最近也是临近期末了,各种的期末大作业,后台管理也是很多地方需要用到的,为了方便大家能快速上手,快速搭建一个简单的后台管理,我花了两天时间整理了一下
我会从0开始介绍,从数据库的设计到前端页面的引入最后到后端代码的编写,你只需要会一点前端的基础和ssm的基础就能快速上手搭建一个简单的后台管理
本次案例分两篇文章教学:
(第一篇):数据表设计,前端框架引入和编写前端页面,搭建基本的springboot项目,引入前端到springboot项目中,在浏览器显示
(第二篇):后端代码的设计,这部分逻辑涉及的比较多,所以单独放一篇出来讲,代码从0手敲讲解,保证你能学会,完成增删改查的功能
各大技术基础教学、实战开发教学(最新更新时间2021-12-4)

目录
前言和环境介绍
数据库
H+前端框架
基本介绍
H+框架引入
编写后台表格页面
modal弹出框原理
搭建后端
基本介绍
创建SpringBoot项目
基本配置
引入前端
测试项目(测试一下页面是否能显示)
Gitee开源项目地址(本次项目源码)
各大技术基础教学、实战项目开发教学
前言和环境介绍
无论是做app,网站,还是小程序,都少不了后台管理
那么对于前端不是很会,后端也是只会一些的人来说,如何快速搭建一个简单的后台管理系统呢,哎别急,今天就来教大家简单快速搭建一个后台管理系统
首先,简单介绍一下我的开发环境
| 工具 | 用处 |
|---|---|
| H+ | 前端框架,直观的教程文档,非常实用 |
| SpringBoot | 后端框架,简单上手,搭建快 |
| MySQL | 数据库 |
| IDEA | 非常强大的编译器 |
| Ajax | 异步请求,前端向后端发送请求 |
| thymeleaf | 模板引擎,实时渲染页面,基于HTML |
| HBuild X | 前端编译器,用其他的也可以,看自己 |
好了,环境介绍完毕,我们先从前端界面做起
数据库
一个后台管理,肯定少不了数据,不然怎么叫后台管理呢
这里我是用的是MySQL数据库,当然你使用其他的也行,不过后面在SpringBoot中要做不同的配置
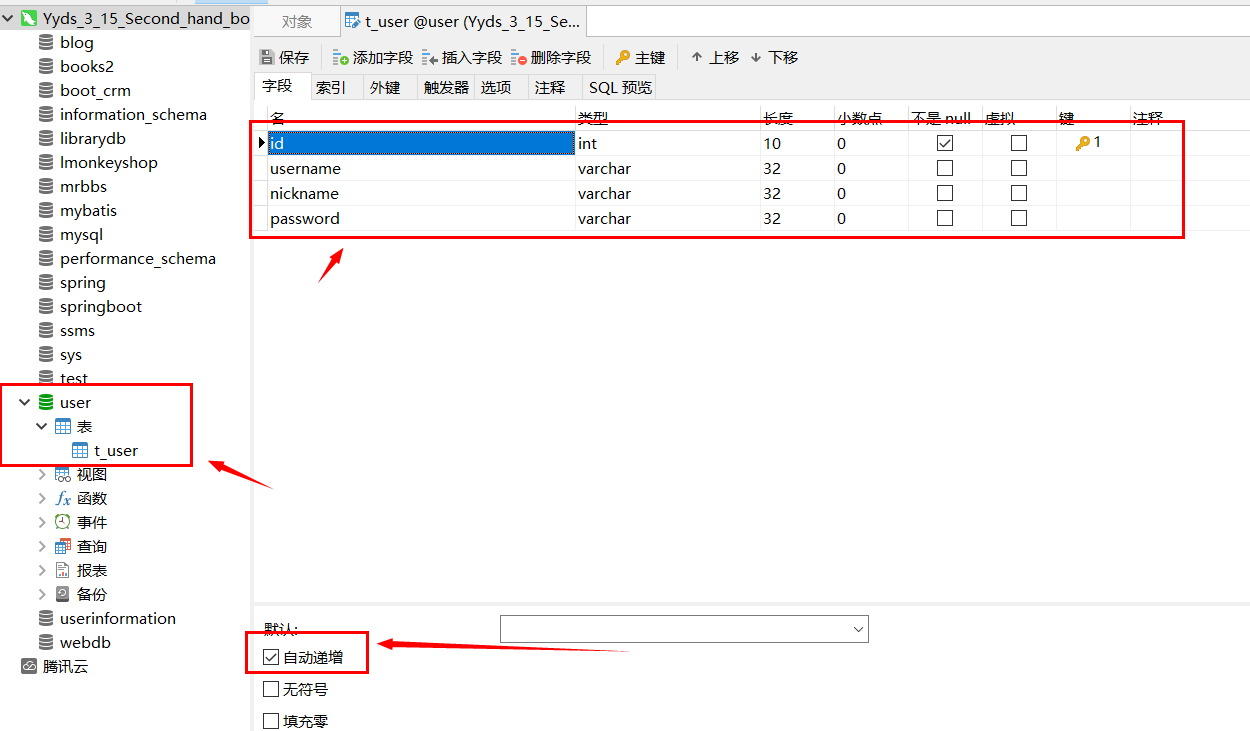
在MySQL中新建一个user数据库,新建一个t_user表,字段如下,id,用户名,昵称,密码(id记得设置为自增长模式)

