/T 9704-2012 */}(2)size
size 属性支持 auto、landscape、portrait、{1,2} 和 。
默认值为 auto,表示页面大小和方向由用户代理决定
landscape 指定页面为横向,如果 没有指定,大小则由用户代理决定
portrait 指定页面为纵向,如果 没有指定,大小则由用户代理决定
{1,2} 表示指定页面大小,填写两个值则分别指定页面盒子的宽度和高度,填写一个值则同时指定宽度和高度。在 CSS3 中,值的单位支持 em 和 ex,大小相对于页面上下文中字体的大小
也用于指定页面大小,等价于使用 {1,2}。常用的值有:A3、A4、A5、B4 和 B5 等,详细尺寸请参考 [ISO 216]。 可以与 landscape 或 portrait 组合同时指定页面方向
3、伪类
页面上下文也支持使用伪类,其中支持的伪类有::left、:right、:first 和 :blank。
(1)伪类 :left 和 :right
需要双面打印时,通常需要将左页和右页设置不同的样式(如页边距、页码位置)。这时左页和右页可以分别用 :left 和 :right 表示。
再次强调,通过 :left 和 :right 设置左右页面不同样式,并不代表用户代理会将页面双面
/* 通过分别设置左页和右页不同的左右页面距,为装订边留出更多的空间 */
@page :left { margin-left: 2.5cm; margin-right: 2.7cm;}@page :right { margin-left: 2.7cm; margin-right: 2.5cm;}(2)伪类 :first
伪类 :first 用于匹配到文档的第一页。
@page :first { margin-top: 10cm; /* 首页上页边距设置为 10cm */}(3)伪类 :blank
伪类 :blank 用于匹配文档的空白页。
h1 { page-break-before: left; /* 一级标题强制分配到右页 */}@page :blank { @top-center { content: "这是空白页"; }}注意,空白页既可能是左页,又可能是右页,设置左页或右页的样式也会显示在空白页上,如果不希望显示在空白页上,可以清除这些样式。
h1 { break-before: left;}@page :left { @left-center { content: "这是左页"; }}@page :right { @right-center { content: "这是右页"; }}@page :blank { @left-center, @right-center { content: none; /* 如果是空白页则不显示 */ }} 分页
page-break-before,page-break-after,page-break-inside (CSS 2.1):用于控制元素之前、之后或之中是否分页,没有生成盒子的块元素不会生效。
page-break-before、page-break-after 属性支持 auto、always、avoid、left、right、recto 和 verso。
auto 默认值,表示既不强制分页也不禁止分页
always、avoid 表示在该元素之前(或之后)强制或禁止分页
left、right 表示在该元素之前(或之后)强制分页,使得下一页出现在左页或右页
recto、verso 页面进度从左至右时,分别与 right 和 left 一致;反之与 left 和 right 一致
page-break-inside 属性仅支持 auto 和 avoid,表示在元素内允许或禁止分页。
thead, tfoot { display: table-row-group;}thead, tfoot, tr, th, td { page-break-inside: avoid;}
封面
我们可以在页面的顶部加个div做封面,默认是隐藏的,在@media print 导出时才显示
<div> <div id="report" ref="report" :style="{'width': width + 'px'}"> <div class="cover" style="text-align:center;font-family: cursive;font-weight: bold;page-break-after: always;"> <div style="padding: 74px 0px;font-size: 100px;">xxxx</div> <div style="font-size: 50px;padding: 10px 0px;">xx告</div> <div style="font-size: 50px;padding: 10px 0px;">x:{{ ratingResult.MODEL_NAME }}</div> <div style="font-size: 50px;padding: 10px 0px;">xx:{{ ratingResult.CUST_NAME }}</div> <div style="font-size: 50px;padding: 10px 0px;">xx:{{ ratingResult.ANLT_DEPT_NAME }}</div> </div> <div id="body" :style="{width: width - 300 + 'px'}"></div> </div><style scoped>.cover{ display: none;}@media print { .cover{ display: block; }}</style添加指定的页眉页脚
@page { size: A4 portrait; /* */ margin: 3.7cm 2.6cm 3.5cm; /* 国家标准公文页边距 GB/T 9704-2012 */ @bottom-left, @bottom-center, @bottom-right { /* 页面内容区域底部添加一条 1px 的灰线 */ border-top: 1px solid gray; } @bottom-center { /* 页脚中间显示格式如 "第 3 页" 的页码 */ content: "第" counter(page) "页"; }}伪类选择器
/* 通过分别设置左页和右页不同的左右页面距,为装订边留出更多的空间 */@page :left { margin-left: 2.5cm; margin-right: 2.7cm;}@page :right { margin-left: 2.7cm; margin-right: 2.5cm;}还有以下伪类 :
支持的有 :left、:right、:first、:blank
:left、:right:需要双面打印的时候,通常会用到,对左页和右页设置不同的样式(如页码);
:first:用于匹配文档的第一页;
:blank:用于匹配文档的空白页;
注意⚠️:代码里面设置了左页和右页的不同样式,不代表用户代理那里就一定会进行双面打印;
注意⚠️:空白页既可以是左页也可以是右页,设置左页和右页的样式也会显示到空白页面上,如果不需要刻意清楚
整体代码