H+前端框架
基本介绍
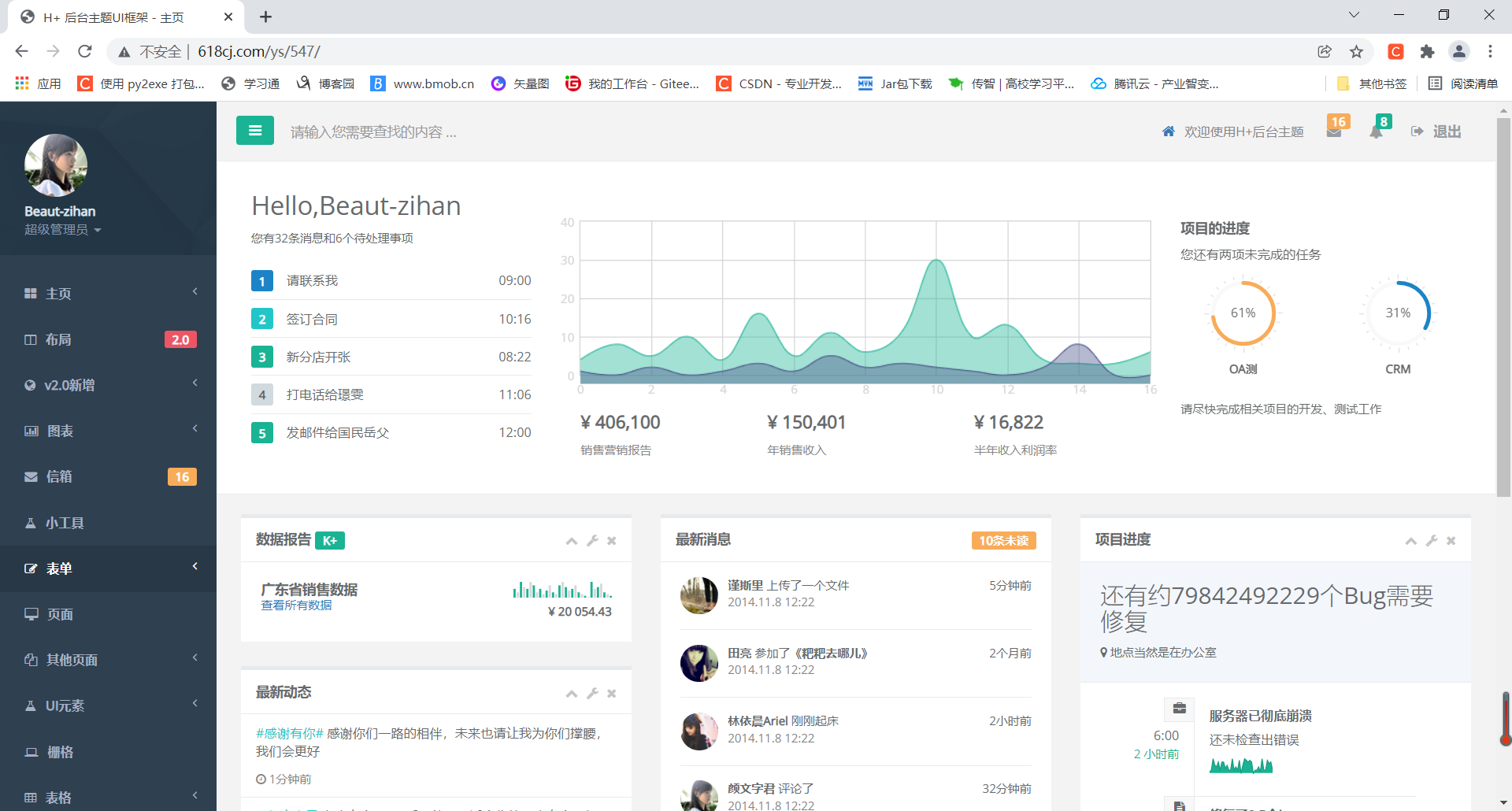
官网地址:H+ 后台主题UI框架 - 主页

H+是一个非常强大的前端开源框架,开箱即用,不需要过多的配置,里面有非常多组件,具体就不一一介绍了,有兴趣的自己去看看

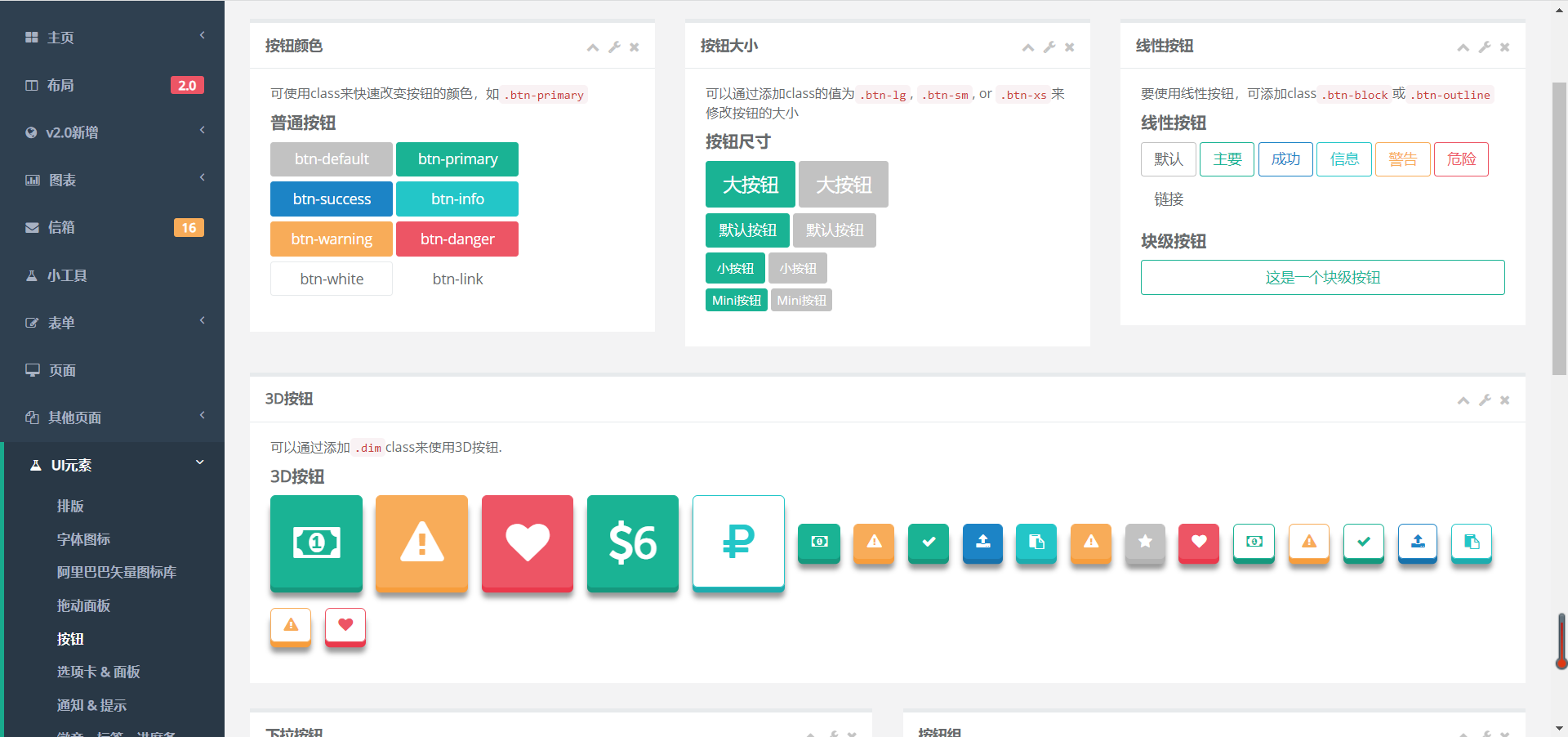
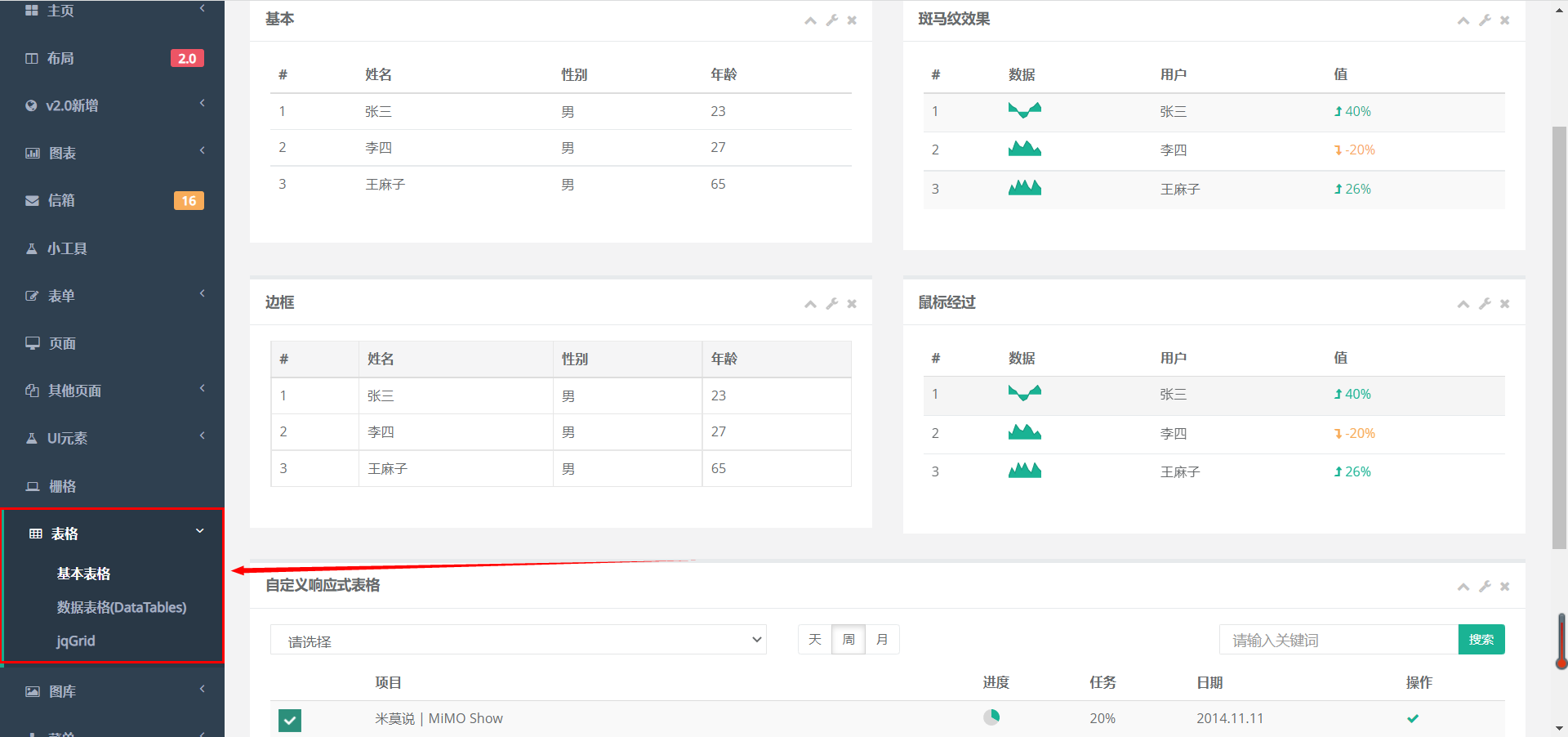
我们要做的是后台管理,所以我们直接找到表格,可以看到有很多样式选择,我们选择一个简单点
这里为了方便快速搭建我选择基本表格,当时你们可以根据自己喜欢来选择

H+框架引入
HBuild X官网下载地址(无需安装,解压即用)
打开HBuild X编译器(你用其他的也可以,没影响)
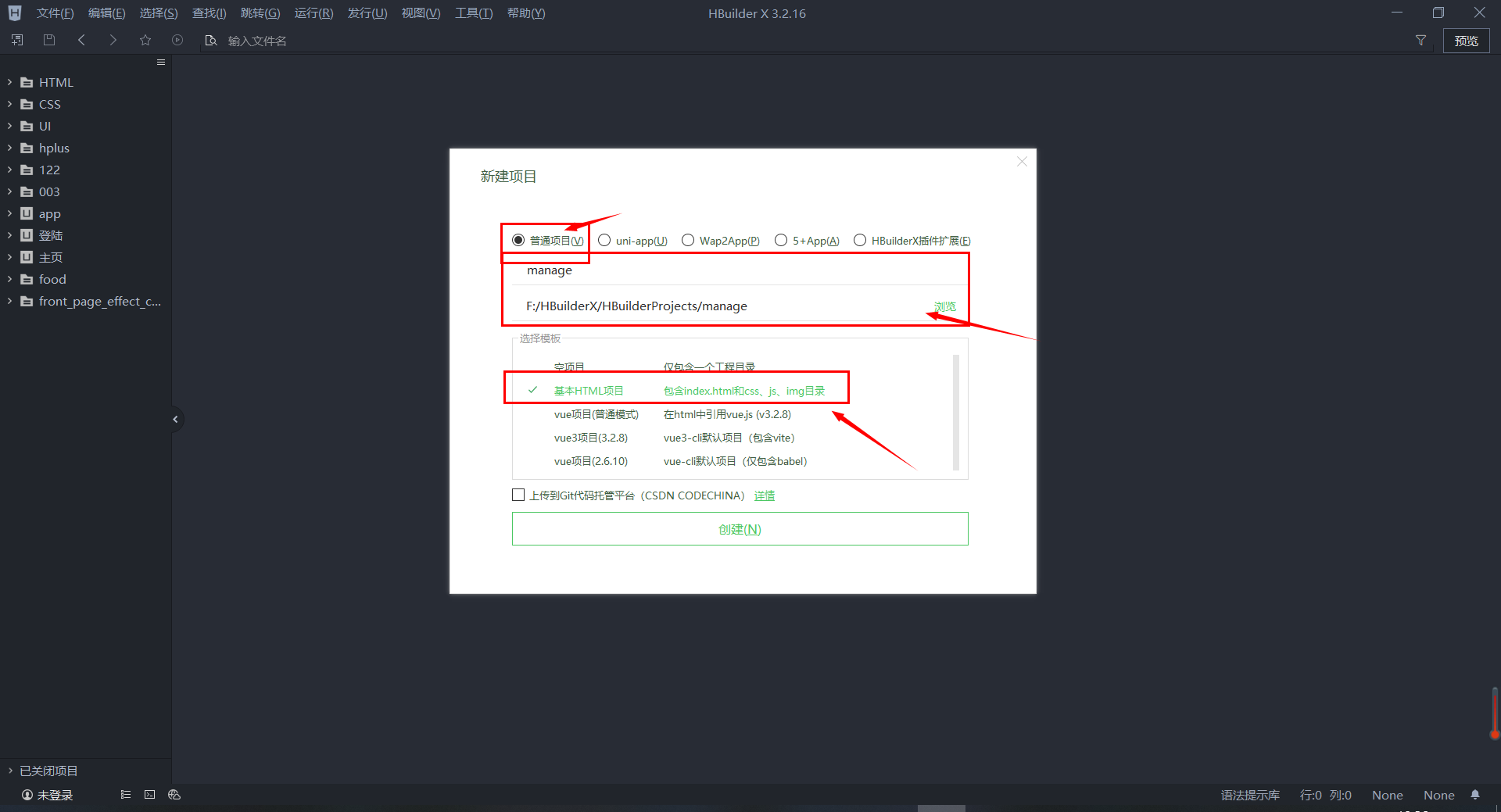
在左侧空白处新建一个项目(快捷键ctrl+n),选择基于HTML普通项目,添加项目名称,选好路径,点击创建

一个基本的前端项目就创建好了

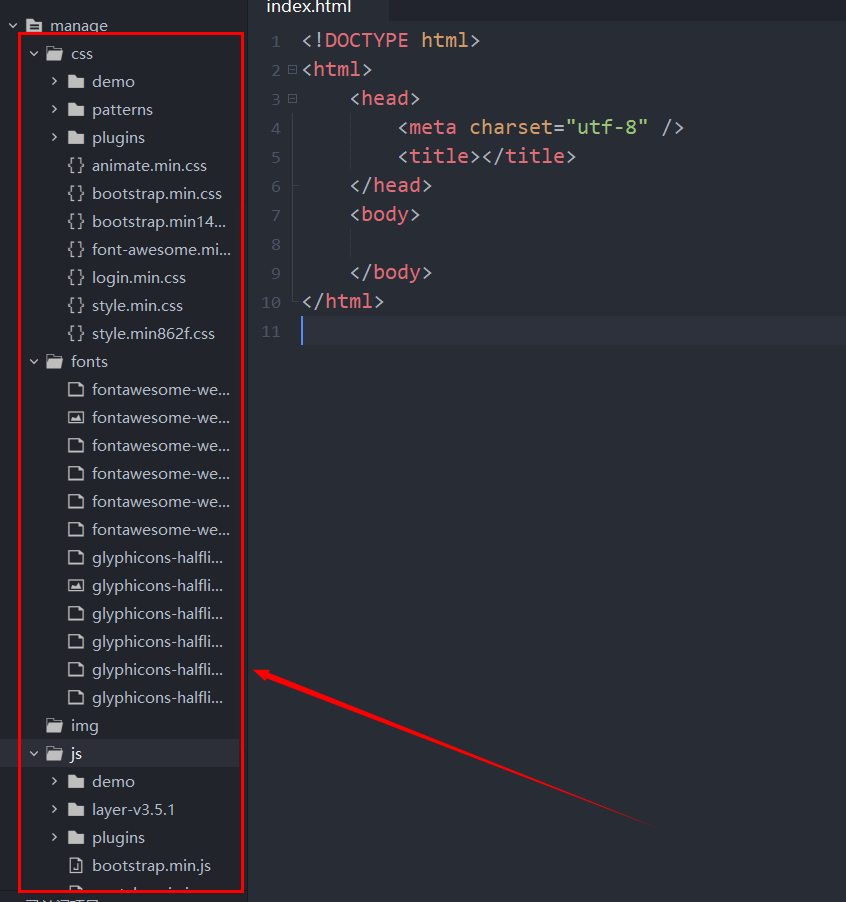
接着,将H+框架的css,js,font等静态资源全部复制项目下

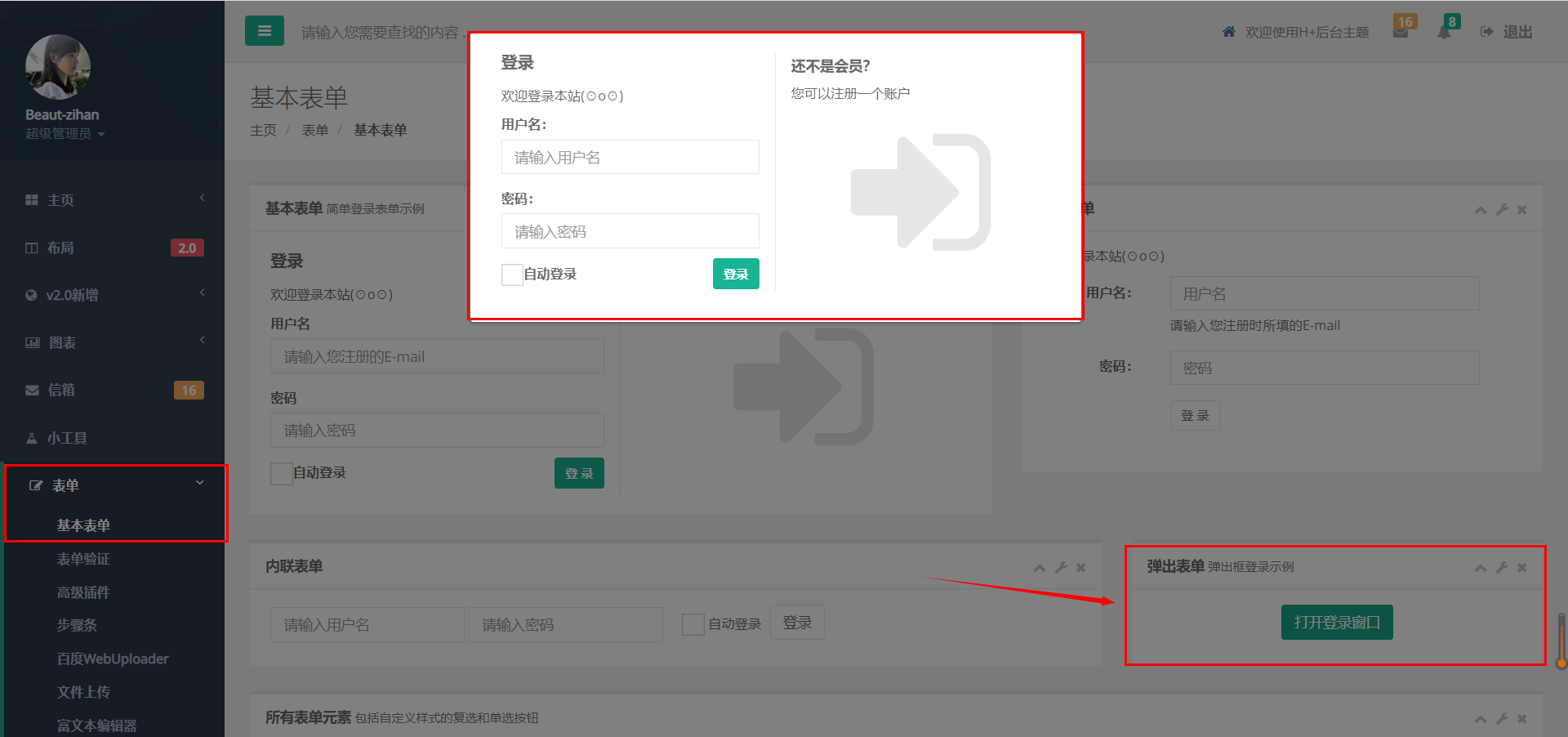
编写后台表格页面
找到H+框架中基本表格的源码,复制代码到index.htm下
再对其进行一点修改,去掉右上角的工具栏,加上增删改查的按钮