<template> <a-spin tip="Loading..." :spinning="loading"> <div> <div id="report" ref="report" :style="{'width': width + 'px'}"> <div class="cover" style="text-align:center;font-family: cursive;font-weight: bold;page-break-after: always;"> <div style="font-size: 50px;padding: 10px 0px;">xxx:{{ ratingResult.MODEL_NAME }}</div> <div style="font-size: 50px;padding: 10px 0px;">xx名称:{{ ratingResult.CUST_NAME }}</div> <div style="font-size: 50px;padding: 10px 0px;">xx机构:{{ ratingResult.ANLT_DEPT_NAME }}</div> </div> <div id="body" :style="{width: width - 300 + 'px'}"> <p class="title">一、xx结果</p> <a-card :bordered="false" :bodyStyle="{'padding': '10px 35px'}"> <template #title> <div class="cardTitle">(一)xx结果</div> </template> <template> <a-row> <a-col :span="span.lable"><p class="fontStyle">xx名称:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.CUST_NAME }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xx性质:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ basicCustInfo.ENT_PROP }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xx代码:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.ORG_CODE }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xx型:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.MODEL_NAME }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xx行业:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ basicCustInfo.WIND_INDUSTRY_NAME_LEVEL4 }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xx区域:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.AREA_CODE }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.RATING_INIT_RATING }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xxx</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.RATING_INIT_PD }}</p></a-col> </a-row> </template> </a-card> <a-card :bordered="false" :bodyStyle="{'padding': '10px 35px'}"> <template #title> <div class="cardTitle">(二)xxxx</div> </template> <template> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.IS_SPCL_ITEMS_NAME }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.SPCL_ITEMS_ADJ_RATING }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="20"><p class="fontStyle">{{ ADJ_DIRECTION_STR }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="20"><p class="fontStyle">{{ ratingResult.SPCL_ITEMS_REASON_DESC }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.RATING_INIT_RATING }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.SPCL_ITEMS_ADJ_RATING }}</p></a-col> </a-row> </template> </a-card> <a-card :bordered="false" :bodyStyle="{'padding': '10px 35px'}"> <template #title> <div class="cardTitle">xxx</div> </template> <template> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.IS_OVRD_RATING_NAME }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xxxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.RECOMD_RATING }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="20"><p class="fontStyle">{{ ratingResult.RECOMD_REASON }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx</p></a-col> <a-col :span="20"><p class="fontStyle">{{ ratingResult.RECOMD_RATING }}</p></a-col> </a-row> </template> </a-card> <p class="title">二、xxx</p> <a-card :bordered="false" :bodyStyle="{'padding': '10px 35px'}"> <template #title> <div class="cardTitle">(一)xxx情况表</div> </template> <template> <a-row> <a-col :span="span.lable"><p class="fontStyle">xx名称:</p></a-col> <a-col :span="20"><p class="fontStyle">{{ ratingResult.CUST_NAME }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.CUST_ID }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.ORG_CODE }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ basicCustInfo.ENT_PROP }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ basicCustInfo.FUND_DATE }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ basicCustInfo.IS_LIST_COMP_NAME }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ basicCustInfo.CCY_CODE }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ basicCustInfo.WIND_INDUSTRY_NAME_LEVEL4 }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xxx</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ basicCustInfo.REGIST_CAPITAL }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="20"><p class="fontStyle">{{ basicCustInfo.REGIST_PLACE }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="20"><p class="fontStyle">{{ basicCustInfo.REGIST_PLACE }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="20"><p class="fontStyle">{{ basicCustInfo.MAIN_BUSI }}</p></a-col> </a-row> </template> </a-card> <a-card :bordered="false" :bodyStyle="{'padding': '10px 35px'}"> <template #title> <div class="cardTitle">(二)xxx</div> </template> <template> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx名:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.INITR_NAME }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">姓xxx名:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.ANLT_NAME }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.INITR_DEPT_NAME }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xxx</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ ratingResult.ANLT_TEL }}</p></a-col> </a-row> <a-row> <a-col :span="span.lable"><p class="fontStyle">xxx</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ XEUtils.toDateString(ratingResult.INIT_TIME, 'yyyy-MM-dd HH:mm:ss') }}</p></a-col> <a-col :span="span.lable"><p class="fontStyle">xxx:</p></a-col> <a-col :span="span.value"><p class="fontStyle">{{ XEUtils.toDateString(ratingResult.RECOMD_TIME, 'yyyy-MM-dd HH:mm:ss') }}</p></a-col> </a-row> </template> </a-card> <p class="title">xxx</p> <a-card :bordered="false" > <template #title> <div class="cardTitle">xxx</div> </template> <template> <table border="1" style="table-layout: fixed;width: 100%;border: 1px solid #bfbdbd;"> <tr v-for="(item,index) in indecatorAttr" :key="index"> <th width="20%" style="word-break: break-word;">{{ item.INDICATOR_NAME }}</th> <td width="10%" align="center">{{ item.INDICATOR_ATTR + '档' }}</td> <td width="70%" style="word-break: break-word">{{ item.INDICATOR_ATTR_NAME }}</td> </tr> </table> </template> </a-card> <p class="title">xxx</p> <a-card :bordered="false"> <template #title> <div class="cardTitle">xxx</div> </template> <template> <table border="1" style="table-layout: fixed;width: 100%;border: 1px solid #bfbdbd;"> <tr v-for="(item,index) in financialInfo" :key="index"> <th width="40%" style="word-break: break-word;">{{ item.MODEL_INDICATOR_NAME }}</th> <td width="45%" align="right">{{ item.INDICATOR_VALUE }}</td> <td width="15%" style="word-break: break-word" align="center">{{ item.INDICATOR_UNIT }}</td> </tr> </table> </template> </a-card> <p class="title">xxx</p> <a-card :bordered="false"> <template #title> <div class="cardTitle">xxx</div> </template> <template> <table border="1" style="table-layout: fixed;width: 100%;border: 1px solid #bfbdbd;"> <thead> <tr> <td width="16%" align="center">xxx</td> <td width="16%" align="center">评xxx</td> <td width="16%" align="center">xxx</td> <td width="16%" align="center">xxx</td> <td width="16%" align="center">xxx</td> <td width="16%" align="center">xxx</td> </tr> </thead> <tr v-for="(item,index) in creditHistory" :key="index"> <td width="28%" style="word-break: break-word;" align="center">{{ item.CUST_NAME }}</td> <td width="10%" align="center">{{ item.EFFECT_TIME }}</td> <td width="10%" align="center">{{ item.INVALID_TIME }}</td> <td width="16%" align="center">{{ item.RATING_INIT_RATING }}</td> <td width="16%" align="center">{{ item.AUD_RATING }}</td> <td width="16%" style="word-break: break-word" align="center">{{ item.INITR_NAME }}</td> </tr> </table> </template> </a-card> </div> </div> </div> <div class="fixed-widgets" data-v-f7a06799="" style="bottom: 175px;"> <a-button type="primary" shape="circle" :width="200" size="large" @click="ratingReport"> 打印 </a-button> </div> </a-spin></template><script>import { getRatingResultByRatingID, getBasicCustInfoByCustId, getIndecatorAttrByRatingID, getFinancialInfoByRatingId, getCreditHistoryByCustId, queryIndecatorList } from '@/api/api'import XEUtils from 'xe-utils'export default { data () { return { XEUtils: XEUtils, loading: false, name: 'xxx', width: document.documentElement.clientWidth - 10, span: { lable: 4, value: 8 }, param: this.