修改之后的页面如下,用到了H+框中的表格、表单、按钮、字体图标库,就不详细介绍了,有兴趣可以自己看看前端代码,我们着重讲解js和后端的搭建

同时,我们还需要一个弹出框,当点击添加和修改的时候会弹出一个表单框
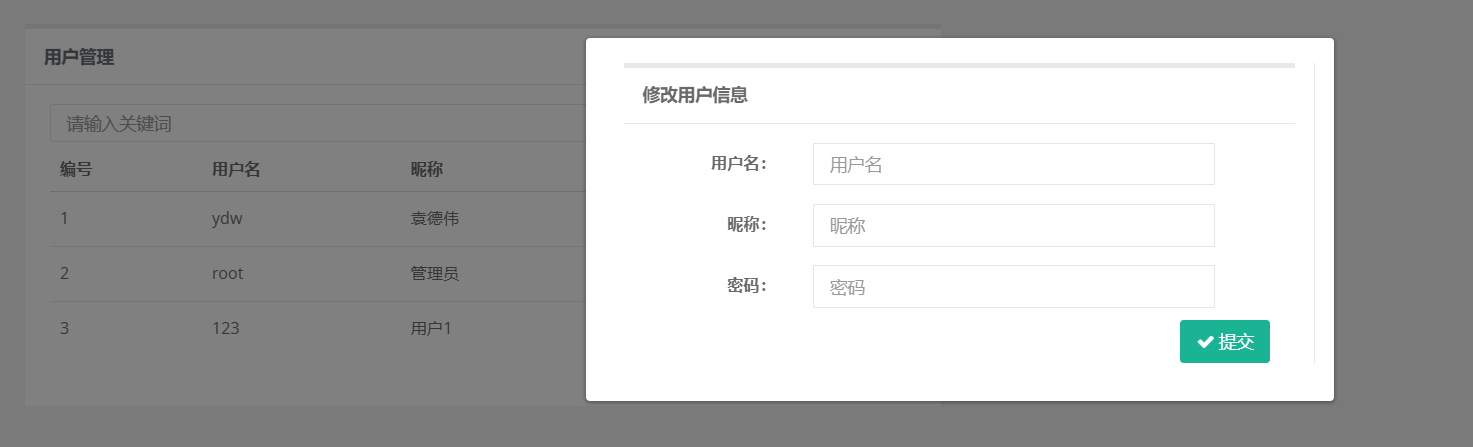
我们在H+前端框架的表单中找到弹出框示例,复制代码做点修改

修改后如下:


modal弹出框原理
HTML页面代码比较多,就不放上来了,底部Gitee仓库完整的项目,主要讲解一下上面这个modal弹出框怎么实现的就行
首先,每个modal弹出框都有唯一的标识ID属性,这里我们有两个,一个添加用户,一个修改用户(里面的表单代码我没放出来,比较多,文章底部Gitee仓库我上传了完整开源项目)
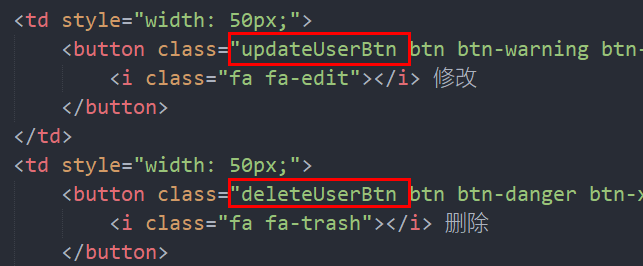
<!-- 添加用户的弹出框 --><div id="modal-form-add" class="modal fade" aria-hidden="true"></div><!-- 修改用户的弹出框 --><div id="modal-form-update" class="modal fade" aria-hidden="true"></div>我们为每个修改和删除按钮都添加一个类名标识(这里为什么不用ID,是因为ID只能唯一标识,添加按钮可以用ID,但是修改和删除不能用ID只能用class,因为有多个修改和删除按钮,添加按钮只有一个)

我们在js文件夹下面新建一个myJS文件夹,存放自己编写的js代码,新建一个index.js,添加以下代码
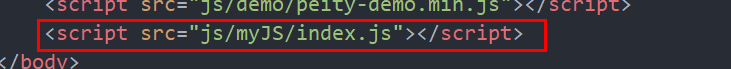
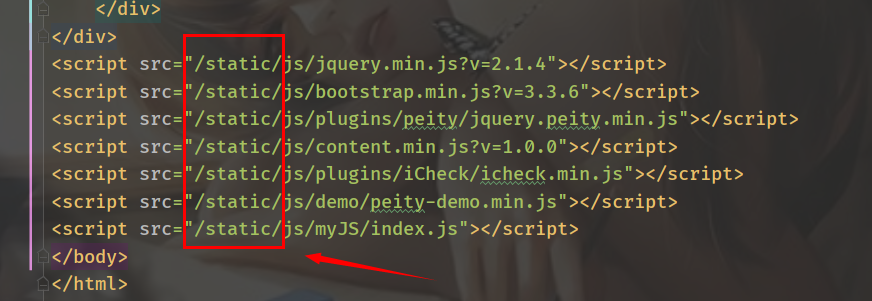
// 监听添加按钮事件(通过id属性监听)$('#addUserBtn').click(function() {// 添加按钮被点击之后,展示modal框$('#modal-form-add').modal('show');})// 监听修改按钮事件(通过class属性监听)$('.updateUserBtn').click(function() {// 修改按钮被点击之后,展示modal框$('#modal-form-update').modal('show');})然后再index.html底部引入index.js即可

就可以实现点击添加和修改按钮会弹出modal表单框,简单前端管理页面就搭建完毕了,接下来是后端
搭建后端
基本介绍
SpringBoot是目前非常主流的后端框架,简化新spring应用的初始搭建以及开发过程,搭建快,省去了编写大量配置文件的过程
创建SpringBoot项目
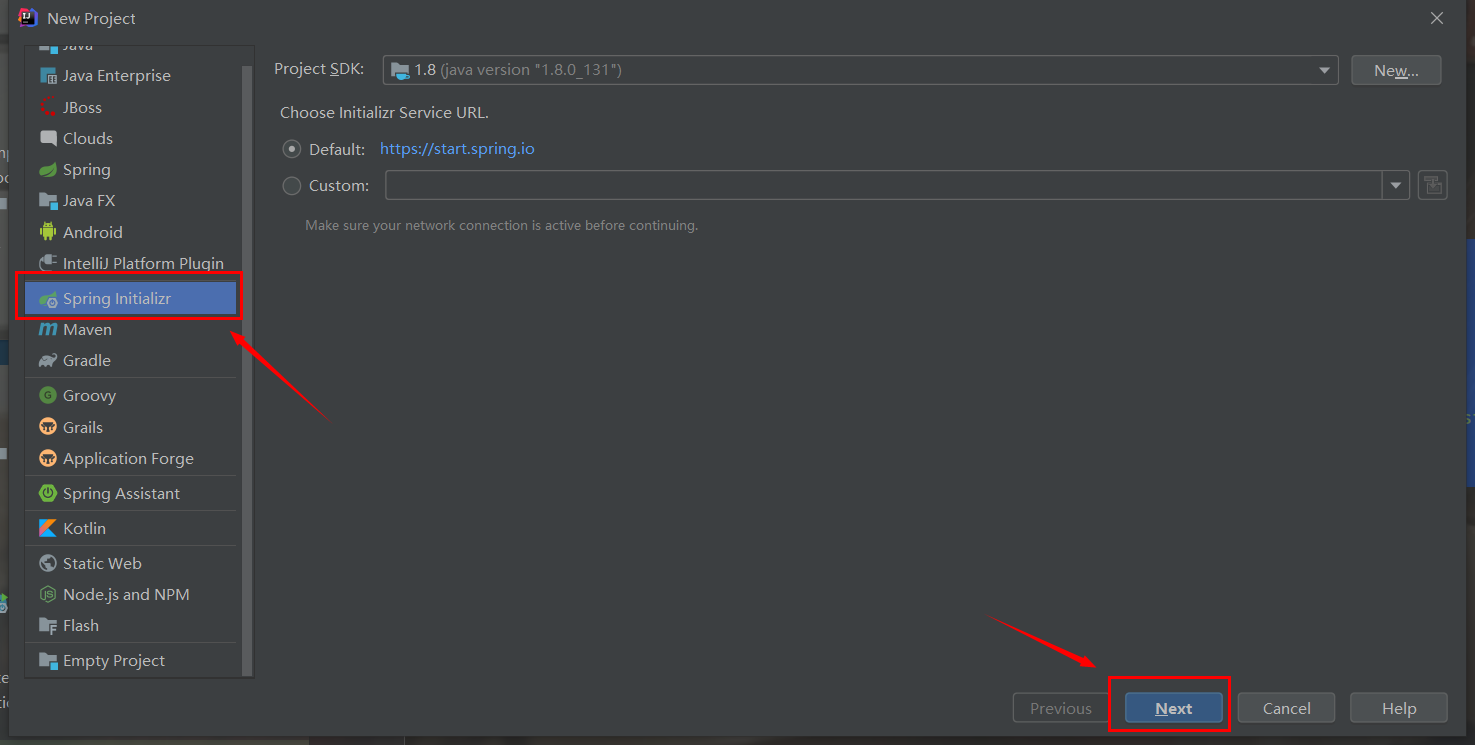
打开IDEA,选择spring Initializr,点击下一步