$route.query, ADJ_DIRECTION_STR: '', ratingResult: {}, basicCustInfo: {}, indecatorAttr: [], financialInfo: [], creditHistory: [ ], DICT: {} } }, created () { this.init() window.addEventListener('beforeprint', () => { this.loading = true }) window.addEventListener('afterprint', () => { this.loading = false }) }, methods: { async init () { this.loading = true this.$set(this.DICT, 'YES_NO', await this.$getDictByCode('YES_NO')) await getRatingResultByRatingID({ RATING_ID: this.param.RATING_ID }).then((res) => { console.log(this.DICT.YES_NO) res.IS_SPCL_ITEMS_NAME = this.DICT.YES_NO[res.IS_SPCL_ITEMS] ? this.DICT.YES_NO[res.IS_SPCL_ITEMS].name : res.IS_SPCL_ITEMS res.IS_OVRD_RATING_NAME = this.DICT.YES_NO[res.IS_OVRD_RATING] ? this.DICT.YES_NO[res.IS_OVRD_RATING].name : res.IS_OVRD_RATING this.ratingResult = res }) await getBasicCustInfoByCustId({ CUST_ID: this.param.CUST_ID }).then((res) => { res.IS_LIST_COMP_NAME = this.DICT.YES_NO[res.IS_LIST_COMP] ? this.DICT.YES_NO[res.IS_LIST_COMP].name : res.IS_LIST_COMP this.basicCustInfo = res }) await getIndecatorAttrByRatingID({ RATING_ID: this.param.RATING_ID }).then((res) => { this.indecatorAttr = res.VALUE_LIST }) await getFinancialInfoByRatingId({ RATING_ID: this.param.RATING_ID }).then((res) => { this.financialInfo = res.VALUE_LIST }) await getCreditHistoryByCustId({ CUST_ID: this.param.CUST_ID }).then((res) => { this.creditHistory = res.VALUE_LIST }) await queryIndecatorList({ RATING_ID: this.param.RATING_ID, CUST_ID: this.param.CUST_ID }).then((res) => { const data = res.VALUE_LIST let INDICATOR_NAME = '' let INDICATOR_ADJ_DIRECTION = '' this.ADJ_DIRECTION_STR = '' for (var i in data) { INDICATOR_NAME = data[i].INDICATOR_NAME INDICATOR_ADJ_DIRECTION = data[i].INDICATOR_ADJ_DIRECTION if (INDICATOR_ADJ_DIRECTION === '0') { INDICATOR_ADJ_DIRECTION = '下调' } else { INDICATOR_ADJ_DIRECTION = '上调' } this.ADJ_DIRECTION_STR += INDICATOR_NAME + '(建议' + INDICATOR_ADJ_DIRECTION + ')' + ', ' } this.ADJ_DIRECTION_STR = this.ADJ_DIRECTION_STR.substring(0, this.ADJ_DIRECTION_STR.length - 1) }) this.loading = false }, ratingReport () { const printHTML = document.querySelector('#report').innerHTML // 将打印的区域赋值,进行打印 window.document.body.innerHTML = printHTML window.print() // 调用window打印方法 window.location.reload() // 打印完成后重新加载页面 } }}</script><style scoped>.fixed-widgets { position: fixed; right: 32px; bottom: 102px; z-index: 2147483640; display: flex; flex-direction: column; cursor: pointer;}.cover{ display: none;}.cardTitle { font-family: MiSans-Medium; font-size: 20px; font-weight: 500; line-height: 22px; letter-spacing: 0em; color: #3D3D3D;}#body{ /* padding: 0px 200px 0px 200px; */ margin: 0 auto;}.fontStyle { font-family: MiSans-Medium; font-size: 14px; font-weight: 500; line-height: 22px; color: #272727; margin-bottom: 13px;}#body .title { text-align: center; font-size: 35px; font-family: MiSans-Medium; font-weight: 500; color: #3D3D3D; margin: 0; padding: 20px; page-break-before: always;}@media print { @page { margin: 0; page-size: A4; /* size: A4 landscape; size: landscape横向,size: portrait;纵向,如果不设置,则页面有横向和纵向的选择框 */ } #body { /* margin: 20cm; */ margin: 0 auto; /* 打印时缩放,防止页面溢出 */ /* zoom: 0.6; */ } .cover{ display: block; } tr { /* 行被截断时自动换行 */ page-break-before: always; page-break-after: always; page-break-inside: avoid; }}</style>