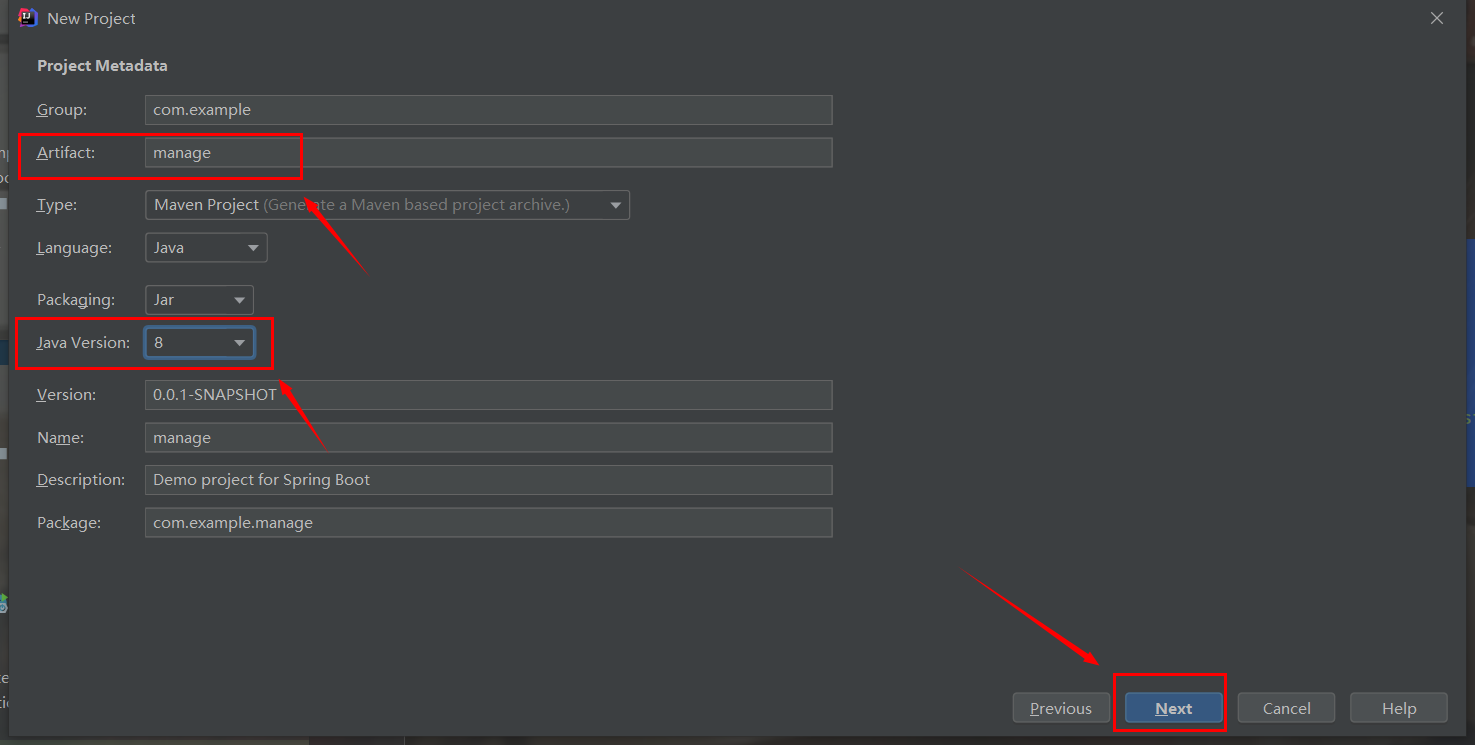
添加主包名称,java version版本选择8,点击下一步

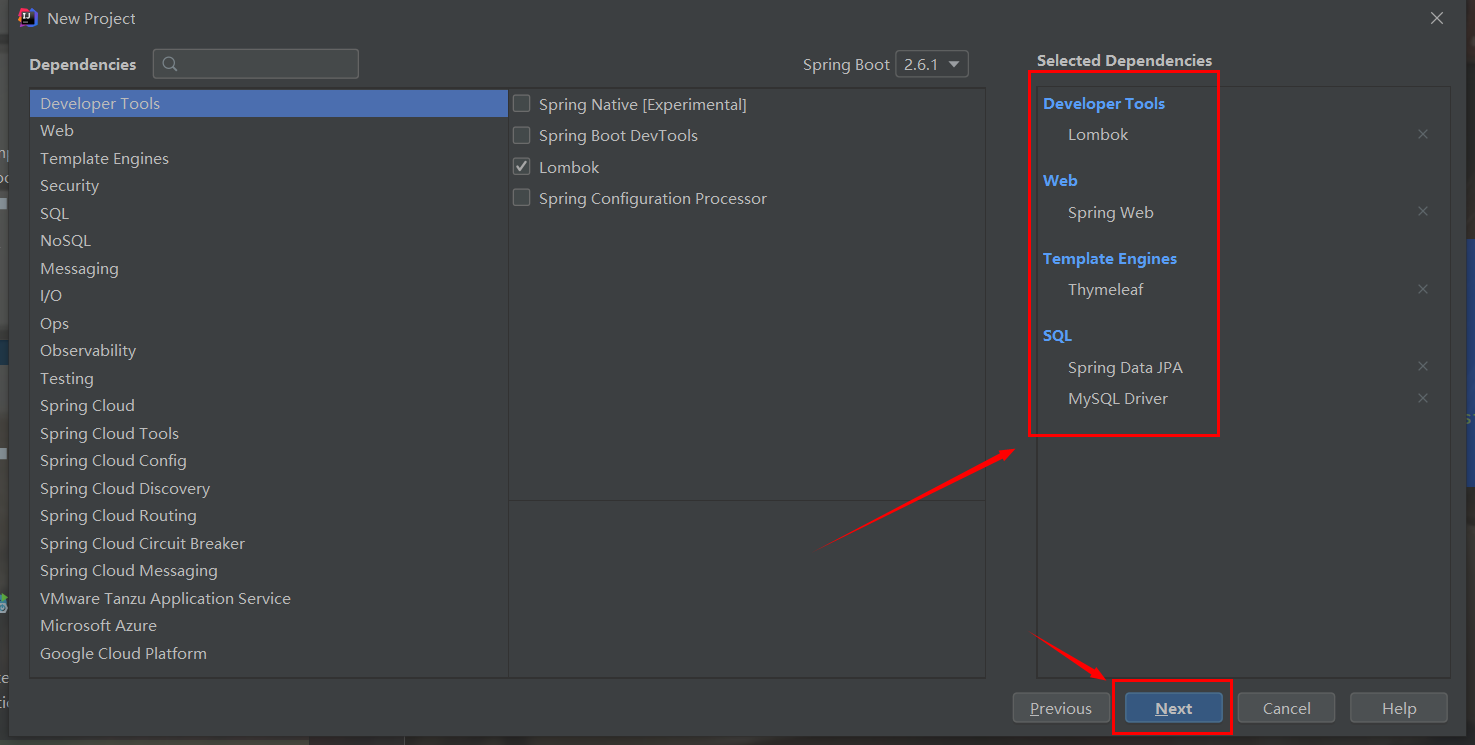
在左侧找到这五个依赖,勾选上,点击下一步

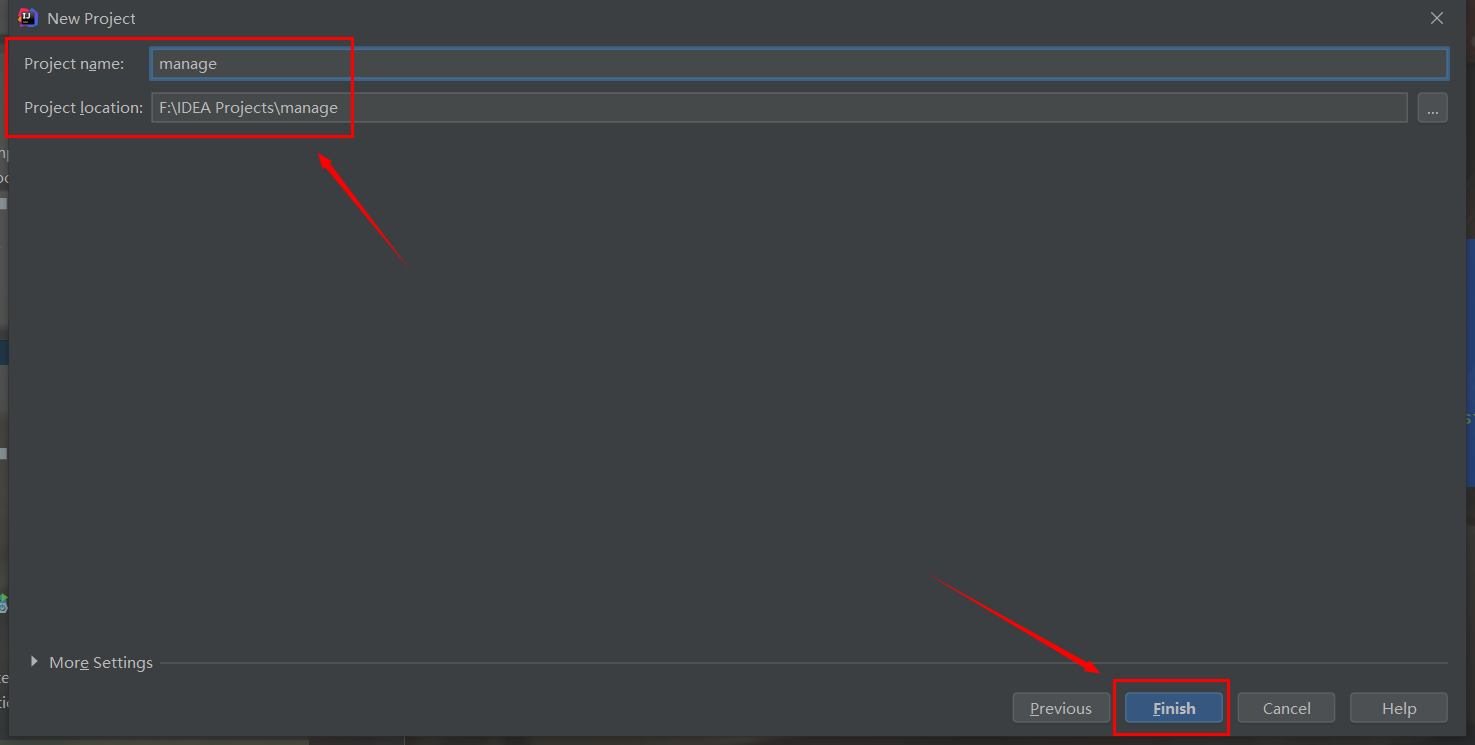
添加项目名称(默认为之前填写的主包名称),项目路径自己选择,点击完成

右下角处选择自动导入pom.xml依赖(没有的话直接跳过)

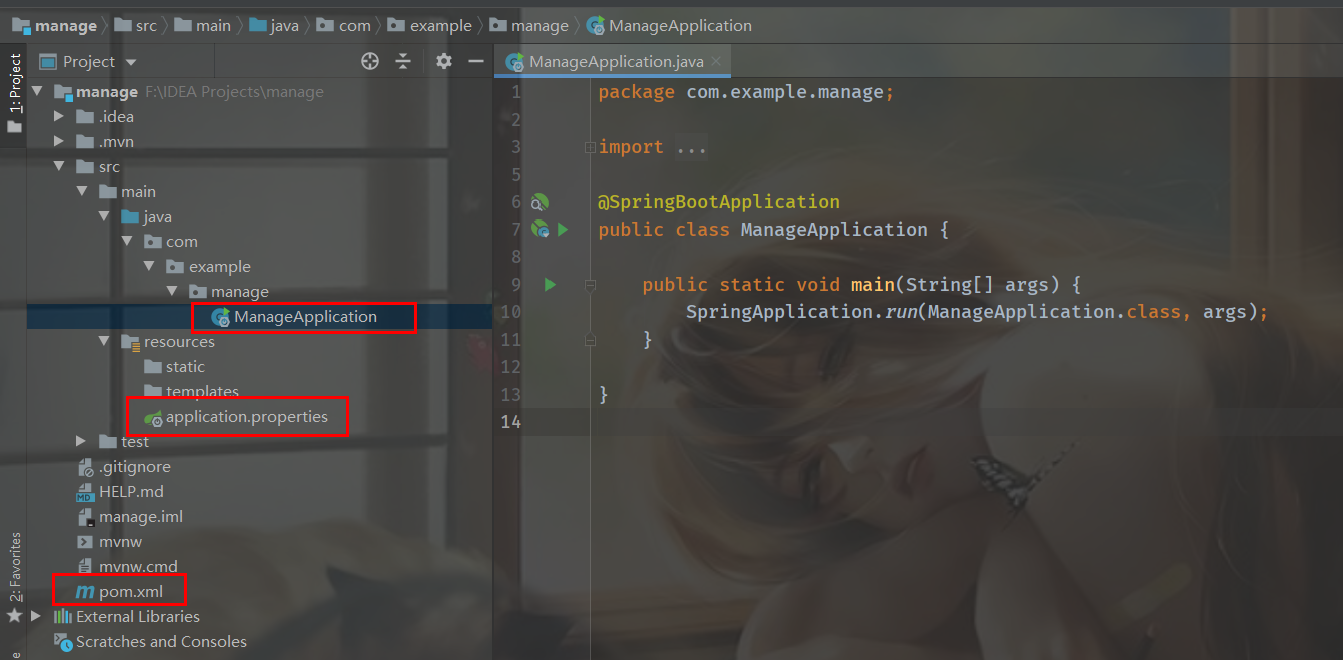
一个基本的SpringBoot项目就创建完毕了

基本配置
在搭建项目之前,先做一些基本的配置,如数据源(连接MySQL)、static静态资源映射(避免被拦截)、设置端口号(避免冲突)等
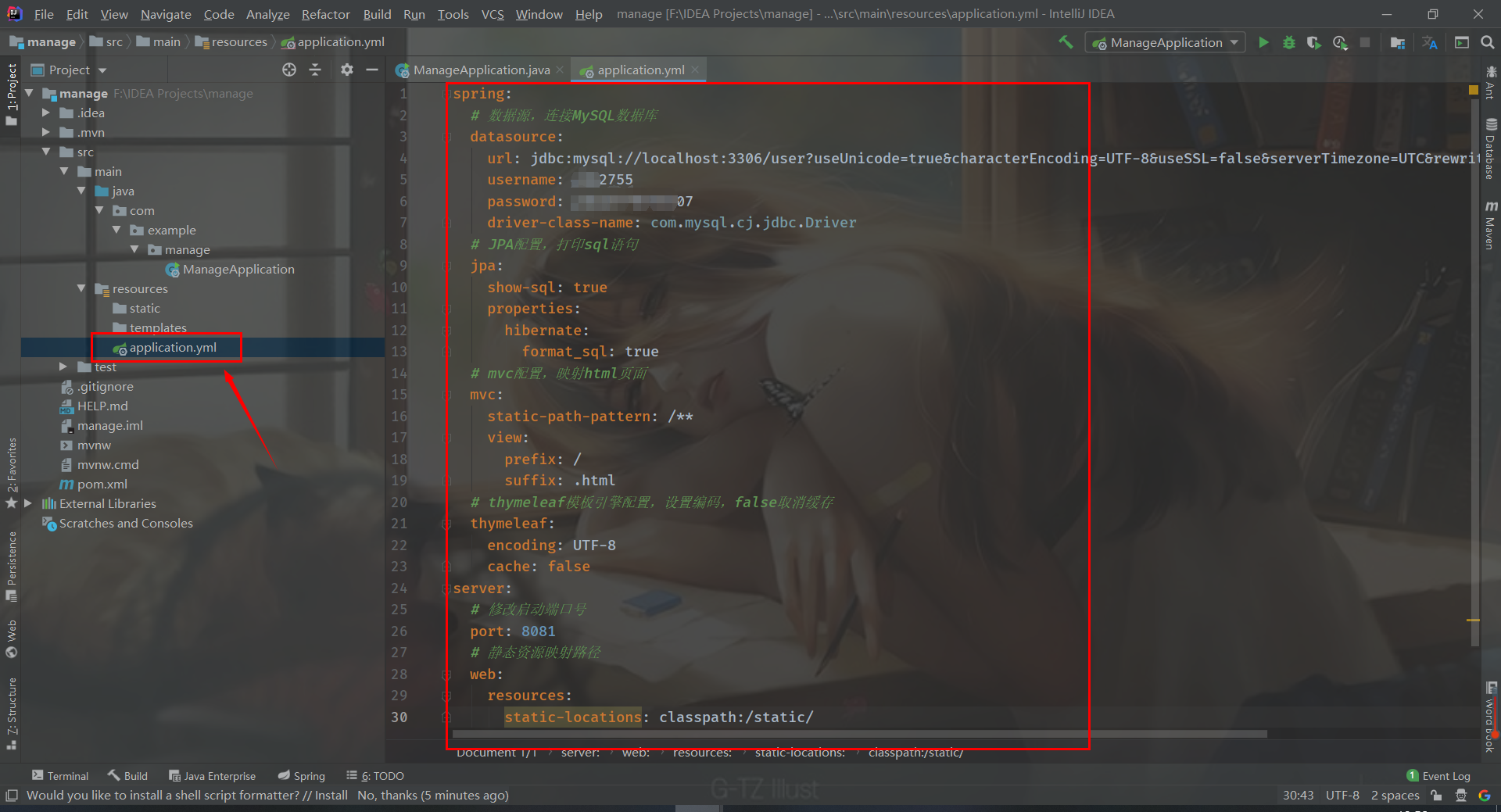
删除原有的application.properties文件,新建一个application.yml文件(两种都可以,yml文件方便一点),添加以下配置信息

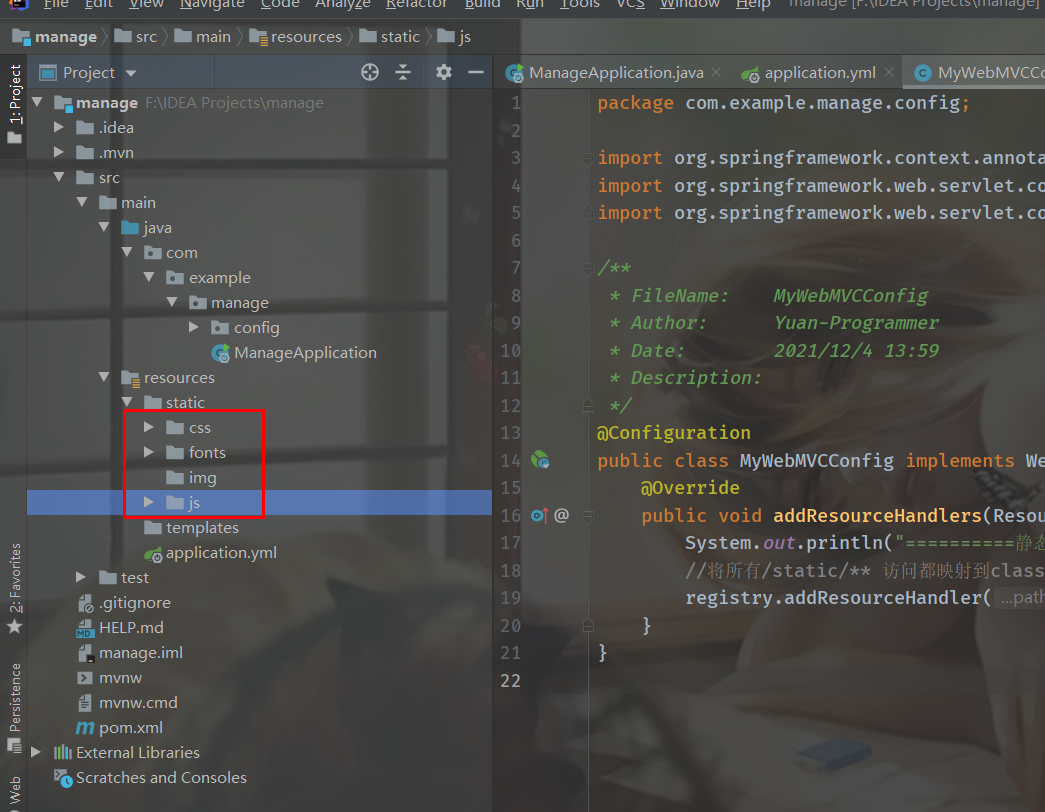
spring: # 数据源,连接MySQL数据库 datasource: url: jdbc:mysql://localhost:3306/user?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=UTC&rewriteBatchedStatements=true username: 数据库用户名 password: 数据库密码 driver-class-name: com.mysql.cj.jdbc.Driver # JPA配置,打印sql语句 jpa: show-sql: true properties: hibernate: format_sql: true # mvc配置,映射html页面 mvc: static-path-pattern: /** view: prefix: / suffix: .html # thymeleaf模板引擎配置,设置编码,false取消缓存 thymeleaf: encoding: UTF-8 cache: falseserver: # 修改启动端口号 port: 8081 # 静态资源映射路径 web: resources: static-locations: classpath:/static/在项目目录下新建一个config包(存在基本配置类),新建一个MyWebMVCConfig类,代码如下
@Configurationpublic class MyWebMVCConfig implements WebMvcConfigurer { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { System.out.println("==========静态资源拦截!============"); //将所有/static/** 访问都映射到classpath:/static/ 目录下 registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/"); }}引入前端
把刚刚在HBuildX写好的前端页面引入到IDEA中,首先复制除了html的其他所有文件到static文件夹下

接着复制index.html到templates文件夹下

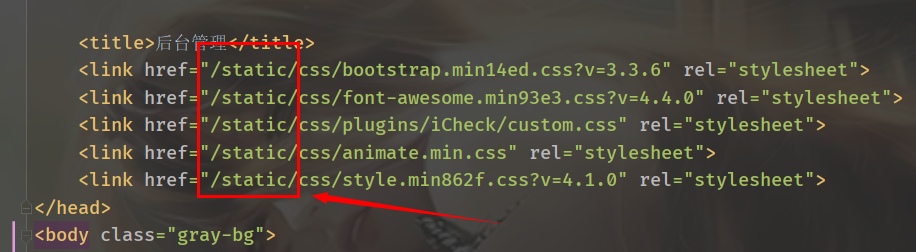
然后打开index.html,在所有访问静态资源的链接前面加上/static/


测试项目(测试一下浏览器是否能显示页面)
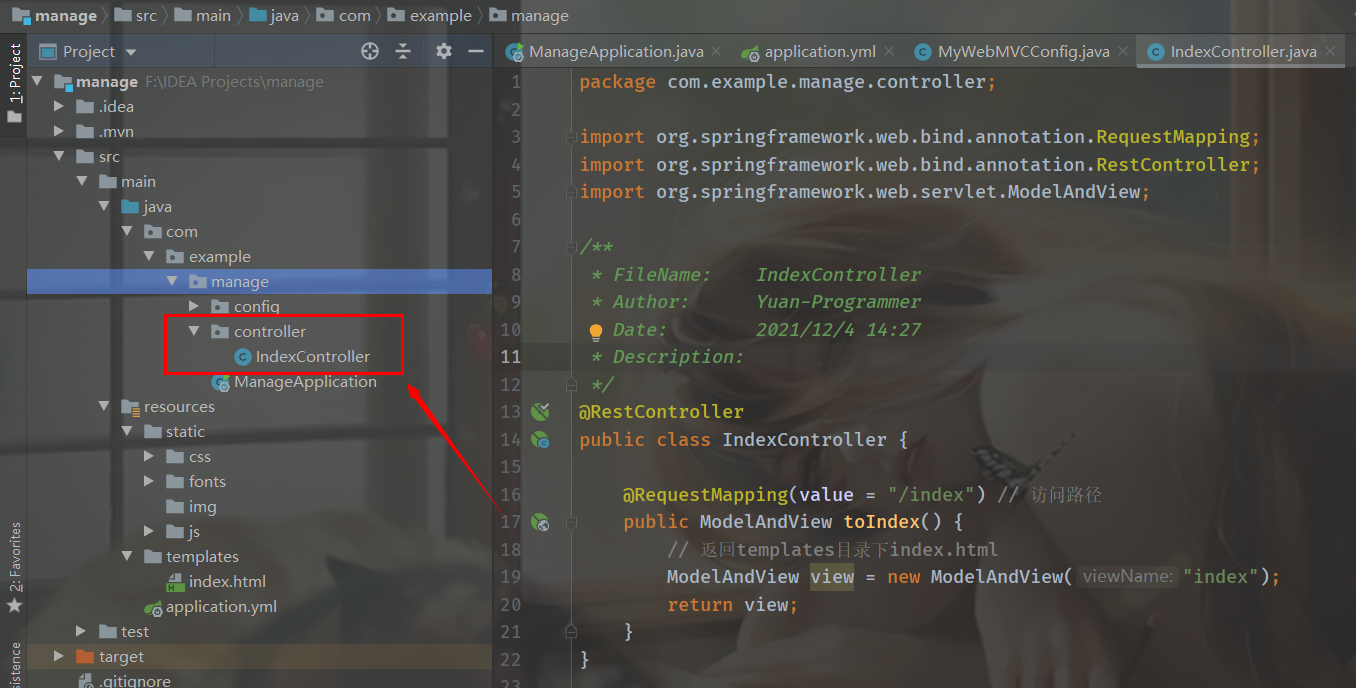
想项目目录下新建一个controller包,新建一个IndexCtroller类,添加以下代码

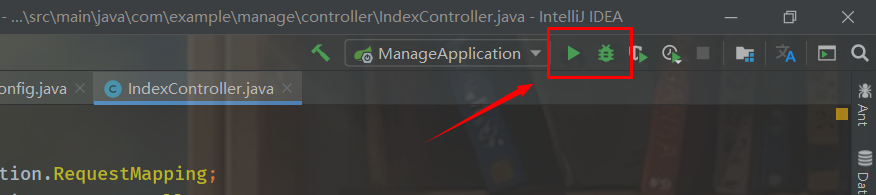
@RestControllerpublic class IndexController { @RequestMapping(value = "/index") // 访问路径 public ModelAndView toIndex() { // 返回templates目录下index.html ModelAndView view = new ModelAndView("index"); return view; }}点击启动项目,选哪个都可以,我一般选第二个debug模式启动,方式debug调试

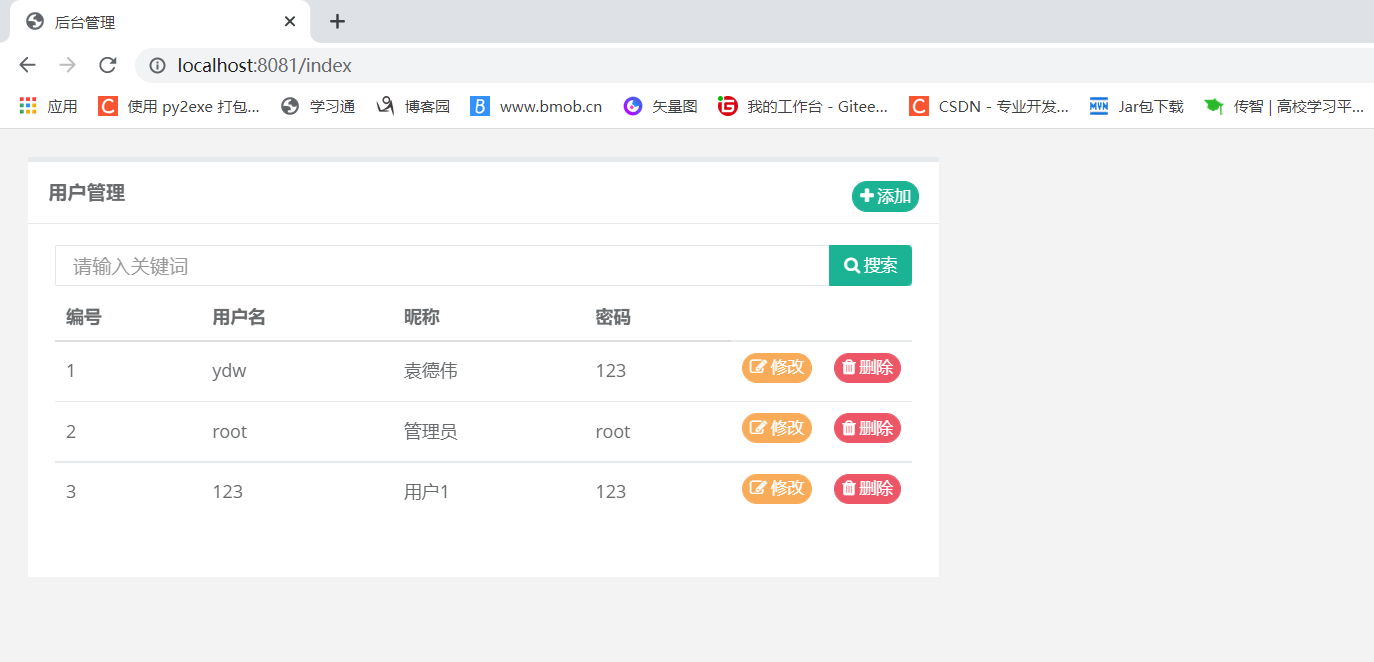
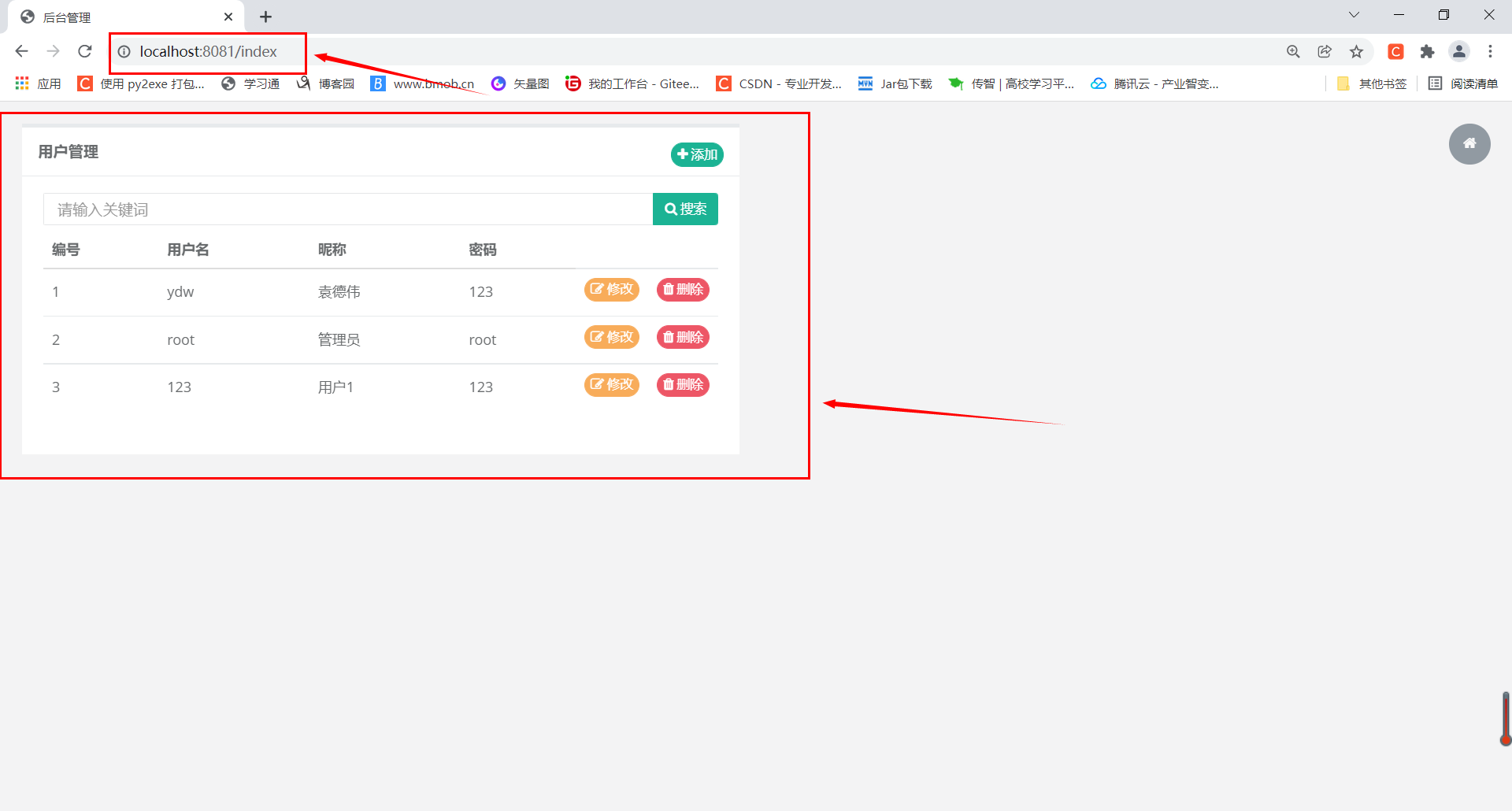
等待启动完成之后,打开浏览器,输入 localhost:8081/index,页面成功显示

第一篇文章到这里介绍完毕,第二篇正在火速撰写中······
Gitee开源项目地址(本次项目源码)
SpringBoot项目教学合集: CSDN中的所有SpringBoot项目开源,持续更新新项目、新教学文章
各大技术基础教学、实战项目开发教学
各大技术基础教学、实战开发教学(最新更新时间2021-11-28)_Bald programmer的博客-CSDN博客